这个项目折磨了我挺长时间的,主要卡在上架浙里办的流程上,(网上也看了很多文章,但有的点地方还是解决不了,只能一步一坑的走啦)所以就记录一下吧。
说一下需要注意的点吧(其实也就那么三四点,相信你已经搜过很多文章了):
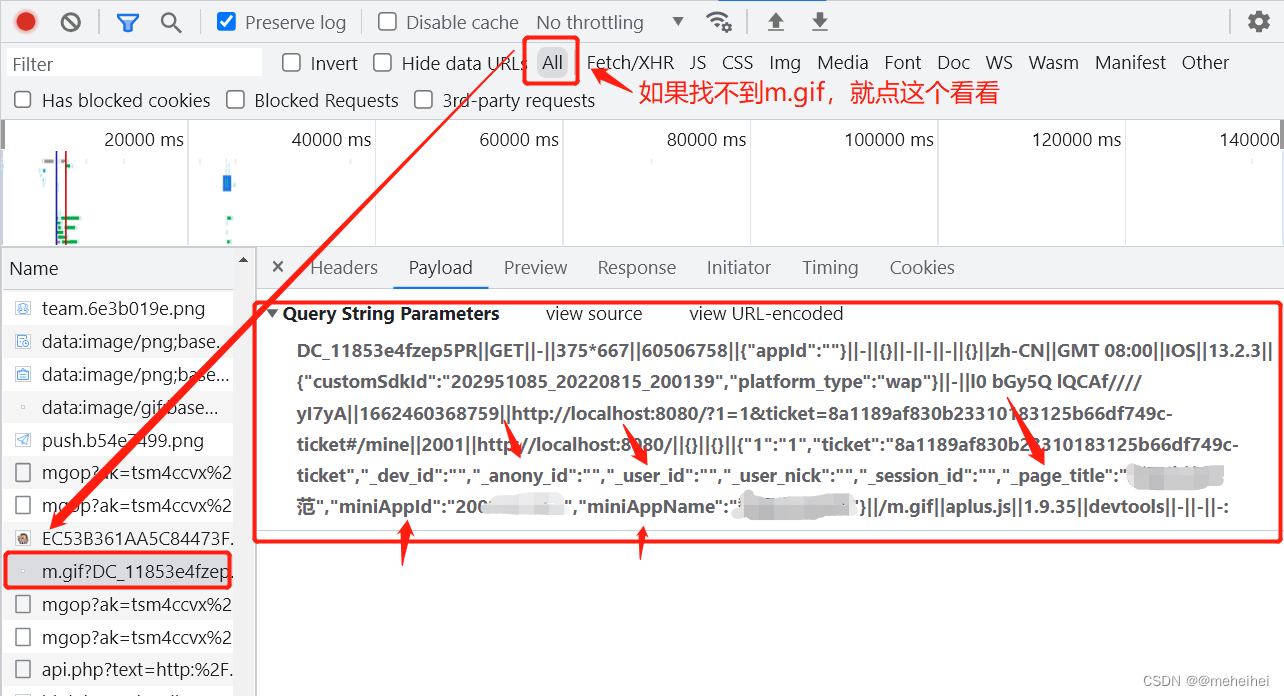
1、埋点
这埋点咋说呢,就按照这里提供的文档赋值粘贴过来就行了,替换一下你的项目名称和项目Apppid就好了。如果项目没有特定的需求,把基础埋点埋好就行了。
首先在入口文件index.html放入采集的SDK:
<script type="text/javascript" src="https://d.alicdn.com/alilog/mlog/aplus.js?id=202951085"></script>
//这个是引用浙里办提供的api ,注意版本是1.1.0的,注意更新。网上很多文章都是老文章了,都是1.0.1的。
<script type="text/javascript" src="https://assets.zjzwfw.gov.cn/assets/ZWJSBridge/1.1.0/zwjsbridge.js"></script>?
然后把基础的埋点放到script中
<script>
//这个是调用浙里办的zwjsbridge.js api 先初始化
ZWJSBridge.onReady(() => {
console.log('初始化完成后,执行bridge方法',ZWJSBridge)
})
(function(w, d, s, q, i) {
w[q] = w[q] || [];
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s);
j.async = true;
j.id = "beacon-aplus";
j.src = "https://d.alicdn.com/alilog/mlog/aplus.js?id=202951085";
f.parentNode.insertBefore(j, f);
})(window, document, "script", "aplus_queue");
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-waiting', 'MAN']
});
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["aplus-rhost-v", "alog.zjzwfw.gov.cn"],
});
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["aplus-rhost-g", "alog.zjzwfw.gov.cn"],
});
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["appId", "60506758"],
});
aplus_queue.push({
action: "aplus.sendPV",
arguments: [
{ is_auto: false },
{
miniAppId: "20202xxxxxx",
miniAppName: "这里是你项目名",
},
],
});
</script>就上面这一段就完成埋点任务了,如果需要采集用户信息的话,就在那个页面埋点:
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'BLOCK']
});
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_user_nick', this.userName] //这个是用户名称的埋点
});
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_user_id', this.userId] //这个是用户Id的埋点
});
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'START']
});
//说明一下:单页应用的 sendPV 调用需要置于 _hold:BLOCK 和 _hold:START 配置之间。
//就是说你要埋的点需要在BLOCK和START之间执行 先埋BLOCK 后埋START
//上面只是个示例,需要埋什么点,就在LOCK和START 之间埋就行如何查看是否埋点成功,看控制台或者提供项目ID给对接群里的老师帮忙查看(这里说一下,做浙里办项目都需要去对接的,有问题就问里面老师就完了,别不好意思)

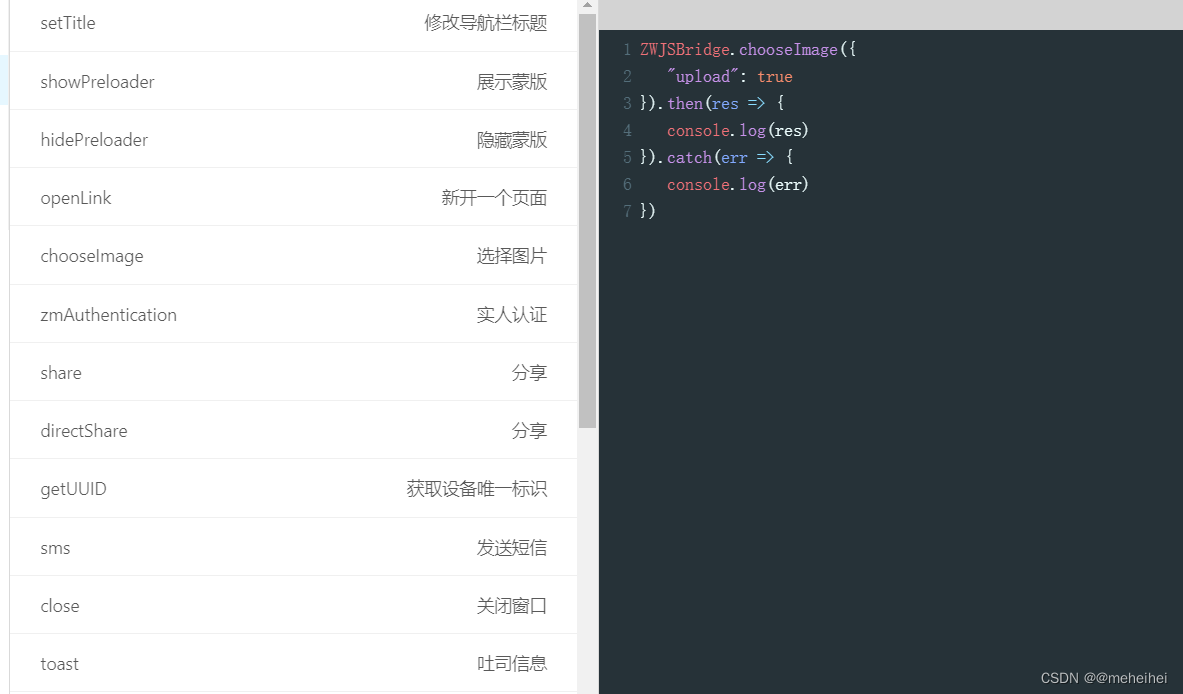
2、zwjsbridge.js的使用
zwjsbridge.js的引用和初始化上面已经说了,因为像上传照片视频(上传到浙里办的服务器上)、跳转外部链接,需要用到他们提供的api,当然了,上传照片也可以喊自己家的后台写一个。不过直接用现成的不香嘛?。下面的照片就是部分的api。完整的api在提供的文档里。这里说一下调试,有些调试需要在浙里办提供的Debug工具上测试,这个到时候去对接群里下载,群文件都有。(用钉钉去搜群号添加,我在的3群人还没满,钉钉号(31419900)你们加的时候不知道有没有满,不过也不用担心,到时候业主提供的浙政钉的文件上都会有每个群的群号,自己去挨个加)

3、适老化
我觉得适老化是最简单的了吧。可以喊自己项目组的经理喊UI做两套图,自己照着画就好了,不然就是自己排版一下适老化版本的布局,需要自己去考虑一下,会花一点点时间(如果项目的页面比较多的话)。
<div :class="[$store.state.style + '-page']">
xxxx
xxxx
</div>这里的$store.state.style就是走登录接口后使用ZWJSBridge.getUiStyle({}) 获取ui环境存全局,这项用vue2写的(用vuex存储)
ZWJSBridge.getUiStyle({}).then((result) => {
? ?console.log('获取系统UI环境',result);
// result: {uiStyle: "normal"}
// result: {uiStyle: "elder"} //是适老化版本就是elder 正常版就是normal
? ?this.$store.commit('getStyle',result.uiStyle)
?}).catch((error) => {
});4、接口数据请求??
接口数据的请求也是需要走浙里办那边的提供的rpc接口。这个就需要后端到浙里办开发商工作台配置了,前端就不用管了,负责走接口就完事了(这一步是直接借用了这位朋友的(乐语_miss))
首先呢需要安装一个依赖
npm i?@aligov/jssdk-mgop --save
然后在request.js中操作:
import { mgop } from '@aligov/jssdk-mgop'
const mgopRequest = (payload) => {
return new Promise((resolve, reject) => {
// 仿照axios的传参方式
const data = Object.assign({}, {
api: payload.zwApi, // 必须,政务中台rpc接口的制定名字。例如‘mgop.xxx.app.login’
// host: 'https://mapi.zjzwfw.gov.cn/',// 固定为这个地址
dataType: 'JSON', // 目前官方只支持JSON格式
Headers: {
"Content-Type": "text/html;charset=utf-8"
},
data: payload.data, // 不管入参是query还是body都统一用data传入,到时候在工作台里配置即可
type: 'POST', // 和axios一样
// isBuffer: payload.isBuffer,
appKey: 'xxxxxxxxxxxxxxxxxx', // 必须,政务中台appKey, 系统申请之后大数据局发过来的excel里有
// 成功后的回调
onSuccess: data => {
// console.log(data.data)
resolve(data.data)
},
// 请求失败后的回调
onFail: err => {
console.log(err, 'err')
reject(err)
}
},
)
mgop(data)
})
}
export default {
mgopRequest
}在api.js中走接口:
import api from "@/utils/request.js"
export function listApi(query) {
const data = {
//接口名称 这里就是后端在开发工作台配置好的接口,复制过来就ok,也可以叫后端的好朋友整理成文档给你
//这样方便,不然开发商工作台登录只能喊业主帮忙扫码进去,多累啊
zwApi: "mgop.xxxx.xxxx.xxxxx",
data: query
};
return api.mgopRequest(data)
}在页面的使用:
import { listApi } from "@/api";
<script>
export default {
data(){
return{
params:{
content:'',
page:1,
}
}
},
created(){
this.getList()
},
methods:{
getList(){
listApi(this.params).then(res =>{
if (res.result) {
xxxx //请求成功后的操作
} else {
xxxx //请求失败后的操作
}
})
},
},
}
</script>5、单点登录
单点登录呢,如果不清楚流程可能会比较麻烦。但清楚也是很简单滴。
首页,进入浙里办环境后会先判断你是否处于登录状态,不是的话会跳到浙里办登录页,这里统一走他们的登录接口。已登录状态下直接跳项目首页里,这里呢,我需要一个过度页来处理登录过程。你也可以直接跳首页,但直接跳首页会导致你的首页会刷新两次,可能体验不是很好。所以需要一个过渡页,也就是空白页,在空白页进行登录的操作的时候,给个加载的loading,成功后再跳首页,这样会比较好。当然,这只是我自己个人的体验啦。具体看甲方的需求。具体代码:
过渡页(blank.vue)中:
<template>
<div></div>
</template>
<script>
import { ticketValidation,getPersonInfo,weChatTicket } from "@/api";
export default {
data() {
return {
bIsDtDreamApp :null,
bIsAlipayMini :null,
weChartApply :null,
};
},
created(){
let sUserAgent = window.navigator.userAgent.toLowerCase();
this.bIsDtDreamApp = sUserAgent.indexOf("dtdreamweb") > -1; // 浙里办APP
this.bIsAlipayMini = sUserAgent.indexOf('miniprogram') > -1 && sUserAgent.indexOf('alipay') > -1; //支付宝小程序
this.weChartApply = sUserAgent.indexOf('micromessenger') > -1 //微信小程序
//判断是否为第一次进入空白页,存储在全局alreadyLogin为true的话 就是说明不是第一次进入,反之则是第一次进入空白页 这个关于到二次回退的问题
if(this.$store.state.alreadyLogin){
ZWJSBridge.close() //不是第一次进入该页面则执行关闭操作回退到浙里办上。
}else{
this.getUrl() //第一次进入该页面,执行该方法
}
},
methods: {
getUrl(){
// 判断是否为有票据
if (!window.location.href.includes('ticket')) {
//判断环境
if (this.bIsAlipayMini) { //如果是在小程序环境下跳转下面的登录地址
window.location.replace("https://puser.zjzwfw.gov.cn/sso/alipay.do?action=ssoLogin&servicecode=xxxxxxx")
} else { //如果是在做这里版app环境下跳转下面的登录地址
window.location.replace("https://puser.zjzwfw.gov.cn/sso/mobile.do?action=oauth&scope=1&servicecode=xxxxxxxxx")
}
}else{ //有票据的情况下则是已登录过的,只要登录过,进入项目地址上都会有ticket票据,小程序的是ticketId
this.$store.commit('getLogin',true) //这个就是首次进入该页面后存储一个全局变量,以便于后面判断是否为第一次进改页面
if(this.weChartApply || this.bIsAlipayMini){ //然后执行 获取地址中的ticket或ticketId方法
this.getQuery('ticketId')
}else{
this.getQuery('ticket')
}
}
},
// 获取回调地址中的ticket
getQuery(sign){
var reg = new RegExp("(^|&)" + sign + "=([^&]*)(&|$)");
var search = window.location.href.substr(1).match(reg);
console.log('拿到了url',search);
console.log('拿到了url中的ticket',search[2]);
//拿到ticket或ticketId后,执行获取用户信息的接口(其实到这一步单点登录算是走完了)
//这边为什么还要判断呢,因为我们后端这边走app和小程序的登录分为两个接口,所以需要判断一下
//如果你的后端就只用一个接口就不用判断了,
if(this.weChartApply || this.bIsAlipayMini){ //所处环境
let sec = search[2].split('#')
this.getChatUserId(sec[0])
}else{
this.getUserId(search[2])
}
},
// 浙里办app获取用户信息
getUserId(ticket){
ticketValidation({st:ticket}).then(res =>{ //获取票证
console.log('票据信息',res);
this.getInfo(res)
})
},
// 小程序获取用户信息
getChatUserId(ticket){
weChatTicket({ticketId:ticket}).then(res =>{ //获取票证
this.getInfo(res)
})
},
getInfo(res){
if(res.result){
getPersonInfo({getUserId:res.data.user_id}).then(res =>{
this.$toast.loading({
message: "加载中...",
// forbidClick: true,
loadingType: "spinner",
duration: 0,
});
if(res.result){
window.sessionStorage.setItem("userInfo", JSON.stringify(res.data));
this.$router.push('/index')
ZWJSBridge.onReady(() => {
// 获取系统环境
ZWJSBridge.getUiStyle({}).then((result) => {
console.log('获取系统环境',result);
this.$store.commit('getStyle',result.uiStyle)
})
});
}else{
this.$router.go(-1)
}
this.$toast.clear();
})
}else{
this.$router.go(-1)
}
},
},
};
</script>
<style lang="less" scoped></style>
二次回退和票据补充说明? ? ? ?
因为网上很多文章关于浙里办二次回退问题都是监听页面返回,然后根据判断来执行关闭操作的,相信大家也都看过。就是下面这个方法
window.addEventListener( "pageshow",function(){? xxxx },false)
但是呢,我这边使用这个监听方法,是没有作用的,就点返回按钮的时候function里的操作怎么都不执行。我也不知道是自己没用对呢,或者没监听到pageshow,还是其他啥问题,哈哈哈哈。所以只能想其他办法了。然后就想在单点登录走通后,使用vuex给存储一个全局变量,然后再回退到空白页时,根据存储的值来判断执行回退到浙里办上。
然后就是票据的问题,浙里办app上拿的是ticket,支付宝小程序正式环境下有ticket和ticketId,开发环境下是ticketId,微信小程序拿到的都是ticketId,所以小程序就可以统一都拿ticketId,这样比方便。并且支付宝小程序和微信小程序在开发阶段,项目没有正式上线前,进入小程序里的个人信息都是默认的debug_user_name名称。这是正常的,项目上线后就会拿到个人的真实信息。
好像就想到这了,上述如有不对或不足之处,欢迎大家批评指正。如有其他疑惑之处也可私我