? ? ? 大多app中都会带有底部导航栏,系统默认自带的导航条不够新颖。今天我们改造一下导航条,将中间的按钮起到凸起的效果,特别有的app,中间常用扫一扫功能。
? ? ? Flutter为我们提供了一个控件BottomNavigationBar,结合BottomAppBar实现不规则底部导航栏,我们主要用到这两个控件,先看一下这两个控件的介绍:
BottomNavigationBar简介
BottomNavigationBar({
Key? key,
required this.items, //必填项,长度必须至少为两个,每个项目的图标和标签不能为null
this.onTap, //点击事件
this.currentIndex = 0, //当前选中item下标
this.elevation, //控制阴影z坐标高度,如果是null,默认为8.0
this.type, //BottomNavigationBarType,默认 fixed,设置为 shifting 时,需要设置选中样式,和未选中样式,提供一个特殊动画
Color? fixedColor, //选中 item 填充色
this.backgroundColor, //整个BottomNavigationBar 背景色
this.iconSize = 24.0, //图标大小
Color? selectedItemColor, //选中title填充色,fixedColor,selectedItemColor只能2选1,优先用selectedItemColor
this.unselectedItemColor, //未选中title填充色
this.selectedIconTheme, //选中item图标主题
this.unselectedIconTheme, //未选中item图标主题
this.selectedFontSize = 14.0, //选中title字体大小
this.unselectedFontSize = 12.0, //未选中title字体大小
this.selectedLabelStyle, //选中title样式 TextStyle
this.unselectedLabelStyle, //未选中title样式 TextStyle
this.showSelectedLabels, //是否展示选中title,默认为true
this.showUnselectedLabels, //是否展示未选中title,默认为true
this.mouseCursor, //鼠标悬停
this.enableFeedback,//是否有反馈,类似回调
this.landscapeLayout,//展示样式,有3种,spread,centered,linear,默认为spread
}) BottomAppBar介绍
const BottomAppBar({
Key? key,
this.color,//背景色
this.elevation,//阴影效果
this.shape,//设置底栏的形状,一般使用这个都是为了和floatingActionButton融合,所以使用的值都是CircularNotchedRectangle(),有缺口的圆形矩形
this.clipBehavior = Clip.none,
this.notchMargin = 4.0,//FloatingActionButton和BottomAppBar之间的距离。
this.child,
})接下来我们看一下代码实现:
Widget buildBottomTabScaffold() {
return SizedBox(
height: 200,
child: Scaffold(
//对应的页面
body: pages[currentIndex],
//appBar: AppBar(title: const Text('Bottom App Bar')),
//悬浮按钮的位置
floatingActionButtonLocation:
FloatingActionButtonLocation.centerDocked,
//悬浮按钮
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.add),
onPressed: () {
print('点击');
},
),
//其他菜单栏
bottomNavigationBar: BottomAppBar(
shape: const CircularNotchedRectangle(),
notchMargin: 6.0,
color: Colors.white,
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
buildBotomItem(currentIndex, 0, Icons.home, "首页"),
buildBotomItem(currentIndex, -1, null, ""),
buildBotomItem(currentIndex, 1, Icons.person, "我的"),
],
),
),
));
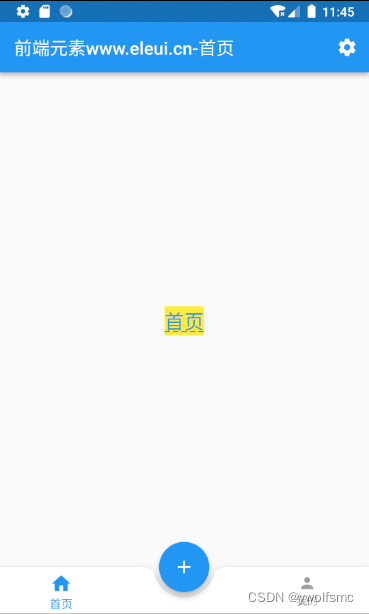
}效果图:

?