IOS 混合开发 手势返回控制
vue3 quasar capacitor pod 1.10 ffi 1.15.0
效果如下,调用底层插件,子页面通过路由控制视图跟随手指左右切换

-
在info.plist同级目录新建Plugin文件夹, 添加自己的插件
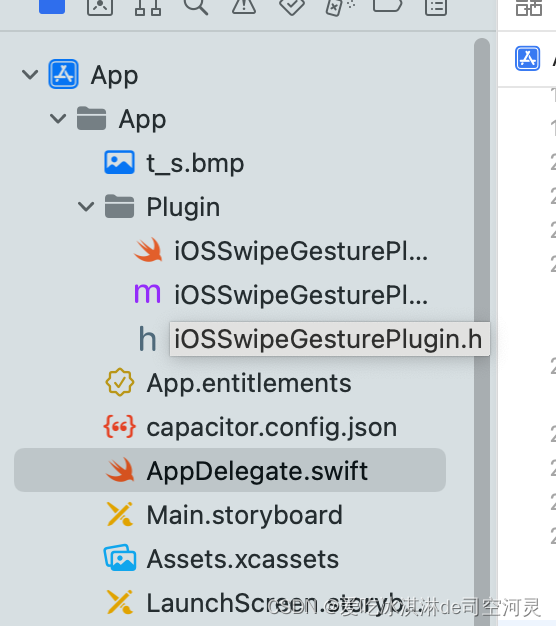
目录结构如下

-
添加核心代码iOSSwipeGesturePlugin.swift
目录/src-capacitor/ios/App/App/Plugin/iOSSwipeGesturePlugin.swift
import Foundation import Capacitor /** * Please read the Capacitor iOS Plugin Development Guide * here: https://capacitorjs.com/docs/plugins/ios */ @objc(iOSSwipeGesturePlugin) public class iOSSwipeGesturePlugin: CAPPlugin { @objc func enable(_ call: CAPPluginCall) { self.bridge?.webView?.allowsBackForwardNavigationGestures = true call.resolve() } @objc func disable(_ call: CAPPluginCall) { self.bridge?.webView?.allowsBackForwardNavigationGestures = false call.resolve() } } -
iOSSwipeGesturePlugin.m
如何xcode提示创建桥接器那么点击确定
src-capacitor/ios/App/App/Plugin/iOSSwipeGesturePlugin.m
#import <Foundation/Foundation.h>
#import <Capacitor/Capacitor.h>
// Define the plugin using the CAP_PLUGIN Macro, and
// each method the plugin supports using the CAP_PLUGIN_METHOD macro.
CAP_PLUGIN(iOSSwipeGesturePlugin, "iOSSwipeGesture",
CAP_PLUGIN_METHOD(enable, CAPPluginReturnPromise);
CAP_PLUGIN_METHOD(disable, CAPPluginReturnPromise);
)
-
iOSSwipeGesturePlugin.h
如果已有的话xcode会自动把你的插件导入
src-capacitor/ios/App/App.xcodeproj/project.pbxproj
默认桥接器头文件可能需要修改名称,修改名称的话要在这里面把你的默认名称改掉,想改什么改什么在上面路径里面替换一下名称
#import <UIKit/UIKit.h>
//! Project version number for Plugin.
FOUNDATION_EXPORT double PluginVersionNumber;
//! Project version string for Plugin.
FOUNDATION_EXPORT const unsigned char PluginVersionString[];
// In this header, you should import all the public headers of your framework using statements like #import <Plugin/PublicHeader.h>
路由守卫中添加一层判断是否禁用手势
创建一个j s并导出ios插件
import {registerPlugin} from "@capacitor/core";
const iOSSwipeGesture = registerPlugin('iOSSwipeGesture'); //控制ios手势开启关闭
import {Device} from "@capacitor/device";//设备型号插件
let info = {}
function logDeviceInfo() {
Device.getInfo().then(res => {
info = res
console.log(info)
})
}
logDeviceInfo()
export default function handleGesture(meta){
if (info && info.operatingSystem === 'ios'){
if(meta&&meta.noGesture){//不要手势
iOSSwipeGesture.disable()
}else {
iOSSwipeGesture.enable()
}
}
}
路由守卫里面调用这个方法
Router.beforeEach((to, from, next) => {
// console.log('路由守卫app')
// console.log(to, from, next)
handleGesture(to.meta) //处理手势
//...
if (to.name == null) { //没有发现路由
console.log('app发现 未知路由进入login页面')
next({name: 'loginExcessive'})
} else {
next()
}
});