前言:
? ? ? ? 众所周知,小程序开发有开发者工具,但是调试不可以只用开发者工具,因为很多问题是开发者工具无法正常复现的,本地联调还可以真机调试,但是发布测试版本后开始调试就成了一个问题。这里来说说目前支持方法,以及我们可以做哪些优化,让他更好的方便我们定位问题。
1、开发版本之真机调试
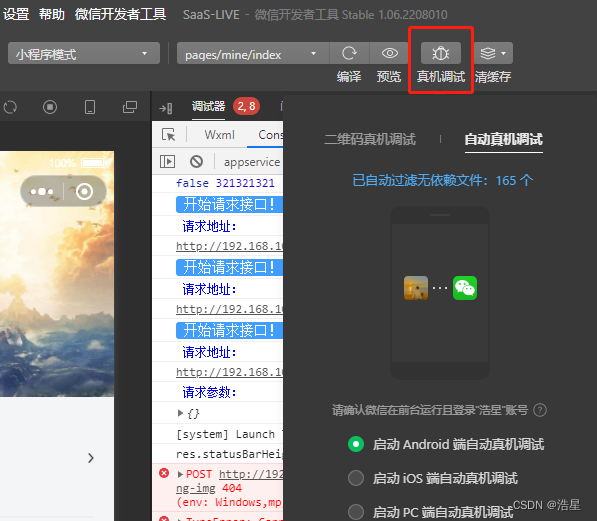
打开开发者工具--》真机调试--》二维码真机调试

2、体验版本与开发版本均支持打开的默认调试工具
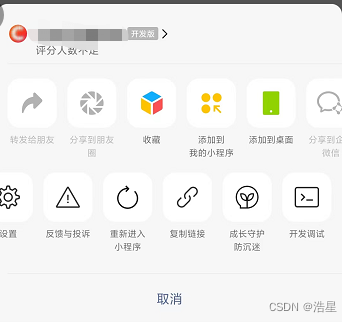
小程序右上角的三个点--》打开弹框--》下面的滑动到最右边找到开发调试

?
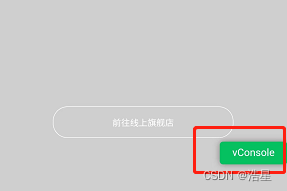
?点击开发调试,需要重新进入小程序,进入以后,可以看到

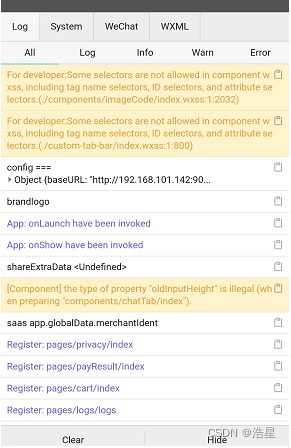
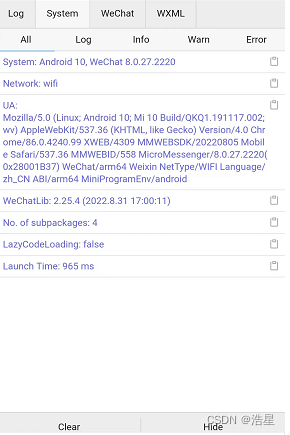
点击 vConsole,可以看到console.log的信息,注意,这里没办法像我们的开发者工具或者pc一样,打开所有的工具,这里只有小程序默认支持的? Log(console.log), WXML(界面元素)等等
?
?
3、针对当前的工具,对我们的具体功能做优化,让可以调试接口信息
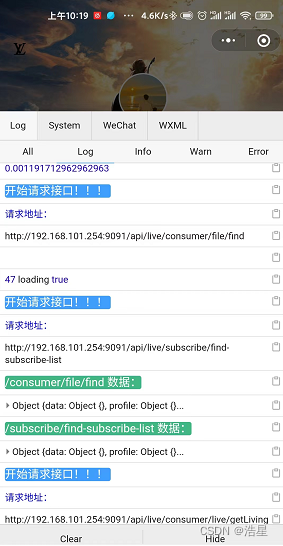
效果:注意,需要点? Log/Log
 ?
?
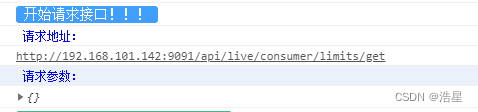
1、请求接口前
?
?2、请求成功后:
?
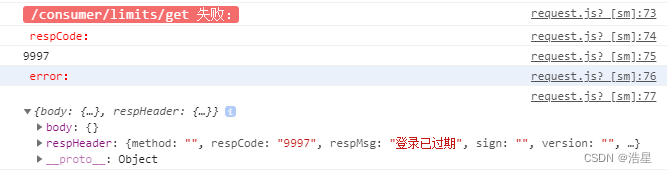
?3、接口失败后:

?具体实现代码:
1、请求接口前的打印
console.log('%c 开始请求接口!!! ', 'background:#409EFF;color:#fff;border-radius: 3px;font-size:1.2em;')
console.log('%c 请求地址:', 'color:blue');
console.log(this.baseURL + url);
if(data){
console.log('%c 请求参数:', 'color:blue');
console.log(data);
}
//请求小程序接口
wx.request({
url: this.baseURL + url,
data,
method,
...2、请求成功以后的打印
wx.request({
url: this.baseURL + url,
data,
method,
success:async (res) => {
//now_url 是你的接口地址,我这里是处理地址,更方便看
console.log('%c '+now_url+' 数据:', 'background:#41b883;color:#fff;border-radius: 3px;font-size:1.2em;');
console.log(res);
}
})3、失败以后的打印,根据你的方法看具体放哪里
console.log('%c '+now_url+' 失败:', 'background:#F56C6C;color:#fff;border-radius: 3px;font-size:1.2em;');
console.log('%c respCode:', 'color:red');
console.log(res.data.respHeader.respCode);
console.log('%c error:', 'color:red');
console.log(res.data);到这里就成功了!