组件的创建与引用
1.1、创建组件
(1)在项目的根目录中,鼠标右键,创建 components => test 文件夹
(2)在新建的 components => test 文件夹中,鼠标右键,点击“新建 Component”
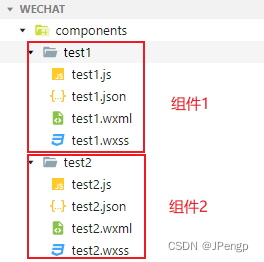
(3)写入组件的名称之后回车,会自动生成组件对应的4个文件,后缀名分别为.js、.json、.wxml和.wxss
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:

?1.2、引用组件
组件的引用方式分为“局部引用” 和 “全局引用”:
- 局部引用:组件只能在当前被引用的页面内引用
- 全局引用:组件可以在每个小程序页面中使用
1.2.1、局部引用组件?
在页面的.json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
//在页面的.json 文件中,引入组件
{
"component": true,
"usingComponents":{
"my-test1":"/components/test1/test1"
}
}
//在页面的 .wxml 文件中,使用组件
<my-test1></my-test1>1.2.2、全局引用组件
//在app.json 文件中,引入组件
{
"usingComponents":{
"my-test2":"/components/test2/test2"
}
}
//页面的.wxml文件中,使用组件
<my-test2><my-text2>1.3、全局引入 VS 局部引入
根据组件的使用频率和范围,来选择合适的引用方式:
如果某组件在多个页面中经常被用到,建议进行“全局引用”
如果某组件只在特定的页面中被用到,建议进行“局部引用”
1.4、组件和页面的区别?
从表面来看,组件和页面都是由.js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json文件有明显的不同:
- 组件的.json 文件中需要声明"component":true 属性
- 组件的 .js 文件中调用的是 Component() 函数
- 组件的事件处理函数需要定义到 methods 节点中
样式?
2.1、组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI结构,如图所示:

- 组件A的样式不会影响组件C的样式
- 组件A的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件 A 和 C 的样式
好处:
(1)防止外界的样式影响组件内部的样式
(2)防止组件的样式破坏外界的样式
2.2、组件样式隔离的注意点
- app.wxss 中的全局样式对组件无效
- 只有 class 选择器会有样式隔离效果,id选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用id、属性、标签选择器!?
2.3、修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式相互干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:
//在组件的 .js 文件中新增如下配置
Component({
options:{
styleIsolation:'isolated'
}
})
//或在组件的 .json 文件中新增如下配置
{
"styleIsolation":"isolated"
}?2.4、styleIsolation 的可选值
| 可选值 | 默认值 | 描述 |
| isolated | 是 | 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面 |
| shared | 否 | 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和 其他设置了apply-shared 或 shared 的自定义组件 |
数据、方法和属性?
3.1、data数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到data节点中,示例如下:
Component({
//组件的初始数据
data:{
count:0
}
})3.2、methods方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods节点中,示例代码如下:
Component({
//组件的方法列表【包含事件处理函数和自定义方法】
methods:{
//事件处理函数
addCount(){
this.setData({ count:this.data.count + 1 })
//通过 this 直接调用自定义方法
this._showCount()
},
//自定义方法建议以 _ 开头
_showCount(){
wx.showToast({
title:'count值为:' + this.data.count,
icon:'none'
})
}
}
})3.3、properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:
Component({
//属性定义
properties:{
//完整定义属性的方式【当需要指定属性默认值时,建议使用此方式】
max:{
//属性值的数据类型
type:Number,
//属性默认值
value:10
},
//简化定义属性的方式【不需指定属性默认值时,可以使用简化方式】
max:Number
}
})
<my-test1 max="10"></my-test1>?3.4、data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
- data 更倾向于存储组件的私有数据
- properties 更倾向于存储外界传递到组件中的数据
Component({
methods:{
showInfo(){
//输出结果:{count:0,max:10}
console.log(this.data)
//输出结果:{count:0,max:10}
console.log(this.properties)
//结果为 true,证明 data 数据和 properties 属性【在本质上是一样的、都是可读可写的】
console.log(this.data === this.properties)
}
}
})3.5、使用 setData 修改 properties 的值
由于 data 数据 和?properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用setData 为 properties 中的属性重新赋值,示例代码如下:
//在组件的 .wxml 文件中使用 properties 属性的值
<view>max属性的值为:{{max}}</view>
Component({
//定义属性
properties:{ max:Number },
methods:{
addCount(){
//使用 setData 修改属性的值
this.setData({ max:this.properties.max + 1 })
}
}
})数据监听器
4.1、什么是数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:
Component({
observers:{
'字段A,字段B':function(字段A的新值,字段B的新值){
//do something
}
}
})4.2、数据监听器的基本用法
组件的 UI 结构如下:
//组件的 UI 结构如下:
<view>{{n1}} + {{n2}} = {{sum}}</view>
<button size="mini" bindtap="addN1">n1自增</button>
<button size="mini" bindtap="addN2">n2自增</button>
组件的 .js 文件代码如下:
Component({
//数据节点
data:{ n1: 0,sum: 0},
//方法列表
methods:{
addN1(){ this.setData({ n1: this.data.n1 + 1 })},
addN2(){ this.setData({ n2: this.data.n2 + 1 })}
},
observers:{
//监听 n1 和 n2 数据的变化
'n1,n2':function(n1,n2){
//通过监听器,自动计算 sum 的值
this.setData({ sum: n1 + n2 })
}
}
})4.3、监听对象属性的变化
数据监听器支持监听对象中单个或者多个属性的变化,示例语法如下:
Component({
observers:{
'对象.属性A,对象.属性B':function(属性A的新值,属性B的新值){
//触发此监听器的 3 种情况:
//【为属性A赋值】使用 setData 设置 this.data.对象.属性A 时触发
//【为属性B赋值】使用 setData 设置 this.data.对象.属性B 时触发
//【直接为对象赋值】使用 setData 设置 this.data.对象 时触发
//do something...
}
}
})?纯数据字段
5.1、什么是纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的data字段
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
5.2、使用规则
在Component构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:
Component({
options:{
//指定所有 _ 开头的数据字段为纯数据字段
pureDataPattern:/^_/
},
data:{
//普通数据字段
a:true,
//纯数据字段
_b:true,
}
})组件的生命周期
6.1、组件全部的生命周期函数
小程序组件可用的全部生命周期如下表所示:
| 生命周期函数 | 参数 | 描述说明 |
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
6.2、组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有3个,分别是 created、attached、detached。它们各自的特点如下:
(1)组件实例刚被创建好的时候,created生命周期函数会被触发
- 此时还不能调用 setData
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
(2)在组件完全初始化完毕、进入页面节点树后,attached 生命周期函数会被触发
- 此时,this.data 已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
(3)在组件离开页面节点树后,detached生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的detached生命周期函数
- 此时适合做一些清理性质的工作
6.3、lifetimes 节点
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:
Component({
//推荐用法
lifetimes:{
//在组件实例进入页面节点树时执行
attached(){ },
//在组件实例被从页面节点树移除时执行
detached(){ },
},
//以下时旧式的定义方式
//在组件实例进入页面节点树时执行
attached(){ },
//在组件实例被从页面节点树移除时执行
detached(){ },
})组件所在页面的生命周期
7.1、什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如:每当触发页面的show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。
在自定义组件中,组件所在页面的生命周期函数有如下3个,分别是:
| 生命周期函数 | 参数 | 描述 |
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 |
7.2、pageLifetimes 节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:
Component({
pageLifetimes:{
//页面被展示
show:function(){ },
//页面被隐藏
hide:function(){ },
//页面尺寸变化
resize:function(size){ }
}
})7.3、示例:生成随机的 RGB 颜色值
Component({
methods:{
//生成随机 RGB 颜色的方法,非事件处理函数建议以 _ 开头
_randomColor(){
//为data 里面的 _rgb纯数据字段重新赋值
this.setData({
_rgb:{
r:Math.floor(Math.random() * 256),
g:Math.floor(Math.random() * 256),
b:Math.floor(Math.random() * 256),
}
})
}
},
pageLifetimes:{
//组件所在的页面被展示时,立即调用 _randomColor 生成随机颜色值
show:function(){
this._randomColor()
}
}
})插槽
8.1、什么是插槽
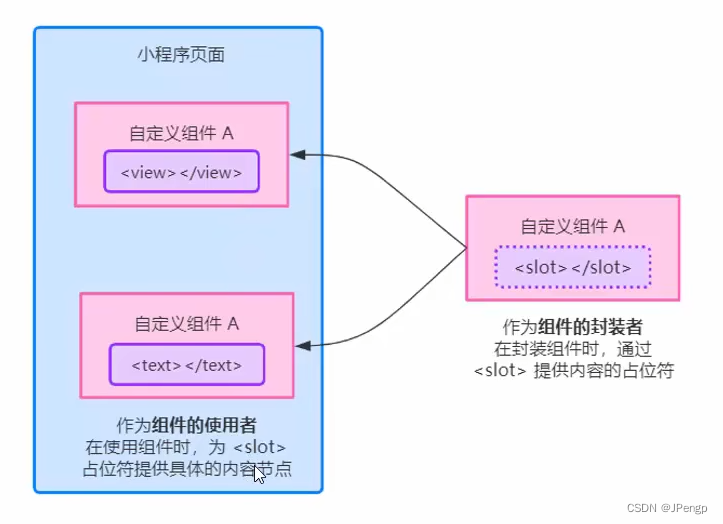
在自定义组件的wxml 结构中,可以提供一个<slot>节点(插槽),用于承载组件使用者提供的 wxml 结构。

?8.2、单个插槽
在小程序中,默认每个自定义组件中只允许使用一个<slot> 进行占位,这种个数上的限制叫做单个插槽。
//组件的封装者
<view class="wrapper">
<view>这里是组件的内部节点</view>
//对于不确定的内容,可以使用<slot> 进行占位,具体的内容由组件的使用者决定
<slot></slot>
</view>
//组件的使用者
<component-tag-name>
//这部分内容将被放置在组件 <slot> 的位置上
<view>这里是插入到组件slot中的内容</view>
</component-tag-name>8.3.1、启用多个插槽
在小程序的自定义组件中,需要使用多个<slot>插槽时,可以在组件的.js文件中,通过如下方式进行启用。示例代码如下:
Component({
options:{
//在组件定义时的选项中启用多 slot 支持
multipleSlots:true
},
properties:{ /* ... */ },
methods:{ /* ... */ }
})8.3.2、定义多个插槽
可以在组件的 .wxml 中使用多个 <slot> 标签,以不同的 name 来区分不同的插槽。示例代码如下:
//组件模板
<view class="wrapper">
//name为one的第一个slot插槽
<slot name="one"></slot>
<view>这是一段固定的文本内容</view>
//name为two的第二个slot插槽
<slot name="two"></slot>
</view>8.3.3、使用多个插槽
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 <slot>中。示例代码如下:
//引用组件的页面模板
<component-tag-name>
//这部分内容将被放置在组件 <slot name="one">的位置上
<view slot="one">这里是插入到组件slot name="before"中的内容</view>
//这部分内容将被放置在组件 <slot name="two">的位置上
<view slot="before">这里是插入到组件slot name="two"中的内容</view>
</component-tag-name>9.1、父子组件之间通信的3种方式
(1)属性绑定
用于父组件向子组件的指定属性设置数据,仅能设置JSON兼容的数据
(2)事件绑定
用于子组件向父组件传递数据,可以传递任意数据
(3)获取组件实例
父组件还可以通过this.selectComponent()获取子组件实例对象
这样就可以直接访问子组件的任意数据和方法
9.2、属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
//父组件的data节点
data:{
count:0
}
//父组件的wxml结构
<my-test3 count="{{count}}"></my-test3>
<view>~~~~</view>
<view>父组件中,count值为:{{count}}</view>?子组件在 properties 节点中声明对应的属性并使用。示例代码如下:
//子组件中的 properties 节点
properties:{
count:Number
}
//子组件的 wxml 结构
<text>子组件中,count值为:{{count}}</text>?9.3、事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
(1)在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
(2)在父组件的 wxml 中,通过自定义事件的形式,将步骤1 中自定义的函数引用,传递给子组件
(3)在子组件的 js 中,通过调用this.triggerEvent('自定义事件名称',{/* 参数对象 */}),将数据发送到父组件
(4)在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
步骤1:在父组件的js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
//在父组件中定义 syncCount 方法
//将来,这个方法会被传递给子组件,供子组件进行调用
syncCount(){
console.log('syncCount')
},?步骤2:在父组件的 wxml 中,通过自定义事件的形式,将步骤1 中定义的函数引用,传递给子组件
//使用bind:自定义事件名称(推荐:结构清晰)
<my-test3 count="{{count}}" bind:sync="syncCount"></my-test3>
//或在 bind 后面直接写上自定义事件的名称
<my-test3 count="{{count}}" bindsync="syncCount"></my-test3>?步骤3:在子组件的 js 中,通过调用this.triggerEvent('自定义事件名称',{/* 参数对象 */}),将数据发送到父组件
//子组件的 wxml 结构
<text>子组件中,count值为:{{count}}</text>
<button type="primary" bindtap="addCount">+1</button>
//子组件的 js 代码
methods:{
addCount(){
this.setData({
count:this.properties.count + 1
})
this.triggerEvent('sync',{value:this.properties.count})
}
}?步骤4:在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
syncCount(e){
//console.log(e.detail.value)
this.setData({
count:e.detail.value
})
}9.4、获取组件实例
可在父组件里调用 this.selectComponent("id 或 class选择器"),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如this.selectComponent(".my-component")
//wxml结构
<my-test3 count="{{count}}" bind:sync="syncCount" class="customA" id="cA">
</my-test3>
<button bindtap="getChild">获取子组件实例</button>
//按钮的tap事件处理函数
getChild(){
//切记下面参数不能传递标签选择器 'my-test3',不然返回的是null
//也可以传递 id 选择器 #cA
const child = this.selectComponent('.customA')
//调用子组件的 setData 方法
child.setData({ count:child.properties.count + 1})
//调用子组件的 addCount 方法
child.addCount()
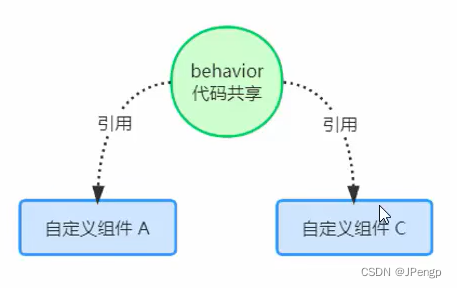
}10.1、什么是 behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于Vue.js中的“mixins”。

?10.2、behaviors 的工作方式
- 每个 behaviors 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
- 每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
10.3、创建 behavior
调用 Behavior(Object object)方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:
//调用 Behavior()方法,创建实例对象
//并使用 module.exports 将 behavior 实例对象共享出去
module.exports = Behavior({
//属性节点
propertier:{},
//私有数据节点
data:{ username:'zs'},
//事件处理函数和自定义方法节点
methods:{},
//其他节点...
})10.4、导入并使用 behavior
在组件中,使用require()方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:
//1、使用 require()导入需要的自定义 behavior 模块
const myBehavior = require("../../behaviors/my-behavior")
Component({
//2、将导入的 behavior 实例对象,挂载到 behavior 数组节点中,即可生效
behaviors:[myBehavior]
//组件的其他节点...
})10.5、behavior 中所有可用的节点
| 可用的节点 | 类型 | 是否必填 | 描述 |
| properties | Object Map | 否 | 同组件的属性 |
| data | Object | 否 | 同组件的数据 |
| methods | Object | 否 | 同自定义组件的方法 |
| behaviors | String Array | 否 | 引入其它的 behavior |
| created | Function | 否 | 生命周期函数 |
| attached | Function | 否 | 生命周期函数 |
| ready | Function | 否 | 生命周期函数 |
| moved | Function | 否 | 生命周期函数 |
| detached | Function | 否 | 生命周期函数 |
10.6、同名字段的覆盖和组合规则
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下3种同名时的处理规则:
同名的数据字段(data)
同名的属性(properties)或方法(methods)
同名的生命周期函数