1.behaviors
1. 什么是 behaviors
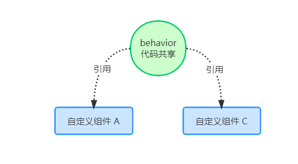
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。

2. behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被
合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
3. 创建 behavior
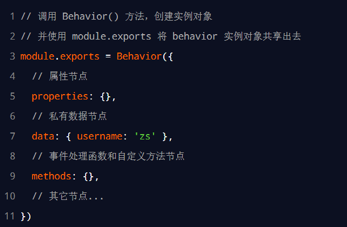
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:

4. 导入并使用 behavior
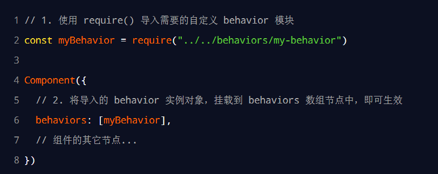
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码
如下:

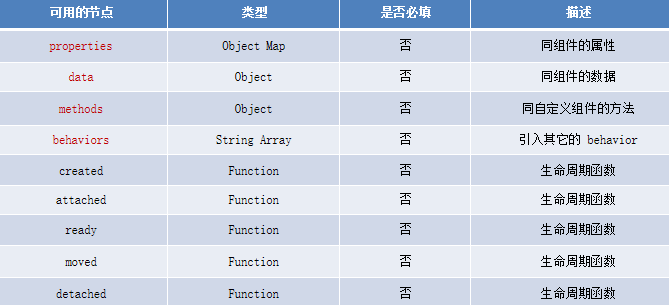
5. behavior 中所有可用的节点

6. 同名字段的覆盖和组合规则*
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下 3 种同名时的处理规则:
① 同名的数据字段 (data)
② 同名的属性 (properties) 或方法 (methods)
③ 同名的生命周期函数
关于详细的覆盖和组合规则,大家可以参考微信小程序官方文档给出的说明:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behaviors.html
组件和它引用的 behavior 中可以包含同名的字段,对这些字段的处理方法如下:
- 如果有同名的属性 (properties) 或方法 (methods):
- 若组件本身有这个属性或方法,则组件的属性或方法会覆盖
behavior中的同名属性或方法; - 若组件本身无这个属性或方法,则在组件的
behaviors字段中定义靠后的behavior的属性或方法会覆盖靠前的同名属性或方法; - 在 2 的基础上,若存在嵌套引用
behavior的情况,则规则为:引用者 behavior覆盖被引用的 behavior中的同名属性或方法。
- 若组件本身有这个属性或方法,则组件的属性或方法会覆盖
- 如果有同名的数据字段 (data):
- 若同名的数据字段都是对象类型,会进行对象合并;
- 其余情况会进行数据覆盖,覆盖规则为:
引用者 behavior>被引用的 behavior、靠后的 behavior>靠前的 behavior。(优先级高的覆盖优先级低的,最大的为优先级最高)
- 生命周期函数和 observers 不会相互覆盖,而是在对应触发时机被逐个调用:
- 对于不同的生命周期函数之间,遵循组件生命周期函数的执行顺序;
- 对于同种生命周期函数和同字段 observers ,遵循如下规则:
behavior优先于组件执行;被引用的 behavior优先于引用者 behavior执行;靠前的 behavior优先于靠后的 behavior执行;
- 如果同一个
behavior被一个组件多次引用,它定义的生命周期函数和 observers 不会重复执行。