简述
Frame: 视图的位置和大小使用是父视图的坐标系,所以将视图放置在父级中这一点就很重要。
Bounds:视图的位置和大小,使用的是其自己的坐标系,而对于这一点而言将视图的内容或子视图放置在其自身内很重要。
frame和bounds
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
[superView addSubview:imageView];

Frame
origin = (0, 0)
width = 100
height = 100
Bounds
origin = (0, 0)
width = 100
height = 100
该图片中的Frame和Bounds完全相同。
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(10, 50, 100, 100)];
[superView addSubview:imageView];

Frame
origin = (10, 50)
width = 100
height = 100
Bounds
origin = (0, 0)
width = 100
height = 100
改变Frame的 x、y 坐标会在父视图中移动它。但是视图本身看起来仍然完全一样。Bounds并没有不同。到目前为止,我们看到的Frame和Bounds的宽度和高度一直是完全相同的。然而这并不总是正确的。下面看看如果旋转视图片会发生什么。
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(10, 50, 100, 100)];
[superView addSubview:imageView];
imageView.transform = CGAffineTransformMakeRotation(M_PI * 0.05);


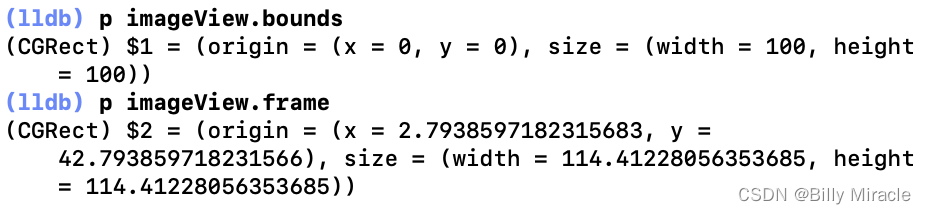
可以看到Bounds仍然相同,但是Frame已经发生了更改。现在更容易看出frame和bounds之间的区别。

视图的框架被定义为该视图相对于其父坐标系的最小边界框,包括应用于该视图的任何变换。在这里,可以看到边界大小和帧大小完全不同。这一点非常重要:视图的框架是相对于其父级坐标系的位置和大小。视图的边界是相对于其自身坐标系的位置和大小。图中两个不同坐标系(黑色和蓝色的)可以帮我们更好地理解。
文档里说:Note: When modifying the transform property of your view, all transformations are performed relative to the center point of the view.,修改transform视图的属性时,所有转换都是相对于视图的中心点执行的。也就是说,我们进行transform后,再去修改视图位置最好使用center属性来修改。
到目前为止,Bounds原点是一直停留在 (0, 0)的,不过也不一定是这样的。如果我们的视图有一个很大的子视图,它太大而无法一次显示呢?
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(150, 100, 120, 200)];
[self.view addSubview:view2];
view2.clipsToBounds = YES;
// view2.bounds = CGRectMake(50, 0, 120, 200);
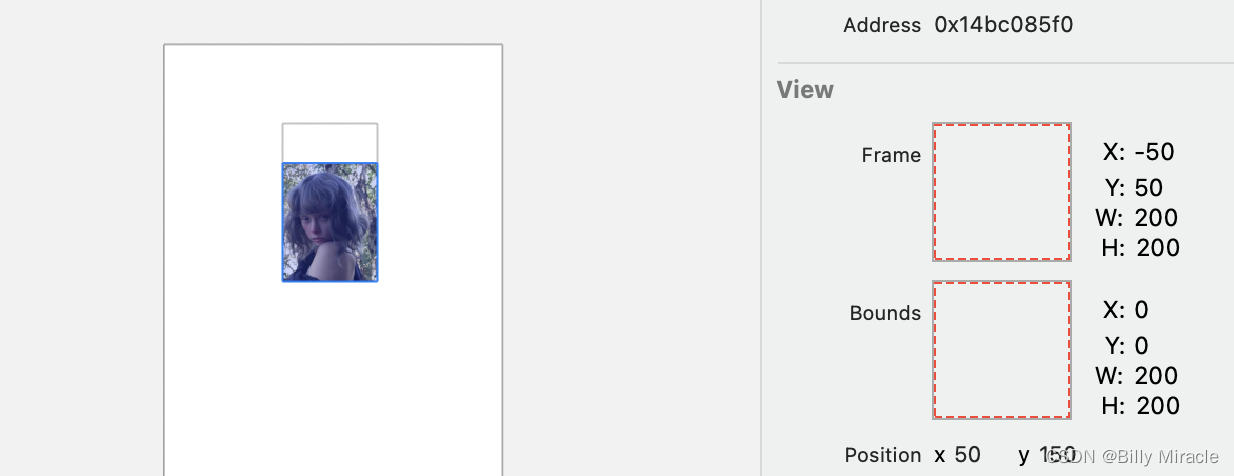
UIImageView *imageView2 = [[UIImageView alloc] initWithFrame:CGRectMake(-50, 50, 200, 200)];
[view2 addSubview:imageView2];
[imageView2 setImage:[UIImage imageNamed:@"pic.jpg"]];

相当于下图效果:

此时bounds的原点为(0, 0)。倘若我们现在改变bounds的原点,会发生什么呢?
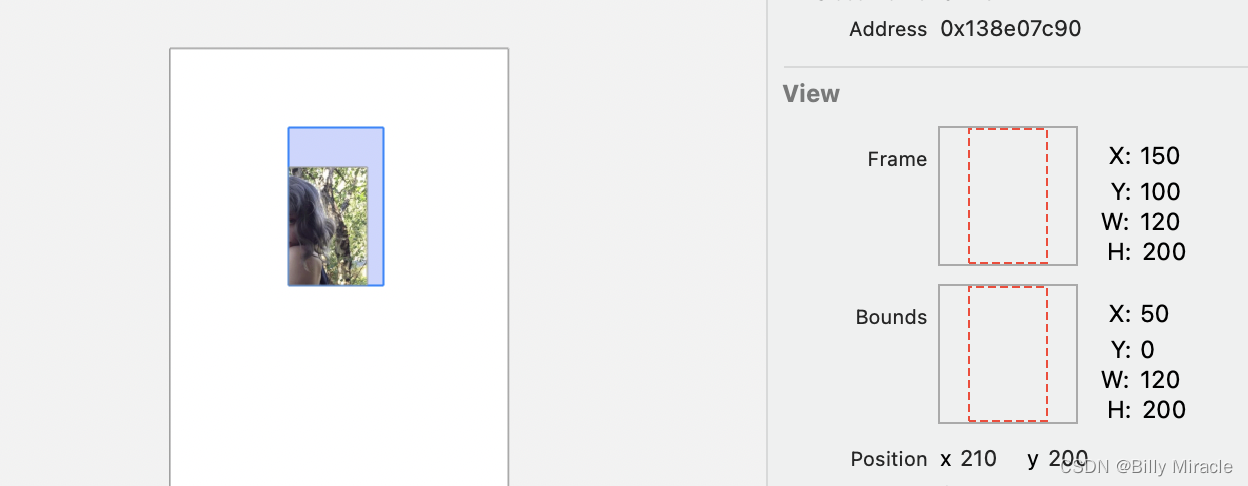
view2.bounds = CGRectMake(50, 0, 120, 200);

相当于:

从原坐标原点相对于大子视图的位置,再进行相对的移动。视图在父视图中没有移动,但是视图里面的内容发生了变化。这其实和我们常用的UIScrollView系列控件的思想是一样的。大的子视图相当于画布,改变bounds更改的是显示画布的区域。
何时使用Frame,何时使用Bounds
由于
frame关联视图在其父视图中的位置,因此您在进行向外更改时会使用它,例如更改其宽度或查找视图与其父视图顶部之间的距离。
使用
bounds时,你正在向内变化,就像画的东西或视图中安排子视图。如果您对它进行了一些转换,还可以使用bounds来获取视图的大小。