1.微信小程序注册
????????官方注册文档:[https://developers.weixin.qq.com/miniprogram/introduction/]
????????微信小程序注册地址:[https://mp.weixin.qq.com/]
? ? ? ? 进去以后点击立即注册
???????????????
?
?
点击立即注册后会转跳到选择注册的帐号类型?,在这个页面直接选择小程序即可

随后进入注册页面,按照注册步骤进行注册即可

?2.创建云开发环境及其初始化
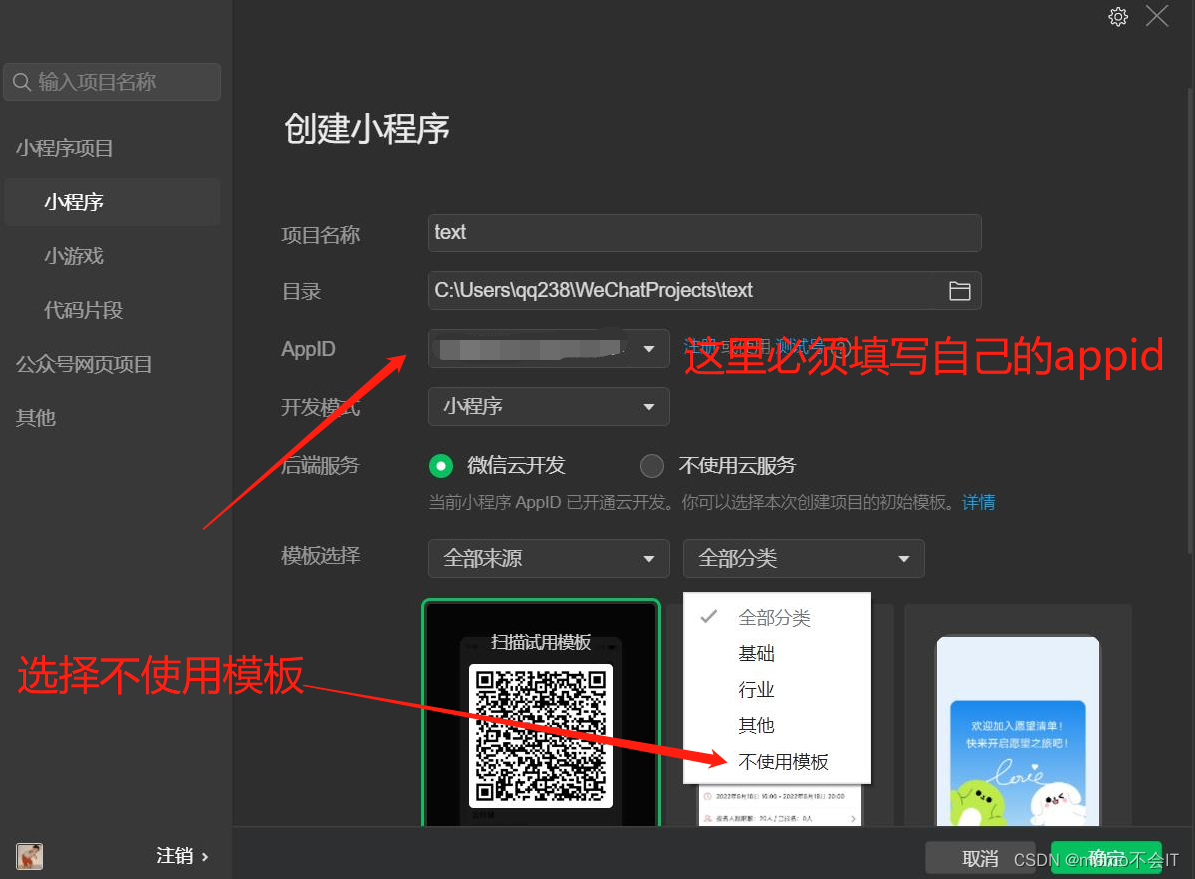
? ? ? ? 我们首先创建一个新的小程序项目
???????????????
?
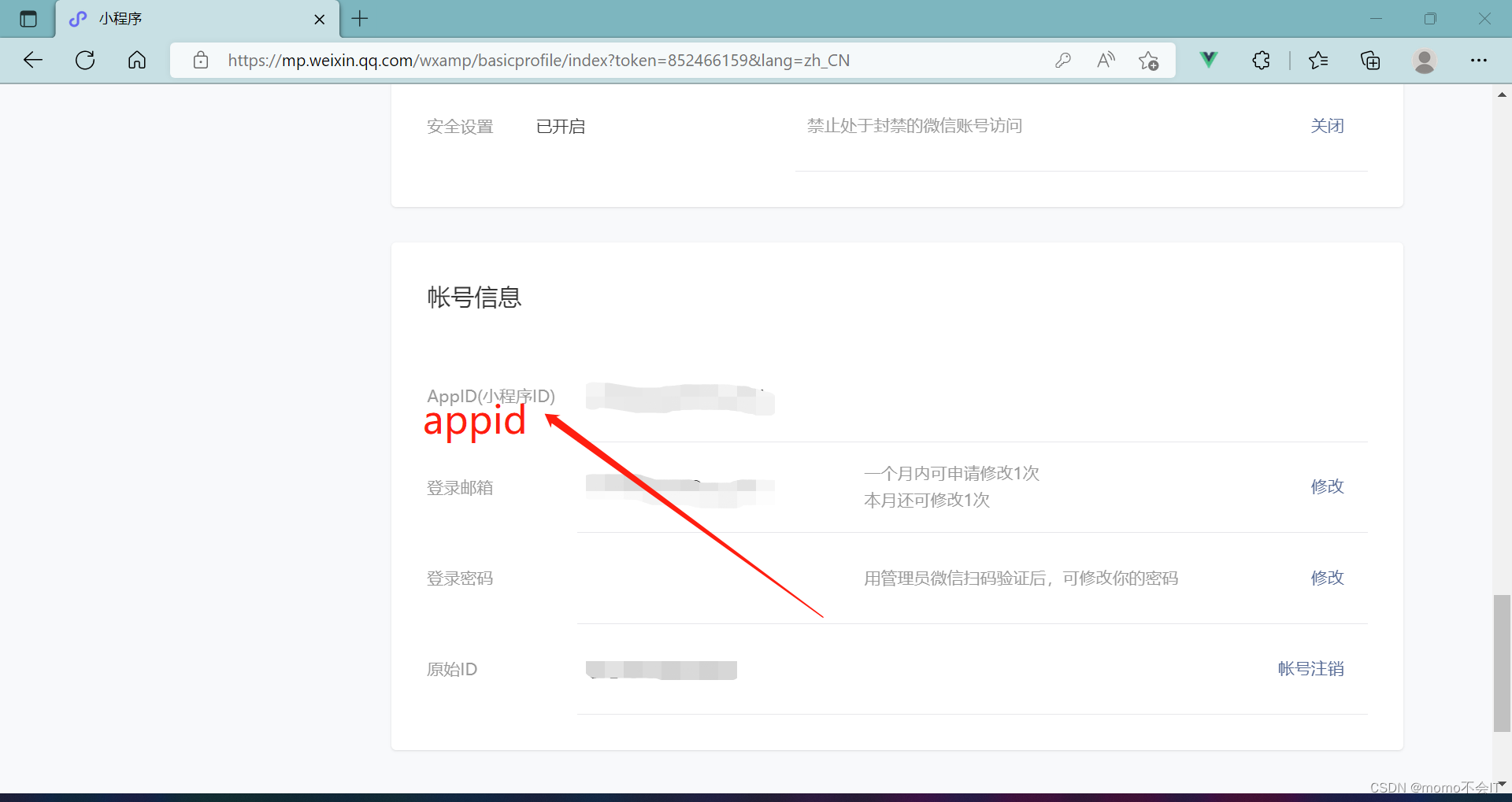
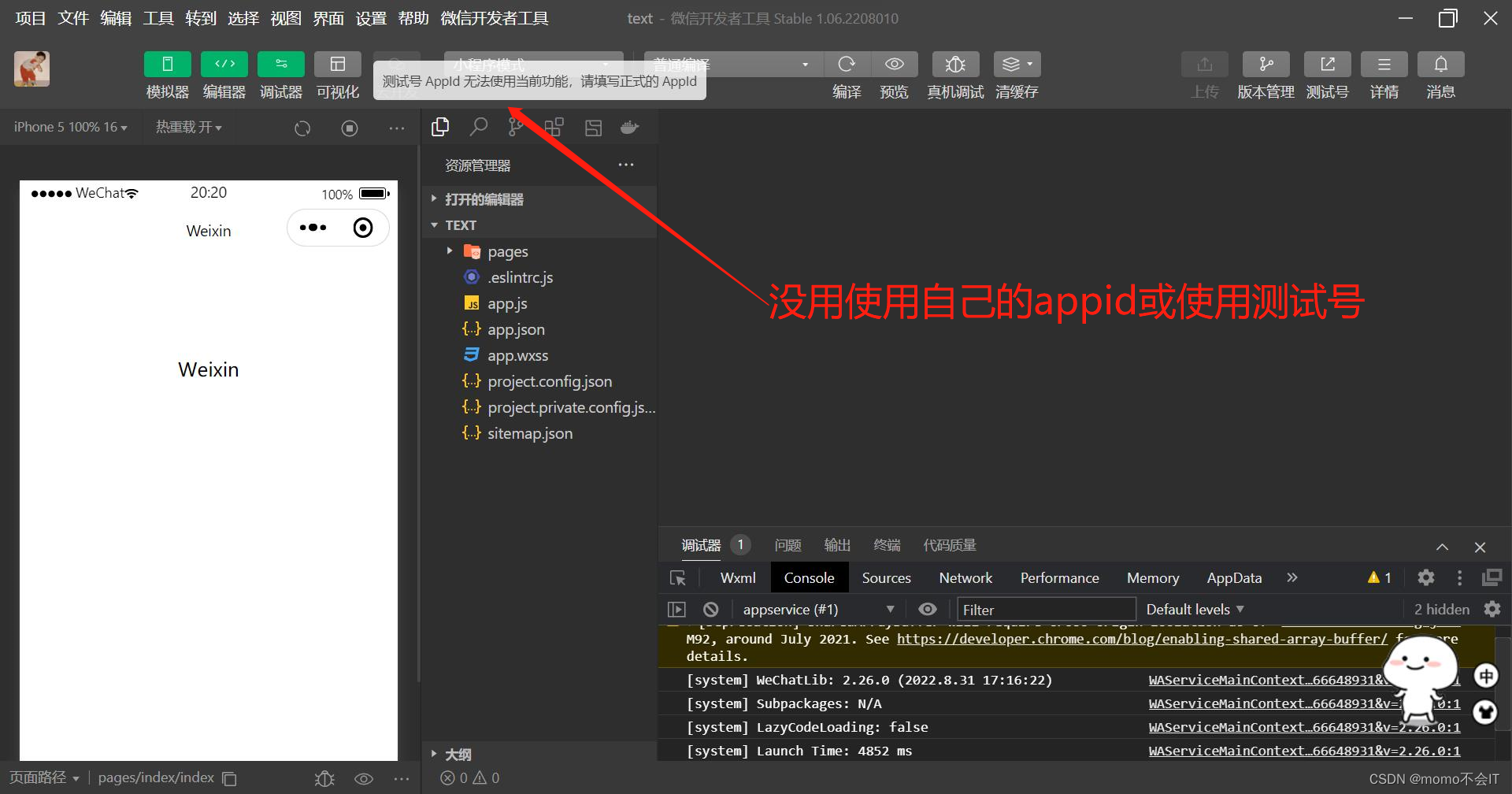
无论什么项目也好,appid一定要填写自己的的appid,建议不要使用测试号
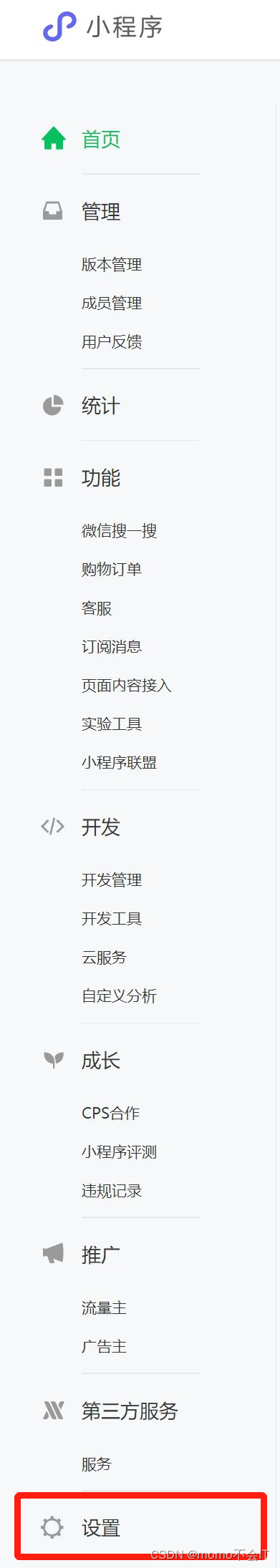
在微信公众平台中登录刚才注册的账号即可获取到自己的appid
 ??
??
?若创建项目时没有填写自己个人的appid,会导致使用不了云开发

?开通云开发:

初始化云开发环境
? ? ? ? 成功开通云开发后,进入云开发页面获取云开发环境id

将其直接复制到app.js里配置云开发环境初始化

App({
onLaunch(){
wx.cloud.init({
env:'xxx'//xxx填写云开发环境id
})
}
})?3.云数据库
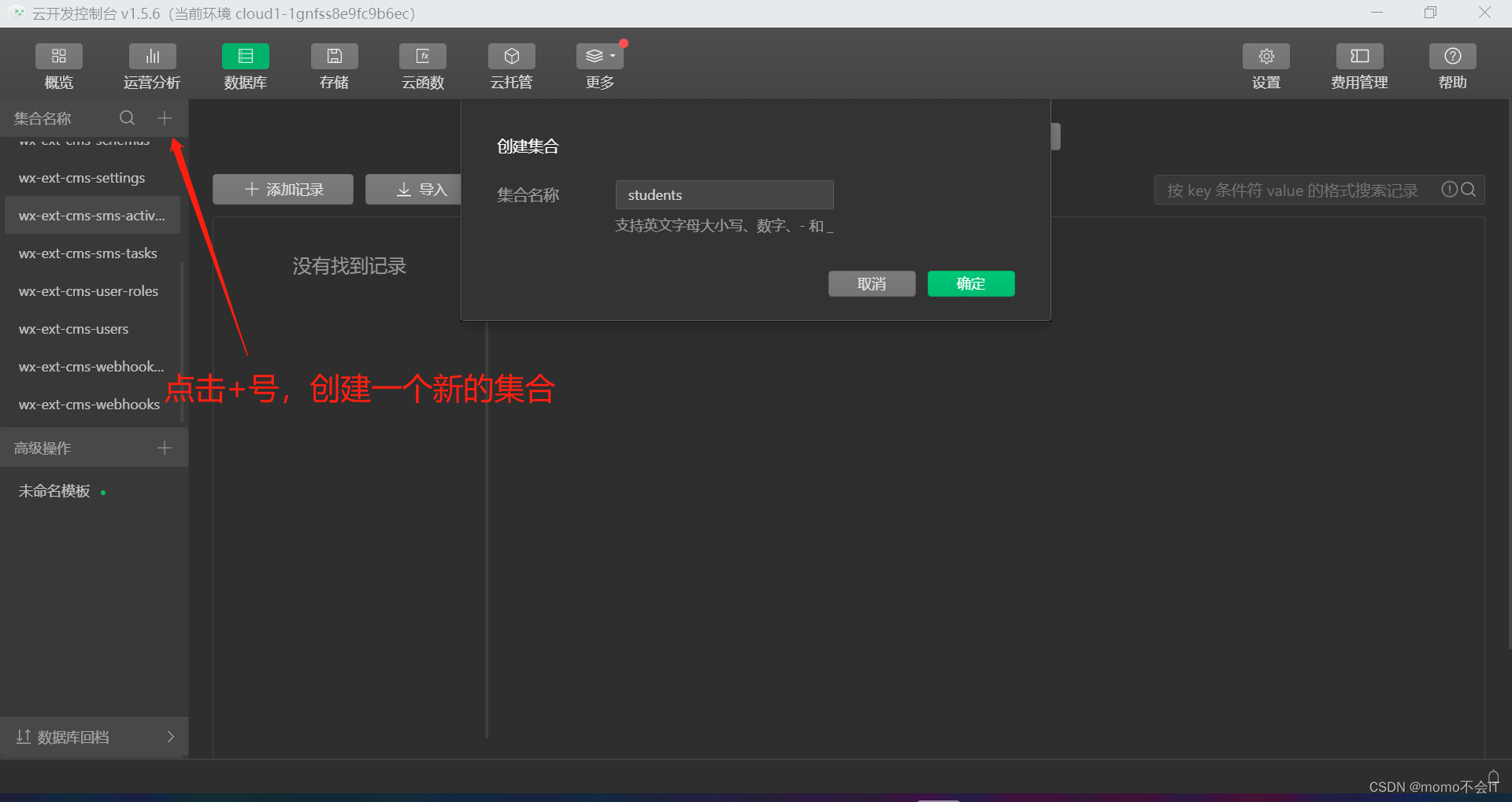
????????在云开发中的数据库创建一个集合

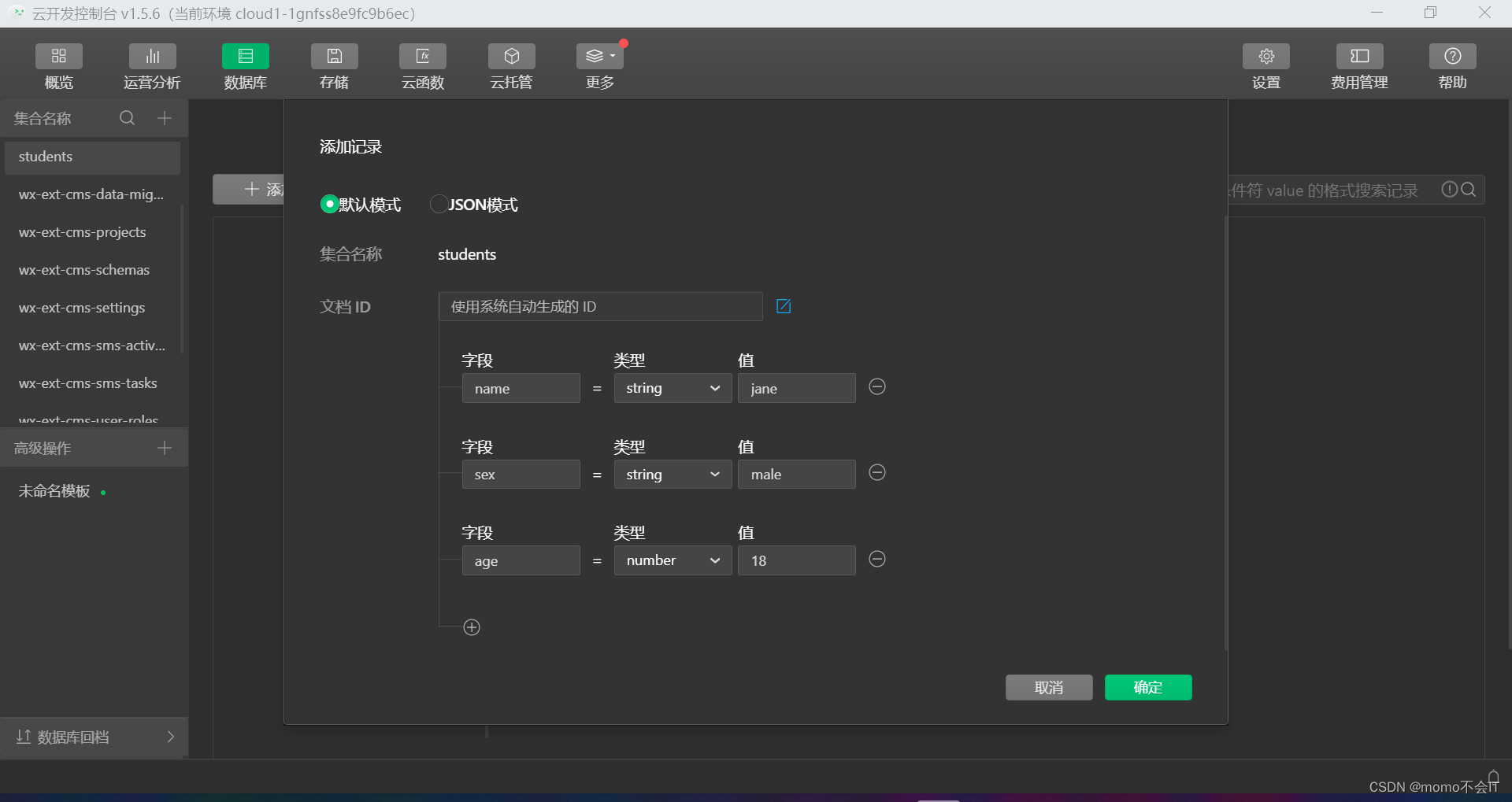
?向云数据库中添加数据

这里以students集合为例,向其添加两条数据


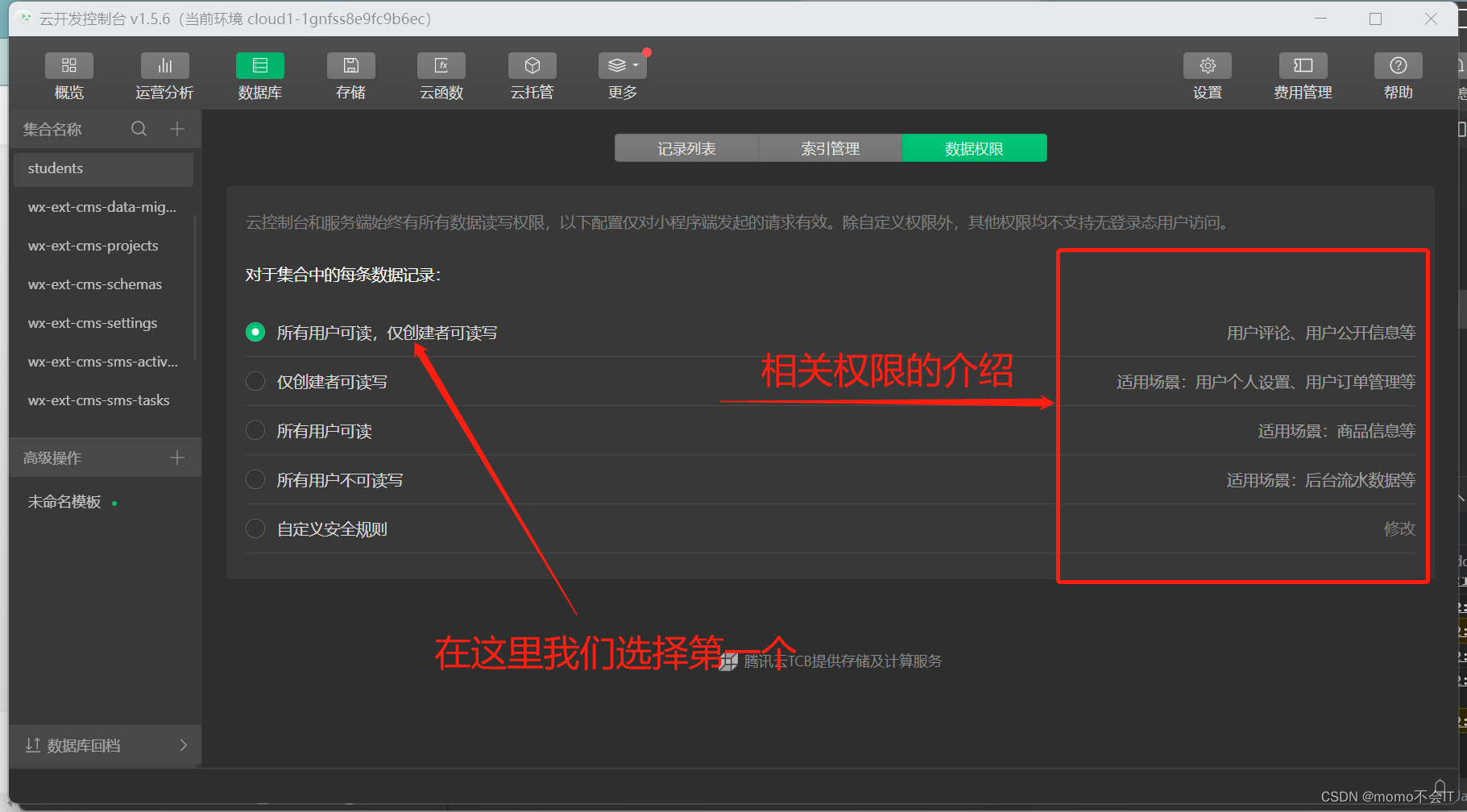
数据库权限
在学习阶段,我们先把权限开到最大,方便我们学习对其代码的操作
?
3.1数据库的增删改查
? ?3.1.1数据库查询方式
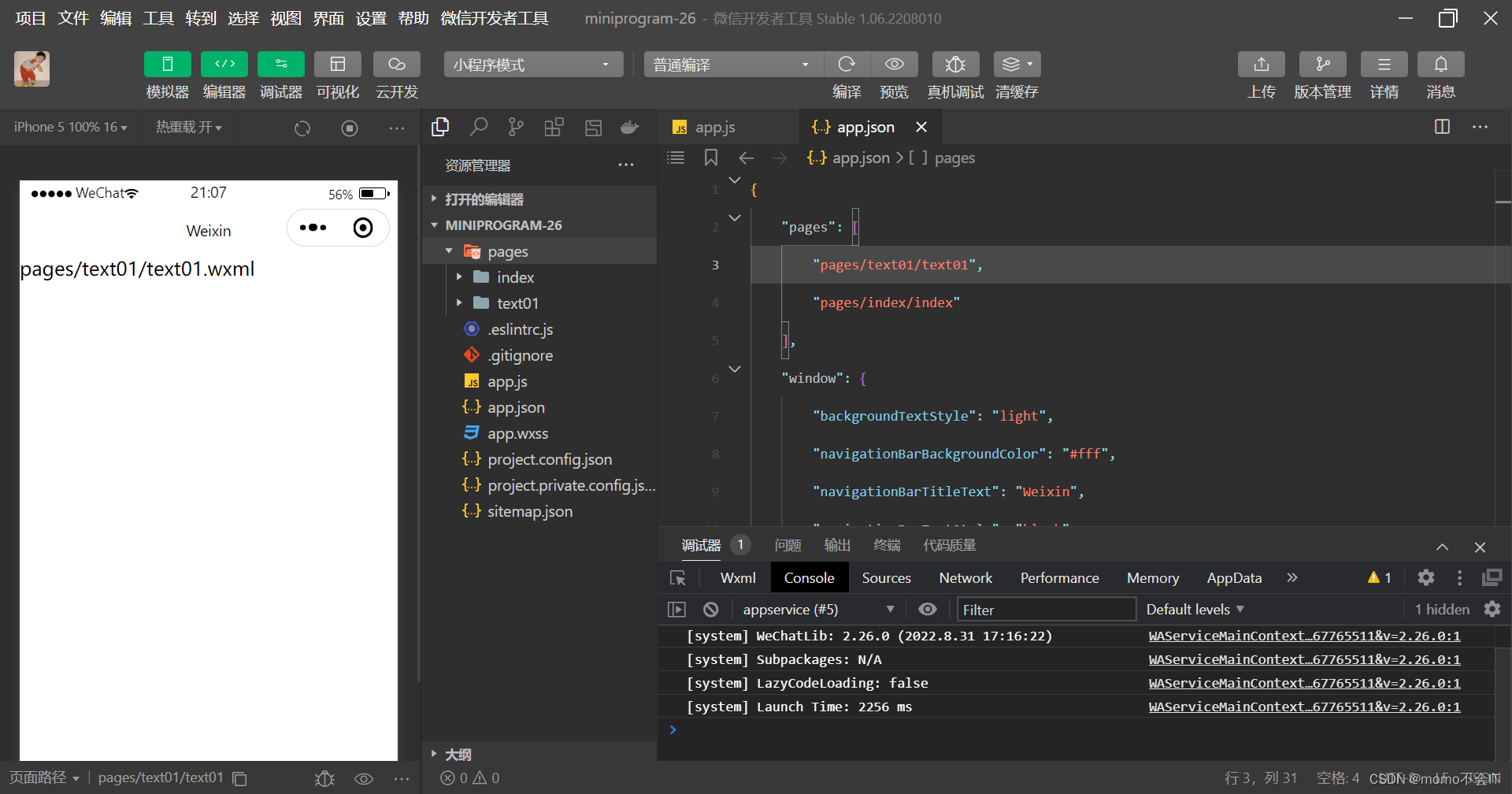
? ? ? ? 在学习数据库的增删改查前,我们需要创建一个新的页面来进行学习,微信小程序页面的创建在app.json中进行操作

编写好代码,按保存即可创建一个全新的页面?
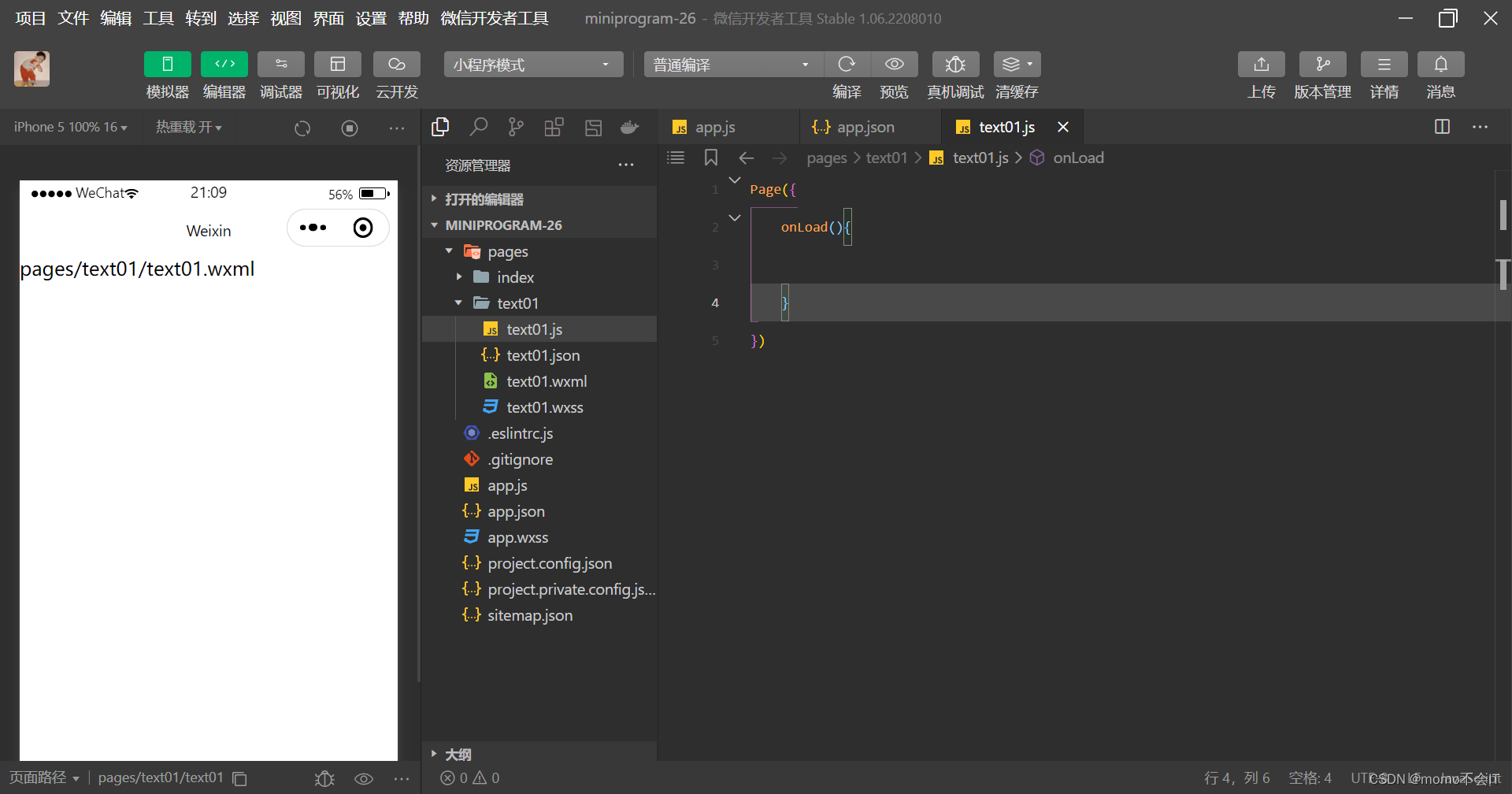
?在新建的text01.js中我们只需保留以下代码即可

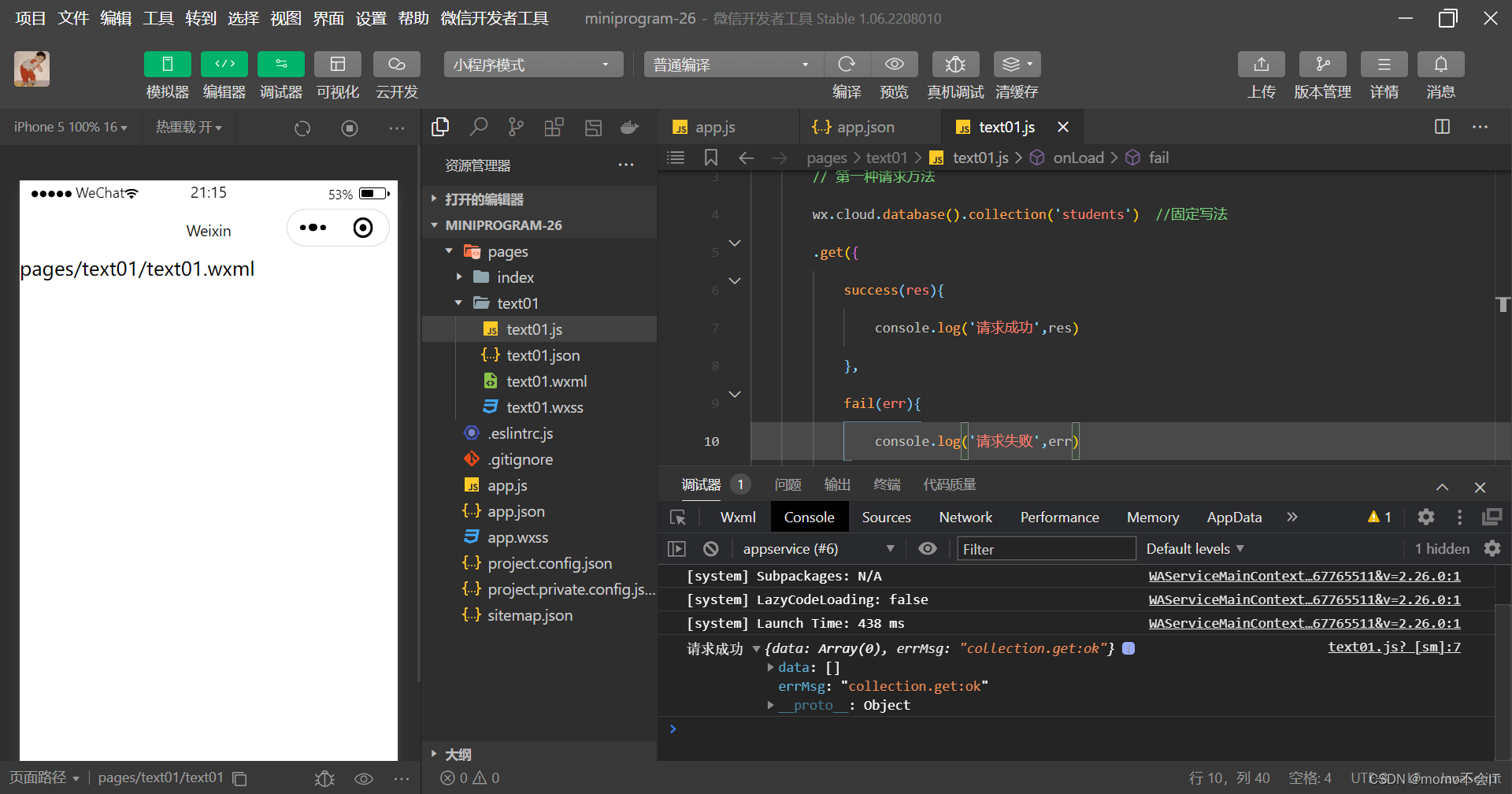
第一种:

wx.cloud.database().collection('students') //固定写法
.get({
success(res){
console.log('请求成功',res)
},
fail(err){
console.log('请求失败',err)
}
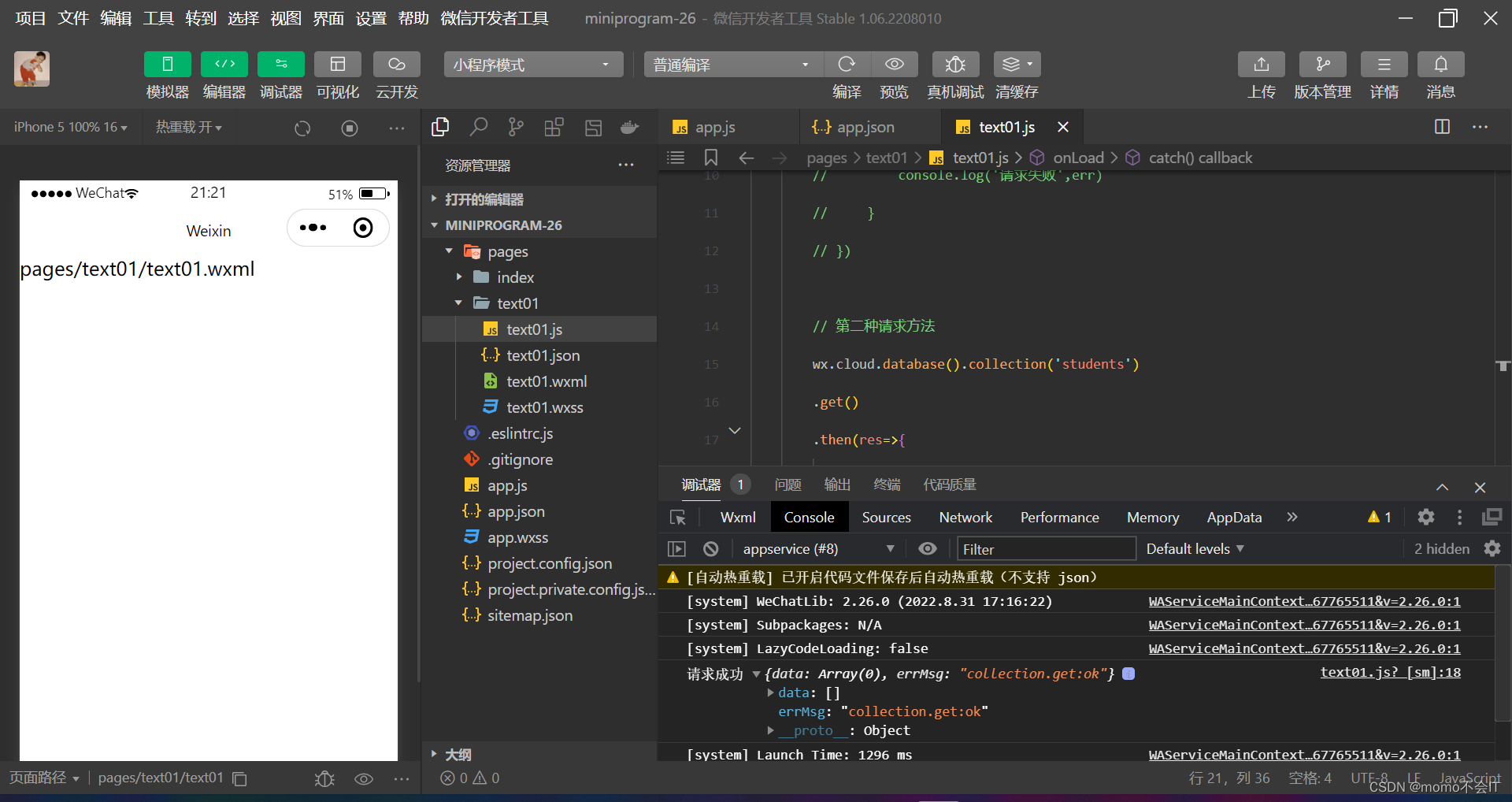
})打开调试器,可以观察代码运行的情况

这样,我们就成功获取到云数据库中的数据了
第二种:
?
wx.cloud.database().collection('students') //固定写法
.get()
.then(res=>{
console.log('请求成功',res)
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('请求失败',err)
})第二种方法为ES6的编写模式,代码保存后也可以运行
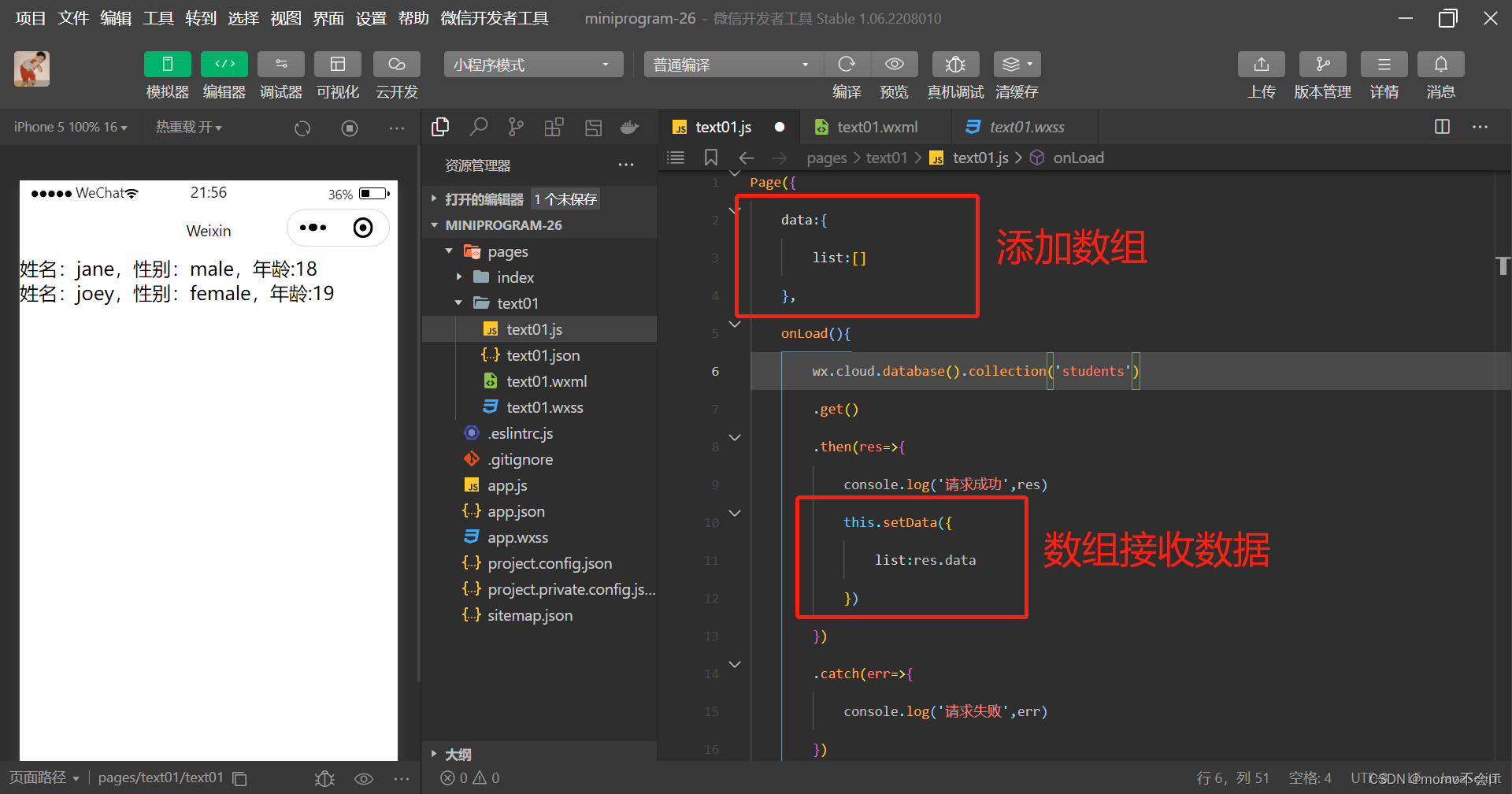
 同时,要是大家想在页面中显示出来,只需添加一丢丢代码即可
同时,要是大家想在页面中显示出来,只需添加一丢丢代码即可
?在js文件中添加一个数组接收从数据库调出的数据

? 在wxml中接收这个数组

<view wx:for="{{list}}">
<view>姓名:{{item.name}},性别:{{item.sex}},年龄:{{item.age}}</view>
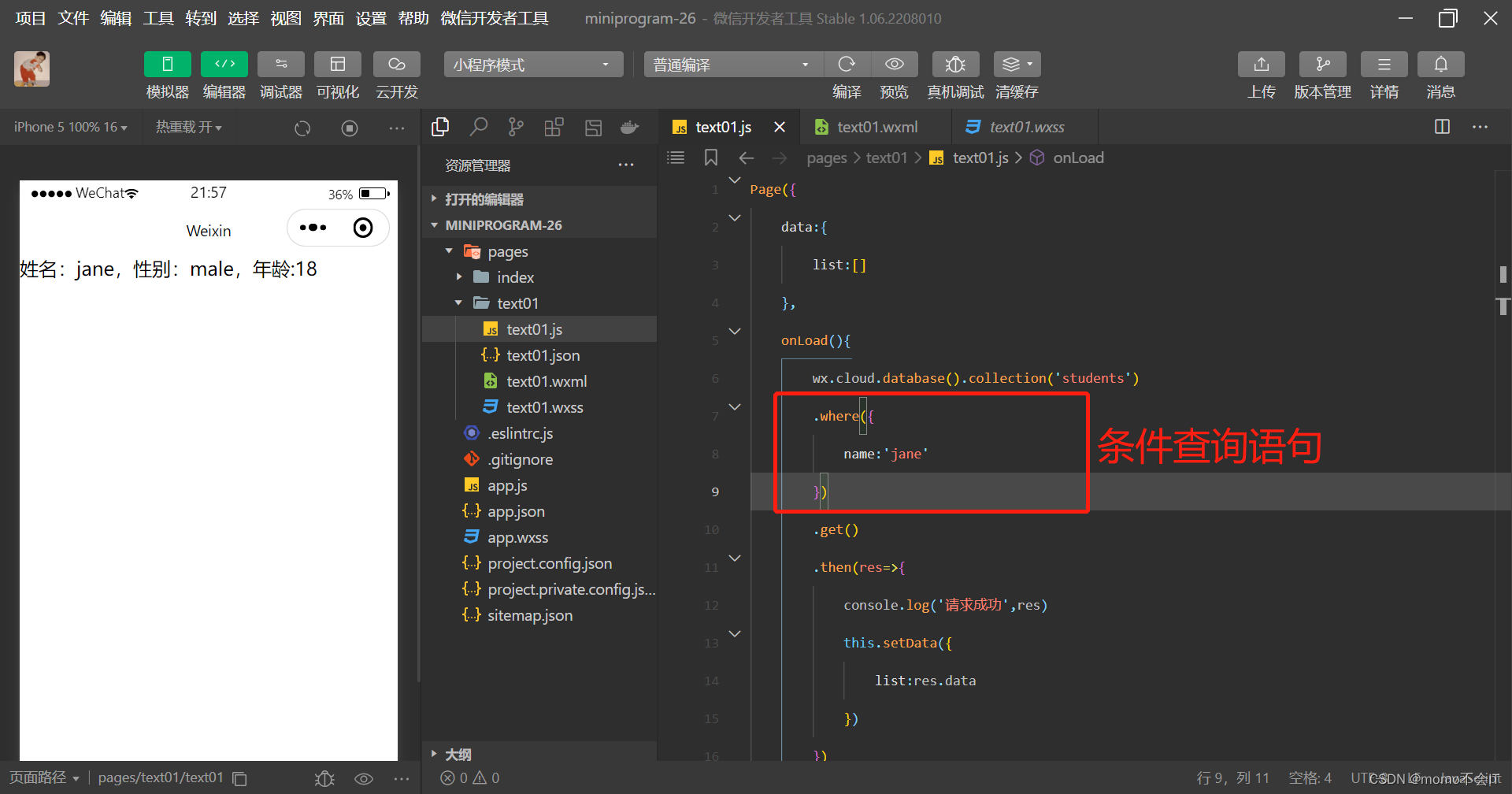
</view>3.1.2条件查询?

Page({
data:{
list:[]
},
onLoad(){
wx.cloud.database().collection('students')
.where({
name:'jane'
})
.get()
.then(res=>{
console.log('请求成功',res)
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('请求失败',err)
})
}
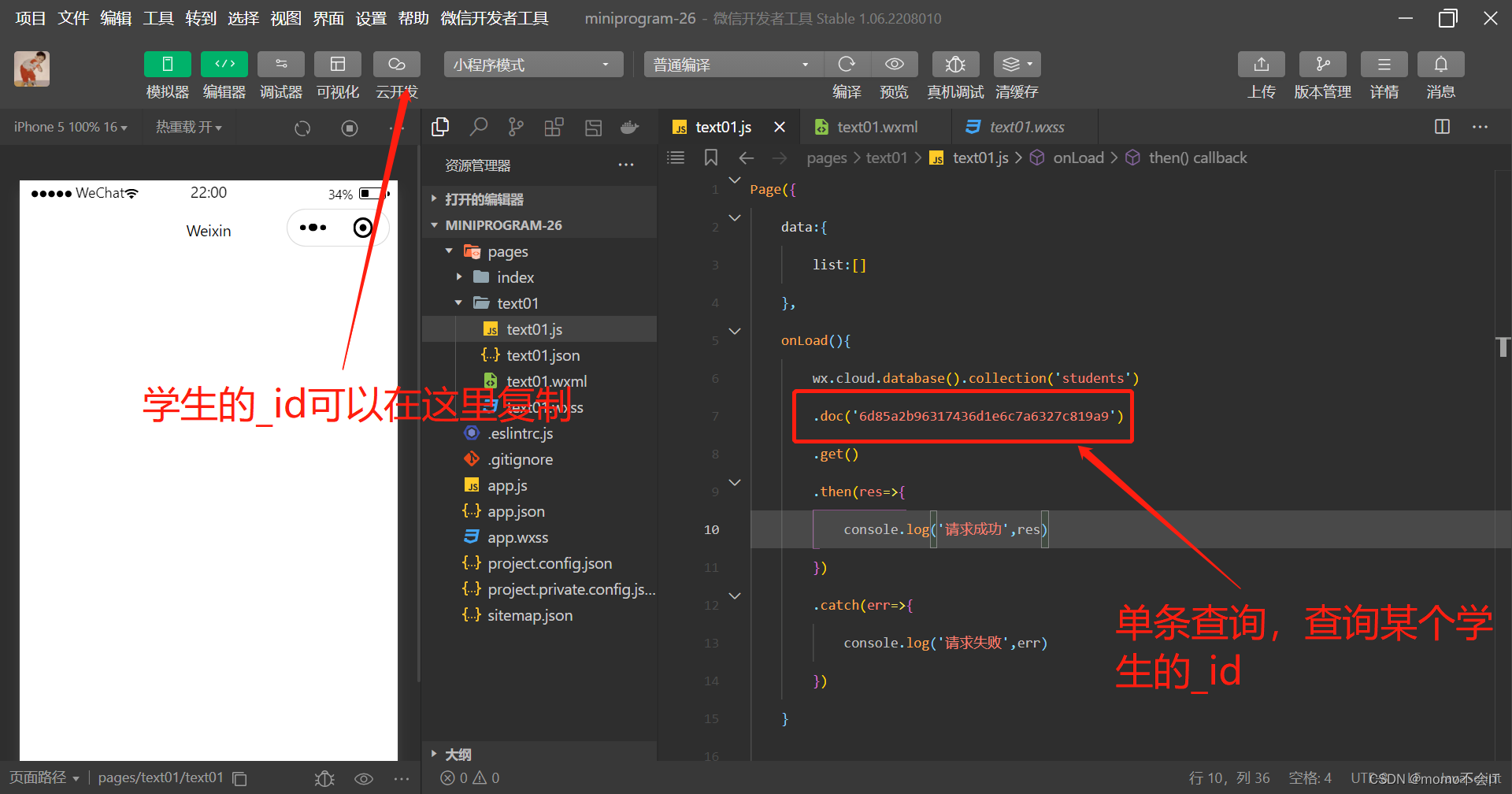
})?3.1.3查询单条数据

Page({
data:{
list:[]
},
onLoad(){
wx.cloud.database().collection('students')
.doc('xxx') //某个学生的_id
.get()
.then(res=>{
console.log('请求成功',res)
})
.catch(err=>{
console.log('请求失败',err)
})
}
})3.1.4添加数据
 ?
?
Page({
onLoad(){
wx.cloud.database().collection('students')
.add({
data:{
name:'leo',
sex:'male',
age:20
}
})
.then(res=>{
console.log('添加成功',res)
})
.catch(err=>{
console.log('添加失败',err)
})
}
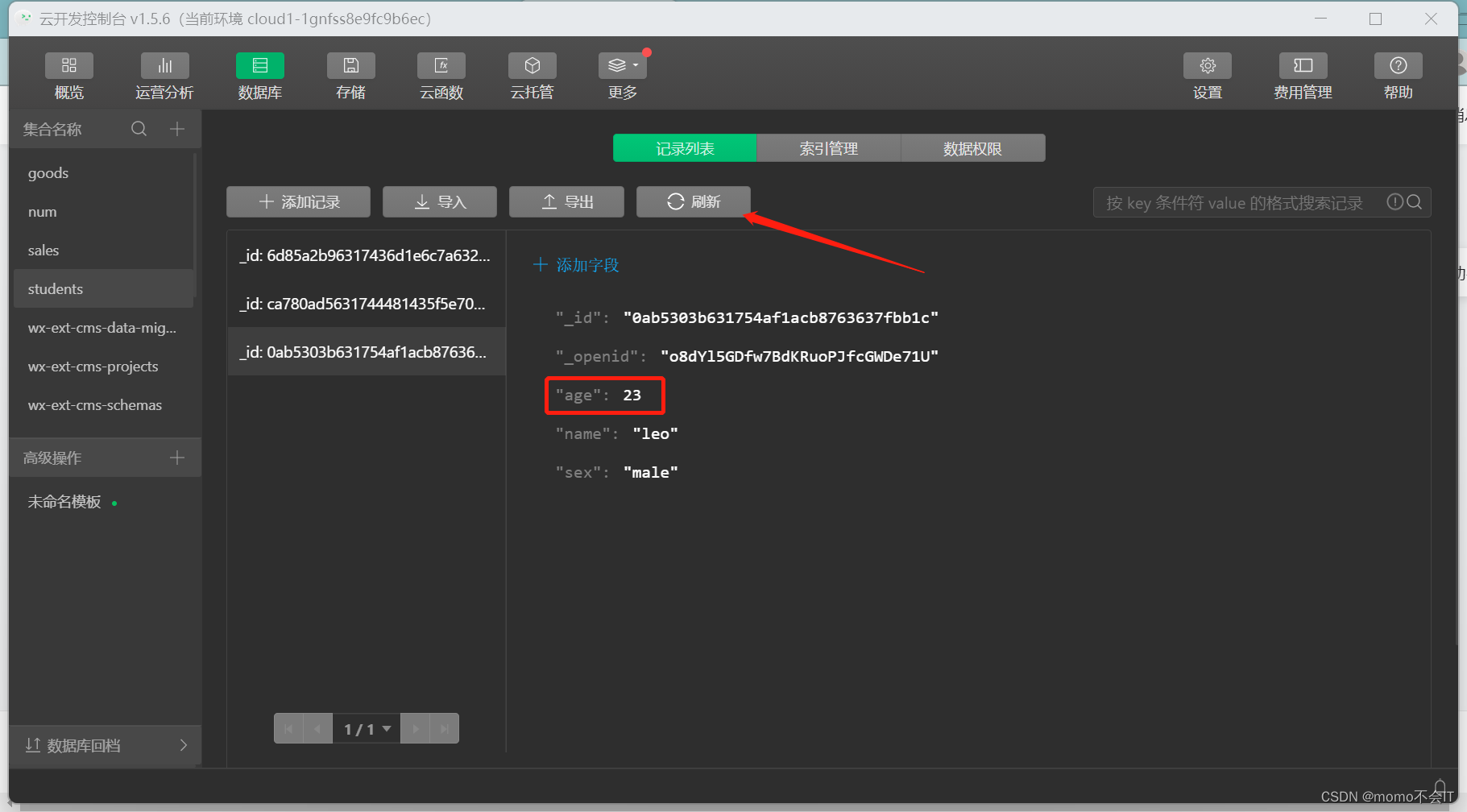
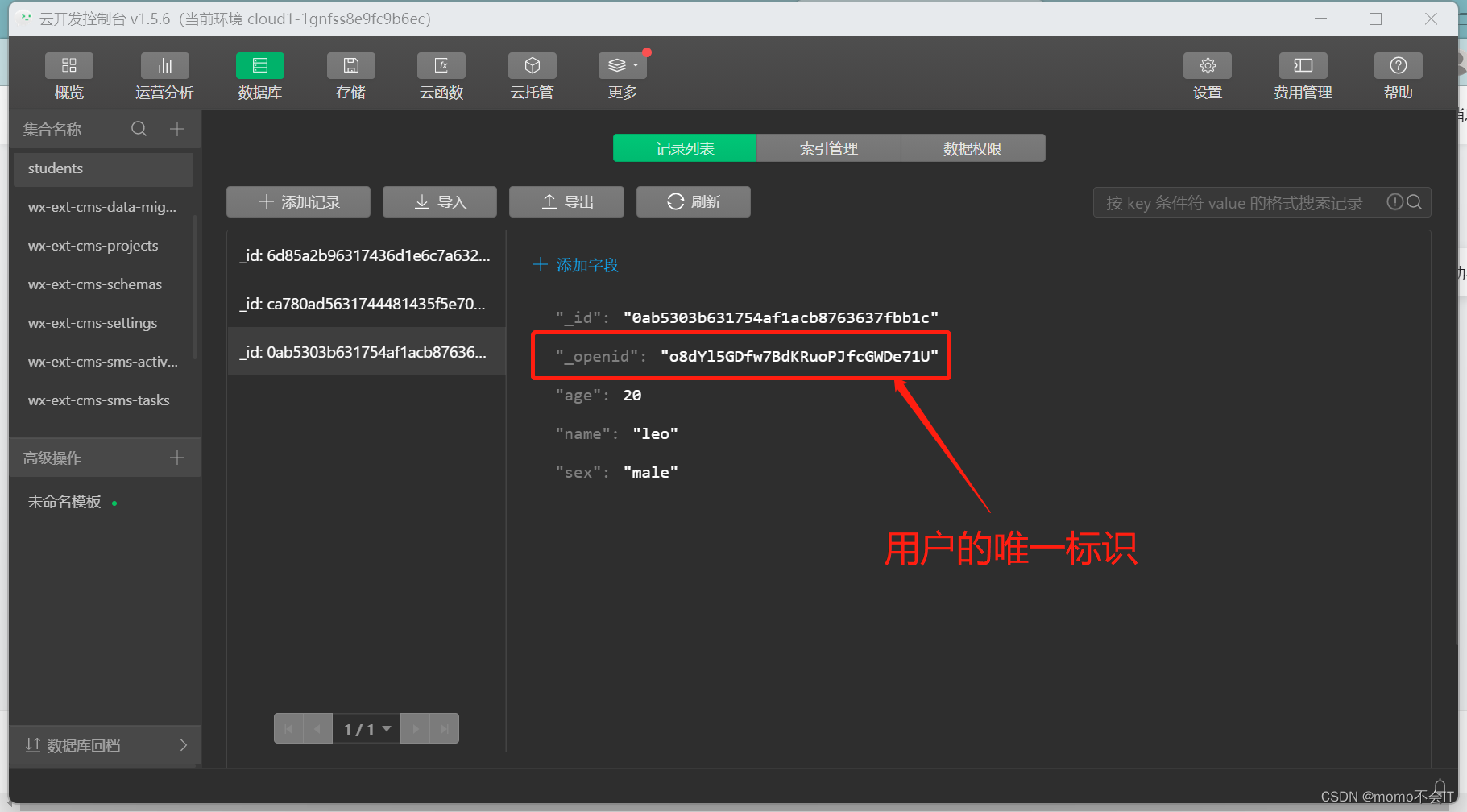
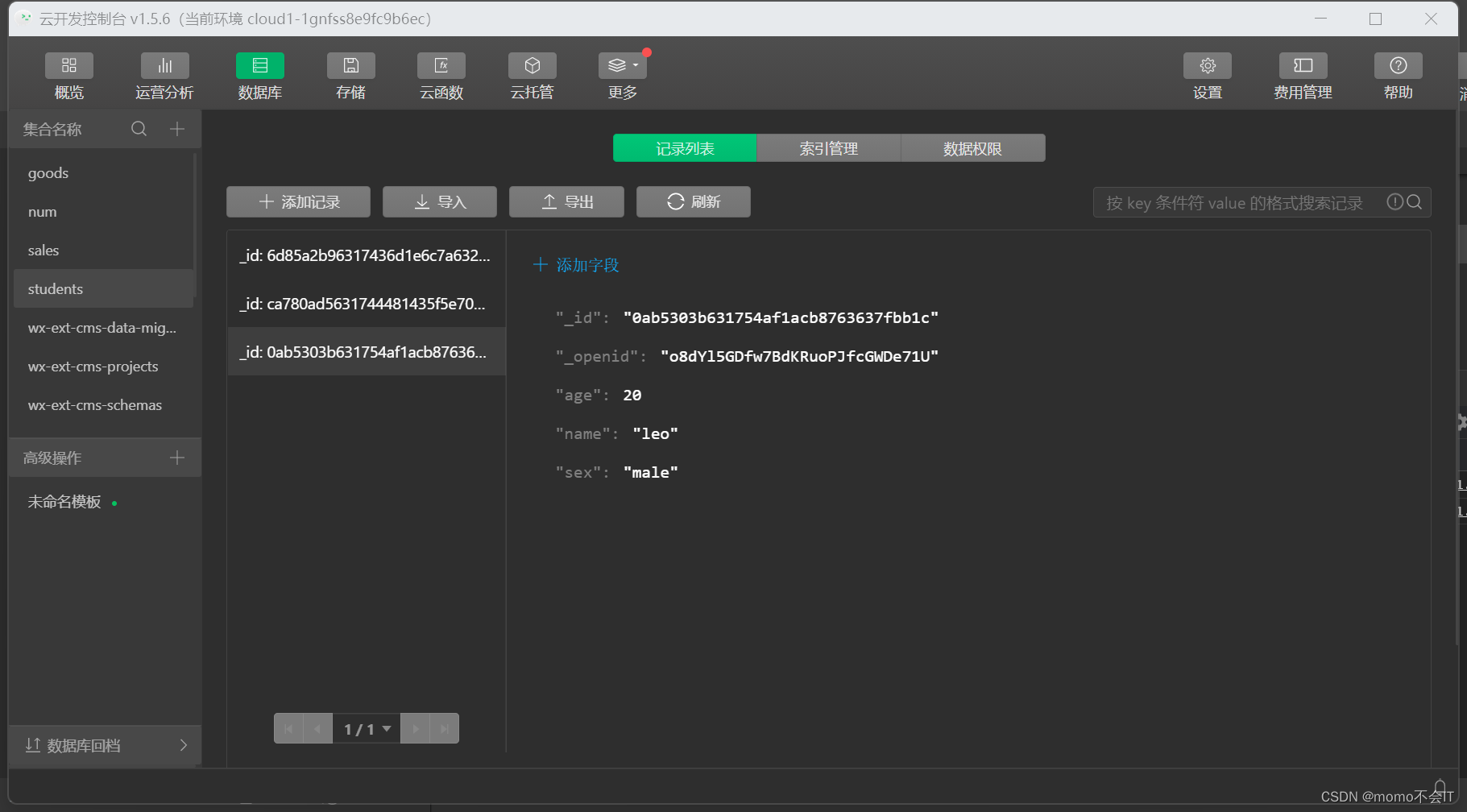
})?保存编译后,我们可以打开我们的数据库,会发现我们刚新加的学生就会出现在数据库中

?3.1.5更新数据
修改数据库里已存在的数据,结合doc进行修改单条数据,在add()方法中我们新加的学生leo的年龄是20

我们现在结合doc进行修改leo的数据

Page({
onLoad(){
wx.cloud.database().collection('students')
.doc('xxx') //xxx为某位学生的_id
.update({
data:{
age:23
}
})
.then(res=>{
console.log('修改成功',res)
})
.catch(err=>{
console.log('修改失败',err)
})
}
})我们再去数据库中查看,点击刷新数据就会发现jane的年龄被修改了