开篇
微信小程序是什么?
微信之父张小龙这样解释:微信小程序是一种比我们现有的所有的APP更加灵活,更加唾手可得的一种形态。
小程序有4个特性:无须安装、触手可及、用完即走、无须卸载
今微信小程序已经成为我们日常生活中不可或缺的‘介质’,如我们的出行、购物、餐饮、社交、娱乐等活动的小程序已经因有尽有,相比于去安装一个app人们自然更加倾向于在微信中去直接访问某个小程序,而且我们的小程序极为方便的为用户提供服务;
疫情的来袭我们各地方都针对的上架了健康码、疫苗接种、健康宝、全民健康等等小程序,让用户简单的在小程序中操作为我们的防疫工作带来了很大的便捷
微信小程序的优势
- 功能齐全 “麻雀虽小五脏俱全” 用这句话形容小程序特别合适
- 不占内存 在微信中即点即用,而且数据都保存在云端,不会占据手机的内存
- 用户体验:常规app需要我们的用户去商场所有应用然后进行下载安装,而我们的小程序则只需要微信中去搜索相关小程序即可,我们完全可以避免手机上安装繁多的软件,只需要一个微信即可
- 发版问题:常规app如果应用涉及到发布到软件商城是需要一定时间的审核,尤其是ios应用发布到App Store是比较麻烦的,反观微信小程序,我们开发完成后只需要将小程序提交审核即可,速度很快
- 推广成本低
开始磨枪
大家都知道打仗前士兵们要把枪准备好擦拭一遍,其实我们准备学习一门语言也是一样的,我们要把我们自己的"枪"准备好——开发依赖、编译器、账号等等
当然我们微信小程序开发比较简单了,只需要我们准备好自己的微信开发账号、和官方推出的微信小程序工具
开发者账号
- 官网地址 微信公众平台
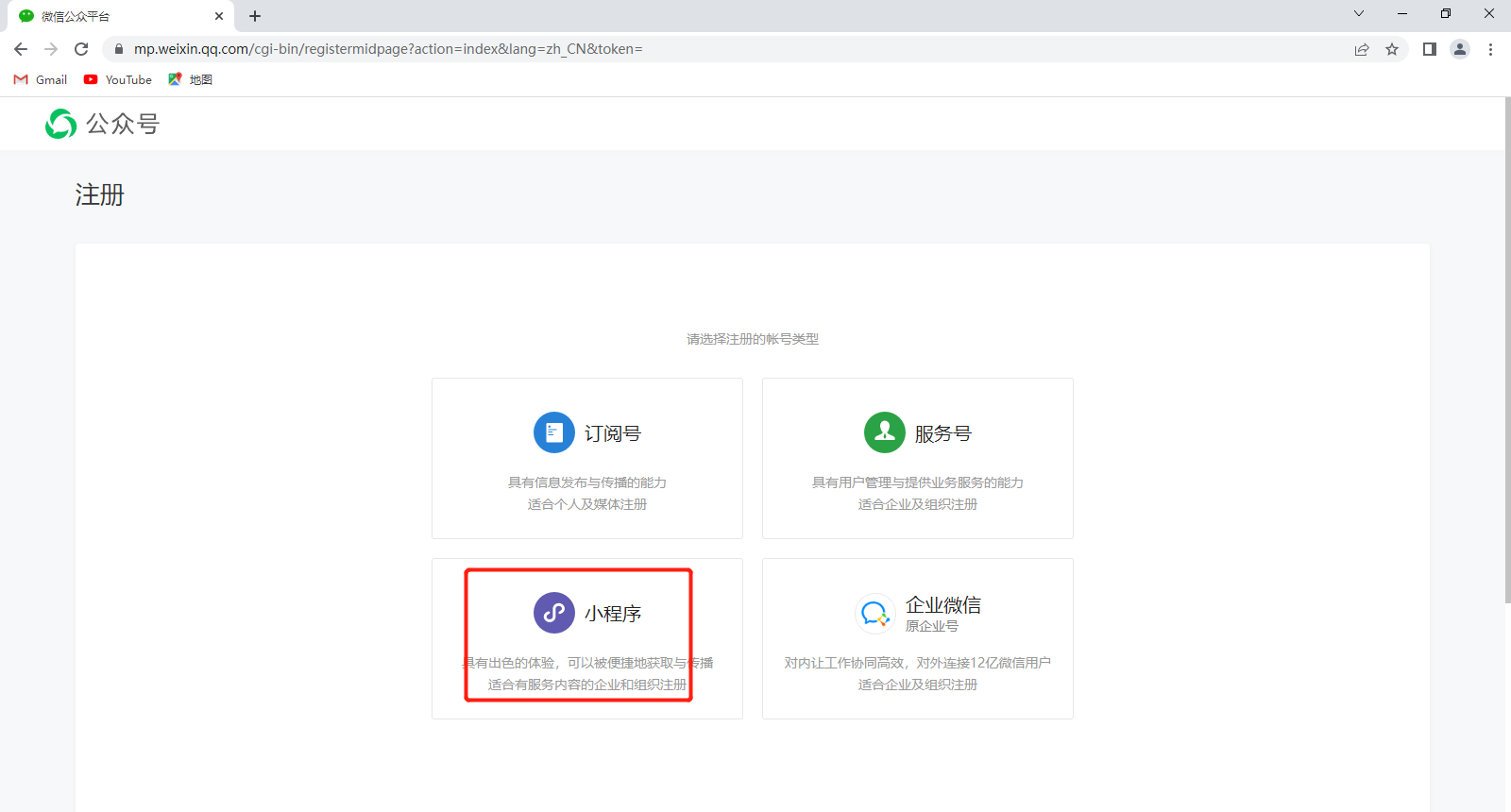
- 我们访问上面这个官方地址然后点击右上角的注册

- 选择小程序

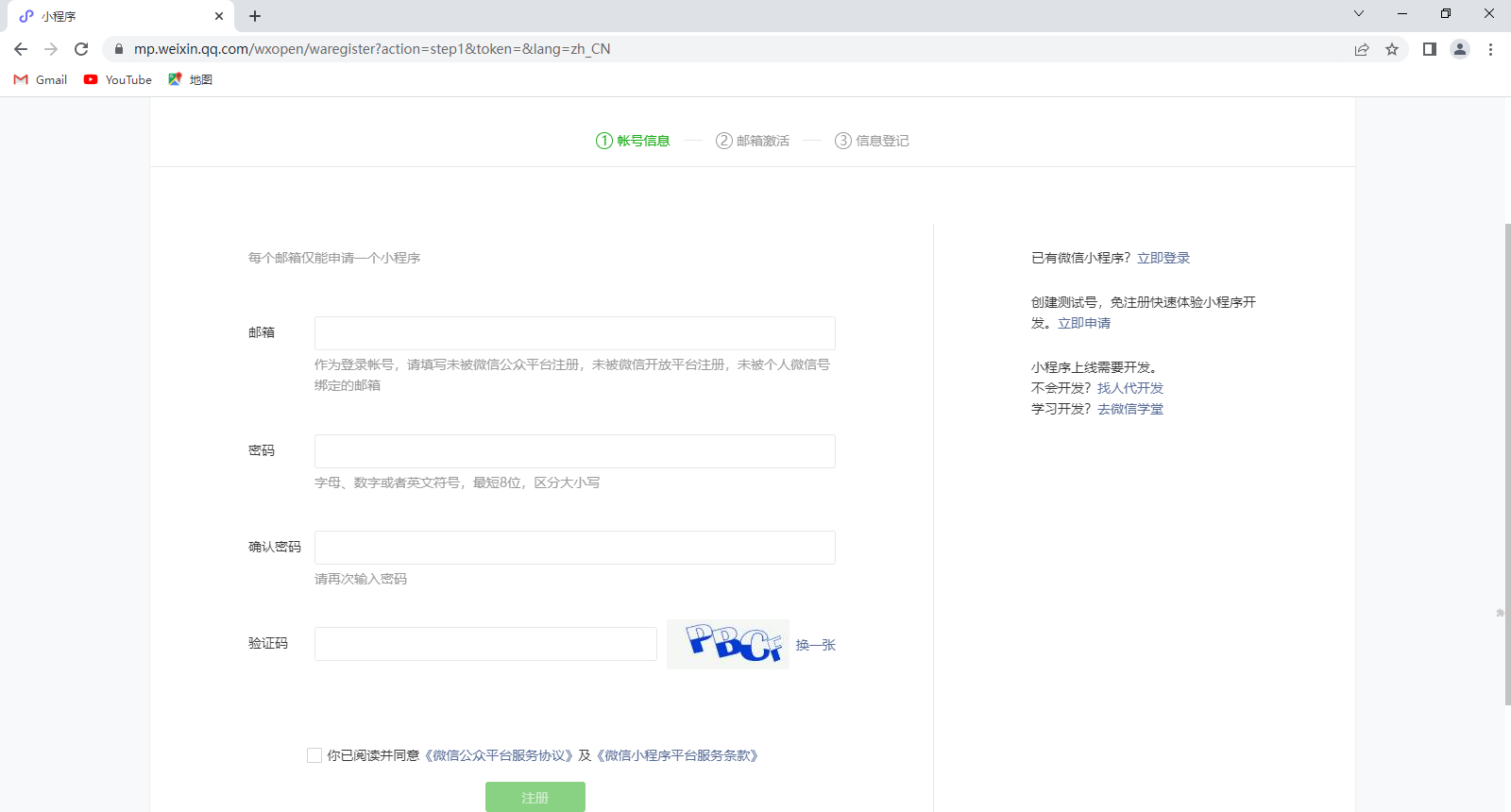
- 然后我们按照他上面的三步完成就可以了,完成后我们可以去访问官方然后进行登录;我们可以直接通过微信扫一扫登陆即可,这就是我们微信小程序的开发控制台

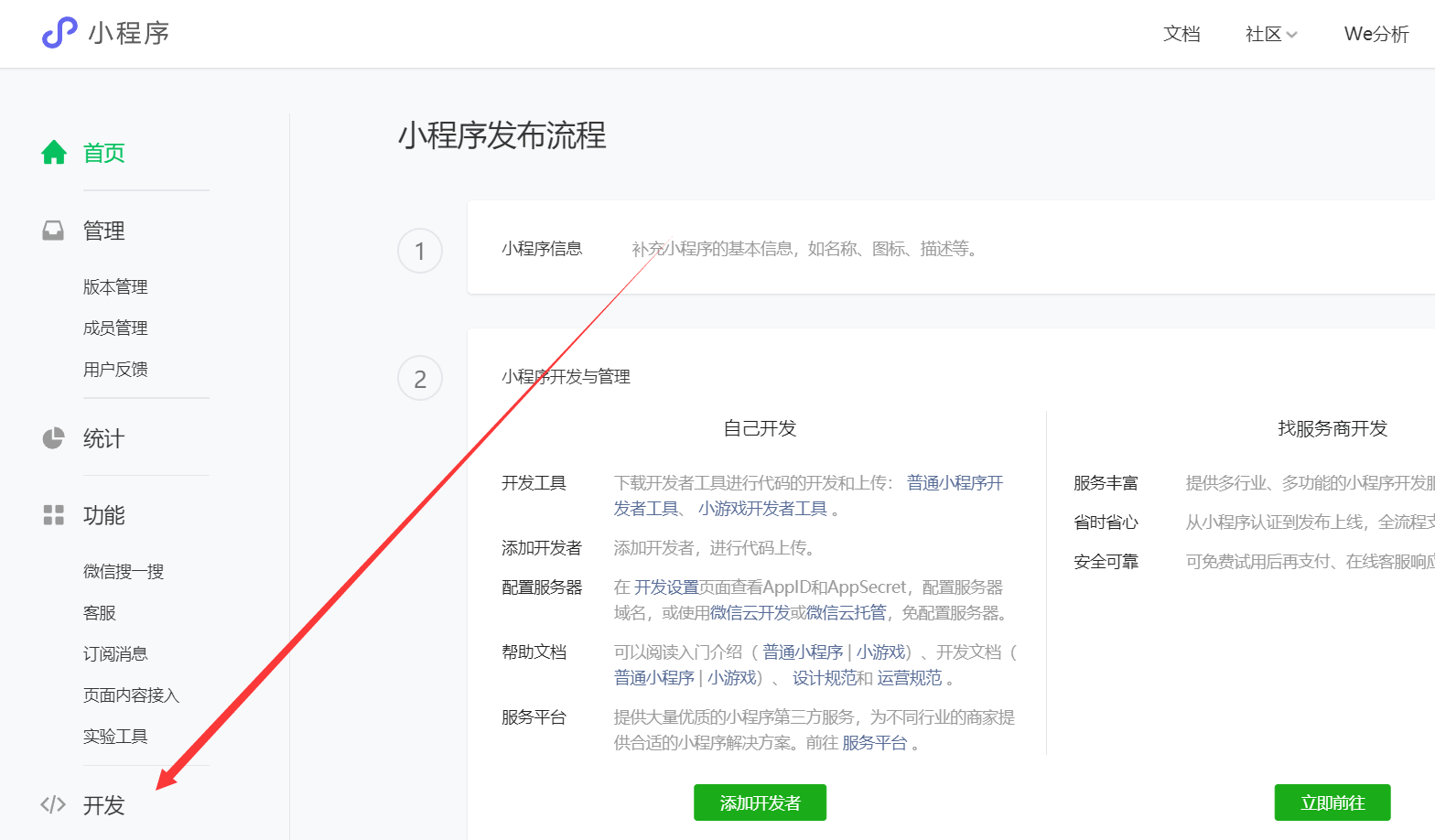
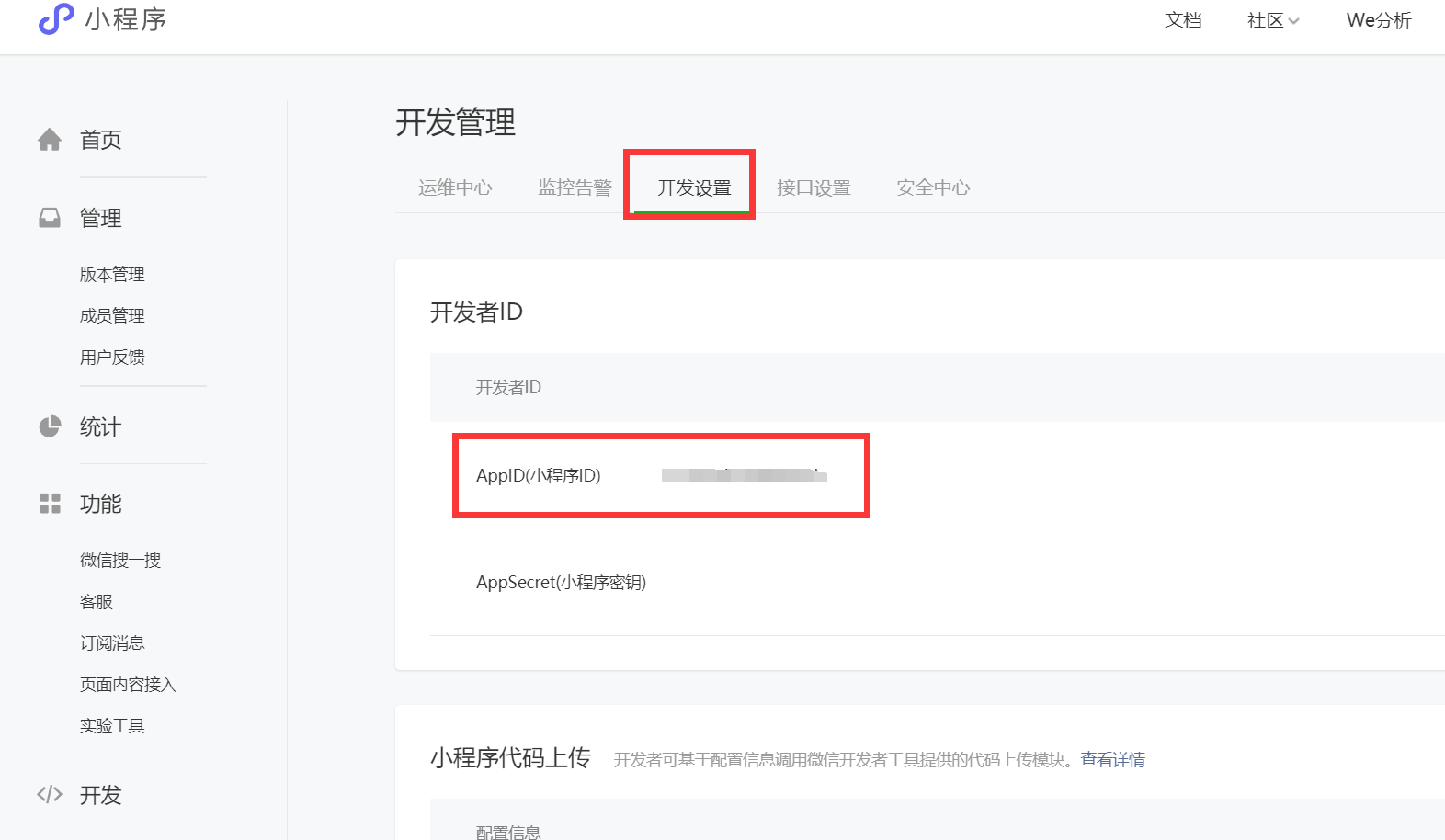
- 登陆成功后我们去拿到我们的 小程序的 ID


微信开发者工具
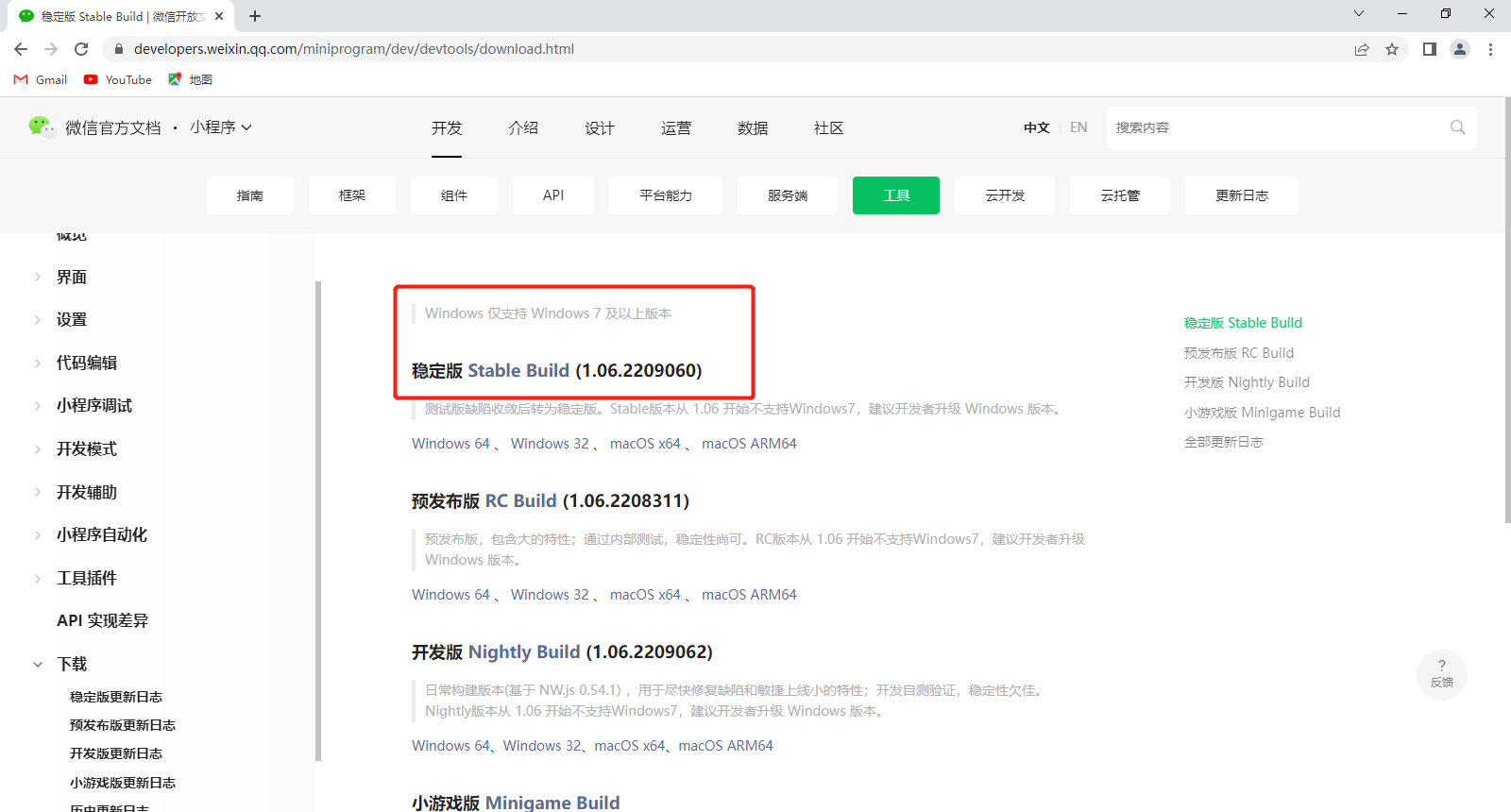
- 微信开发者工具链接

- 在这里我们选择稳定版,而且根据自己的电脑情况去选择版本

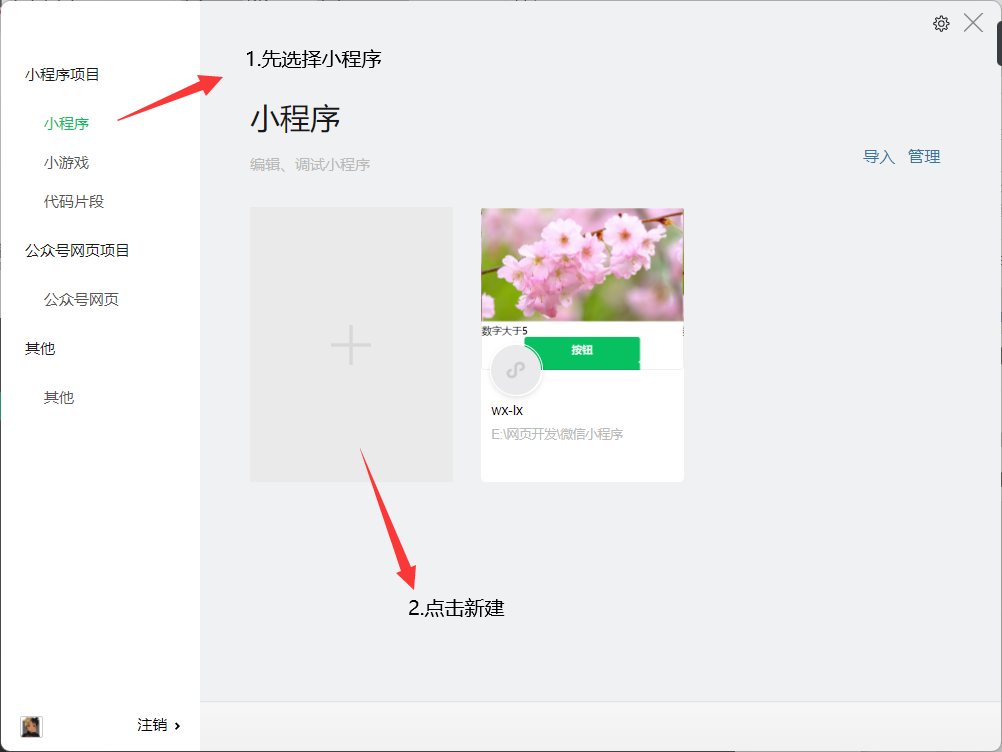
- 首次打开是需要我们微信扫一扫登陆的

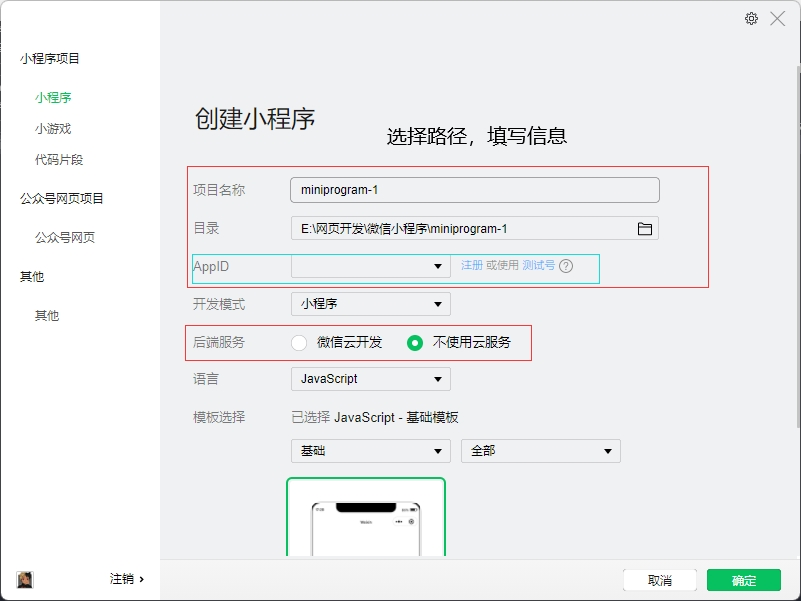
- 填写项目信息

- 成功

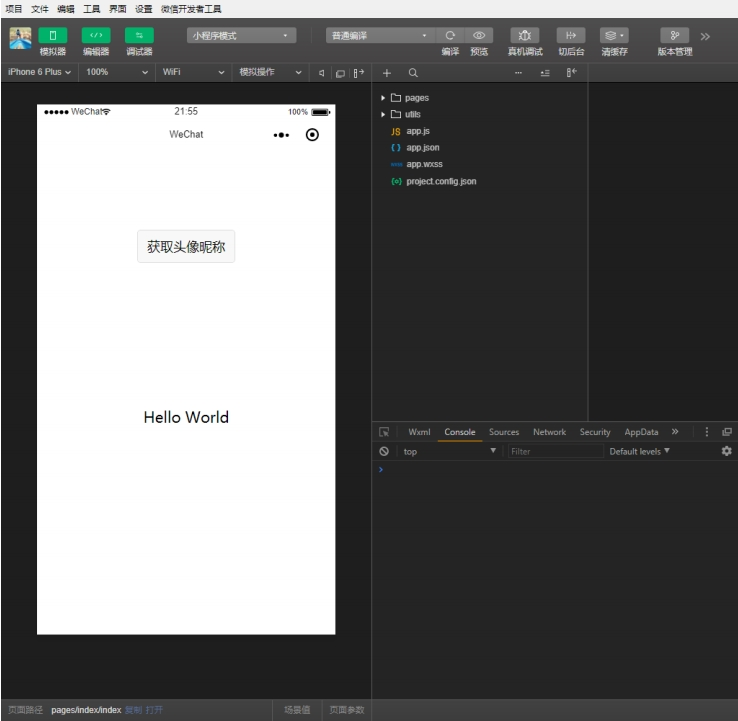
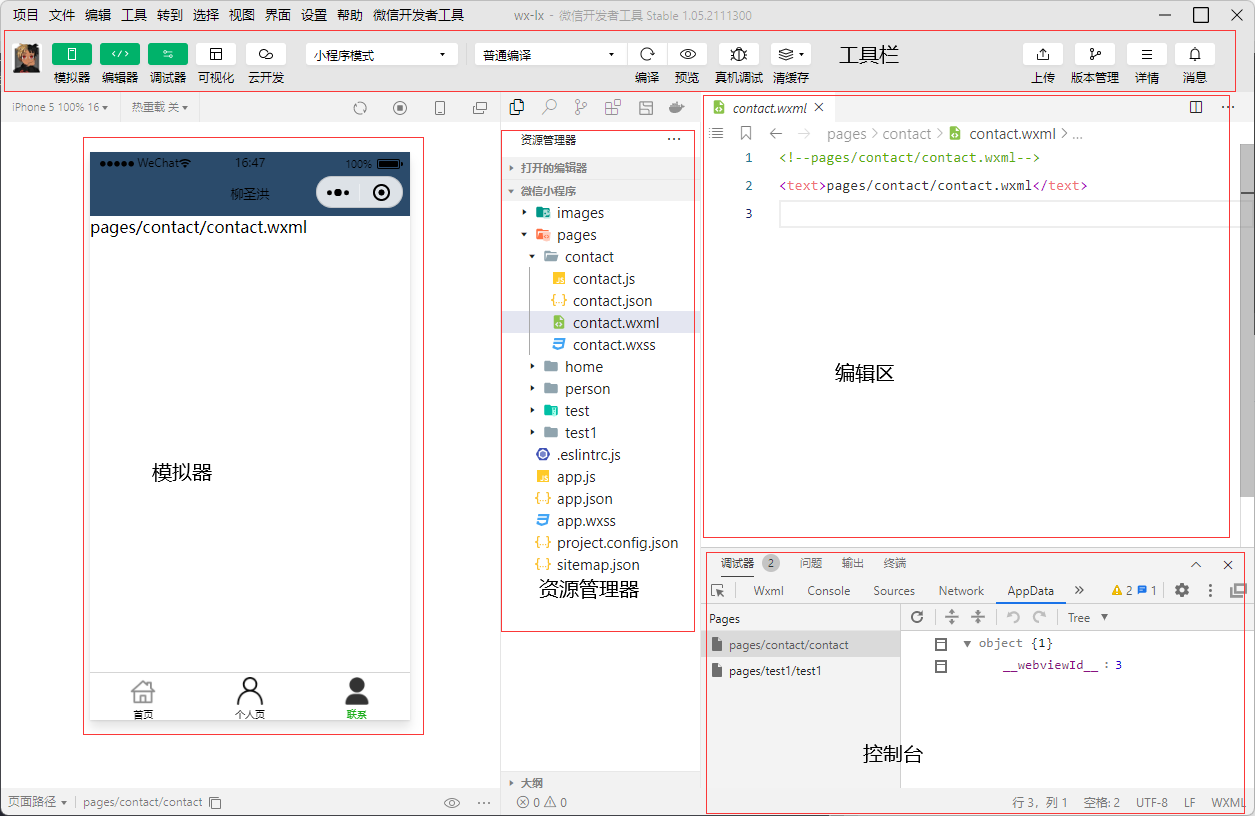
微信开发者工具介绍

小程序结构目录
小程序框架的?标是通过尽可能简单、?效的?式让开发者可以在微信中开发具有原?APP体验的服务。
?程序框架提供了??的视图层描述语? WXML 和 WXSS ,以及 JavaScript ,并在视图层与逻 辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑
?程序?件结构和传统web对?
| 结构 | 传统WEB | 微信小程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | JavaScript | JavaScript |
| 配置 | 无 | JSON |
通过以上对?得出,传统web是三层结构。?微信?程序是四层结构,多了?层 配置.json
基本的项目目录

收尾
其实到这里我们的前期准备工作就做好了,我们拿到了微信小程序的ID,安装好了我们开发微信小程序的工具,再次强调一下其实可以开发微信小程序的代码工具很多,但是还是像上面所说的我们尽量用最专业的工具做专业事情;好啦我们下面见吧!