语法介绍
WXML 介绍
WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。
- 介绍
WXML 文件后缀名是 .wxml,简单的 WXML语句在语法上同 HTML 非常相似。
WXML 基本语法如下:
<!-- 在此处写注释 -->
<标签名 属性名1="属性值1" 属性名2="属性值2" ...> ...</标签名>
代码如下
<!--一个简单的文本标签 -->
<text>hello world</text>
<!-- view 中包含了 text 标签 -->
<view>
<text>hello world</text>
</view>
效果如下

数据绑定 (重点)
在 Web 开发中,我们会使用 JavaScript 通过Dom 接口来完成界面的实时更新。在小程序中,使用 WXML 语言所提供的数据绑定功能,来完成此项功能。
举个例子
将 pages/wxml/index.wxml 文件的内容做一些简单的修改,代码如下:
<text>当前时间:{{time}}</text>
在打开 pages/wxml/index.js 文件,在 data 的大括号中加入代码如下:
Page({
/**
* 页面的初始数据
*/
data: {
time: (new Date()).toString()
},
})
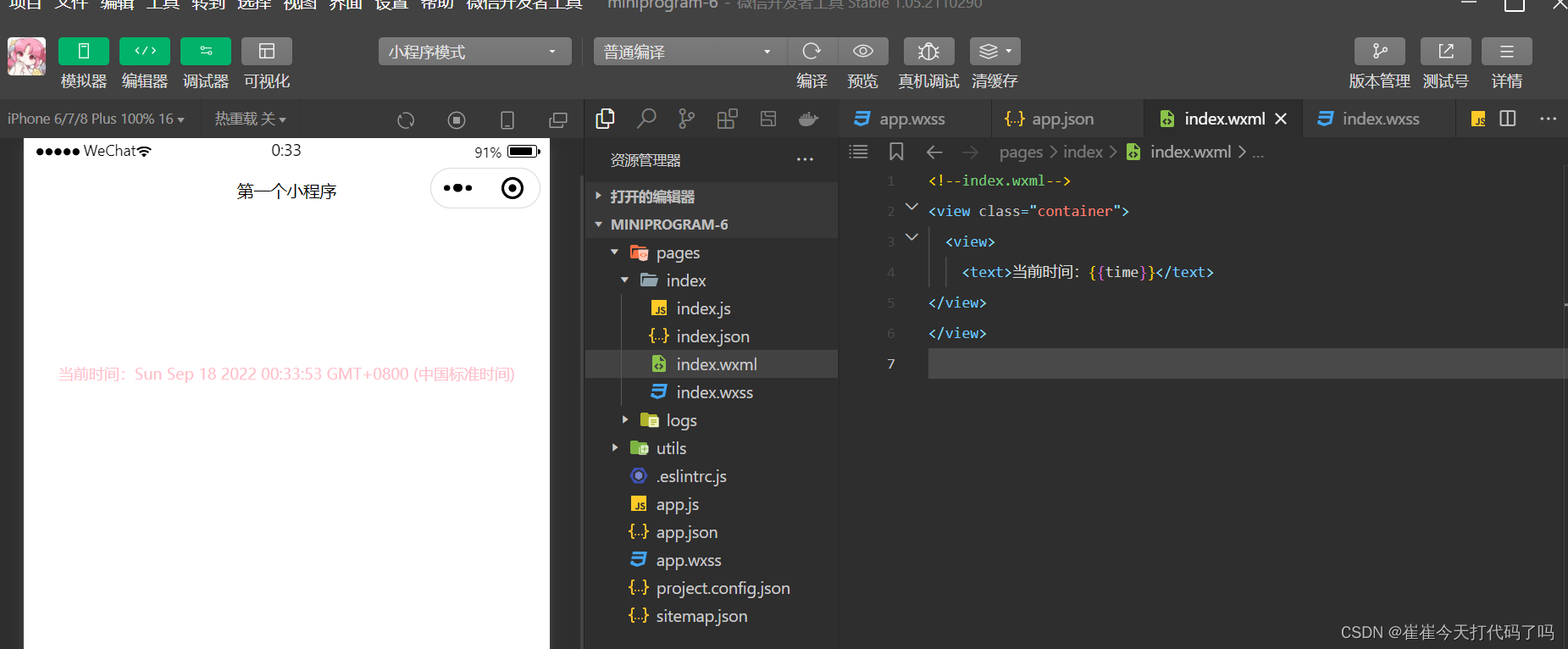
效果如下

注意通过 {{ 变量名 }} 语法可以使得 WXML 拥有动态渲染的能力,除此外还可以在 {{ }} 内进行简单的逻辑运算。
特点
1、WXML特别语法,使用两个大花括号{{ XXX }}
2、标签语法与样式的不一样
渲染方式
所有数据均在 .js文件中 data:{} }进行存储
- 普通渲染
- 通过对象渲染
- 通过数组渲染
我们需要先在 JS 编写的内容,要通过WXML来进行渲染
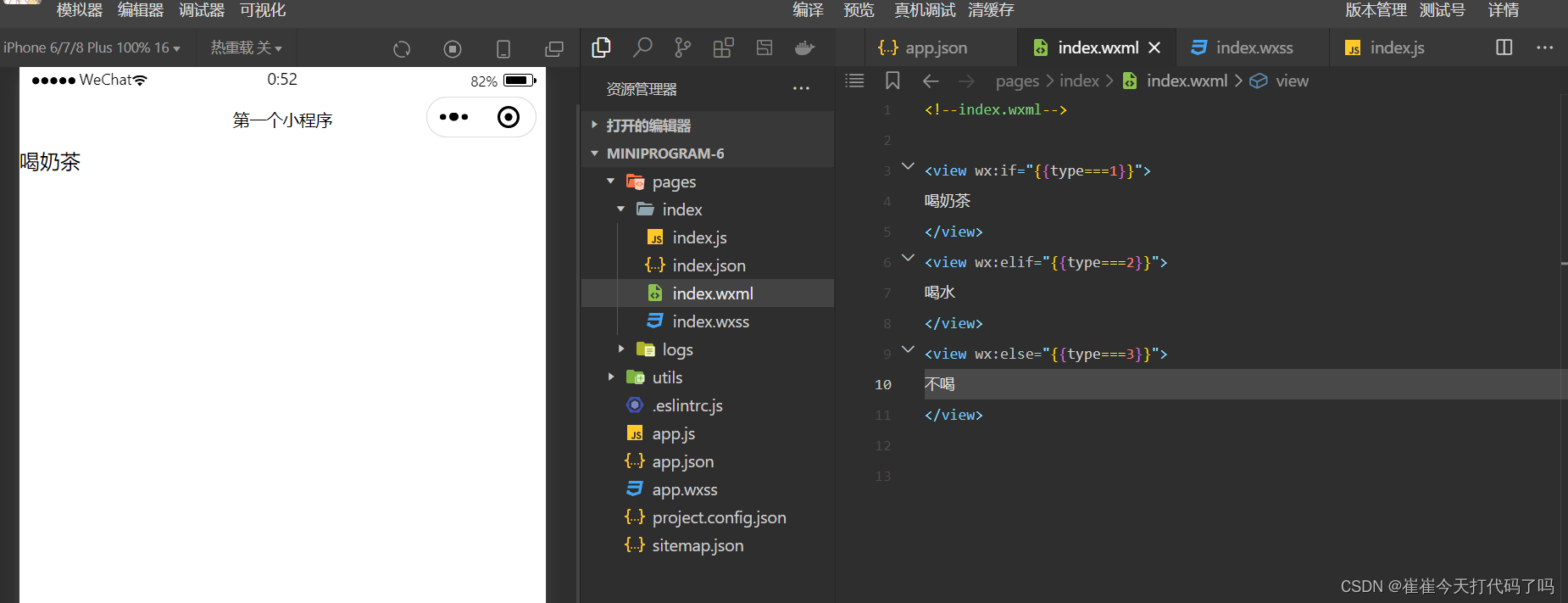
wx:if循环条件
wxml 中 if 条件的用法为 wx:if,后面以字符串 接收信息,同理 else 是通过wx:else,else if在这里面则是wx:elif

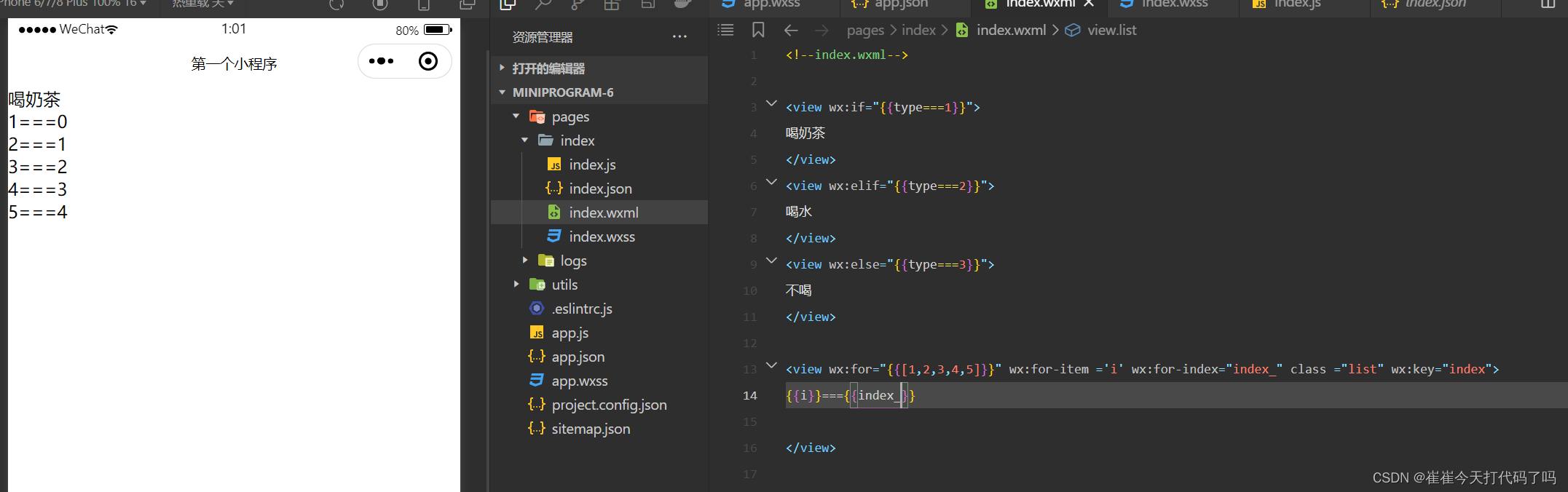
wx:for 循环条件
针对数组类型的数据

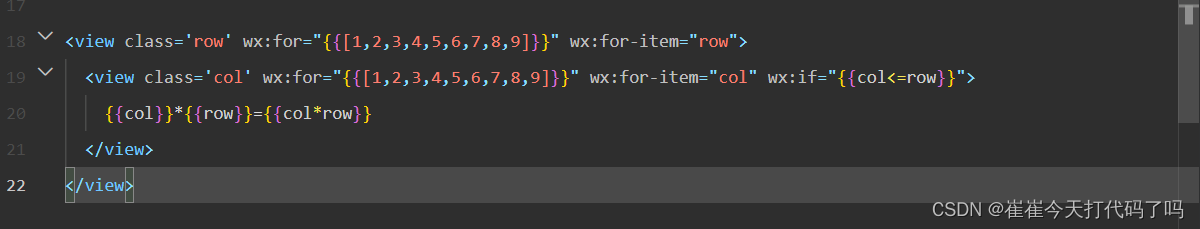
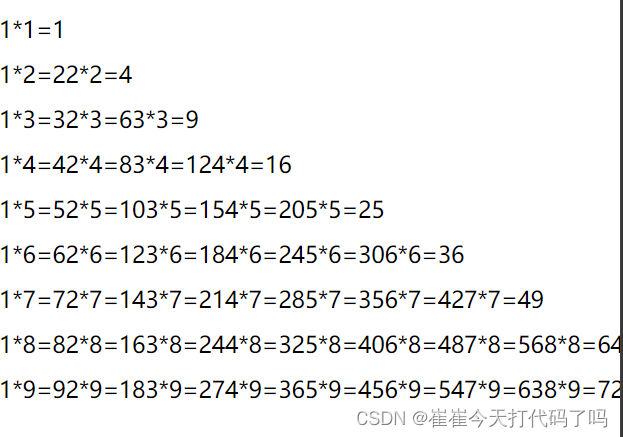
一个小项目,打印九九乘法表
wxml部分

wxss部分

效果部分

总结
更新的基础,接下来会有实战哈。一步一个小脚印,主要为了记录自己的成长。