一、问题

微信小程序右上角的胶囊按钮在正常情况下(正常设置 navigationBarTitleText)没有影响
但是标题部分设置透明(“navigationStyle”: “custom”,)后,问题就出现了
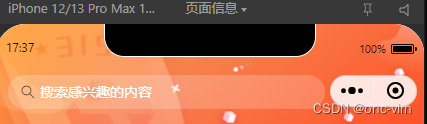
我这边的需求是在最顶部增加一个搜索框,由于存在胶囊按钮,为了美观,搜索框只占剩余宽度,且高度齐平,但是对于不同机型尤其是有刘海屏的机型,差别会很大
二、解决
使用 wx.getMenuButtonBoundingClientRect() 获取距上高度和宽度,并动态绑定到 wxml 对应 style属性中:
<van-search
class="search"
value="{{ keyword }}"
shape="round"
background="#00000000"
placeholder="搜索感兴趣的内容"
bind:change="onChange"
bind:search="onSearch"
clearable
style="{{searchBarStyle}}"
/>
Page({
data: {
searchBarStyle: `top: ${wx.getMenuButtonBoundingClientRect().top - 10}px; width: ${wx.getSystemInfoSync().screenWidth - wx.getMenuButtonBoundingClientRect().width}px;`,
...
}
})
效果:

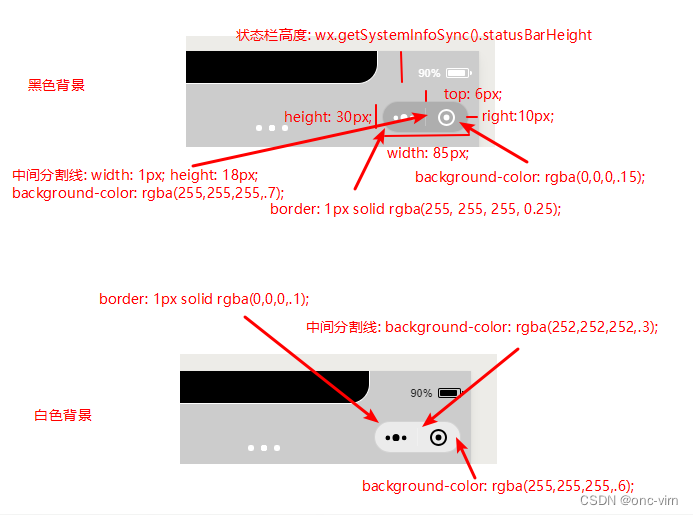
借图:

拓展阅读: