
目录
前言
对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?
为此我特意开设此专栏,在我学习的同时也将其分享给大家!
微信小程序官方文档可以点击下方链接查询:
如果在往下阅读的过程中,有什么错误的地方,期待大家的指点!
一、AppID 的获取
我们所有的开发首先都需要知道我们小程序的AppID,那么我们如何获取
-
进入我们的小程序官网,登录账号后进去主界面
-
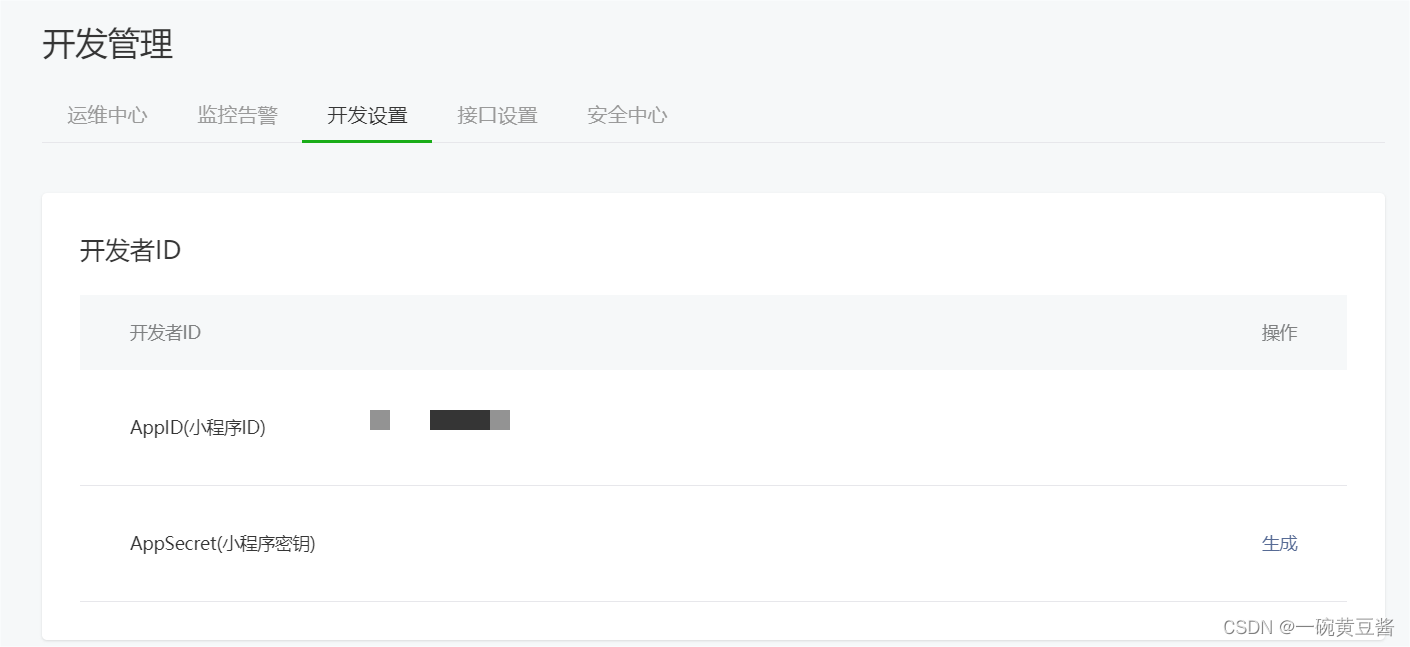
在主界面菜单栏中点击 “开发”中的开发管理,在开发管理中点击开发设置

-
在开发者设置页面中复制我们的AppID即可

二、初始化配置
我们的微信开发者工具的使用前,需要先了解一下他的基础组成,以及进行初始化配置,接下来我们将一步一步进行学习。
2.1 新建项目并初始化
-
点击 “加号”,新建一个小程序

-
进行小程序的配置(AppID配置,选择基础模板JS)
-
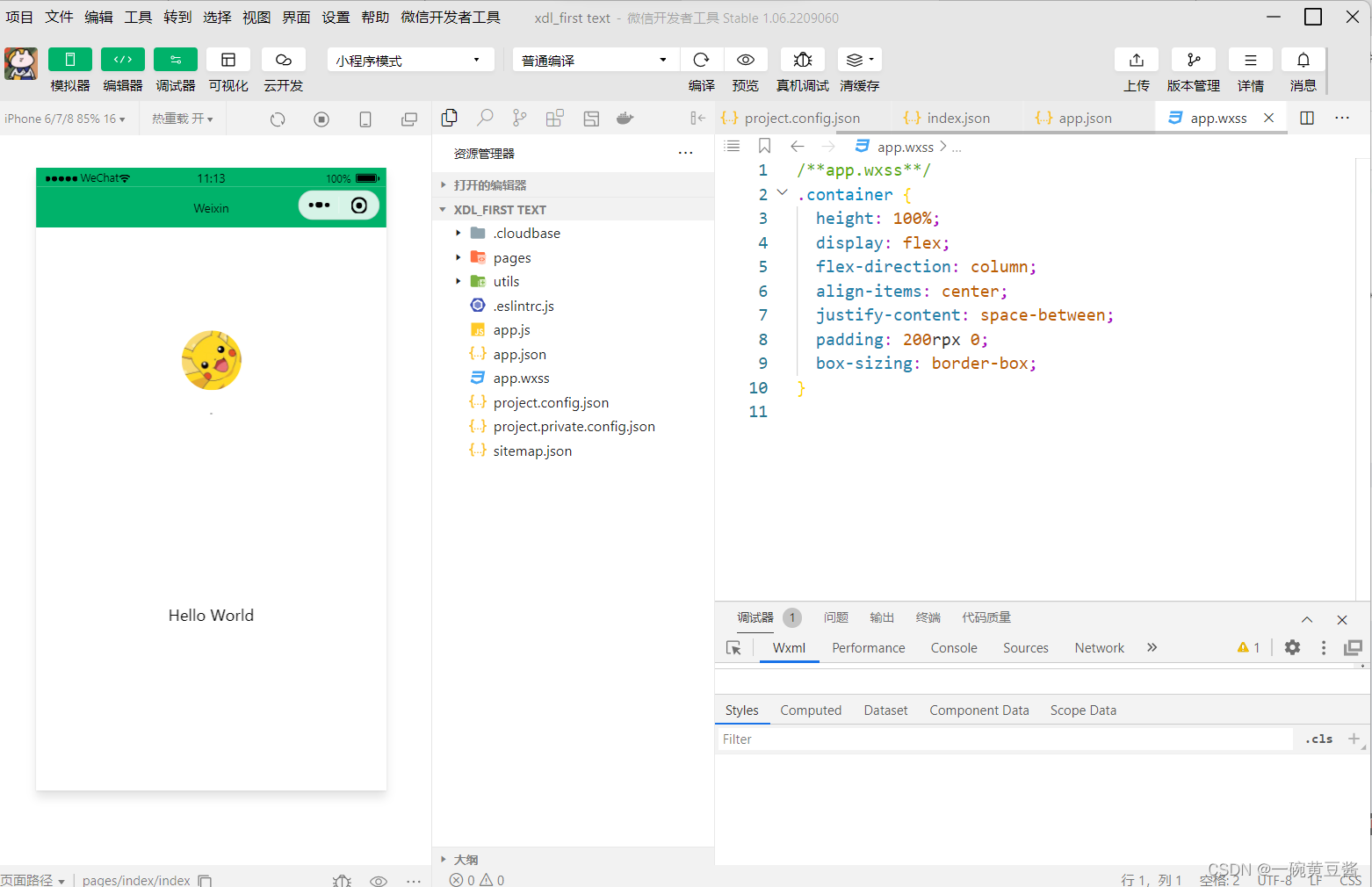
设置成功后得到如下界面

-
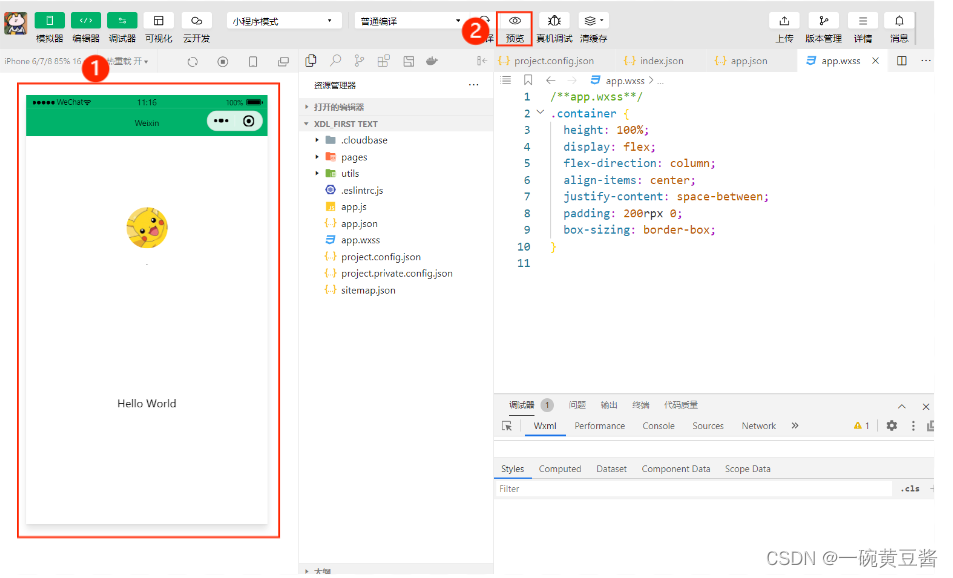
预览功能(左侧界面查看、扫码手机端查看)

2.2 代码初始化
在们的代码界面,我们可以看到每一块的文件下面有四种类型的子文件,分别是 .js / .json / .wxss / .wxml
其中在utils文件内是我们整个程序设置的地方
2.2.1 app.json
app.json主要配置四个模块:
- pages:记录小程序所有的页面的地址
- window:定义小程序所有的背景色和文字颜色等等
- style:定义组件使用版本
- sitemapLocation:指名sitmap.json的地址
代码如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/xdl/xdl"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
1. pages内部配置了三个地址,也就是说明小程序内有三个页面(默认的是没有第三行的地址,这是我之前测试用的)
2. window内部布置了背景色比如第一行的backgroundTextStyle就是设置了背景文本风格
3. style就是设置版本为最新级
4. sitemapLocation告知了sitemap.json的位置,此处就是用的相对地址,说明我们sitemap.json的位置与app.json同级,且后缀为sitemap.json
2.2.2 project.config.json
project.config.json内部存放的是用户对微信小程序开发工具个性化配置,接下来我们逐一学习
首先先看一下如下代码:
{
"description": "项目配置文件",
"packOptions": {
"ignore": [],
"include": []
},
"setting": {
"bundle": false,
"userConfirmedBundleSwitch": false,
"urlCheck": true,
"scopeDataCheck": false,
"coverView": true,
"es6": true,
"postcss": true,
"compileHotReLoad": false,
"lazyloadPlaceholderEnable": false,
"preloadBackgroundData": false,
"minified": true,
"autoAudits": false,
"newFeature": false,
"uglifyFileName": false,
"uploadWithSourceMap": true,
"useIsolateContext": true,
"nodeModules": false,
"enhance": true,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": true,
"showShadowRootInWxmlPanel": true,
"packNpmManually": false,
"enableEngineNative": false,
"packNpmRelationList": [],
"minifyWXSS": true,
"checkSiteMap": true,
"showES6CompileOption": false,
"minifyWXML": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
"compileType": "miniprogram",
"libVersion": "2.19.4",
"appid": "wxe38261f5028b588c",
"projectname": "miniprogram-92",
"condition": {},
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
}
}
- description就是描述当前文件
- setting是设置当前个性化配置
- appid就是小程序ID
- projectname就是设置当前项目名字
- editorSetting是编辑器的设置
有关setting的设置非常的多,接下来我们来对应了解一下
-
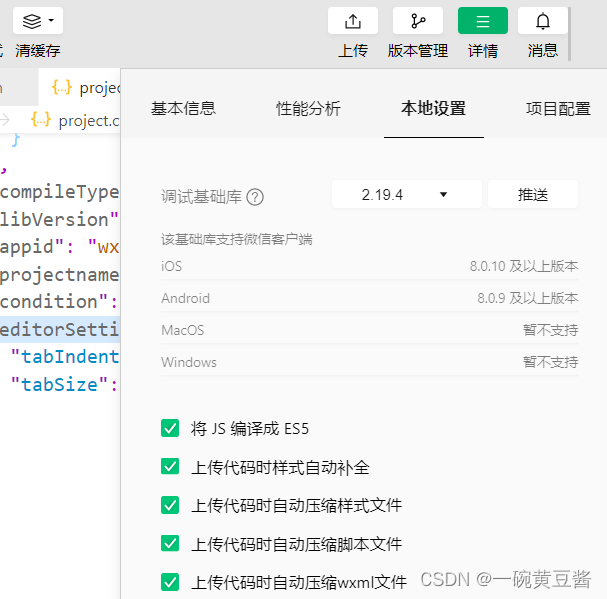
首先打开本地设置,如下图所示

-
对应每一个按钮,当我们按下后,左边的代码就会发生改变,比如我们将第一个选项 将JS编译成ESS取消勾选
-
“es6”: true,这一初始代码就会变成 “es6”: false,
-
我们代码中的每一条都对应这个选板内,我们可以在本地设置内勾选,也可以在代码内编译上
-
其余设置大家可以自行尝试
2.2.3 sitemap.json
该文件内用于配置小程序是否可以被微信索引,类似于网页的SEO
{
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{
"action": "allow",
"page": "*"
}]
}
其中allow表示可以被索引,如果不希望微信索引我们的小程序,那么设置成disallow即可
总结
至此我们初始配置就讲解完毕了,后续我们就详细学习各种组件以及进行小程序的构建!
? 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
?? 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
?? 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!