浙政钉埋点官网:浙政钉-H5&小程序应用采集开发手册? ? 不容易看懂
看完先别急着动手:参照这个示例? ??浙政钉小程序SDK 埋点示例
提示:
1.注意每个应用中sapp_id、sapp_name是不同的
2.小程序不需要埋稳定性监控,只需流量分析的埋点,流量分析代码可写通用js,在所需页面引入
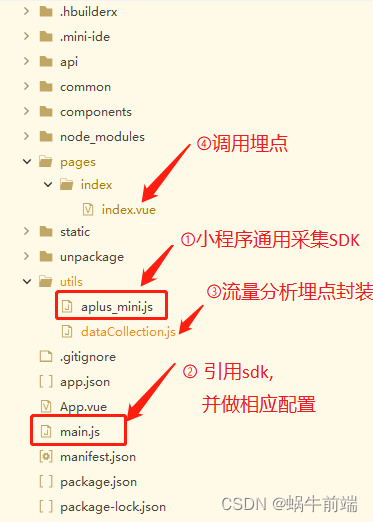
步骤&文件目录位置:

-
下载小程序通用采集SDK: (官网开发手册中下载)? 没有utils目录就新建一个
-
小程序 main.js 内引用 sdk,并做相应配置
import dd from 'gdt-jsapi'; var system = dd.getSystemInfoSync() var ptf = system.platform.toUpperCase() var aplus = require('./utils/aplus_mini.js')( { 'metaInfo':{ 'appId':ptf=='ANDROID'?'28302650':ptf=='IOS'?'28328447':'47130293', 'aplus-rhost-v':'alog.zjzwfw.gov.cn', 'aplus-rhost-g':'alog.zjzwfw.gov.cn' } } ); Vue.prototype.$aplus = aplus // 自定义封装埋点方法全局注册 import { baseAplus } from './utils/dataCollection.js' Vue.prototype.$baseAplus = baseAplus -
封装流量分析埋点代码
export function baseAplus(data) { let curPage = getCurrentPages(); let route = curPage[curPage.length - 1].route; console.log('路由信息',route) console.log('埋点信息',data) // 基础埋点 this.$aplus.aplus_queue.push({ action:'aplus.setMetaInfo', arguments:['aplus-waiting','MAN'] });// //单页应用路由切换后或在异步获取到pv日志所需的参数后再执行sendPV: this.$aplus.aplus_queue.push({ 'action':'aplus.sendPV', 'arguments':[{ is_auto:false },{ //当前你的应用信息,此两行按应用实际参数修改,不可自定义。 sapp_id:'替换为-浙政钉租户id', sapp_name:'替换为-应用标识', //自定义PV参数key-value键值对(只能是这种平铺的json,不能做多层嵌套), // page_id: '页面ID,与page 参数配合使用,保证唯一性', // page_name: '页面中文名称', // page_url: '页面URL' page_id: data.id, page_name: data.name, page_url: route }] }) //如采集用户信息是异步行为需要先执行这个BLOCK埋点 this.$aplus.aplus_queue.push({ action:'aplus.setMetaInfo', arguments:['_hold','BLOCK'] }); //设置会员ID this.$aplus.aplus_queue.push({ action:"aplus.setMetaInfo", arguments:["_user_id","当前会员ID"] }); this.$aplus.aplus_queue.push({ action:"aplus.setMetaInfo", arguments:["_dev_id","yourDeviceId"] }); //如采集用户信息是异步行为,需要先设置完用户信息后再执行这个START埋点 //此时被block住的日志会携带上用户信息逐条发出 this.$aplus.aplus_queue.push({ action:'aplus.setMetaInfo', arguments:['_hold','START'] }); console.log('埋点完成') } -
调用埋点 ——需要的页面调用
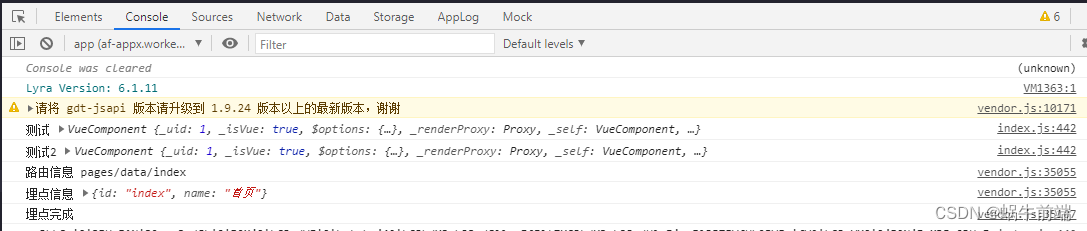
buryPoint() { let that = this that.$baseAplus({ id:'index', name:'首页', }) }调用成功:

后续会更新敬请期待O(∩_∩)O~~~