1、概述
MQTT通信是一种物联网主流通信协议,微信小程序是腾讯提供的一种无需安装即可使用的应用程序,已成为一种广泛使用的用户端程序。因此,在微信小程序端接入MQTT自然成为一种非常普遍的需求。

?
2、实现
为了在微信小程序实现MQTT通信,通过调研微信小程序提供的接口可知,微信小程序提供了WebSocket基础接口供使用。因此,可以通过基于WebSocket的MQTT方法实现微信小程序接入MQTT通信,详情见文章:基于WebSocket进行MQTT通信及小程序接入,本文重点关注微信小程序端的实现。
直接基于微信小程序官方WebSocket接口实现MQTT通信需要实现所有MQTT规范和报文封装,此项工作量复杂。因此,考虑采用第三方库mqtt.js来实现。
核心代码
?基于mqtt.js实现微信小程序MQTT通信的核心代码如下:
connect() {
let self = this
const mqtt = require('mqtt/dist/mqtt.js')
var options = {
clean: true, // 保留回话
connectTimeout: 4000, // 超时时间
// 认证信息
clientId: 'cn.lokei-1',
username: '',
password: '',
topic: '',
port: 1885
}
// #ifdef H5
this.client = mqtt.connect('ws:***.***.***.***:1885', options)
// #endif
//app的连接是 'wx://' + url。
//#ifdef MP-WEIXIN
this.client = mqtt.connect('wx:***.***.***.***:1885', options)
// #endif
if (this.client !== null && this.client !== '' && this.client !== undefined) {
this.client.on('connect', function () {
self.client.subscribe(self.identity + '_heartbeat', { qos: 0 }, function (err, granted) {
// console.log(granted)
})
})
this.client.on('disconnect', (error) => {
})
this.client.on('reconnect', (error) => {
console.log('正在重连:', error)
})
this.client.on('error', (error) => {
console.log('连接失败:', error)
})
}
}在第21-23行实现微信小程序平台连接MQTT代理Broker,连接成功后在第26-28行自定义需要基于MQTT的通信业务。本段代码采用uniapp多端开发技术,因此,在第17-19行是实现H5端接入MQTT。从代码可以看出mqtt.js支持多种终端接入,其差别通过设置不同连接服务端前缀来区分:H5端设置ws前缀,而微信小程序设置wx前缀。
存在问题
?采用mqtt.js直接进行微信小程序的MQTT通信如果发生无法进行connect连接操作,可以跟踪报文(采用wireshark工具)如下:

?在http升级websocket后第一条websocket的data报文内容为10,表示mqtt connect报文,紧接着的下一条报文data有4个字节内容为1a 00 00 00,1a表示本条mqtt报文长度。由mqtt报文规范可知mqtt报文长度字段只占用1个字节,但是实际发出了4个字节。
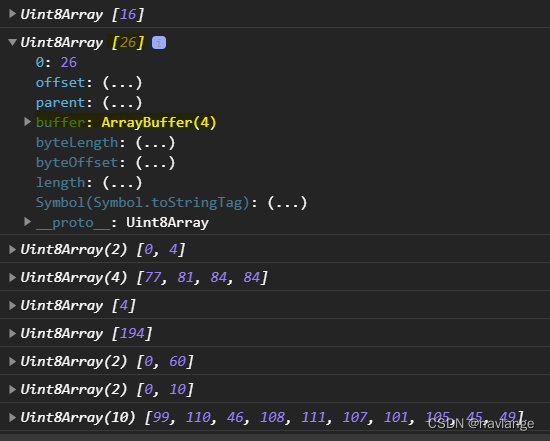
进一步跟踪mqtt.js调用微信小程序websocket的发送接口socketTask.send发送的内容可看出问题如下:

?发送的内容是26(十六进制的1a)是正确的,但是buffer占了4个字节。进一步可知是在writeToStream的往stream写入connect报文时调用writeVarByteInt写入报文长度字段错误,进一步跟踪可知是调用genBufVariableByteInt出的问题。因此,修改writeVarByteInt为
const buffer = Buffer.allocUnsafe(1)
buffer.writeUInt8(length, 0)
stream.write(buffer)直接往stream里面写入一个字节的报文长度值,可解决此问题。
3、更多
开源项目:Open-Api
?更多信息:www.lokei.cn?