
感觉自己封装的返回组件不太好用,于是尝试用一下Vant组件库里的 NavBar
【uniapp】小程序自定义一个通用的返回按钮组件_小付学代码的博客-CSDN博客_uniapp自定义返回按钮左边箭头,右边文字可以自定义,但是不要太长,太长可以自己改 .back的width值,改宽一点。用这个组件的时候首先要在pages.json里把导航栏变成自定义的:组件:backPages.vue使用的时候需要传按钮名:backtext = ‘返回或者自定义’需要import引入组件并注册components才行,示例代码:............https://blog.csdn.net/ONLYSRY/article/details/126178045?spm=1001.2014.3001.5502Vant Weapp - 轻量、可靠的小程序 UI 组件库轻量、可靠的小程序 UI 组件库
 https://vant-contrib.gitee.io/vant-weapp/#/nav-bar
https://vant-contrib.gitee.io/vant-weapp/#/nav-bar
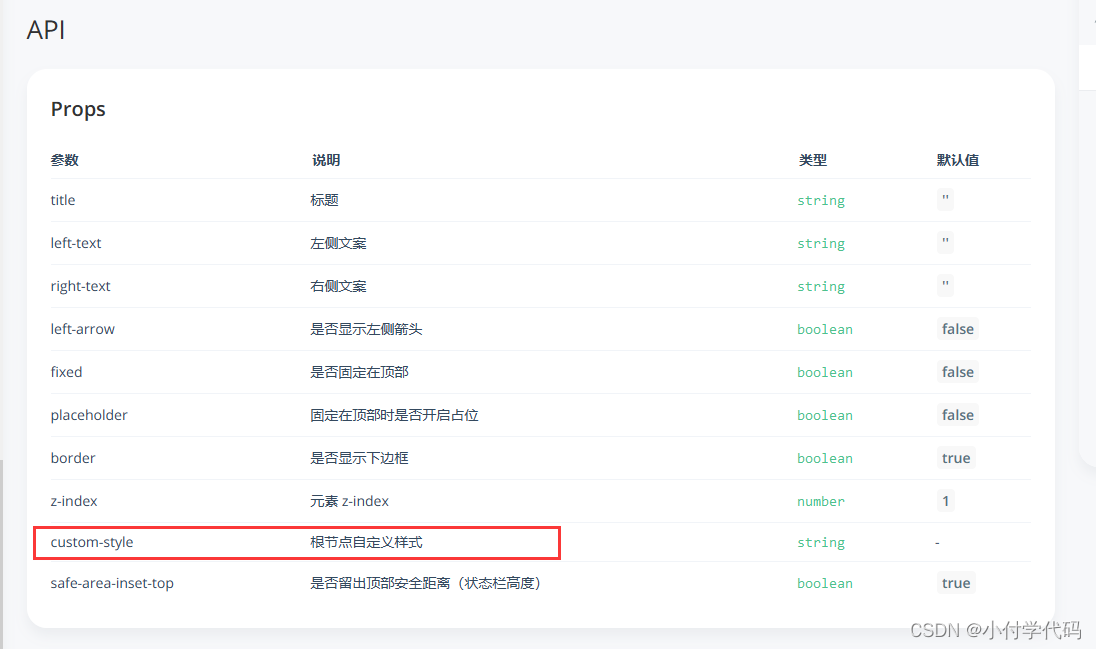
发现没办法更改颜色,之前几个页面使用的都是黑色的,API里custom-style感觉有点靠谱,尝试了一下,没得成功。

在几篇博客里找到了解决办法:感觉有点麻烦,要是组件留一个属性参数直接修改就好了。
/* /deep/的意思大概为深入的 */
.van_top /deep/ .van-nav-bar__text{
color: #000000;
}
.van_top /deep/ .van-icon-arrow-left{
color: var(--nav-bar-icon-color, #000000) !important;
}把#000黑色修改成你想用的颜色就可以了。以下为完整代码:
<template>
<!-- 返回组件 -->
<view class="van_top">
<!-- <backPages backtext='返回'></backPages> -->
<van-nav-bar left-text="返回" left-arrow fixed @click-left="onClickLeft" />
</view>
</template>
<script>
import backPages from '@/components/backPages.vue'
export default {
components: {
backPages,
},
data() {
return {
}
},
methods: {
onClickLeft(){
uni.switchTab({
url:'/pages/home/home'
})
}
}
}
</script>
<style scoped>
/* /deep/的意思大概为深入的 */
.van_top /deep/ .van-nav-bar__text{
color: #000000;
}
.van_top /deep/ .van-icon-arrow-left{
color: var(--nav-bar-icon-color, #000000) !important;
}
</style>?