| 本实验属于哪门课程? | 中国海洋大学22夏《移动软件开发》 |
| 实验名称? | 实验6:App首页 |
| 博客地址? | |
| Github仓库地址? | XXXXXXX |
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
1.首先创建一个整体父布局Linearlayout,垂直方向,然后里面嵌套一个ScorllView组件,用来屏幕滚动 ,再用一个线性布局包含住整个页面,除此之外把利用的图片文件提前存入xx文件夹中
代码为:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" ? android:layout_width="match_parent" ? android:layout_height="match_parent" ? android:orientation="horizontal"> ? ? <ScrollView ? ? ? android:layout_width="match_parent" ? ? ? android:layout_height="match_parent" ? ? ? android:background="#fff"> ? ? ? ? <LinearLayout ? ? ? ? ? android:layout_width="match_parent" ? ? ? ? ? android:layout_height="match_parent" ? ? ? ? ? android:orientation="vertical">
图片提前存放:

?
2.内部用多个线性布局完成
①首先是一行标题,表示这是首页,利用了TextView,高度为50dp,居中放置“首页二字”,字体大小为18dp,颜色为黑色加粗
代码为:
<TextView ? android:layout_width="match_parent" ? android:layout_height="50dp" ? android:gravity="center" ? android:text="首页" ? android:textColor="#333" ? android:textSize="18dp" ? android:textStyle="bold" />
如图:

②其次是一个图片组件,图片内容为欢迎使用,紧贴着首页区域,设置图片的长宽高,并且令其距离两边界10dp距离
代码为:
<ImageView ? android:layout_width="match_parent" ? android:layout_height="200dp" ? android:layout_marginLeft="10dp" ? android:layout_marginRight="10dp" ? android:src="@mipmap/hua" />
如图:

?
③接着创建一个长方形Linearlayout区域(总权重为4,),内部分割为四个Linearlayout区域(每个权重为1,也就是平均分),分别放置四个图标和文字,以第一个图标验房为例,内含ImageView和TextView两个组件,后面三个类似
代码为:
<LinearLayout ? android:layout_width="match_parent" ? android:layout_height="wrap_content" ? android:weightSum="4" ? android:layout_marginRight="10dp" ? android:layout_marginLeft="10dp" ? android:orientation="horizontal"> ? <LinearLayout ? ? ? android:layout_width="0dp" ? ? ? android:layout_height="100dp" ? ? ? android:orientation="vertical" ? ? ? android:layout_weight="1"> ? ? ? <ImageView ? ? ? ? ? android:layout_width="50dp" ? ? ? ? ? android:layout_height="50dp" ? ? ? ? ? android:layout_marginTop="10dp" ? ? ? ? ? android:layout_gravity="center" ? ? ? ? ? android:background="@mipmap/yan"> ? ? ? </ImageView> ? ? ? <TextView ? ? ? ? ? android:layout_width="match_parent" ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? android:gravity="center" ? ? ? ? ? android:text="验房" ? ? ? ? ? android:layout_marginTop="10dp" ? ? ? ? ? android:textColor="#2b2b2b"> ? ? ? </TextView> ? </LinearLayout> ? <LinearLayout ? ? ? ? ? ? ? ? ? android:layout_width="0dp" ? ? ? ? ? ? ? ? ? android:layout_height="100dp" ? ? ? ? ? ? ? ? ? android:orientation="vertical" ? ? ? ? ? ? ? ? ? android:layout_weight="1"> ? ? ? ? ? ? ? ? ? <ImageView ? ? ? ? ? ? ? ? ? ? ? android:layout_width="50dp" ? ? ? ? ? ? ? ? ? ? ? android:layout_height="50dp" ? ? ? ? ? ? ? ? ? ? ? android:layout_marginTop="10dp" ? ? ? ? ? ? ? ? ? ? ? android:layout_gravity="center" ? ? ? ? ? ? ? ? ? ? ? android:background="@mipmap/test_icon2"> ? ? ? ? ? ? ? ? ? </ImageView> ? ? ? ? ? ? ? ? ? <TextView ? ? ? ? ? ? ? ? ? ? ? android:layout_width="match_parent" ? ? ? ? ? ? ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? ? ? ? ? ? ? android:gravity="center" ? ? ? ? ? ? ? ? ? ? ? android:text="日常巡检" ? ? ? ? ? ? ? ? ? ? ? android:layout_marginTop="10dp" ? ? ? ? ? ? ? ? ? ? ? android:textColor="#2b2b2b"> ? ? ? ? ? ? ? ? ? </TextView> ? ? ? ? ? ? ? </LinearLayout> ? ? ? ? ? ? ? <LinearLayout ? ? ? ? ? ? ? ? ? android:layout_width="0dp" ? ? ? ? ? ? ? ? ? android:layout_height="100dp" ? ? ? ? ? ? ? ? ? android:orientation="vertical" ? ? ? ? ? ? ? ? ? android:layout_weight="1"> ? ? ? ? ? ? ? ? ? <ImageView ? ? ? ? ? ? ? ? ? ? ? android:layout_width="50dp" ? ? ? ? ? ? ? ? ? ? ? android:layout_height="50dp" ? ? ? ? ? ? ? ? ? ? ? android:layout_marginTop="10dp" ? ? ? ? ? ? ? ? ? ? ? android:layout_gravity="center" ? ? ? ? ? ? ? ? ? ? ? android:background="@mipmap/key"> ? ? ? ? ? ? ? ? ? </ImageView> ? ? ? ? ? ? ? ? ? <TextView ? ? ? ? ? ? ? ? ? ? ? android:layout_width="match_parent" ? ? ? ? ? ? ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? ? ? ? ? ? ? android:gravity="center" ? ? ? ? ? ? ? ? ? ? ? android:text="钥匙管理" ? ? ? ? ? ? ? ? ? ? ? android:layout_marginTop="10dp" ? ? ? ? ? ? ? ? ? ? ? android:textColor="#2b2b2b"> ? ? ? ? ? ? ? ? ? </TextView> ? ? ? ? ? ? ? </LinearLayout> ? ? ? ? ? ? ? <LinearLayout ? ? ? ? ? ? ? ? ? android:layout_width="0dp" ? ? ? ? ? ? ? ? ? android:layout_height="100dp" ? ? ? ? ? ? ? ? ? android:orientation="vertical" ? ? ? ? ? ? ? ? ? android:layout_weight="1"> ? ? ? ? ? ? ? ? ? <ImageView ? ? ? ? ? ? ? ? ? ? ? android:layout_width="50dp" ? ? ? ? ? ? ? ? ? ? ? android:layout_height="50dp" ? ? ? ? ? ? ? ? ? ? ? android:layout_marginTop="10dp" ? ? ? ? ? ? ? ? ? ? ? android:layout_gravity="center" ? ? ? ? ? ? ? ? ? ? ? android:background="@mipmap/tong"> ? ? ? ? ? ? ? ? ? </ImageView> ? ? ? ? ? ? ? ? ? <TextView ? ? ? ? ? ? ? ? ? ? ? android:layout_width="match_parent" ? ? ? ? ? ? ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? ? ? ? ? ? ? android:gravity="center" ? ? ? ? ? ? ? ? ? ? ? android:text="统计分析" ? ? ? ? ? ? ? ? ? ? ? android:layout_marginTop="10dp" ? ? ? ? ? ? ? ? ? ? ? android:textColor="#2b2b2b"> ? ? ? ? ? ? ? ? ? </TextView> ? ? ? ? ? ? ? </LinearLayout> ? ? ? ? ? ? </LinearLayout>
如图:

?
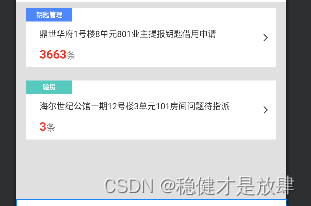
④再创建一个滚动区域ScrollView:消息区,用来显示房间相关信息,内部嵌套了相对布局。第一个是钥匙管理区域,首先是左上角的钥匙管理小字部分(70*20大小,背景设置为蓝色),TextView中采取居中布局,与父控件上边缘对齐,与上边缘距离3dp,采取白色加粗10dp大小。后面接着两个TextView表示消息内容和关键数字
代码为:
<ScrollView ? android:layout_width="match_parent" ? android:layout_height="wrap_content"> ? <RelativeLayout ? ? ? android:layout_width="match_parent" ? ? ? android:layout_height="300dp" ? ? ? android:background="#e0e0e0"> ? ? ? ? <RelativeLayout ? ? ? ? ? android:id="@+id/m1" ? ? ? ? ? android:layout_width="380dp" ? ? ? ? ? android:layout_height="90dp" ? ? ? ? ? android:layout_centerHorizontal="true" ? ? ? ? ? android:layout_marginTop="10dp" ? ? ? ? ? android:background="#fff"> ? ? ? ? ? ? <RelativeLayout ? ? ? ? ? ? ? android:layout_width="70dp" ? ? ? ? ? ? ? android:layout_height="20dp" ? ? ? ? ? ? ? android:background="#4f87ff"> ? ? ? ? ? ? ? ? <TextView ? ? ? ? ? ? ? ? ? android:layout_width="wrap_content" ? ? ? ? ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? ? ? ? ? android:layout_alignParentTop="true" ? ? ? ? ? ? ? ? ? android:layout_centerInParent="true" ? ? ? ? ? ? ? ? ? android:layout_marginTop="3dp" ? ? ? ? ? ? ? ? ? android:text="钥匙管理" ? ? ? ? ? ? ? ? ? android:textColor="#FFFF" ? ? ? ? ? ? ? ? ? android:textSize="10dp" ? ? ? ? ? ? ? ? ? android:textStyle="bold"></TextView> ? ? ? ? ? </RelativeLayout> ? ? ? ? ? ? <TextView ? ? ? ? ? ? ? android:id="@+id/text1" ? ? ? ? ? ? ? android:layout_width="wrap_content" ? ? ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? ? ? android:layout_marginLeft="20dp" ? ? ? ? ? ? ? android:layout_marginTop="30dp" ? ? ? ? ? ? ? android:text="鼎世华府1号楼8单元801业主提报钥匙借用申请" ? ? ? ? ? ? ? android:textColor="#333" ? ? ? ? ? ? ? android:textSize="13dp"> ? ? ? ? ? ? </TextView> ? ? ? ? ? ? <TextView ? ? ? ? ? ? ? android:id="@+id/num1" ? ? ? ? ? ? ? android:layout_width="wrap_content" ? ? ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? ? ? android:layout_below="@id/text1" ? ? ? ? ? ? ? android:layout_marginLeft="20dp" ? ? ? ? ? ? ? android:layout_marginTop="10dp" ? ? ? ? ? ? ? android:text="3663" ? ? ? ? ? ? ? android:textColor="#F43225" ? ? ? ? ? ? ? android:textSize="18dp" ? ? ? ? ? ? ? android:textStyle="bold"> ? ? ? ? ? ? </TextView> ? ? ? ? ? ? <TextView ? ? ? ? ? ? ? android:layout_width="wrap_content" ? ? ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? ? ? android:layout_below="@id/text1" ? ? ? ? ? ? ? android:layout_marginTop="14dp" ? ? ? ? ? ? ? android:layout_toRightOf="@id/num1" ? ? ? ? ? ? ? android:text="条" ? ? ? ? ? ? ? android:textSize="14dp"></TextView> ? ? ? ? ? ? <ImageView ? ? ? ? ? ? ? android:layout_width="11dp" ? ? ? ? ? ? ? android:layout_height="11dp" ? ? ? ? ? ? ? android:layout_alignParentRight="true" ? ? ? ? ? ? ? android:layout_centerVertical="true" ? ? ? ? ? ? ? android:layout_marginRight="10dp" ? ? ? ? ? ? ? android:src="@mipmap/right"> ? ? ? ? ? ? </ImageView> ? ? ? ? </RelativeLayout> ? ? ? ? <RelativeLayout ? ? ? ? ? android:id="@+id/m2" ? ? ? ? ? android:layout_width="380dp" ? ? ? ? ? android:layout_height="90dp" ? ? ? ? ? android:layout_below="@id/m1" ? ? ? ? ? android:layout_centerHorizontal="true" ? ? ? ? ? android:layout_marginTop="20dp" ? ? ? ? ? android:background="#fff"> ? ? ? ? ? ? <RelativeLayout ? ? ? ? ? ? ? android:layout_width="70dp" ? ? ? ? ? ? ? android:layout_height="20dp" ? ? ? ? ? ? ? android:background="#56cabf"> ? ? ? ? ? ? ? ? <TextView ? ? ? ? ? ? ? ? ? android:layout_width="wrap_content" ? ? ? ? ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? ? ? ? ? android:layout_alignParentTop="true" ? ? ? ? ? ? ? ? ? android:layout_centerInParent="true" ? ? ? ? ? ? ? ? ? android:layout_marginTop="3dp" ? ? ? ? ? ? ? ? ? android:text="验房" ? ? ? ? ? ? ? ? ? android:textColor="#FFFF" ? ? ? ? ? ? ? ? ? android:textSize="10dp" ? ? ? ? ? ? ? ? ? android:textStyle="bold"></TextView> ? ? ? ? ? </RelativeLayout> ? ? ? ? ? ? <TextView ? ? ? ? ? ? ? android:id="@+id/text2" ? ? ? ? ? ? ? android:layout_width="wrap_content" ? ? ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? ? ? android:layout_marginLeft="20dp" ? ? ? ? ? ? ? android:layout_marginTop="30dp" ? ? ? ? ? ? ? android:text="海尔世纪公馆一期12号楼3单元101房间问题待指派" ? ? ? ? ? ? ? android:textColor="#333" ? ? ? ? ? ? ? android:textSize="13dp"> ? ? ? ? ? ? </TextView> ? ? ? ? ? ? <TextView ? ? ? ? ? ? ? android:id="@+id/num2" ? ? ? ? ? ? ? android:layout_width="wrap_content" ? ? ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? ? ? android:layout_below="@id/text2" ? ? ? ? ? ? ? android:layout_marginLeft="20dp" ? ? ? ? ? ? ? android:layout_marginTop="10dp" ? ? ? ? ? ? ? android:text="3" ? ? ? ? ? ? ? android:textColor="#F43225" ? ? ? ? ? ? ? android:textSize="18dp" ? ? ? ? ? ? ? android:textStyle="bold"> ? ? ? ? ? ? </TextView> ? ? ? ? ? ? <TextView ? ? ? ? ? ? ? android:layout_width="wrap_content" ? ? ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? ? ? android:layout_below="@id/text2" ? ? ? ? ? ? ? android:layout_marginTop="14dp" ? ? ? ? ? ? ? android:layout_toRightOf="@id/num2" ? ? ? ? ? ? ? android:text="条" ? ? ? ? ? ? ? android:textSize="14dp"></TextView> ? ? ? ? ? ? <ImageView ? ? ? ? ? ? ? android:layout_width="11dp" ? ? ? ? ? ? ? android:layout_height="11dp" ? ? ? ? ? ? ? android:layout_alignParentRight="true" ? ? ? ? ? ? ? android:layout_centerVertical="true" ? ? ? ? ? ? ? android:layout_marginRight="10dp" ? ? ? ? ? ? ? android:src="@mipmap/right"> ? ? ? ? ? ? </ImageView> ? ? ? ? </RelativeLayout> ? </RelativeLayout> </ScrollView>
如图:

?
⑤最后创建最下面的切换切面栏
也是新建一个新的Linearlayout,和上面很类似,同样分成四个部分
代码为:
<LinearLayout ? ? ? android:layout_width="match_parent" ? ? ? android:layout_height="80dp" ? ? ? android:background="#fff" ? ? ? android:layout_alignParentBottom="true" ? ? ? android:orientation="horizontal" ? ? ? android:weightSum="4"> ? <LinearLayout ? ? ? android:layout_width="0dp" ? ? ? android:layout_height="100dp" ? ? ? android:orientation="vertical" ? ? ? android:layout_weight="1"> ? ? ? <ImageView ? ? ? ? ? android:layout_width="25dp" ? ? ? ? ? android:layout_height="25dp" ? ? ? ? ? android:layout_marginTop="15dp" ? ? ? ? ? android:layout_gravity="center" ? ? ? ? ? android:background="@mipmap/test_icon3"> ? ? ? </ImageView> ? ? ? <TextView ? ? ? ? ? android:layout_width="match_parent" ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? android:gravity="center" ? ? ? ? ? android:text="首页" ? ? ? ? ? android:textSize="13dp" ? ? ? ? ? android:textColor="#2b2b2b"> ? ? ? </TextView> ? </LinearLayout> ? <LinearLayout ? ? ? android:layout_width="0dp" ? ? ? android:layout_height="100dp" ? ? ? android:orientation="vertical" ? ? ? android:layout_weight="1"> ? ? ? <ImageView ? ? ? ? ? android:layout_width="25dp" ? ? ? ? ? android:layout_height="25dp" ? ? ? ? ? android:layout_marginTop="15dp" ? ? ? ? ? android:layout_gravity="center" ? ? ? ? ? android:background="@mipmap/daiban"> ? ? ? </ImageView> ? ? ? <TextView ? ? ? ? ? android:layout_width="match_parent" ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? android:gravity="center" ? ? ? ? ? android:text="验房" ? ? ? ? ? android:textSize="13dp" ? ? ? ? ? android:textColor="#2b2b2b"> ? ? ? </TextView> ? </LinearLayout> ? <LinearLayout ? ? ? android:layout_width="0dp" ? ? ? android:layout_height="100dp" ? ? ? android:orientation="vertical" ? ? ? android:layout_weight="1"> ? ? ? <ImageView ? ? ? ? ? android:layout_width="25dp" ? ? ? ? ? android:layout_height="25dp" ? ? ? ? ? android:layout_marginTop="15dp" ? ? ? ? ? android:layout_gravity="center" ? ? ? ? ? android:background="@mipmap/baobiao"> ? ? ? </ImageView> ? ? ? <TextView ? ? ? ? ? android:layout_width="match_parent" ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? android:gravity="center" ? ? ? ? ? android:text="统计" ? ? ? ? ? android:textSize="13dp" ? ? ? ? ? android:textColor="#2b2b2b"> ? ? ? </TextView> ? </LinearLayout> ? <LinearLayout ? ? ? android:layout_width="0dp" ? ? ? android:layout_height="100dp" ? ? ? android:orientation="vertical" ? ? ? android:layout_weight="1"> ? ? ? <ImageView ? ? ? ? ? android:layout_width="25dp" ? ? ? ? ? android:layout_height="25dp" ? ? ? ? ? android:layout_marginTop="15dp" ? ? ? ? ? android:layout_gravity="center" ? ? ? ? ? android:background="@mipmap/guan"> ? ? ? </ImageView> ? ? ? <TextView ? ? ? ? ? android:layout_width="match_parent" ? ? ? ? ? android:layout_height="wrap_content" ? ? ? ? ? android:gravity="center" ? ? ? ? ? android:text="设置" ? ? ? ? ? android:textSize="13dp" ? ? ? ? ? android:textColor="#2b2b2b"> ? ? ? </TextView> ? </LinearLayout> ? </LinearLayout> ? </LinearLayout> </ScrollView> </LinearLayout>
如图:

?
三、程序运行结果
列出程序的最终运行结果及截图。
运行结果:

?
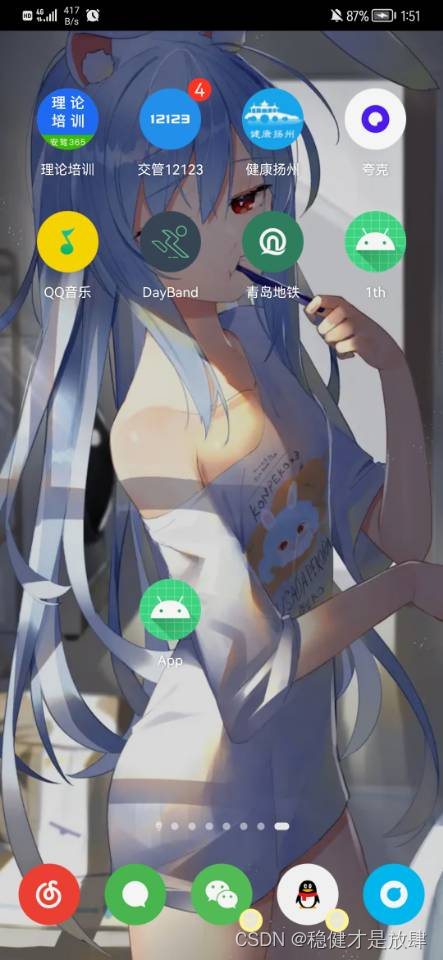
成功下载为手机app(名称为app):

?
打开界面如下:

?
实验成功。
四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。