实现一个最简单的ios图文富文本推送,只说重点以及实现的相关代码
以下功能需要在基本推送的基础上实现,关于基本推送,后面我们专门出一篇文章介绍,并一步一步实现
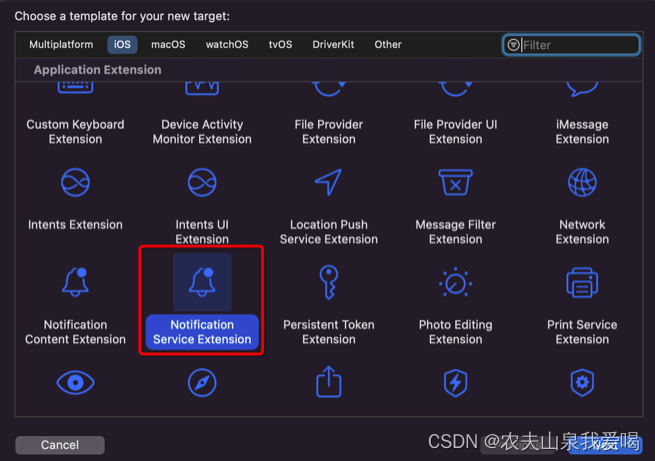
一.新建Notification Service Extension
如图:

Identity规则:包名.xxx
系统会生成NotificationService类,这是用来接收推送消息json的类,即服务器向apns发送的json原始数据可以在这里拦截到,并进行处理
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
NSDictionary *dict = self.bestAttemptContent.userInfo;
NSDictionary *notiDict = dict[@"aps"];
self.bestAttemptContent.subtitle = [notiDict objectForKey:@"body"];
self.bestAttemptContent.sound = [UNNotificationSound soundNamed:@"default"];
NSString *imagePath = dict[@"imageUrl"] ;
UNNotificationAttachment * attachment = [UNNotificationAttachment attachmentWithIdentifier:@"imageMy" URL:[self downLoadImageWriteToFile:imagePath] options:nil error:nil];
if (attachment)
{
self.bestAttemptContent.attachments = @[attachment];
}
self.contentHandler(self.bestAttemptContent);
}
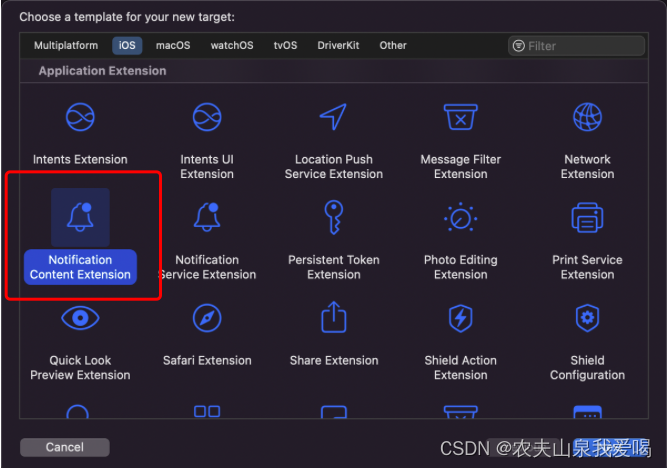
二.新建Notification Content Extension
如图:

Identity规则:包名.xxx
这个会生成NotificationViewController类,主要是设置推送消息的布局,如下:
- (void)didReceiveNotification:(UNNotification *)notification {
if (notification.request.content.attachments && notification.request.content.attachments.count > 0) {
UNNotificationAttachment *attachment = [notification.request.content.attachments firstObject];
//通过使用安全作用域解析创建的attachment数据而创建的NSURL,使url引用的资源可供进程访问。
//startAccessingSecurityScopedResource与stopAccessingSecurityScopedResource需成对出现
//当不再需要访问此资源时,客户端必须调用stopAccessingSecurityScopedResource
if ([attachment.URL startAccessingSecurityScopedResource]) {
NSData *imageData = [NSData dataWithContentsOfURL:attachment.URL];
self.imageView.image = [UIImage imageWithData:imageData];
[attachment.URL stopAccessingSecurityScopedResource];
}
}
}
那么问题来了,怎么将NotificationService获取到的图片信息传递到NotificationViewController类中并显示呢
我的做法是在NotificationService类中把图片下载到沙河,然后在NotificationViewController中加载沙盒图片(中间有很多细节,列如30s超时,这里不赘述),特别要注意,不同target(即Notification Service Extension与UNotification Content Extension)获取沙盒文件会出现路径不一样导致获取不到文件,以上代码中提供了一种方式,大家可以看看
apns json示例:
{
"aps":{
"alert":"",
"sound":"default",
"badge":1,
"mutable-content": 1,
"category": "categoryMy",
"imageUrl":"xxx"
}
}
其中:imageUrl是我们推送包含的图片URL,
mutable-content写固定值为1
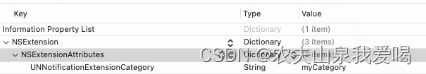
category 必须与Notification Content Extension的plist文件一致,如果你有多个Notification Content Extension,也可以指定不同的category实现不同的布局,如图:
代码写完后,我们可以使用推送工具模拟推送,app store上有很多第三方的推送工具,大家可以试试
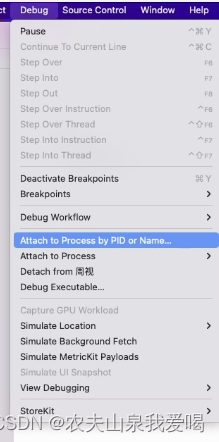
推送后,如果想在Notification Content Extension或者Notification Service Extension打断点,却一直打不上怎么办,有以下两个原因
1.ios版本设置比手机的高,导致无法调试
2.没有在debug下绑定pid,pid即为刚刚Notification Content Extension或者Notification Service Extension的Identity

今天就简单介绍到这里,虽然说很多细节没有说明白,但是只要按照以上步骤,90%的人copy也能顺利跑起来,如果有问题或者想了解更多细节,可以留言,看到会回复