摘要:作为一名不了解ui的开发,但又想开发一款界面好看的小程序,那我极力推荐今天的主角-colorUi,它的优点在于提供了很多常用的纯ui组件,不掺杂任何逻辑,而且引入简单,轻量级!很适合没有ui基础又想快速制作一款小程序的开发者,下面一起了解一下。
1、基础元素
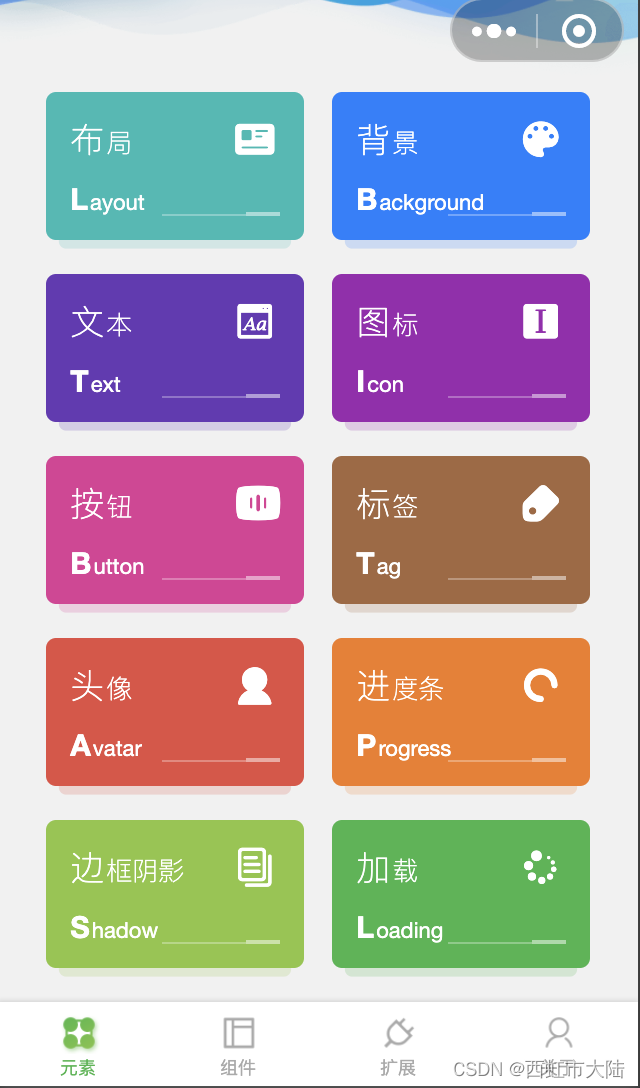
基础元素包含布局、背景、图标、文本等等一些常用的元素,可以直接拷贝粘贴使用,非常简单易用。

2、丰富的组件
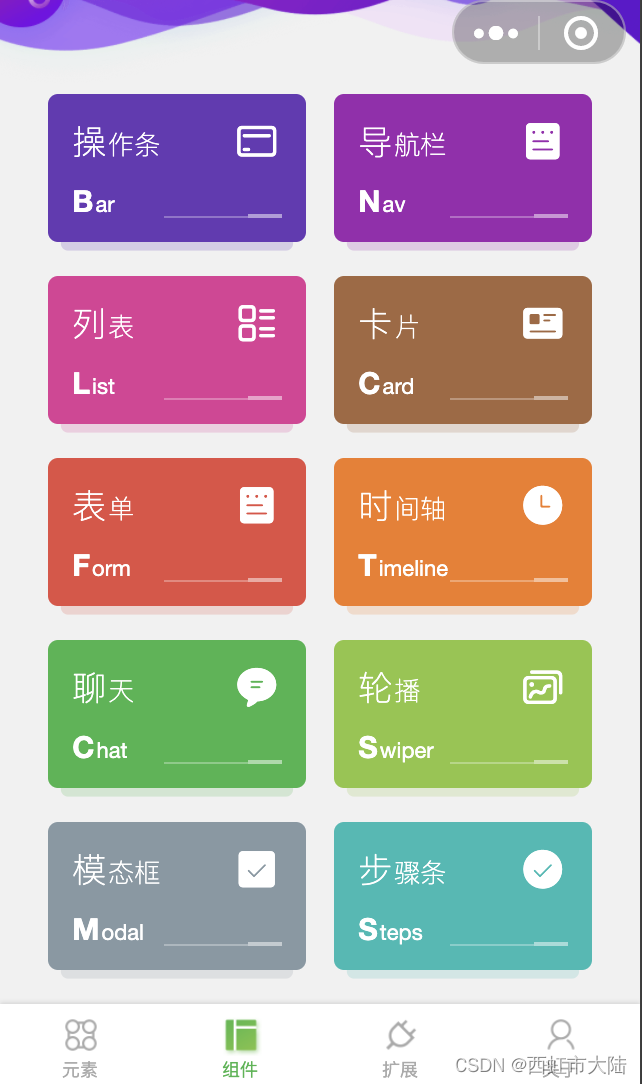
一些常用的组件也是顺手拈来,每个组件都提供了多种样式可供选择,还能进行自定义,可以说对新手非常友好了!

3、引入colorUi
GitHub地址:https://github.com/weilanwl/ColorUI/
直接下载zip包
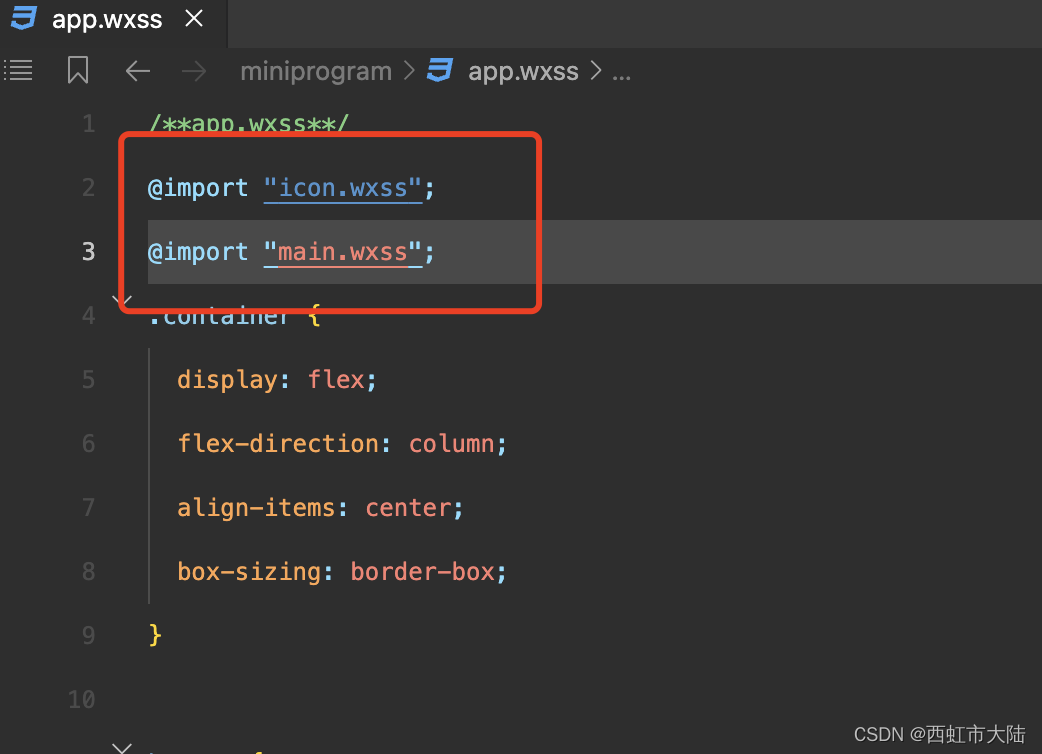
解压后引入colorUI的样式在app.wxss中加上就完成了它的样式引用。
@import “colorui/main.wxss”;
@import “colorui/icon.wxss”;
@import “./lib/colorui/animation.wxss”; //调用动画效果需要
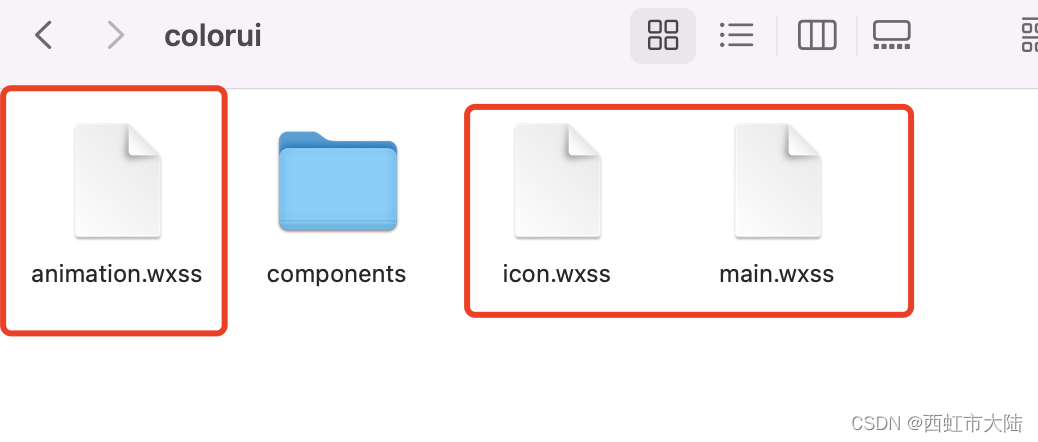
4、解压后进入colorUi目录


/**app.wxss**/
@import "icon.wxss";
@import "main.wxss";
.container {
display: flex;
flex-direction: column;
align-items: center;
box-sizing: border-box;
}
button {
background: initial;
}
button:focus{
outline: 0;
}
如果对你有帮助,看完别忘了转发,收藏哦~~