1.创建项目
1.1.注册账号,申请appId
开发-》开发管理开发设置-》appId
1.2.下载微信开发者工具
1.3.创建一个小程序
2.项目结构
2.1.小程序开发界面介绍
2.2? app
- app.json(配置对象):整个项目的入口,{pages:[]}中注册所有的页面
- app.js(实例)
- app.wxss(样式)
2.3 pages
- xx.wxml:页面布局结构
- xx:wxss: 页面样式
- xx.js:要通过page({})创建一个page对象
- xx.json: 配置对象,每一个页面的xx.json中都需要一个对象
,data: 定义数据,在页面中使用需要mastuch语法,直接修改数据不是响应式的,需要通过this.setData()方法Page({ data: { name: false, counter:1 }, onClickPowerInfo(e) { this.setData({ counter:this.data.counter++ }) }, });
? ? ? ? ? 函数直接定义,页面中引用不用mastuch语法
一个页面可以有多个组件:
- 内置组件:
- 第三方组件:
- 自定义组件:
3.小程序知识点
3.1 小程序的数据绑定
mustach语法
3.2 配置小程序
常见的配置文件:
1.project.config.json:项目配置文件(项目名称,appId,版本等等)
2.sitemap.json:小程序搜索相关的
3.app.json:全局配置
4.page.json:页面配置?
3.3 小程序的双线程模型
3.4 小程序的启动流程
- 首先加载解析app.json
- 注册app对象(app.js中执行app()函数)
- 1.执行app({})中传入的生命周期函数 2.加载自定义组件(默认加载pages中配置的第一个页面)
加载自定义页面时:
- 先加载xx.json(读取相关配置)
- 渲染层加载xx.wxml
- 逻辑层加载xx.js,执行Page()函数,注册页面示例和其中定义的生命周期函数
- 根据xx.wxml和xx.js 生成js对象(类型虚拟DOM)->真实DOM
3.5 小程序的生命周期函数
3.6 注册app是通常做什么呢?
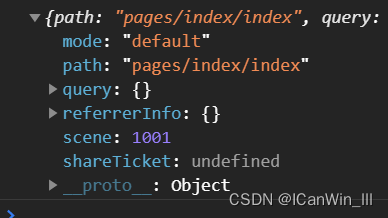
3.6.1 判断小程序的进入场景

3.6.2 获取用户信息
1.wx.getUserInfo – 即将废弃的接口;
wx.getUserInfo({
success:function(res){
console.log(res)
}
})2.button组件 – 将open-type改成getUserInfo,并且绑定bindgetuserinfo事件去获取;
//WXML
<button size="mini" open-type="getUserInfo" bindgetuserinfo="onGetUserInfo">获取授权</button>?当用户点击按钮后,调用?onGetUserInfo(event),event.detail.userInfo可以获取用户信息
3.使用open-data组件展示用户信息
<open-data type="userNickName"></open-data>
<open-data type="userAvatarUrl"></open-data>
<open-data type="userCity"></open-data>
<open-data type="userGender"></open-data>
<open-data type="groupName"></open-data>3.6.3 保存全局变量
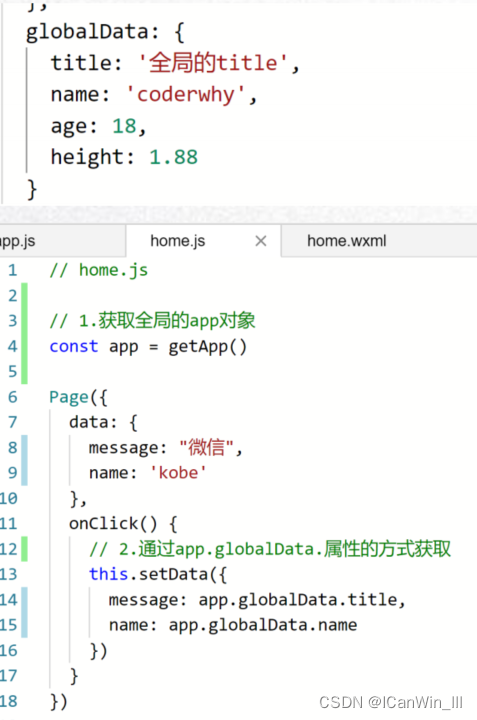
在app.js中,通过globalData保存全局变量
在页面中,通过const app = getApp()?获得 App() 函数生成的示例对象
app.global.xx 获取全局对象

?3.7 注册页面
????????进入一个页面时,会加载对应的.json、 .js、 .wxml、 .wxss,当加载.js时会调用Page()方法,也就是注册这个页面,注册当前页面的示例对象。
注册一个页面时,一般需要做什么呢?
1.在生命周期函数中发送网络请求,从服务器获取数据;
2.初始化一些数据,以方便被wxml引用展示;
在data中定义数据
3.监听wxml中的事件,绑定对应的事件函数;
4.其他一些监听(比如页面滚动、上拉刷新、下拉加载更多等);
3.8 page的生命周期

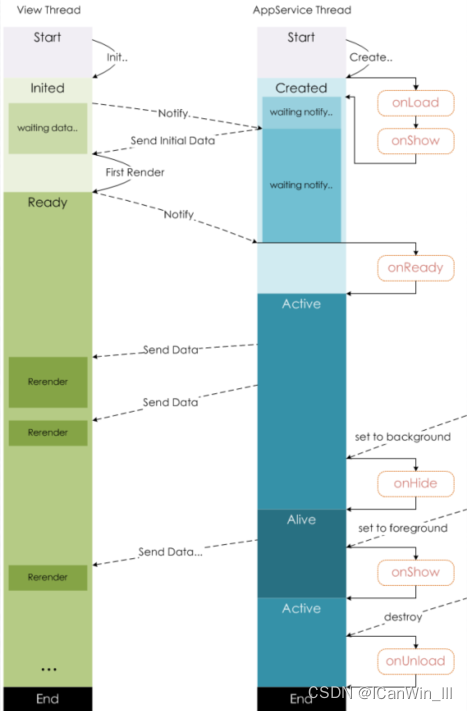
?当加载一个页面时,渲染线程和逻辑线程同时执行,
渲染线程:inited之后,发现{{}}语法,notify逻辑线程要数据,拿到数据之后就可以渲染页面,当做好渲染准备的时候,给逻辑层发送通知,接受到新数据时,重新渲染,当回到前台接受数据重新渲染
逻辑线程:created()创建出来页面的示例对象执行,onload和onshow,然后waiting notify等待渲染进程的通知,被阻塞,当收到notify时,发送数据,接受渲染层准备完成通知,执行onReady,当数据发生改变,就主动向渲染进程发送数据,当页面隐藏时,执行onHide生命周期,当回到前台,执行onShow生命周期,并且将之前保存的数据重新发送给渲染线程,当推出页面,执行onUnload
3.8 条件判断
wx:if? ?wx:elif? wx:else
<view wx:if="{{score >= 90}}">优秀</view>
<view wx:elif="{{score >= 80 }}">良好</view>
<view wx:elif="{{score >= 60 }}">及格</view>
<view wx:else="{{score < 60}}">不及格</view>
<button size="mini" bindtap="changeScore">修改分数</button>Page({
data: {
score:50
},
changeScore(){
this.setData({
score:this.data.score+=10
})
},hidden:
- hidden是所有的组件都默认拥有的属性,
- 当hidden属性为true时, 组件会被隐藏
- 当hidden属性为false时, 组件会显示出来
<view hidden="{{hidden}}">哈哈</view>
<button size="mini" bindtap="changeHidden">修改</button>wx:if 和 hidden 的区别?
- hidden 控制隐藏和显示是控制是否添加hidden属性 display:none
- wx:if 是控制组件是否渲染的
3.9 列表渲染
3.10 block标签
- 将需要进行遍历或者判断的内容进行包裹,block标签不会渲染,可以提高性能,如果用view进行包裹,会渲染view组件,浪费一定性能。
- 将遍历和判断的属性放在block便签中,不影响普通属性的阅读,提高代码的可读性。
3.11 template模板
WXML提供模板(template),可以在模板中定义代码片段,在不同的地方调用。(是一种wxml代码的复用机制),template标签中的内容在没有使用时不显示,只有使用时才会显示
name 属性:作为模板的名字, 然后在 <template/> 内定义代码片段
is属性:使用template模板时指定使用哪一个模板
data属性:给模板传递参数
<template name="info">
<view>{{name}}</view>
<view>{{age}}</view>
</template>
<template is="info" data="{{name:'张三',age:18}}"></template>
<template is="info" data="{{name:'李四',age:19}}"></template>
<template is="info" data="{{name:'王五',age:20}}"></template>这种方式只能使用同一个wxml文件中定义的template模板,如果一个模板想要在多个wxml页面中使用,需要对wxml文件进入导入?
3.12 wxml文件的导入
3.12.1 import 导入
<import src='相对路径/绝对路径'></import>
<import src="/wxml/template"></import>
<template is="info" data="{{name:'张三',age:18}}"></template>
<template is="info" data="{{name:'李四',age:19}}"></template>
<template is="info" data="{{name:'王五',age:20}}"></template>注意:import导入wxml文件不可以循环导入,即导入的template中还导入其他template模板
?3.12.2 include 导入
3.13 WXS
- 在WXML中是不能直接调用Page/Component中定义的函数的,插值表达式中不可以直接调用函数,要通过bindtap=“xx”去绑定函数
- 但是某些情况, 我们可以希望使用函数来处理WXML中的数据(类似于Vue中的过滤器),这个时候就使用WXS了
- WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也 不能调用小程序提供的API。
- WXS 函数不能作为组件的事件回调。
- 由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
WXS有两种写法:
- 写在<wxs>标签中
<wxs module="price">
var reserve = function(v){
return v.toFixed(2)
}
module.exports = {
reserve:reserve
}
</wxs>
<view>{{price.reserve(1.999999)}}</view>- 写在以.wxs结尾的文件中
// /wxs/price.wxs
var reserve = function(v){
return v.toFixed(3)
}
module.exports = {
reserve:reserve
}// /view/index.wxml
<wxs src="/wxs/price.wxs" module="price"></wxs>
<view>{{price.reserve(1.999999)}}</view>3.14? 事件
老师讲课方式:
一个知识点一个tag
- 创建一个tag:git tag 知识点1
- 回退到初始状态:git reset
- 把tag推送到远端: git push --tags
- 切换tag:git checkout 知识点