1. 通讯录功能实现
?页面布局代码如下:
activity_main.xml(主界面布局代码)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 打电话-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="#000">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="通讯录"
android:textColor="#fff"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tvadd"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:layout_marginTop="6dp"
android:text="添加"
android:textColor="#fff"
android:textSize="18sp"/>
</RelativeLayout>
<ListView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:dividerHeight="2dp"
android:id="@+id/lv"/>
</LinearLayout>

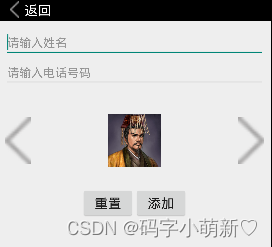
activity_add_layout.xml(添加联系人界面布局代码)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="#000">
<ImageView
android:layout_width="30dp"
android:layout_height="25dp"
android:layout_marginTop="5dp"
android:id="@+id/imgreturn"
android:layout_marginLeft="10dp"
android:src="@mipmap/row_left"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_toRightOf="@+id/imgreturn"
android:text="返回"
android:textSize="20sp"
android:textColor="#fff"/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/edtName"
android:hint="请输入姓名"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/edtTel"
android:hint="请输入电话号码"/>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_margin="10dp">
<ImageView
android:layout_width="40dp"
android:layout_height="120dp"
android:src="@mipmap/row_left"
android:id="@+id/imgleft"/>
<ImageView
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:id="@+id/img"
android:src="@mipmap/liubei"/>
<ImageView
android:layout_width="40dp"
android:layout_height="120dp"
android:src="@mipmap/row_right"
android:layout_alignParentRight="true"
android:id="@+id/imgright"/>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
<Button
android:layout_width="80dp"
android:layout_height="wrap_content"
android:id="@+id/btnreset"
android:text="重置"
android:textSize="20sp"/>
<Button
android:layout_width="80dp"
android:layout_height="wrap_content"
android:id="@+id/btnok"
android:text="添加"
android:textSize="20sp"/>
</LinearLayout>
</LinearLayout>

item.xml(模板布局代码)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:layout_width="60dp"
android:layout_height="80dp"
android:id="@+id/lxrimg"
android:src="@mipmap/liubei"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/lxrname"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:text="刘备"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/lxrtel"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:text="12345678"
android:textSize="20sp"/>
</LinearLayout>
</LinearLayout>

?Java代码如下:
Main_Activity.java(主界面功能实现代码)
package com.example.ceshi;
import androidx.appcompat.app.AppCompatActivity;
import androidx.collection.ArraySet;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
public class MainActivity extends AppCompatActivity {
private ListView lv;
private TextView add;
private SimpleAdapter adapter = null;
private ArrayList<Person> persons = new ArrayList<Person>();
private boolean flag = false;
private ArrayList<HashMap<String, Object>> lxrList = new ArrayList<HashMap<String, Object>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
Intent intent = this.getIntent();
// 从add_layout的intent附加信息中取出添加的联系人信息
persons = (ArrayList<Person>) intent.getSerializableExtra("persons");
//标记已经通过add_layout界面添加了联系人信息,即persons不为空指针
flag = intent.getBooleanExtra("flag", false);
if (flag) {
for (int i = 0; i < persons.size(); i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("imgid", persons.get(i).getImgid());
map.put("name", persons.get(i).getName());
map.put("tel", persons.get(i).getTel());
lxrList.add(map);
}
String[] from = {"imgid", "name", "tel"};
int[] to = {R.id.lxrimg, R.id.lxrname, R.id.lxrtel};
adapter = new SimpleAdapter(this, lxrList, R.layout.item, from, to);
lv.setAdapter(adapter);
}
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent itdail = new Intent(Intent.ACTION_CALL, Uri.parse("tel:"+persons.get(position).getTel()) );
MainActivity.this.startActivity(itdail);
}
});
// 添加监听事件
add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, add_layout.class);
startActivity(intent);
}
});
}
void initView() {
lv = this.findViewById(R.id.lv);
add = this.findViewById(R.id.tvadd);
}
}
add_layout.java(添加联系人功能代码)
package com.example.ceshi;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
public class add_layout extends AppCompatActivity {
EditText edtName, edtTel;
ImageView imgReturn, imgLeft, imgRight, img;
int imgId[] = { R.mipmap.liubei,R.mipmap.caocao,R.mipmap.guanyu, R.mipmap.huangzhong, R.mipmap.lusu};
int index = 0;
Button btnReset,btnOk;
ArrayList<Person> persons=new ArrayList<Person>();
private boolean flag=true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.activity_add_layout);
initView();
//头像图片向一张张右翻
imgRight.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (++index >= imgId.length) {
index = 0;//翻到最后一张后,再翻到第一张
}
img.setImageResource(imgId[index]);
}
});
//头像图片向一张张左翻
imgLeft.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (--index <0) {
index = imgId.length-1;//翻到第一张后,再翻到最后一张
}
img.setImageResource(imgId[index]);
}
});
// 重置按钮监听事件
btnReset.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
edtName.setText("");
edtTel.setText("");
}
});
// 添加按钮监听事件
btnOk.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String name = edtName.getText().toString();
String tel = edtTel.getText().toString();
int imgid = imgId[index];
Person person = new Person(name,tel,imgid);
persons.add(person);
edtTel.setText("");
edtName.setText("");
}
});
// 返回监听事件
imgReturn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(add_layout.this, MainActivity.class);
intent.putExtra("persons", persons);
intent.putExtra("flag", flag);
startActivity(intent);
}
});
}
void initView() {
edtName = (EditText) this.findViewById(R.id.edtName);
edtTel = (EditText) this.findViewById(R.id.edtTel);
img = (ImageView) this.findViewById(R.id.img);
imgLeft = (ImageView) this.findViewById(R.id.imgleft);
imgRight = (ImageView) this.findViewById(R.id.imgright);
imgReturn= (ImageView) this.findViewById(R.id.imgreturn);
btnOk = (Button) this.findViewById(R.id.btnok);
btnReset = (Button) this.findViewById(R.id.btnreset);
}
}
Person.java
(用于封装联系人所有信息,包含姓名,电话,头像;便于Intent传递ArrayList类型数据,需要Serializable接口)
package com.example.ceshi;
import java.io.Serializable;
public class Person implements Serializable {
private String name;
private String tel;
private int imgid;
public Person(String name, String tel, int imgid) {
this.name = name;
this.tel = tel;
this.imgid = imgid;
}
public String getName() {
return name;
}
public String getTel() {
return tel;
}
public Object getImgid() {
return imgid;
}
}
2. 考试系统
布局代码
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/kaoshiXT">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@android:id/tabcontent">
<!-- 单选布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/danxuan"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1.负责管理计算器的硬件资源和如那件资源?"
android:textSize="18dp"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/single">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/a"
android:text="A. 操作系统"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/b"
android:text="B. 操作系统"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/c"
android:text="C. 操作系统"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/d"
android:text="D. 操作系统"/>
</RadioGroup>
</LinearLayout>
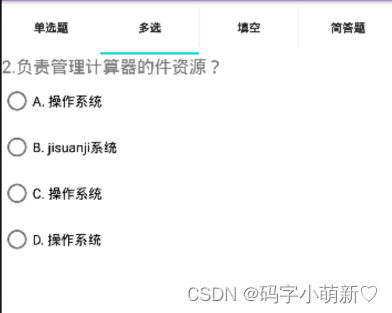
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/duoxuan1"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2.负责管理计算器的件资源?"
android:textSize="18dp"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/single1">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/aa"
android:text="A. 操作系统"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/bb"
android:text="B. jisuanji系统"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cc"
android:text="C. 操作系统"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/dd"
android:text="D. 操作系统"/>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tiankong"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="3.负责管ddd理计算器的硬件资源和如那件资源?"
android:textSize="18dp"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/single2">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/aaa"
android:text="A. 操作系统"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ddd"
android:text="D. 操作系统"/>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/jiandati"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="4.负责管理计算器的硬件资源和ddd如那件资源?"
android:textSize="18dp"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/single4">
</RadioGroup>
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
Java功能代码
package com.example.kaoshixitong;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TabHost;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabHost tabHost = (TabHost) findViewById(R.id.kaoshiXT);
tabHost.setup();
tabHost.addTab(tabHost.newTabSpec("tab01").setIndicator("单选题").setContent(R.id.danxuan));
tabHost.addTab(tabHost.newTabSpec("tab01").setIndicator("多选").setContent(R.id.duoxuan1));
tabHost.addTab(tabHost.newTabSpec("tab01").setIndicator("填空").setContent(R.id.tiankong));
tabHost.addTab(tabHost.newTabSpec("tab01").setIndicator("简答题").setContent(R.id.jiandati));
}
}

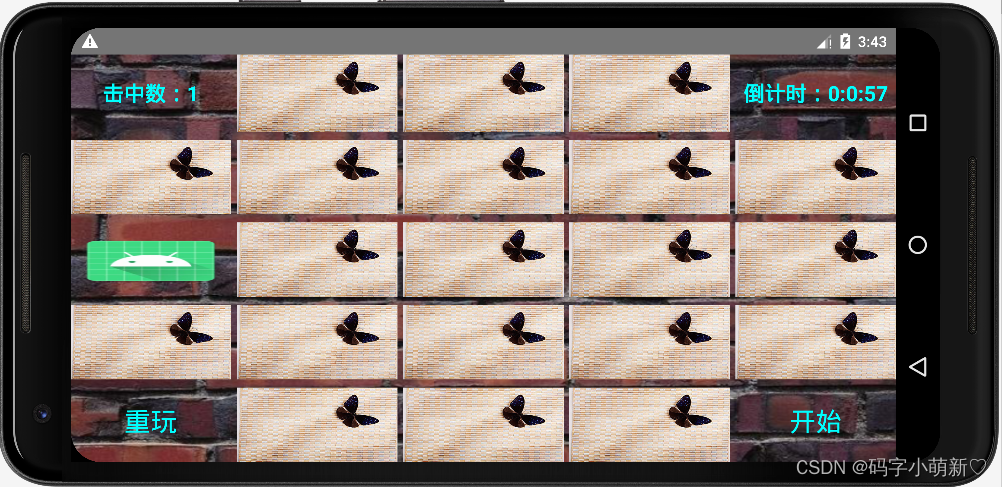
3. 打地鼠游戏
布局代码
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/table"
android:background="@mipmap/caoping"
android:shrinkColumns="* "
android:stretchColumns="* ">
<!-- 第一行-->
<TableRow
android:id="@+id/tablerow1"
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:gravity="center">
<TextView
android:id="@+id/tvcount"
android:text="击中数:0"
android:textSize="20dp"
android:gravity="center"
android:textColor="#00ffff"
android:textStyle="bold"/>
<ImageView
android:id="@+id/im12"
android:layout_marginLeft="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im13"
android:layout_marginLeft="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im14"
android:layout_marginLeft="5dp"
android:background="@mipmap/baiban"/>
<TextView
android:id="@+id/tvtime"
android:text="倒计时:0:0:00"
android:textSize="20dp"
android:gravity="center"
android:layout_marginLeft="5dp"
android:textColor="#00ffff"
android:textStyle="bold"/>
</TableRow>
<!-- 第二行-->
<TableRow
android:id="@+id/tablerow2"
android:layout_height="0dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:gravity="center">
<ImageView
android:id="@+id/im21"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im22"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im23"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im24"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im25"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
</TableRow>
<!-- 第三行-->
<TableRow
android:id="@+id/tablerow3"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_width="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/im31"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im32"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im33"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im34"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im35"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
</TableRow>
<!-- 第四行-->
<TableRow
android:id="@+id/tablerow4"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_width="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/im41"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im42"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im43"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im44"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im45"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
</TableRow>
<!-- 第五行-->
<TableRow
android:id="@+id/tablerow5"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_width="match_parent"
android:gravity="center">
<Button
android:id="@+id/btnraplay"
android:text="重玩"
android:textSize="25dp"
android:background="@android:color/transparent"
android:textColor="#00ffff"
android:layout_width="108px"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/im52"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im53"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<ImageView
android:id="@+id/im54"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:background="@mipmap/baiban"/>
<Button
android:id="@+id/btnplay"
android:text="开始"
android:textSize="25dp"
android:layout_width="108px"
android:background="@android:color/transparent"
android:textColor="#00ffff"
android:layout_marginLeft="5dp"
android:layout_height="wrap_content"/>
</TableRow>
</TableLayout>
Java功能代码
package com.example.da_di_shu;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btnplay, btnreplay;
private TextView tvcount, tvtime;
private ImageView[] imgs = new ImageView[21];
private int[] imageID = {R.id.im12, R.id.im13, R.id.im14,
R.id.im21, R.id.im22, R.id.im23, R.id.im24, R.id.im25,
R.id.im31, R.id.im32, R.id.im33, R.id.im34, R.id.im35,
R.id.im41, R.id.im42, R.id.im43, R.id.im44, R.id.im45,
R.id.im52, R.id.im53, R.id.im54};
int count = 0; // 记录击中的老鼠数
int time = 60; // 倒计时60秒
int oldID = 0, newID = 0;
boolean flag = true; // 时间到标志
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
imgs[oldID].setBackgroundResource(R.mipmap.baiban);
newID =(int) (Math.random()*20);
imgs[newID].setBackgroundResource(R.mipmap.ic_launcher);
oldID = newID;
}
};
Runnable runnable = new Runnable() {
@Override
public void run() {
while (flag) {
// handler.sendEmptyMessage(0);
try {
Thread.sleep(1000);
Message message = Message.obtain();
handler.sendMessage(message);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
btnplay.setOnClickListener(this);
btnreplay.setOnClickListener(this);
for (int i = 0; i< imgs.length; i++) {
imgs[i].setOnClickListener(this);
}
}
// 定义变量
void initView() {
tvcount = this.findViewById(R.id.tvcount);
tvtime = this.findViewById(R.id.tvtime);
btnplay = this.findViewById(R.id.btnplay);
btnreplay = this.findViewById(R.id.btnraplay);
for (int i = 0; i<imgs.length; i++) {
imgs[i] =(ImageView) this.findViewById(imageID[i]);
}
}
// @Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnplay:
new MyCount(60*1000, 1000).start();
Thread thread1 = new Thread(runnable);
thread1.start();
break;
case R.id.btnraplay:
flag = true;
new MyCount(60*1000, 1000).start();
Thread thread2 = new Thread(runnable);
thread2.start();
break;
default:
if (imgs[oldID].getId() == v.getId()) {
count++;
tvcount.setText("击中数:"+ count);
if (count == 20) {
Toast.makeText(MainActivity.this, "祝你顺利过关!", Toast.LENGTH_LONG).show();
flag = false;
}
} else {
Toast.makeText(MainActivity.this, "对不起,你没有击中!", Toast.LENGTH_SHORT).show();
}
break;
}
}
@Override
public void onPointerCaptureChanged(boolean hasCapture) {
super.onPointerCaptureChanged(hasCapture);
}
// 计时
private class MyCount extends CountDownTimer {
public MyCount (long time, long interval) {
super(time, interval);
}
@Override
public void onFinish() {
flag = false;
tvtime.setText("时间到!");
}
@Override
public void onTick(long millis) {
int hour = (int) millis /1000 / 3600;
int minute = (int) millis /1000 % 3600 / 60;
int second = (int) millis /1000 % 3600 % 60;
tvtime.setText("倒计时:"+hour +":"+minute+":"+second);
}
}
}

4. 手势实现图片的轮播效果【相册】
通过该实例可以实现【相册APP】
布局代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ViewFlipper
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv"
android:flipInterval="2000"><!-- 切换时长2s-->
</ViewFlipper>
</LinearLayout>
功能代码
package com.example.lunbo;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.app.Activity;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.ViewFlipper;
import java.util.ArrayList;
public class MainActivity extends Activity implements View.OnTouchListener {
private GestureDetector mDetector;
private ViewFlipper viewFlipper; // ViewFlipper 手势检测类
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewFlipper = findViewById(R.id.rv);
ImageView imageView1 = new ImageView(this); // 创建ImageView对象
imageView1.setImageResource(R.mipmap.a1); // 设置图片
viewFlipper.addView(imageView1); // 将ImageView对象加载到ViewFlipper上
ImageView imageView2 = new ImageView(this); // 创建ImageView对象
imageView2.setImageResource(R.mipmap.a2); // 设置图片
viewFlipper.addView(imageView2); // 将ImageView对象加载到ViewFlipper上
ImageView imageView3 = new ImageView(this); // 创建ImageView对象
imageView3.setImageResource(R.mipmap.a3); // 设置图片
viewFlipper.addView(imageView3); // 将ImageView对象加载到ViewFlipper上
ImageView imageView4 = new ImageView(this); // 创建ImageView对象
imageView4.setImageResource(R.mipmap.a4); // 设置图片
viewFlipper.addView(imageView4); // 将ImageView对象加载到ViewFlipper上
viewFlipper.setOnTouchListener((View.OnTouchListener) this);
mDetector = new GestureDetector(new simpleGestureListener());
}
@Override
public boolean onTouch(View v, MotionEvent event) {
return mDetector.onTouchEvent(event); // 识别手势
}
private class simpleGestureListener extends GestureDetector.SimpleOnGestureListener {
final int huadong_juli = 100; // 滑动距离
final int huadong_sudu = 200; // 滑动速度
// 用户按下屏幕就会触发
@Override
public boolean onDown(MotionEvent e) {
return true;
}
/* 滑屏,用户按下触摸屏,快速移动后松开,有一个 MotionEvent ACTION_DOWN, 多个 ACTION_MOVE, 一个ACTION_UP触发
e1: 第一个 ACTION_DOWN MotionEvent e2: 最后一个 ACTION_MOVE MotionEvent
velocityX: X轴上的移动速度 velocityY: Y轴上的移动速度*/
// 左右切换
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
// 左滑屏
if (e1.getX() -e2.getX() > huadong_juli && Math.abs(velocityX) > huadong_sudu) {
viewFlipper.showNext(); // 下一个View
} else
// 右滑屏
if (e2.getX() - e1.getX() > huadong_juli && Math.abs(velocityX) > huadong_sudu) {
viewFlipper.showPrevious(); // 上一个View
}
return true;
}
// 上下切换
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
// 上滑屏
if (e1.getY() -e2.getY() > huadong_juli && Math.abs(velocityY) > huadong_sudu) {
viewFlipper.showNext(); // 下一个View
} else
// 下滑屏
if (e2.getY() - e1.getY() > huadong_juli && Math.abs(velocityY) > huadong_sudu) {
viewFlipper.showPrevious(); // 上一个View
}
return true;
}
}
}

5. APP引导页,图片轮播功能实现
1) ViewPager
🔰ViewPager手势滑动完成View的左右滑屏切换,可以作为引导页、图片轮播等功能。继承了ViewGroup 类 , 也 是一个容器类,可在其中添加其他的View类。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/myviewpager">
<androidx.viewpager.widget.ViewPager
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/pagertab"
android:layout_gravity="top"/>
</androidx.viewpager.widget.ViewPager>
</LinearLayout>
🔰新建XML布局文件时可以选择其基本布局
view1.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_centerInParent="true"
android:text="这是第一个View"/>
view2.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_centerInParent="true"
android:text="这是第二个View"/>
</RelativeLayout>
view3.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_centerInParent="true"
android:text="这是第三个View"/>
🔰新建MyPagerAdapter.java继承于PagerAdapter需要重写其方法子类
package com.example.caogao;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
import java.util.ArrayList;
public class MyPagerAdapter extends PagerAdapter {
private ArrayList<View> viewList;
public MyPagerAdapter() {}
public MyPagerAdapter(ArrayList<View> viewList) {
super();
this.viewList = viewList;
}
// 获得ViewPager中所有View个数
@Override
public int getCount() { // 获取ViewPager中所有的View个数
return viewList.size(); // 设置list集合的布局个数
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object; // 保持当前View与目标View的一致
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position); // 从list中加载View到当前ViewPager中
}
public void destoryItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position)); // 移除当前加载的View
}}
MainActivity.java
package com.example.caogao;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ArrayList<View> aList;
private MyPagerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化View对象,使用List集合存储
aList = new ArrayList<View>();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view1, null, false));
aList.add(li.inflate(R.layout.view2, null, false));
aList.add(li.inflate(R.layout.view3, null, false));
aList.add(li.inflate(R.layout.view4, null, false));
ViewPager vpager_one = findViewById(R.id.myviewpager);
// 为ViewPager配置PagerAdapter
mAdapter = new MyPagerAdapter(aList);
vpager_one.setAdapter(mAdapter);
}}

2) PagerTitleStrip
🔰PagerTitleStrip 是ViewPage的一个关于当前页、上一页、下一页非交互性指示器,相当于每个页面的标题。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/myviewpager">
<androidx.viewpager.widget.PagerTitleStrip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/pagertab"
android:layout_gravity="top"/>
</androidx.viewpager.widget.ViewPager>
</LinearLayout>
🔰新建XML布局文件时可以选择其基本布局
view1.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_centerInParent="true"
android:text="这是第一个View"/>
view2.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_centerInParent="true"
android:text="这是第二个View"/>
</RelativeLayout>
view3.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_centerInParent="true"
android:text="这是第三个View"/>
🔰新建MyPagerAdapter.java继承于MyTitlePagerAdapter.java需要重写其方法子类
package com.example.caogao;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
import java.util.ArrayList;
public class MyPagerAdapter extends PagerAdapter {
private ArrayList<View> viewList;
public MyPagerAdapter() {}
public MyPagerAdapter(ArrayList<View> viewList) {
super();
this.viewList = viewList;
}
// 获得ViewPager中所有View个数
@Override
public int getCount() { // 获取ViewPager中所有的View个数
return viewList.size(); // 设置list集合的布局个数
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object; // 保持当前View与目标View的一致
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position); // 从list中加载View到当前ViewPager中
}
public void destoryItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position)); // 移除当前加载的View
}}
MainActivity.java
package com.example.caogao;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.PagerTitleStrip;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ArrayList<View> aList;
private ArrayList<String> tList;
private MyTitlePagerAdater mAdapter;
private PagerTitleStrip titleStrip;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化View对象,使用List集合存储
aList = new ArrayList<View>();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view1, null, false));
aList.add(li.inflate(R.layout.view2, null, false));
aList.add(li.inflate(R.layout.view3, null, false));
tList = new ArrayList<String>();
tList.add("第一页");
tList.add("第二页");
tList.add("第三页");
titleStrip = this.findViewById(R.id.pagertitle);
ViewPager vpager_one = findViewById(R.id.myviewpager);
mAdapter = new MyTitlePagerAdater(aList, tList);
// 为ViewPager配置PagerAdapter
vpager_one.setAdapter(mAdapter);
}
}

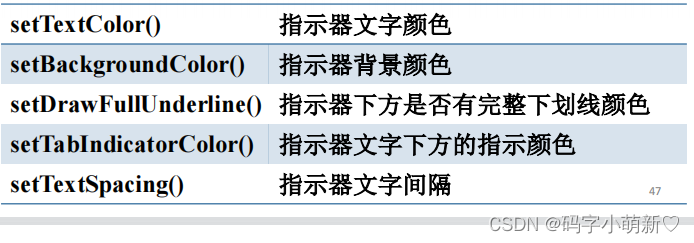
3) PagerTabStrip
🔰PagerTabStrip 是ViewPage的一个关于当前页、上一页、下一页交互性指示器,会有一条下划线提示当前在哪一页,且单击Tab时,会跳转到该页面。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/myviewpager">
<androidx.viewpager.widget.PagerTabStrip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/pagertab"
android:layout_gravity="top"/>
</androidx.viewpager.widget.ViewPager>
</LinearLayout>
🔰新建XML布局文件时可以选择其基本布局
view1.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_centerInParent="true"
android:text="这是第一个View"/>
view2.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_centerInParent="true"
android:text="这是第二个View"/>
</RelativeLayout>
view3.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:layout_centerInParent="true"
android:text="这是第三个View"/>
🔰新建MyPagerAdapter.java继承于PagerAdapter需要重写其方法子类
package com.example.caogao;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
import java.util.ArrayList;
public class MyPagerAdapter extends PagerAdapter {
private ArrayList<View> viewList;
public MyPagerAdapter() {}
public MyPagerAdapter(ArrayList<View> viewList) {
super();
this.viewList = viewList;
}
// 获得ViewPager中所有View个数
@Override
public int getCount() { // 获取ViewPager中所有的View个数
return viewList.size(); // 设置list集合的布局个数
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object; // 保持当前View与目标View的一致
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewList.get(position));
return viewList.get(position); // 从list中加载View到当前ViewPager中
}
public void destoryItem(ViewGroup container, int position, Object object) {
container.removeView(viewList.get(position)); // 移除当前加载的View
}}
MainActivity.java
package com.example.caogao;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ArrayList<View> aList;
private MyPagerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化View对象,使用List集合存储
aList = new ArrayList<View>();
LayoutInflater li = getLayoutInflater();
aList.add(li.inflate(R.layout.view1, null, false));
aList.add(li.inflate(R.layout.view2, null, false));
aList.add(li.inflate(R.layout.view3, null, false));
tList = new ArrayList<String>();
tList.add("第一页");
tList.add("第二页");
tList.add("第三页");
tabStrip = findViewById(R.id.pagertab);
// 颜色属性设置
tabStrip.setTextColor(0xff0000ff);
tabStrip.setTabIndicatorColor(0x808080);
ViewPager vpager_one = findViewById(R.id.myviewpager);
mAdapter = new MyTitlePagerAdater(aList, tList);
// 为ViewPager配置PagerAdapter
vpager_one.setAdapter(mAdapter);
}}