android studio 2021.2.1
android 11
首先下载安装 android studio
创建项目,选择 Empty Activity。
app图标与名称
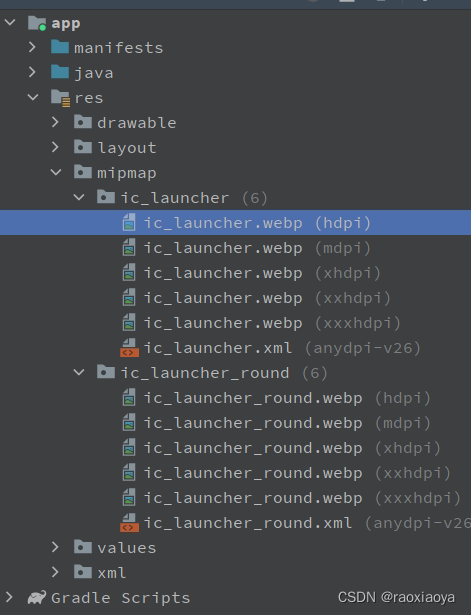
制作五组图标,每一对包含方的和圆的,五对是对于不同的分辨率手机。图标的名字不用改。
每新建一个项目里面都会自带默认图标,我们可以将其换掉,目录在app\src\main\res下面的mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi目录。在编辑器中则是res/mipmap

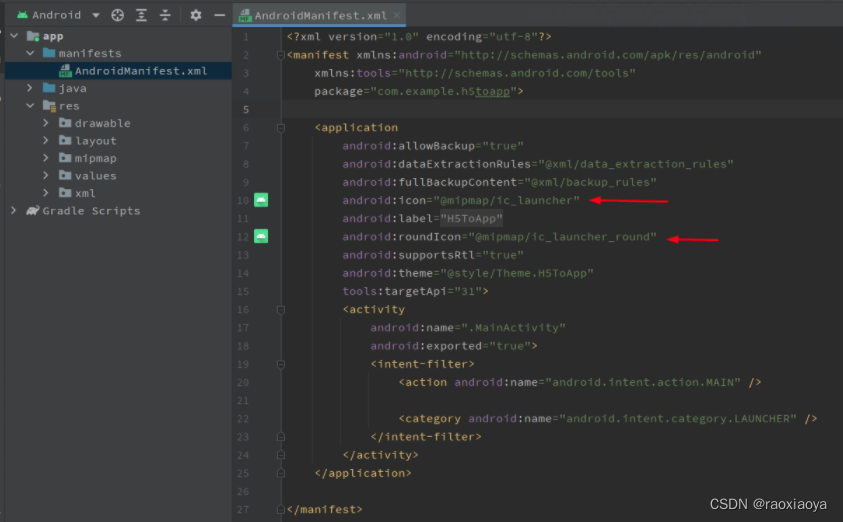
如果你的图标文件名称不是ic_launcher 或 ic_launcher_round,那么就需要在app/manifests/AndroidManifests.xml中修改两个地方 icon 和 roundIcon

默认app的名称就是项目的名称,如果需要修改app的名称,在res/values/strings.xml将app_name这个标签的值改为你应用的名称,比如此处改为H5ToApp2。strings.xml这个文件就是k-v键值对的设置,然后在其他地方被引用。
模拟运行
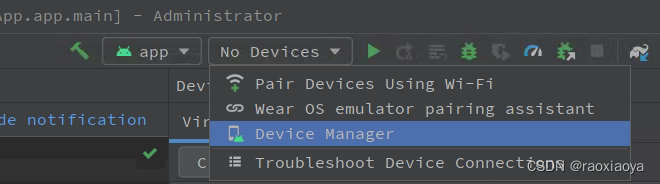
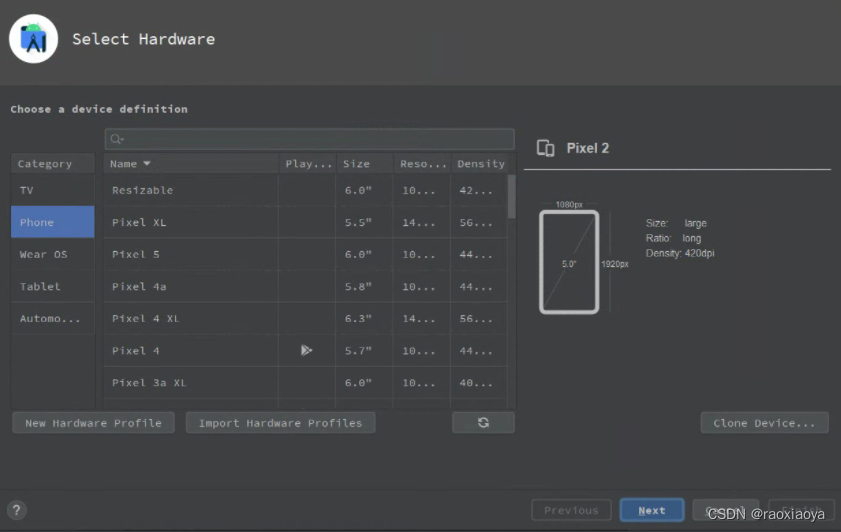
点击run按钮,如果提示 no device,则选择 device manager,创建一个virtual模拟器,类型为 phone


根据提示点击,如果没有下载android,得点击downloan下在。
第一次运行会比较慢。

中间按钮是回到桌面,在桌面,按住鼠标向上移动,拉起应用列表。

在使用过程中发现两个问题,一个是老是弹出system ui isn't responding,另一个就是缓存比较严重,尤其是开了多个项目,点击Device Manager找到对应的设备,点击右边的倒三角,Delete,然后重新创建一个虚拟器。
app启动页
点击app之后到进入app这之间的过度时间叫做启动页,启动页放上一个图片即可,放到res/drawable里面,文件名小写字母或数字。图片一般是1080*1920的jpg。此处为 startimage.jpg。
添加一个控制器SplashActivity,代码为
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(3000);
Intent it = new Intent(getApplicationContext(), MainActivity.class);
startActivity(it);
finish();//关闭当前活动
} catch (Exception e) {
e.printStackTrace();
}
}
}).start();
}
}
添加布局文件activity_splash.xml
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="visible"
app:srcCompat="@drawable/startimage"
tools:visibility="visible" />
在res/values/themes/themes.xml里面添加一个style,这里还需要设置全屏。代码为
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.H5ToApp3" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">@color/mainStatusBarColor</item>
<!-- Customize your theme here. -->
<item name="android:fitsSystemWindows">true</item>
<item name="windowNoTitle">true</item>
</style>
<style name="Theme.Splash" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowFullscreen">true</item>
</style>
</resources>
修改AndroidManifest.xml设置控制器属性,将SplashActivity设置为 MAIN,然后设置LunchActivity的style,代码为
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.h5toapp3">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.H5ToApp3"
android:usesCleartextTraffic="true"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:theme="@style/Theme.H5ToApp3"
android:exported="true">
</activity>
<activity
android:name=".SplashActivity"
android:theme="@style/Theme.Splash"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
https://blog.csdn.net/qq_36455052/article/details/78429713
https://www.jianshu.com/p/7e2983b65ead
https://www.jianshu.com/p/96f0b9a971ac
app添加webview
在layout/activity_main.xml中注释掉TextView然后添加
<WebView
android:id="@+id/wv_webview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
然后在MainActivity中修改
public class WebViewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获得控件
WebView webView = findViewById(R.id.wv_webview);
//访问网页
webView.loadUrl("http://www.baidu.com");
//系统默认会通过手机浏览器打开网页,为了能够直接通过WebView显示网页,则必须设置
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//使用WebView加载显示url
view.loadUrl(url);
//返回true
return true;
}
});
}
}
主界面中需要修改顶部状态栏的颜色以及其字体的颜色。修改状态栏背景色比较容易,但是修改状态栏文字的颜色比较麻烦,分为安卓原生系统,小米系统,魅族系统。
开启网络权限
修改AndroidManifest.xml,在application中添加android:usesCleartextTraffic="true",然后在</manifest>之前加上<uses-permission android:name="android.permission.INTERNET" />
打包APK
Build --> Build Bundle(s) / APK(s) --> Build APK(s)
apk保存在app/release目录下