
● SwiftUI
SwiftUI在WWDC 2019中首次公开。?iOS SDK最初与Relize一起上市的UIKit时隔14年在WWDC 2019上公开了新的UI框架,之前使用的UIKit受到Objective-C的影响很大,而且以使用MVC为前提的结构在开发上存在局限性,因此存在很多困难。近期发布了符合最近发展趋势且UI开发较为容易的Swift UI。
● UIKit Framework –?ViewController?
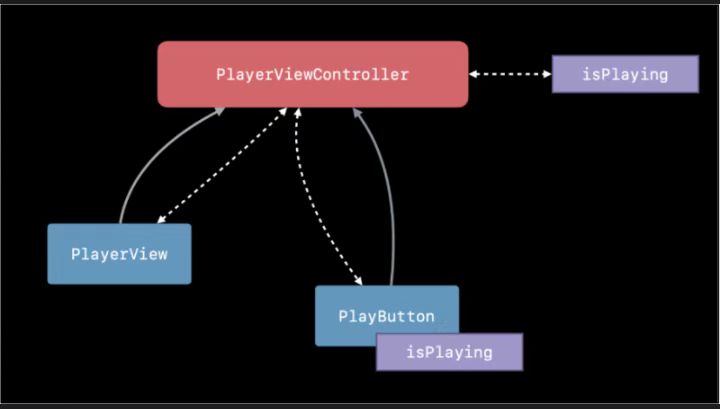
以前使用的UIKit Framework是基于ViewController运行的。ViewController是管理视图层次结构、连接数据和视图以创建动态屏幕的控制器。所有应用程序都有一个或多个ViewController,移动应用程序中的很多工作都会在这里完成。

UIKit Framework 是一个事件驱动的框架,如上图所示,各种事件源源不断地从?ViewController 中传来,而?ViewController 允许开发者直接访问?ViewController 管理的 View 并更新?View。
而要使用这些事件,就必须继承UI相关的协议,而由于这些UI相关的协议都是基于继承的,遗留代码逐渐增多,这也是SwiftUI问世的原因之一。
● SwiftUI Framework
状态驱动(State-Driven)声明式UI开发框架,不能作为Object-C使用。

如上面的代码所示,SwifUI中的所有视图都声明为遵循View协议的结构体,并显示从body返回的视图。

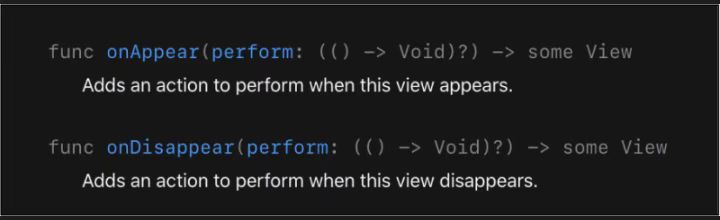
SwiftUI的生命周期可以通过上面的API控制,在视图显示后调用。
在新的UI框架中,通过View的状态检测值的变化,并使用Annotation,消除了开发人员跟踪界面状态的需要。
如果添加@State(State annotation),SwiftUI将自动观察更改,并在发生更改时自动更新使用状态变量的view部分。
框架的最低支持操作系统为13.x,可在Xcode12或更高版本中使用。2019年第一次发布的时候,存在很多未知的bug,支持的库也不完善,使用起来困难重重,支持操作系统也被受阻。虽然实际使用起来有很多受限之处,但到目前为止大部分UIKit都可以替代,随着iOS应用OS一个个升级,使用时间越来越靠近。
● Jetpack Compose

Jetpack Compose是Android为构建原生UI提供的最新工具套件,自2020年1月公开Jetpack Compose0.1.0-dev04?开发版本后,时隔一年于2021年7月正式发布了1.0.0版本。
Jetpack Compose摆脱了传统的基于xml的布局配置方式,根据最近移动UI开发的趋势,采用声明式编程方式配置UI,从而产生巨大变化。
● Jetpack Compose Framework

Jetpack Compose仅使用柯特林配置UI。为了使用Compose,必须用@Composable annotation声明该函数是UI构造函数。调用这些函数,绘制UI的过程称为composition。
可以使用@Preview annotation预览UI配置。如果现有UI创建方式需要根据特定状态实现UI“如何”显示,那么Jetpack Compose只需根据特定状态实现UI“显示什么”即可。
优势是开发人员不必详细编写视图的属性,因此可以写更少的代码开发UI。此外,由于开发人员摆脱了手动操作UI状态变化的传统方式,UI更新时Compose状态更改也会自动处理,出错的几率较小,从维护角度来看也是更佳的。

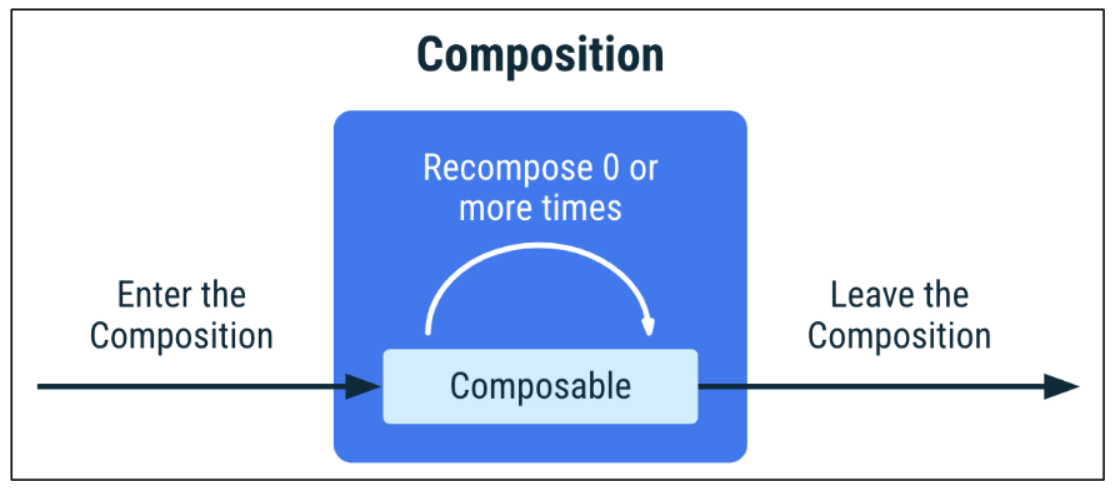
Compose的生命周期简单分三个阶段
第一阶段,调用@Composable函数并绘制UI的步骤(composition)。
第二阶段,更改视图中的State,重新绘制?UI 以反映更改的步骤?re-composition 。 只更新需要智能变更的视图,是修改composition的唯一方法。?
第三阶段,Composition结束的步骤。Jetpack Compose发布初期,预计实际应用需要很长时间,目前由于谷歌的全力支持,正式版本已经推出。实际上,谷歌Play Store、Twitter等应用程序也正在使用Compose进行开发。
Compose将逐渐应用于许多服务,并将成为新的流行趋势。