系列文章目录
QGraphicsItem图元的简单使用(一)
QGraphicsItem图元拖动绘制(二)
QGraphicsItem图元旋转缩放和自定义图元(三)
QGraphicsItem鼠标拖动图元进行缩放拉伸(四)
QGraphicsItem鼠标拖动旋转(五)
前言
该篇讲解一下图元自己的坐标、以及图元所在场景中的坐标,如果使用Qt自带的图元(比如QGraphicsRectItem或QGraphicsItemGroup等),往场景中添加图元坐标时,就会变得不可控,特别是需要复制粘贴当前图元、或者是移动后再复制粘贴当前图元,坐标系统没搞懂,那么图元位置就会变得不固定
一、坐标概念
该系列第一章有简单介绍过,图元坐标以图元中心为原点;
简单点理解,你就把图元当成一个点,而这个点就是图元的中心点;
而图元所在场景中的点,你简单理解,就是图元的中心点,所在场景中的坐标
二、步骤说明
1.打印坐标
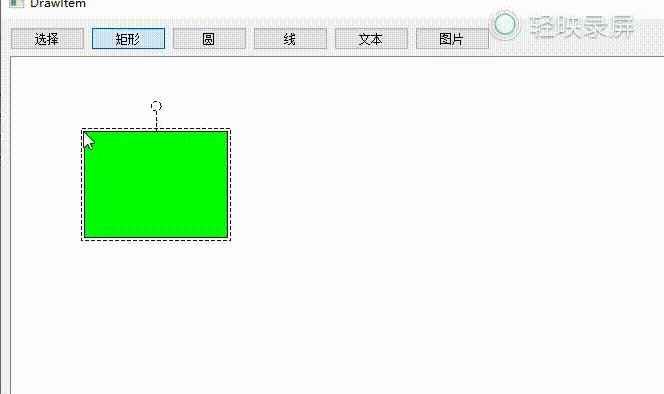
先画一个矩形,打印出它的场景pos、rect以及中心点pos

打印结果如下:
scenePos = QPointF(1,3) rect = QRectF(0,0 288x186) centerPos = QPointF(144,93)
再反向画一个矩形,打印同样的数据

打印结果如下:
scenePos = QPointF(216,180) rect = QRectF(-212,-176 212x176) centerPos = QPointF(-106,-88)
2.分析数据
不知道大家有没有看出,绘制两个矩形,长宽可能有点差异,但是起点位置应该是差不多的,但是一个打印出来是(1,3),另一个打印出来是QPointF(216,180),我这边是设置场景坐标为左上角为起始QPointF(0,0);
这就要和中心点的坐标有关系了,前面我讲过,你把图元当成一个点,你只看他的中心点就可以了;
先看上图1,矩形图元的中心点坐标是QPointF(144,93),所在场景中的坐标是QPointF(1,3);这样我们看不太理解,那么进行转换一下,将图1矩形图元的中心原点改为QPointF(0,0),所在场景的坐标则就变成了QPointF(1,3)+QPointF(144,93);转换代码如下(示例),实际上图元在场景并没有移动变化
RectItem* pRect = qgraphicsitem_cast<RectItem*>(items.first());
if(pRect != nullptr)
{
QPointF pos = pRect->pos();
QRectF rect = pRect->getRect();
qDebug() << "scenePos =" << pRect->pos() << "rect ="<< rect << "centerPos ="<< rect.center();
QRectF newRect = QRectF(-rect.width() / 2, -rect.height() / 2, rect.width(), rect.height());
QPointF newPos = pos + rect.center();
pRect->setPos(newPos);
pRect->setRect(newRect);
qDebug() << "scenePos =" << pRect->pos() << "rect ="<< pRect->getRect() << "centerPos ="<< pRect->getRect().center();
}
同样,上图2绘制的矩形调用该段代码,图元也在场景中并没有移动变化;这样每个图元的中心原点是QPointF(0,0),那么在场景中的坐标就很明显了;
转换后两个图元的中心原点都为QPointF(0,0),图1矩形图元所在场景的坐标变为QPointF(145,96);图2矩形图元所在场景的坐标变为QPointF(110,92),都是图元的中心点QPointF(0,0)相对于场景原点QPointF(0,0)的偏移,你把图元就看成一个中心原点,先不考虑它的长宽,这样理解起来就清晰多了;
总结
该章主要是讲解了一下我对图元和场景之间坐标系统的理解,有不足的地方欢迎大家评论区指出,下一章将讲解图元组(选择多个图元)