最近在做开发的时候出现了老生常谈的问题:浮点数精度损失。只不过之前是Python环境下的,如今是JS环境。
举几个🌰
> 0.1 + 0.2
0.30000000000000004
> 0.3 - 0.2
0.09999999999999998
> 0.8 * 3
2.4000000000000004
> 0.3 / 0.1
2.9999999999999996
在Python环境下,我们可以使用默认的库decimal来完成精确计算
>>> from decimal import Decimal
>>> float(Decimal('0.1') + Decimal('0.2'))
0.3
但是js环境呢?查了一下,js自身没有decimal这样的库,查了一下,有博文说可以先将浮点数扩大至整数,计算完后再缩小至浮点数
> (0.1 * 10 + 0.2 * 10) / 10
但是!,实际情况是有特例!!!!
> 35.41 * 100
3540.9999999999995
所以这样并不能解决问题
经过一番查找,通过第三方的库可以解决问题
分别介绍一下:
math.js
安装
npm
>>> npm install mathjs
源码
https://cdnjs.cloudflare.com/ajax/libs/mathjs/11.2.1/math.min.js
nodejs中使用
> const math = require('mathjs')
> Number(math.add(math.bignumber(0.1),math.bignumber(0.2)))
0.3
小程序中使用
由于实际使用后发现,在小程序中使用npm方式安装mathjs后构建npm会报错,故不推荐使用该方式安装mathjs
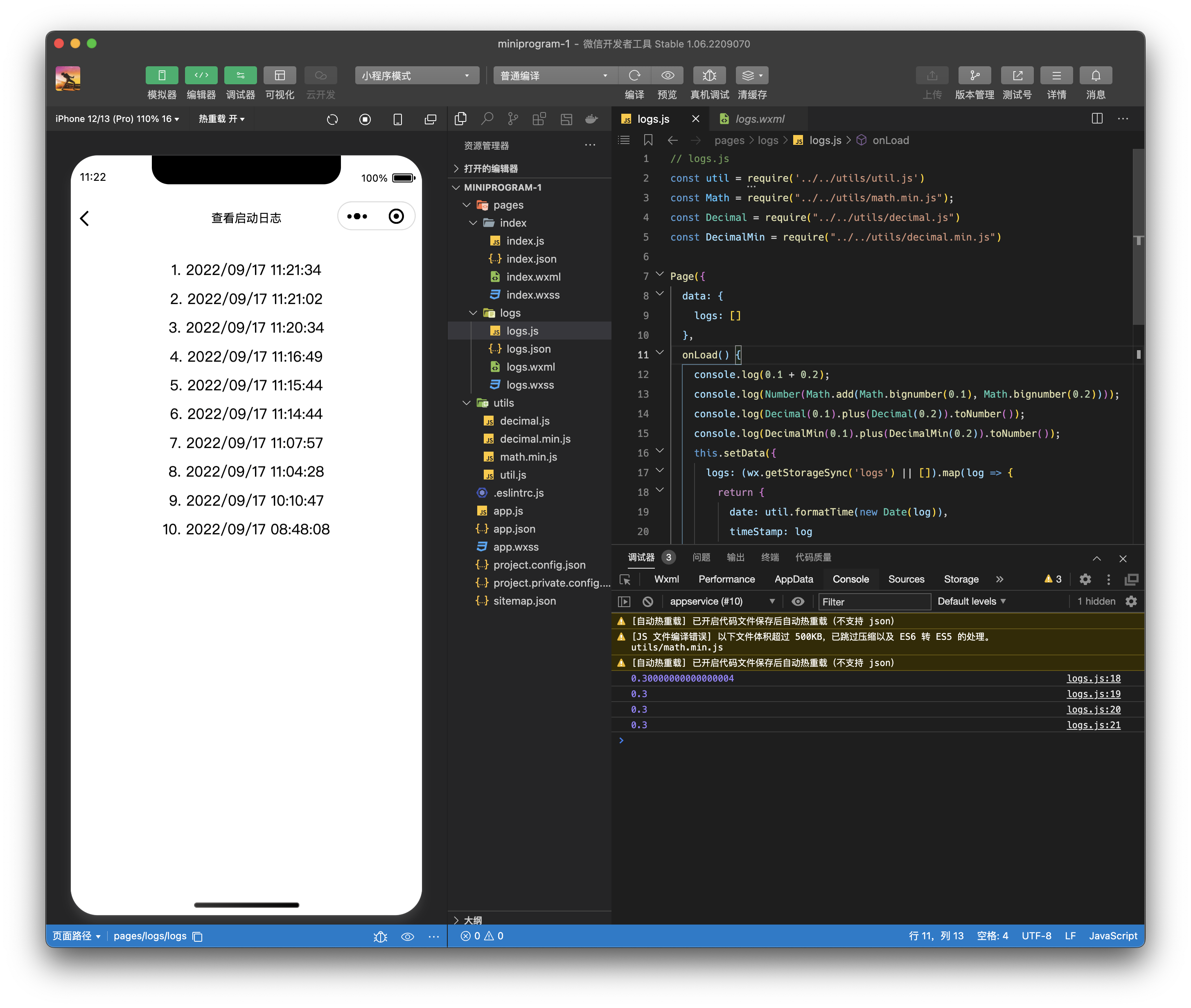
const Math = require("../../utils/math.min.js")
Page({
onLoad() {
console.log(Number(Math.add(Math.bignumber(0.1), Math.bignumber(0.2))));
})
decimal.js
安装
npm
>>> npm install decimal.js
源码
https://cdnjs.com/libraries/decimal.js
nodejs中使用
> const Decimal = require('decimal.js')
> Decimal(0.1).plus(Decimal(0.2)).toNumber()
0.3
小程序中使用
const Decimal = require("decimal.js")
Page({
onLoad() {
console.log(Decimal(0.1).plus(Decimal(0.2)).toNumber());
})
const Decimal = require("../../utils/decimal.js")
Page({
onLoad() {
console.log(Decimal(0.1).plus(Decimal(0.2)).toNumber());
})
number-precision
安装
npm
>>> npm install number-precision
源码
没有找到单文件源码
nodejs中使用
> const NP = require('number-precision')
> NP.plus(0.1, 0.2)
0.3
小程序中使用
const NP = require('number-precision')
Page({
onLoad() {
console.log(NP.plus(0.1, 0.2));
})

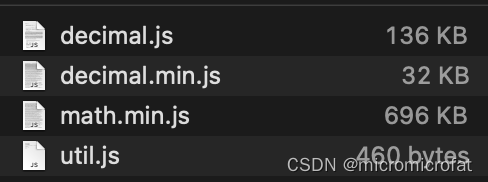
对比一下mathjs和decimaljs的源代码文件大小

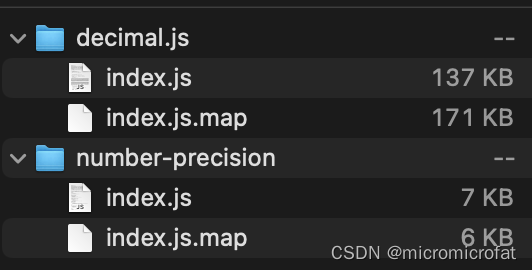
对比一下npm安装的decimaljs与number-precision文件大小

所以,如果需要大量的科学计算功能,建议使用mathjs,如果仅对加减乘除进行精确计算则建议number-precision,因为总共加起来也就13KB,比最大的mathjs的696KB减少了50多倍