布局管理器允许左右翻转带数据的页面,你想要显示的视图可以通过实现PagerAdapter来显示。这个类其实是在早期设计和开发的,它的API在后面的更新之中可能会被改变,当它们在新版本之中编译的时候可能还会改变源码。
ViewPager经常用来连接Fragment,它很方便管理每个页面的生命周期,使用ViewPager管理Fragment是标准的适配器实现。最常用的实现一般有FragmentPagerAdapter和FragmentStatePagerAdapter。
ViewPager2概念
ViewPager2(以下简称VP2)是 ViewPager(以下简称VP) 库的改进版本,内部使用RecyclerView实现,可以把VP2理解为每个ItemView都充满全屏的RecyclerView,VP2可提供增强型功能并解决使用 VP 时遇到的一些常见问题。
- 支持垂直方向的滑动且实现极其简单。
- 完全支持RecyclerView的相关配置功能。
- 支持多个PageTransformer。
- 支持DiffUtil,局部数据刷新和Item动画。
- 支持模拟用户滑动与禁止用户操作。
ViewPager 与 ViewPager2 部分对比

ViewPager2使用
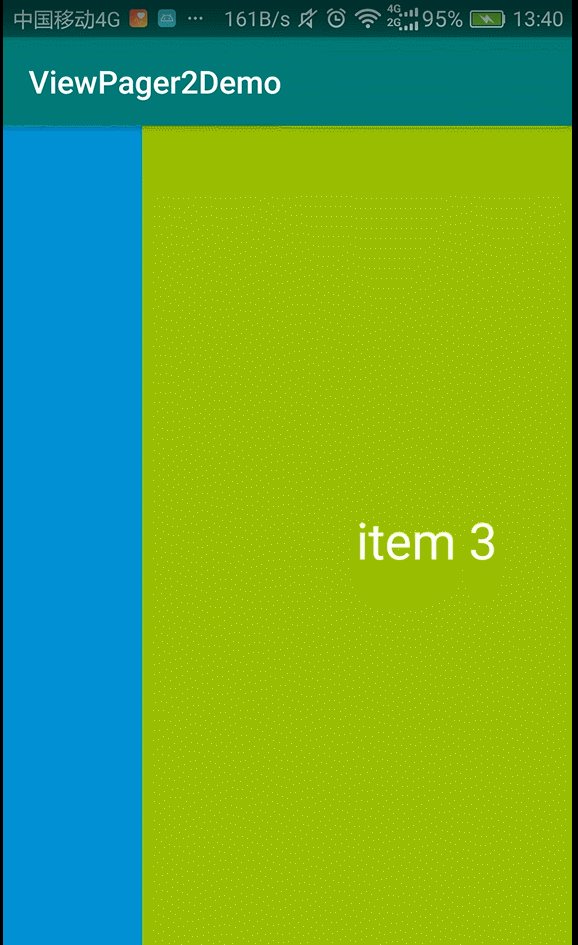
实现水平滚动实例
引入 ViewPager2 组件:
dependencies {
implementation "androidx.viewpager2:viewpager2:1.0.0-alpha02"
}
把 ViewPager2 声明在 activity_horizontal_scrolling.xml 里面:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_width="0dp"
android:layout_height="0dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>
建立一个简单的 item 布局,item_page.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/container"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/tvTitle"
tools:text="item"
android:layout_centerInParent="true"
android:textColor="@android:color/white"
android:textSize="32dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
建立数据适配器 ViewPagerAdapter:
public class ViewPagerAdapter extends RecyclerView.Adapter<ViewPagerAdapter.ViewPagerViewHolder> {
private List<Integer> colors = new ArrayList<>();
{
colors.add(android.R.color.black);
colors.add(android.R.color.holo_purple);
colors.add(android.R.color.holo_blue_dark);
colors.add(android.R.color.holo_green_light);
}
@NonNull
@Override
public ViewPagerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewPagerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_page, parent,false));
}
@Override
public void onBindViewHolder(@NonNull ViewPagerViewHolder holder, int position) {
holder.mTvTitle.setText("item " + position);
holder.mContainer.setBackgroundResource(colors.get(position));
}
@Override
public int getItemCount() {
return colors.size();
}
class ViewPagerViewHolder extends RecyclerView.ViewHolder {
TextView mTvTitle;
RelativeLayout mContainer;
public ViewPagerViewHolder(@NonNull View itemView) {
super(itemView);
mContainer = itemView.findViewById(R.id.container);
mTvTitle = itemView.findViewById(R.id.tvTitle);
}
}
}
在 HorizontalScrollingActivity 的 onCreate 方法中,设置 ViewPager2:
public class HorizontalScrollingActivity extends AppCompatActivity {
public static void start(Context context) {
Intent starter = new Intent(context, HorizontalScrollingActivity.class);
context.startActivity(starter);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_horizontal_scrolling);
ViewPager2 viewPager2 = findViewById(R.id.viewpager2);
ViewPagerAdapter viewPagerAdapter = new ViewPagerAdapter();
viewPager2.setAdapter(viewPagerAdapter);
}
}

拓展:VerticalScrollingActivity的使用
修改HorizontalScrollingActivity 为VerticalScrollingActivity
package com.example.viewpager2demo;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
public class VerticalScrollingActivity extends AppCompatActivity {
public static void start(Context context) {
Intent starter = new Intent(context, VerticalScrollingActivity.class);
context.startActivity(starter);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_horizontal_scrolling);
ViewPager2 viewPager2 = findViewById(R.id.viewpager2);
ViewPagerAdapter viewPagerAdapter = new ViewPagerAdapter();
viewPager2.setOrientation(ViewPager2.ORIENTATION_VERTICAL);
viewPager2.setAdapter(viewPagerAdapter);
}
}
全文主要介绍了ViewPager2的概念原理;以及他的实现水平滚动代码实例,这些也只是初探framework UI中的ViewPager2使用。framework底层学习对于Android开发而言是很重要的。许多项目中都会使用到这门技术;那么framework到底怎么学该学习那些?我分享出阿里framework工程师整理的《Framework底层开发手册》;整理知识路线如下:

知识截图PDF:

文末
对于绝大多数 Android 开发工程师来说,掌握Android Framework 一直是一个不光要熟练而且必须要精通的技能。Framework这个应用框架是Android开发中最基础,但同时也是最重要的。
Framework包含了Android IPC Binder机制、Handler消息机制、Dalvik VM进程系统、AMS、WMS和Package Manager Service等等。而这些类别里又包含很多小类,有许多的分支,每一个小类里还有很多小细节,这些都是Android开发工程师必须熟练掌握和精通的技能。