MVC模式
首先我们来看MVC模式的概念是什么:
MVC(Model View Controller)模型(model)-视图(view)-控制器(controller)
- Model:当视图层中用于创建或修改数据的用户操作通过控制器对象进行通信,从而创建或更新模型对象。当模型对象发生更改时(例如,通过网络连接接收新数据),它会通知控制器对象,该对象会更新相应的视图对象。
- View:查看对象通过应用程序的控制器对象了解模型数据的更改,并将用户启动的更改(例如,在文本字段中输入的文本 - 通过控制器对象 - 传递到应用程序的模型对象。
- Controller:控制器对象解释在视图对象中进行的用户操作,并将新的或更改的数据传递给模型层。当模型对象发生更改时,控制器对象会将新模型数据传递给视图对象,以便它们可以显示它。
MVC模式能够完成各司其职的任务模式,由于降低了各个环节的耦合性,大大优化Controller的代码量,当程序调试时,如果某一个功能没有按照既定的模式工作,可以很方便的定位到到底是Controller还是View还是Model出了问题,而且还利于程序的可复用性,建议在程序中能多多使用这个模式。
简单来说,之前我们总把各种控件和控件所要展示的数据编写在同一个文件即视图控制器文件,而MVC模式,是把这三种元素分开在不同的文件,最后整合在视图控制器文件显示出来。
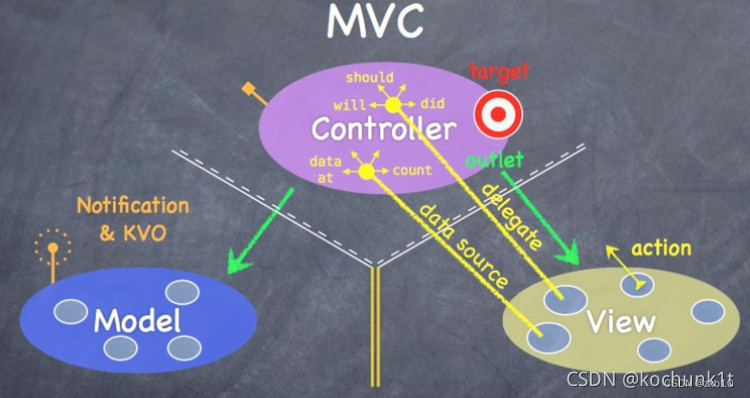
三部分之间相互工作的原理图:

在这个图里面可以清楚的看出来,View部分和Model部分是不直接接触的,这个在一会会讲到,两部分在视图控制器里整合起来,然后展示在界面上。
iOS的MVC各层职责
controller层:
1、生成view,然后组装view
2、响应View的事件和作为view的代理
3、调用model的数据获取接口,拿到返回数据,处理加工,渲染到view显示
4、处理view的生命周期
5、处理界面之间的跳转
model层:
1、业务逻辑封装
2、提供数据接口给controller使用
3、数据持久化存储和读取
4、作为数据模型存储数据
view层:
1、界面元素搭建,动画效果,数据展示,
2、接受用户操作并反馈视觉效果
MVC该如何实现呢?
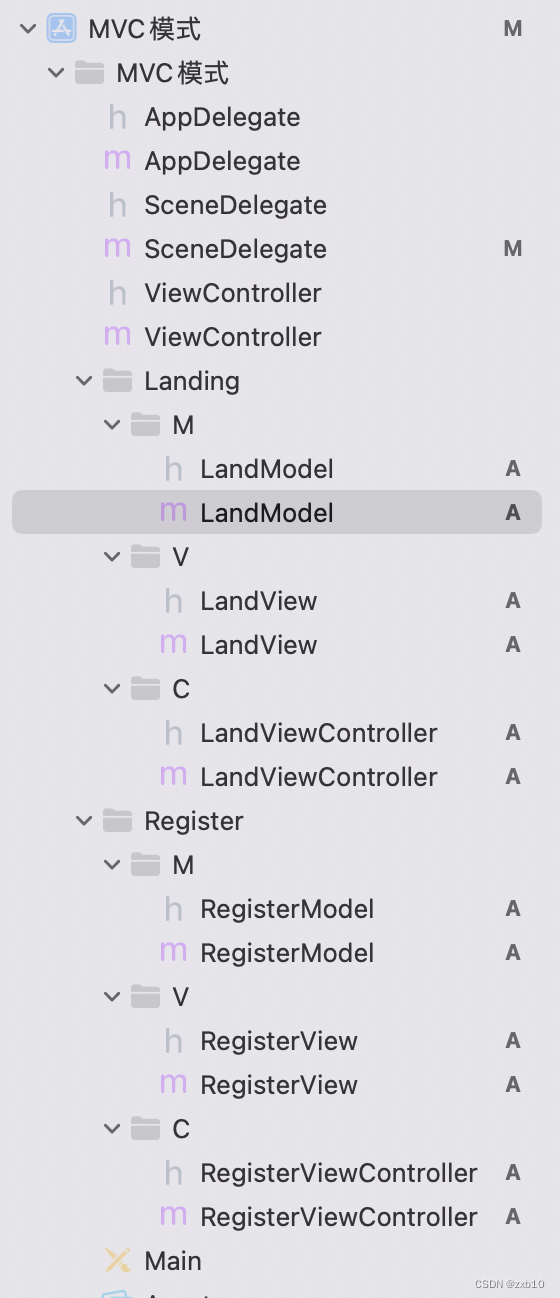
我们先来看一下我写的MVCdemo文件是如何分的?

这个MVC模式的小demo就是考核时登录注册的功能,按照MVC模式来写,文件就需要如上图这样的效果。
然后我们来看M,V,C三个部分代码:
LandModel.m
// LandModel.m
// MVC模式
//
// Created by 翟旭博 on 2022/9/5.
//
#import "LandModel.h"
@implementation LandModel
- (void)ModelInit {
self.zhanghaoArray = [[NSMutableArray alloc] init];
[self.zhanghaoArray addObject:@"1"];
self.mimaArray = [[NSMutableArray alloc] init];
[self.mimaArray addObject:@"1"];
}
@end
LandView.m
//
// LandView.m
// MVC模式
//
// Created by 翟旭博 on 2022/9/5.
//
#import "LandView.h"
@implementation LandView
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
self.backgroundColor = [UIColor whiteColor];
self.zhanghaoTextField = [[UITextField alloc] initWithFrame:CGRectMake(100, 200, 200, 50)];
self.zhanghaoTextField.placeholder = @"请输入用户名";
[self addSubview:self.zhanghaoTextField];
self.mimaTextField = [[UITextField alloc] initWithFrame:CGRectMake(100, 280, 200, 50)];
self.mimaTextField.placeholder = @"请输入密码";
self.mimaTextField.secureTextEntry = YES;
[self addSubview:self.mimaTextField];
self.landButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[self.landButton setTitle:@"登陆" forState:UIControlStateNormal];
self.landButton.titleLabel.font = [UIFont systemFontOfSize:20];
self.landButton.frame = CGRectMake(150, 400, 50, 30);
[self addSubview:self.landButton];
self.registerButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[self.registerButton setTitle:@"注册" forState:UIControlStateNormal];
self.registerButton.titleLabel.font = [UIFont systemFontOfSize:20];
self.registerButton.frame = CGRectMake(220, 400, 50, 30);
[self addSubview:self.registerButton];
return self;
}
LandViewController.m
//
// LandViewController.m
// MVC模式
//
// Created by 翟旭博 on 2022/9/5.
//
#import "LandViewController.h"
@interface LandViewController ()
@end
@implementation LandViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.landView = [[LandView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:self.landView];
self.landModel = [[LandModel alloc] init];
[self.landModel ModelInit];
[self.landView.landButton addTarget:self action:@selector(pressland) forControlEvents:UIControlEventTouchUpInside];
[self.landView.registerButton addTarget:self action:@selector(pressregister) forControlEvents:UIControlEventTouchUpInside];
}
需要注意的是我们V部分重写了initwithframe方法:
特别注意,如果在子类中重载initWithFrame方法,必须先调用父类的initWithFrame方法。在对自定义的UIView子类进行初始化操作。
还有一点,我们在M部分定义了一个实例方法,在C部分进行调用,需要注意的是在M部分的.h文件里要进行声明,否则在C部分无法调用。