H5获取经纬度地址跳转Apple地图、百度、腾讯、高德地图导航
前言
需求:H5移动端获取返回的经纬度和地址、点击导航按钮打开地图app实现导航功能、ios环境打开自带苹果地图、安卓环境弹出百度、腾讯、高德供选择跳转、判断ios环境、判断是否安装地图APP
一、实现一个导航按钮、绑定点击事件
//根据后端返回的经纬度显示按钮、没有经纬度就不显示
{!!this.store.latitude && !!this.store.longitude && (
<p
className="to-address-btn"
onClick={() => this.store.goToAddress()}
>
<ReIcon icon="tour" className="icon" />
<Trans>导航</Trans>
</p>
)}this.store:使用mobx状态管理、点击事件写在store里面。
二、判断ios环境、ios直接打开自带苹果地图
1.判断ios环境
代码如下(示例):
IsIOS() {
var u = navigator.userAgent;
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isiOS) {
return true;
}
},2.跳转苹果地图
代码如下(示例):
goToAddress() {
// 苹果自带地图
if (utils.IsIOS()) {
const iosUrl = `https://maps.apple.com/?q=${this.address}&sll=${this.longitude},${this.latitude}&z=10&t=m`;
window.location.href = iosUrl;
} else {
//如果是安卓环境弹出选择地图app菜单
this.mapListState = true;
}
}
三、Android打开地图App导航
1.判断android环境
IsAndroid() {
var u = navigator.userAgent;
if (u.indexOf('Android') > -1 || u.indexOf('Linux') > -1) {
return true;
}
},2.导航地图菜单
@o mapAppList = [
{ id: 1, name: "百度地图" },
{ id: 2, name: "腾讯地图" },
{ id: 3, name: "高德地图" },
{ id: 5, name: "取消" },
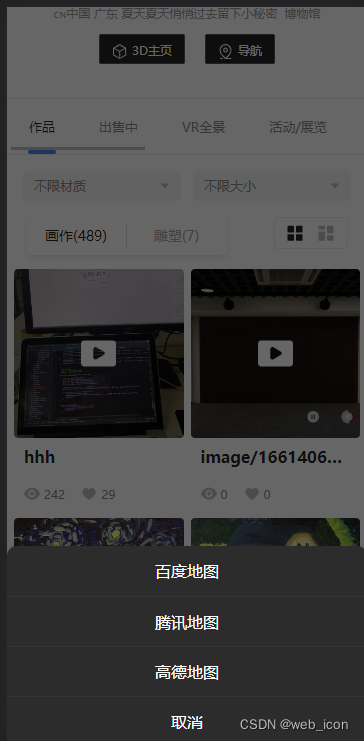
];3.渲染地图App菜单
//通过mapListState状态显示菜单显示
<div
className={
this.store.mapListState
? "map_app_choose_list show"
: "map_app_choose_list hide"
}
onClick={() => (this.store.mapListState = false)}
>
<div className="map_list_name">
{this.store.mapAppList.map((item) => {
return (
<p
onClick={() => this.store.goToMapApp(item.name)}
key={item.id}
>
{item.name}
</p>
);
})}
</div>
</div>4. 判断跳转高德、腾讯、百度App导航
//判断手机是否安卓地图app的回调、h5不能判断是否安装app、只能通过延时器去判断
setTimeoutMyFn(data, setData) {
window.location.href = data;
window.setTimeout(() => {
window.location.href = setData;
}, 1000);
}
goToMapApp(name) {
let destination = this.address;
let key = "ZJ3BZ-7THCX-U3U4I-7DLMP-B3EAS-4OBRD";
let urlCollect = {};
// 腾讯
let tengxunMobileUrl = `qqmap://map/marker?marker=coord:${this.latitude},${this.longitude};title:${destination};addr:${destination}&referer=${key}`;
let tengxunH5Url = `https://apis.map.qq.com/uri/v1/marker?marker=coord:${this.latitude},${this.longitude};title:${destination};addr:${destination}&referer=${key}`;
// 高德
let gaodeH5Url = `https://uri.amap.com/marker?position=${this.longitude},${this.latitude}&name=${destination}&src=mypage&coordinate=gaode&callnative=1`;
// 百度
let baiduUrl = `marker?location=${this.latitude},${this.longitude}&title=${destination}&content=${destination}`;
urlCollect.H5 = `https://api.map.baidu.com/${baiduUrl}&output=html&src=webapp.baidu.openAPIdemo`;
//Android百度url
urlCollect.Android = `bdapp://map/${baiduUrl}&src=andr.baidu.openAPIdemo`;
switch (name) {
case "百度地图":
if (utils.IsAndroid()) {
this.setTimeoutMyFn(urlCollect.Android, urlCollect.H5);
} else {
window.location.href = urlCollect.H5;
}
break;
case "腾讯地图":
this.setTimeoutMyFn(tengxunMobileUrl, tengxunH5Url);
break;
case "高德地图":
window.location.href = gaodeH5Url;
break;
default:
break;
}
}
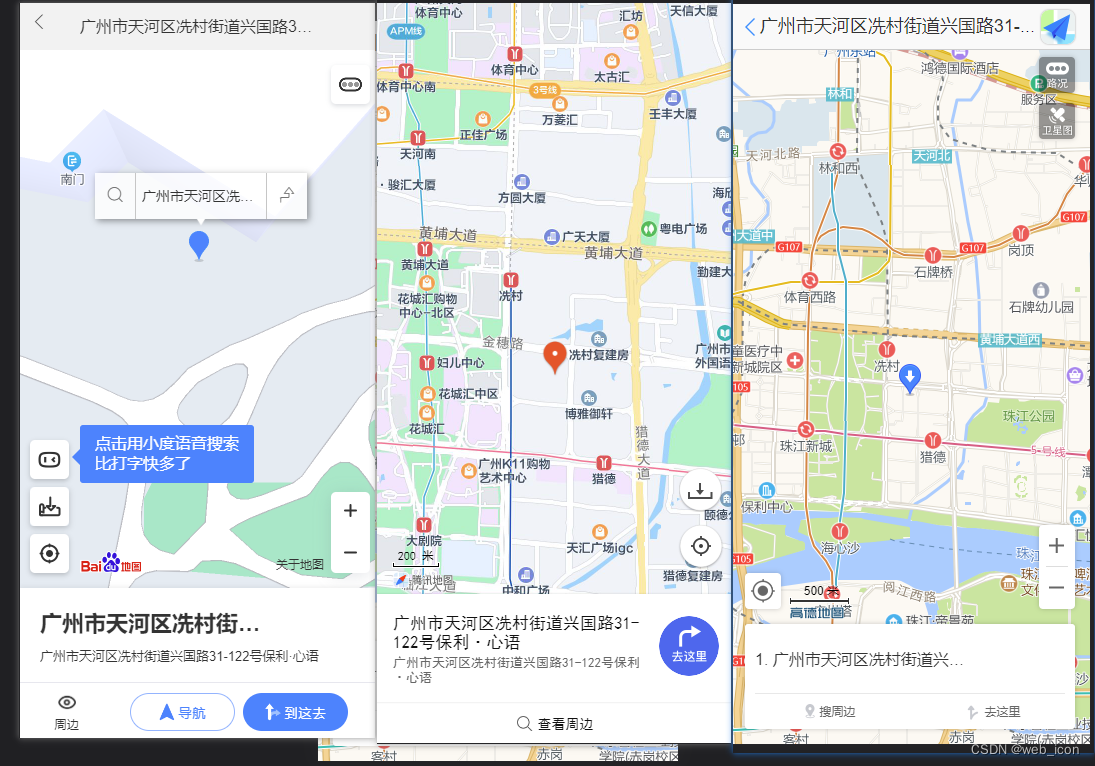
4.显示效果


总结
只要熟悉各类地图api参数、多看官方文档、实现起来还是比较简单