为什么颤振?
这个框架吸引了许多公司和开发团队的关注,它的成长发生在一个拥有数百万人的庞大社区中。实际上,Flutter 是由 Google 创建并于 2017 年 5 月发布的开源软件开发工具包(SDK)。它结合了两个重要部分:
更重要的是,Flutter 被其所有者提供的大量文档所包围,其中包含每个初学者都需要找到的内容,例如教程、示例等。Flutter 可以做什么?它允许使用具有本机应用程序质量的单一代码库构建适用于 Android、iOS、Windows、Mac、Linux 和 Google Fuchsia 的应用程序,尤其是在 Ui/Ux 中。是什么让 Flutter 与众不同?与其他跨平台开发应用程序(如 React Native)相比,需要在其代码和本机元素之间建立桥梁,Flutter 消除了降低性能的额外处理步骤,使其明显更快。
所以,在这篇文章中,我想为初学者推荐一个多步骤的路线图,让他们成为一名 Flutter 开发者。
1. 选择一种语言:

Flutter 应用的主要编程语言是 Dart,由 Google 于 2011 年创立。它是一种多平台异步编程语言,类型化、面向对象和客户端优化。那么,是什么让 Dart 从其他编程语言中脱颖而出?
-
针对 UI 进行了优化:?Dart 是一种专为创建用户界面而设计的编程语言,具有健全的 null 安全性等功能,可保护您在运行时免受 null 异常的影响,并通过删除所有不必要的测试来提高工作效率。
-
最大生产力:代码通过热重载立即重新加载,这是通过Dart 虚拟机提供的JIT编译完成的。
-
快速在所有平台上运行:?Dart 还使用AOT编译器,它将您的代码编译为本机 ARM 或 x64 机器代码,以实现快速启动和一致的运行时性能。
因此,我建议初学者在深入了解 Flutter 的基础知识之前先开始学习 Dart。
一些有用的学习资源链接:
练习,练习!

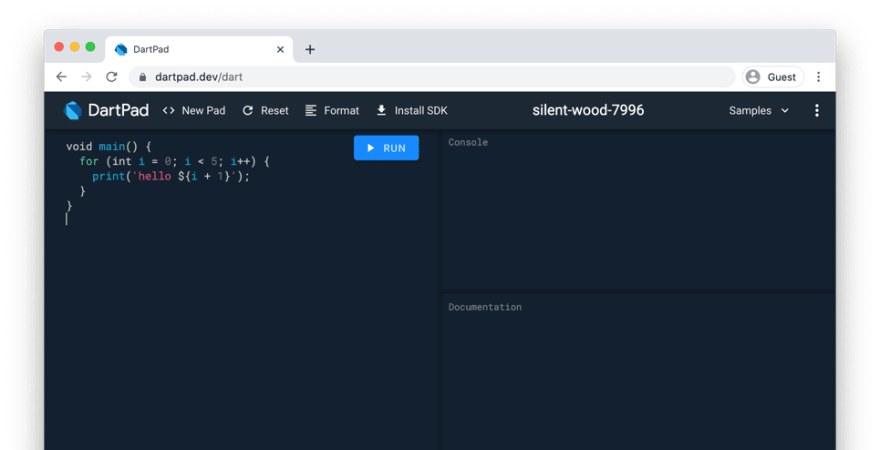
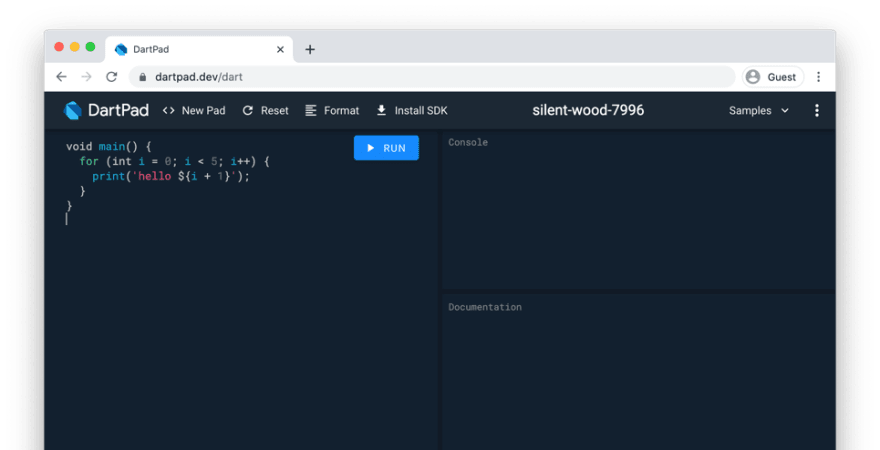
使用面向初学者的在线DartPad代码编辑器,您可以练习代码并提高您的 Dart 语言技能。
2. Flutter开发环境
在开始开发之前,您需要知道哪个 IDE 是最好的。因此,在我和许多其他开发人员看来,我建议使用 Android Studio、IntelliJ 或 VSCode。实际上,这些 IDE 通过提供代码完成工具、语法突出显示、小部件编辑帮助、运行时和调试支持以及其他功能来帮助您开发复杂的应用程序。
3. Flutter 基础知识
在熟悉了 Dart 之后,现在是时候从 Flutter Basics 开始了。
- 颤振小部件:

小部件是 Flutter 应用程序中每个 UI 的主要构建元素,整个屏幕是一个小部件,一个按钮是一个小部件,文本是一个小部件,等等。
- 小部件类型:
Flutter 小部件分为两种类型:无状态小部件和有状态小部件。无状态小部件是不可变的,因此它们不能在程序运行时或在屏幕上执行操作(例如图标、文本等)时更改其外观或属性。另一方面,有状态小部件是一种很好的方式将交互添加到您的视图中。事实上,他们可以根据用户触发的事件或数据更新来改变自己的外观。为此,您应该重写createState()方法,该方法返回小部件的状态。
查看以下站点以获取有关各种类型的 Flutter 小部件的更多信息:
- 继承小部件:

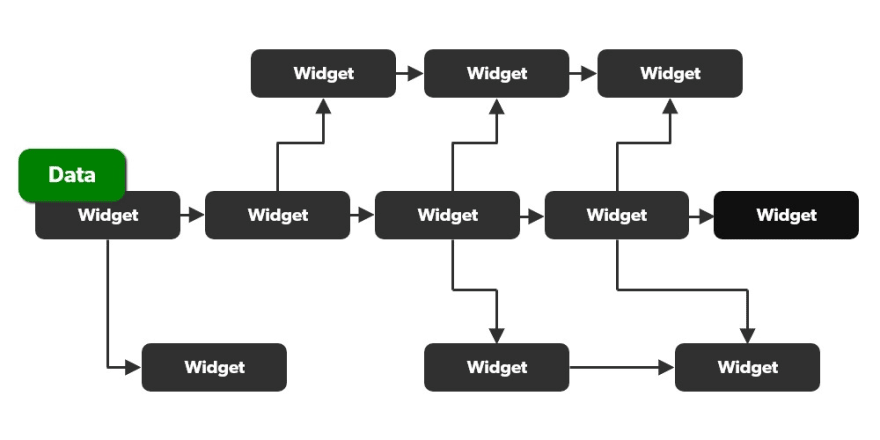
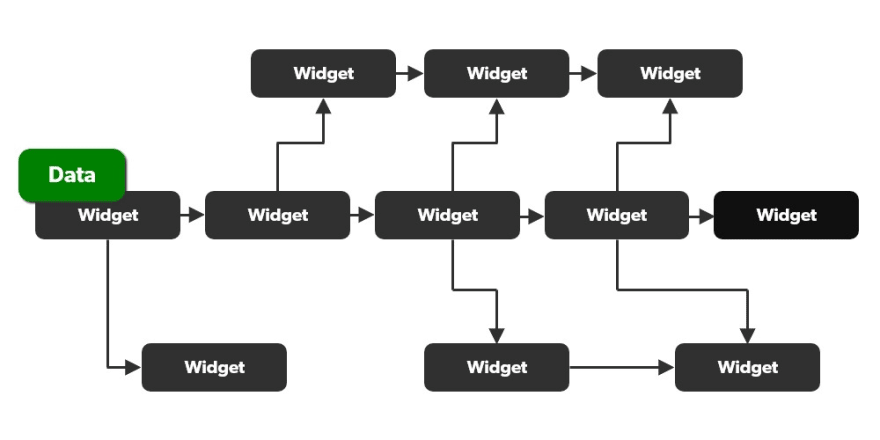
当您使用前两个小部件时,您将获得一个小部件树,您可以使用Flutter 检查器检查它。当您想要将数据发送到树中的下一个小部件时,您必须使用每个小部件的构造函数将数据从一个传递到另一个,这是一项耗时的工作,尤其是对于大型应用程序。
InheritedWidget 通过能够持久化数据并将其传递到小部件树而无需调用每个小部件的构造函数来解决上述问题。
请查看以下网站以了解有关此小部件如何工作以及如何实现它的更多信息:
- Flutter 的基本小部件:
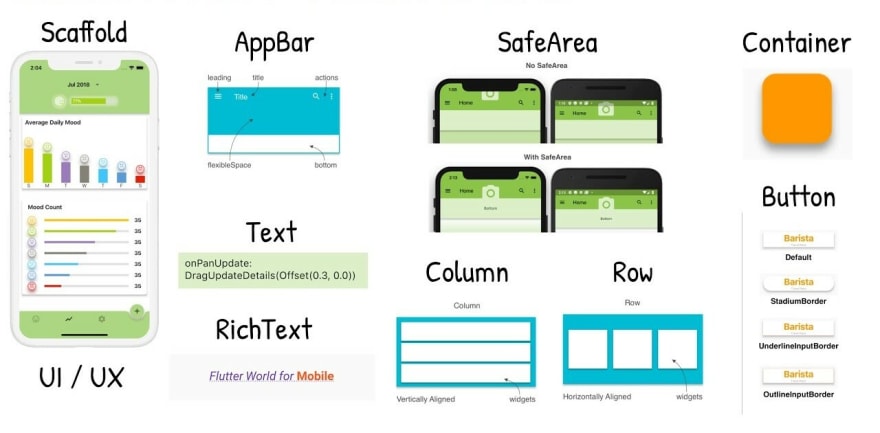
Flutter 有一组强大的基本小部件,例如 Text、Icon、Row、Stack、Container 等。这些是您在开发第一个应用程序之前必须了解的小部件,它们将帮助您创建自定义小部件。
在探索不同的 Flutter 小部件时,您很可能会遇到两种类型的 Google 设计指南。
- 颤振设计指南:
任何 Flutter 应用程序都是 Material 或 Cupertino 设计的。Google 构建了 Material 设计系统以支持任何平台,不仅包括 Android,还包括 iOS、Web 和桌面应用程序。实际上,这种设计包括许多支持用户界面设计最佳标准的组件和技术。然而,如果你想让你的应用看起来像一个普通的 iOS 应用,你应该使用 Cupertino 库。对于这些设计原则中的每一个,Flutter 都提供了各种小部件,因此您可以查看以下链接以更加熟悉 Flutter 设计元素:
- 导航和路由:
大多数 Flutter 应用程序都有多个屏幕,因此您应该在它们之间转换以访问不同的屏幕并根据需要传递数据。在这种情况下,Flutter 为我们提供了Navigator 类,其主要功能是控制应用程序的导航。
到目前为止,我们在导航中看到的适用于小型项目。但是,随着项目的发展,我们希望使用强大的解决方案在一个位置管理所有路线。因此,Flutter 社区创建了自动路由包,它使用代码生成来简化路由设置。
- 资产使用:

为了让应用程序更有趣,我们使用图像、视频、字体和音频等自定义资产。每个元素都是一个静态文件,必须包含在应用程序中。请记住,仅包含保持应用程序大小尽可能小的文件。
4.高级用户界面:
使用基本的 Flutter 小部件或您自己的自定义小部件,您可以构建静态用户界面。但是,大多数应用程序还包括动态屏幕,例如带有彩色加载动画的启动屏幕、用于数据分析的动态列表等。因此,是时候开始学习如何设计符合您的规范的动态屏幕了。
- 动态用户界面:
正如我们已经提到的,Flutter 框架的主要原则是使用小部件。几乎所有东西都是一个小部件,包括从视图中隐藏的元素,例如对可见项目进行排序的行、列、网格视图和列表视图。Flutter 中提供了几种布局,您选择哪一种取决于您希望如何约束可见的小部件。
要练习创建布局,请参阅以下文档:
- 为您的应用添加交互性:
到目前为止,您可以创建一个基于小部件的静态屏幕来公开某些信息,或者创建一个动态布局来组织您的元素。但是,您的应用程序必须以各种形式与用户操作进行交互,例如手势、点击等。?
Flutter 创建了几个有状态的小部件来完成此操作,例如Checkbox、Slider、GestureDetector、Text Field等。这些小部件能够满足您的需求。
- 动画:

在这一点上,开发具有用户交互性的动态用户界面是重要的一步,但如果您希望人们在使用您的应用程序时获得乐趣,添加动画是可行的方法。使用动画将用户的注意力吸引到应用程序的某些部分是一种很好的方法。Flutter 提供了各种准备集成的动画小部件来帮助动画实现,例如:AnimatedContainer、Hero 小部件、AnimatedOpacity、AnimatedSize、AnimatedPositioned等。此外,您可以通过组合框架提供的几个附加小部件来构建自己的动画。
学习资源:
- 响应式用户界面:
Flutter 框架的主要目的是从单个代码库为许多操作系统构建应用程序。这意味着您的程序可以显示在不同大小的多个屏幕上,从手表到大型设备。在这种情况下,您可能会考虑设计一个可以平滑地适应不同屏幕尺寸的用户界面。
作为一种解决方案,Flutter 提供了两种创建响应式应用程序的基本方法:
用于创建响应式 UI 的其他有用的小部件和类:
这里有一些资源可以获取更多信息,包括来自 Flutter 社区的贡献:
5. 网络:
一旦熟悉了 UI 开发,就应该开始学习 API 调用集成。可以使用各种包进行 Flutter API 调用,例如http、dio、retrofit、chopper等。您可以从其中任何一个开始,但从 http 开始总是一个好主意,因为它是构建所有其他包的基础包。
你需要学习:
-
异步编程的 Dart 概念?
-
HTTP 请求方法(post、put、get、delete..)
-
如何在 Flutter 中使用 REST API
-
如何将 JSON 数据转换为 Dart 对象
学习资源:
6. 数据持久性:

您可能需要在本地内存中维护数据,以便在需要时直接访问其值。针对这种情况,Flutter 社区为你提供了几个包。但是,出于安全原因,您应始终注意要保存的数据。
存储包:
-
Shared-preferences:共享首选项包用于在设备本地存储数据作为键值对。您还应该知道,此软件包不会以加密形式保存数据。
-
Flutter-secure-storage:为了解决之前保存值更安全的问题,Flutter 社区引入了 Flutter-secure-storage 包,它基于 V5.0.0 及以上版本的 IOS keychain 和 Android EncryptedSharedPreferences。
如果您的应用程序必须存储大量数据同时还要查询它,建议您使用本地数据库,不用担心,您有多种选择:
7. 国家管理的艺术:

一开始你可以使用 Flutter 团队提出的 setState() 函数来控制你的屏幕状态,但是随着你的应用程序规模和复杂性的增长,管理你的应用程序的状态变得更加困难。假设您有一个具有两个屏幕的应用程序,并且您希望在它们之间传递数据。这很简单。您可以简单地通过构造函数传递它。但是,如果您有一个庞大的应用程序并且需要将值从第一页传输到第五页,则之前的解决方案要求您将适当的值发送到每个屏幕构造函数,直到您到达第五页。在这种情况下,状态管理就派上用场了!它的主要作用是集中多个 UI 组件的所有状态,以便处理跨应用程序的数据流。
著名的 Flutter 状态管理库:
感谢您阅读这篇文章。

结论
通过这个博客,我涵盖了所有有助于您成为 Flutter 开发人员的重要主题。?
快乐编码直到下一次。
为什么颤振?
这个框架吸引了许多公司和开发团队的关注,它的成长发生在一个拥有数百万人的庞大社区中。实际上,Flutter 是由 Google 创建并于 2017 年 5 月发布的开源软件开发工具包(SDK)。它结合了两个重要部分:
更重要的是,Flutter 被其所有者提供的大量文档所包围,其中包含每个初学者都需要找到的内容,例如教程、示例等。Flutter 可以做什么?它允许使用具有本机应用程序质量的单一代码库构建适用于 Android、iOS、Windows、Mac、Linux 和 Google Fuchsia 的应用程序,尤其是在 Ui/Ux 中。是什么让 Flutter 与众不同?与其他跨平台开发应用程序(如 React Native)相比,需要在其代码和本机元素之间建立桥梁,Flutter 消除了降低性能的额外处理步骤,使其明显更快。
所以,在这篇文章中,我想为初学者推荐一个多步骤的路线图,让他们成为一名 Flutter 开发者。
1. 选择一种语言:

Flutter 应用的主要编程语言是 Dart,由 Google 于 2011 年创立。它是一种多平台异步编程语言,类型化、面向对象和客户端优化。那么,是什么让 Dart 从其他编程语言中脱颖而出?
-
针对 UI 进行了优化:?Dart 是一种专为创建用户界面而设计的编程语言,具有健全的 null 安全性等功能,可保护您在运行时免受 null 异常的影响,并通过删除所有不必要的测试来提高工作效率。
-
最大生产力:代码通过热重载立即重新加载,这是通过Dart 虚拟机提供的JIT编译完成的。
-
快速在所有平台上运行:?Dart 还使用AOT编译器,它将您的代码编译为本机 ARM 或 x64 机器代码,以实现快速启动和一致的运行时性能。
因此,我建议初学者在深入了解 Flutter 的基础知识之前先开始学习 Dart。
一些有用的学习资源链接:
练习,练习!

使用面向初学者的在线DartPad代码编辑器,您可以练习代码并提高您的 Dart 语言技能。
2. Flutter开发环境
在开始开发之前,您需要知道哪个 IDE 是最好的。因此,在我和许多其他开发人员看来,我建议使用 Android Studio、IntelliJ 或 VSCode。实际上,这些 IDE 通过提供代码完成工具、语法突出显示、小部件编辑帮助、运行时和调试支持以及其他功能来帮助您开发复杂的应用程序。
3. Flutter 基础知识
在熟悉了 Dart 之后,现在是时候从 Flutter Basics 开始了。
- 颤振小部件:

小部件是 Flutter 应用程序中每个 UI 的主要构建元素,整个屏幕是一个小部件,一个按钮是一个小部件,文本是一个小部件,等等。
- 小部件类型:
Flutter 小部件分为两种类型:无状态小部件和有状态小部件。无状态小部件是不可变的,因此它们不能在程序运行时或在屏幕上执行操作(例如图标、文本等)时更改其外观或属性。另一方面,有状态小部件是一种很好的方式将交互添加到您的视图中。事实上,他们可以根据用户触发的事件或数据更新来改变自己的外观。为此,您应该重写createState()方法,该方法返回小部件的状态。
查看以下站点以获取有关各种类型的 Flutter 小部件的更多信息:
- 继承小部件:

当您使用前两个小部件时,您将获得一个小部件树,您可以使用Flutter 检查器检查它。当您想要将数据发送到树中的下一个小部件时,您必须使用每个小部件的构造函数将数据从一个传递到另一个,这是一项耗时的工作,尤其是对于大型应用程序。
InheritedWidget 通过能够持久化数据并将其传递到小部件树而无需调用每个小部件的构造函数来解决上述问题。
请查看以下网站以了解有关此小部件如何工作以及如何实现它的更多信息:
- Flutter 的基本小部件:
Flutter 有一组强大的基本小部件,例如 Text、Icon、Row、Stack、Container 等。这些是您在开发第一个应用程序之前必须了解的小部件,它们将帮助您创建自定义小部件。
在探索不同的 Flutter 小部件时,您很可能会遇到两种类型的 Google 设计指南。
- 颤振设计指南:
任何 Flutter 应用程序都是 Material 或 Cupertino 设计的。Google 构建了 Material 设计系统以支持任何平台,不仅包括 Android,还包括 iOS、Web 和桌面应用程序。实际上,这种设计包括许多支持用户界面设计最佳标准的组件和技术。然而,如果你想让你的应用看起来像一个普通的 iOS 应用,你应该使用 Cupertino 库。对于这些设计原则中的每一个,Flutter 都提供了各种小部件,因此您可以查看以下链接以更加熟悉 Flutter 设计元素:
- 导航和路由:
大多数 Flutter 应用程序都有多个屏幕,因此您应该在它们之间转换以访问不同的屏幕并根据需要传递数据。在这种情况下,Flutter 为我们提供了Navigator 类,其主要功能是控制应用程序的导航。
到目前为止,我们在导航中看到的适用于小型项目。但是,随着项目的发展,我们希望使用强大的解决方案在一个位置管理所有路线。因此,Flutter 社区创建了自动路由包,它使用代码生成来简化路由设置。
- 资产使用:

为了让应用程序更有趣,我们使用图像、视频、字体和音频等自定义资产。每个元素都是一个静态文件,必须包含在应用程序中。请记住,仅包含保持应用程序大小尽可能小的文件。
4.高级用户界面:
使用基本的 Flutter 小部件或您自己的自定义小部件,您可以构建静态用户界面。但是,大多数应用程序还包括动态屏幕,例如带有彩色加载动画的启动屏幕、用于数据分析的动态列表等。因此,是时候开始学习如何设计符合您的规范的动态屏幕了。
- 动态用户界面:
正如我们已经提到的,Flutter 框架的主要原则是使用小部件。几乎所有东西都是一个小部件,包括从视图中隐藏的元素,例如对可见项目进行排序的行、列、网格视图和列表视图。Flutter 中提供了几种布局,您选择哪一种取决于您希望如何约束可见的小部件。
要练习创建布局,请参阅以下文档:
- 为您的应用添加交互性:
到目前为止,您可以创建一个基于小部件的静态屏幕来公开某些信息,或者创建一个动态布局来组织您的元素。但是,您的应用程序必须以各种形式与用户操作进行交互,例如手势、点击等。?
Flutter 创建了几个有状态的小部件来完成此操作,例如Checkbox、Slider、GestureDetector、Text Field等。这些小部件能够满足您的需求。
- 动画:

在这一点上,开发具有用户交互性的动态用户界面是重要的一步,但如果您希望人们在使用您的应用程序时获得乐趣,添加动画是可行的方法。使用动画将用户的注意力吸引到应用程序的某些部分是一种很好的方法。Flutter 提供了各种准备集成的动画小部件来帮助动画实现,例如:AnimatedContainer、Hero 小部件、AnimatedOpacity、AnimatedSize、AnimatedPositioned等。此外,您可以通过组合框架提供的几个附加小部件来构建自己的动画。
学习资源:
- 响应式用户界面:
Flutter 框架的主要目的是从单个代码库为许多操作系统构建应用程序。这意味着您的程序可以显示在不同大小的多个屏幕上,从手表到大型设备。在这种情况下,您可能会考虑设计一个可以平滑地适应不同屏幕尺寸的用户界面。
作为一种解决方案,Flutter 提供了两种创建响应式应用程序的基本方法:
用于创建响应式 UI 的其他有用的小部件和类:
这里有一些资源可以获取更多信息,包括来自 Flutter 社区的贡献:
5. 网络:
一旦熟悉了 UI 开发,就应该开始学习 API 调用集成。可以使用各种包进行 Flutter API 调用,例如http、dio、retrofit、chopper等。您可以从其中任何一个开始,但从 http 开始总是一个好主意,因为它是构建所有其他包的基础包。
你需要学习:
-
异步编程的 Dart 概念?
-
HTTP 请求方法(post、put、get、delete..)
-
如何在 Flutter 中使用 REST API
-
如何将 JSON 数据转换为 Dart 对象
学习资源:
6. 数据持久性:

您可能需要在本地内存中维护数据,以便在需要时直接访问其值。针对这种情况,Flutter 社区为你提供了几个包。但是,出于安全原因,您应始终注意要保存的数据。
存储包:
-
Shared-preferences:共享首选项包用于在设备本地存储数据作为键值对。您还应该知道,此软件包不会以加密形式保存数据。
-
Flutter-secure-storage:为了解决之前保存值更安全的问题,Flutter 社区引入了 Flutter-secure-storage 包,它基于 V5.0.0 及以上版本的 IOS keychain 和 Android EncryptedSharedPreferences。
如果您的应用程序必须存储大量数据同时还要查询它,建议您使用本地数据库,不用担心,您有多种选择:
7. 国家管理的艺术:

一开始你可以使用 Flutter 团队提出的 setState() 函数来控制你的屏幕状态,但是随着你的应用程序规模和复杂性的增长,管理你的应用程序的状态变得更加困难。假设您有一个具有两个屏幕的应用程序,并且您希望在它们之间传递数据。这很简单。您可以简单地通过构造函数传递它。但是,如果您有一个庞大的应用程序并且需要将值从第一页传输到第五页,则之前的解决方案要求您将适当的值发送到每个屏幕构造函数,直到您到达第五页。在这种情况下,状态管理就派上用场了!它的主要作用是集中多个 UI 组件的所有状态,以便处理跨应用程序的数据流。
著名的 Flutter 状态管理库:
感谢您阅读这篇文章。

结论
通过这个博客,我涵盖了所有有助于您成为 Flutter 开发人员的重要主题。?
快乐编码直到下一次。