
?解释一下写这个小功能的逻辑:
把input框里的东西收集一下,暂且放到缓存里,在地址列表里通过读取缓存中的地址列表来渲染生成一个个地址栏 。(从上边这个点击保存按钮后,跳转页面并生成地址栏盒子)

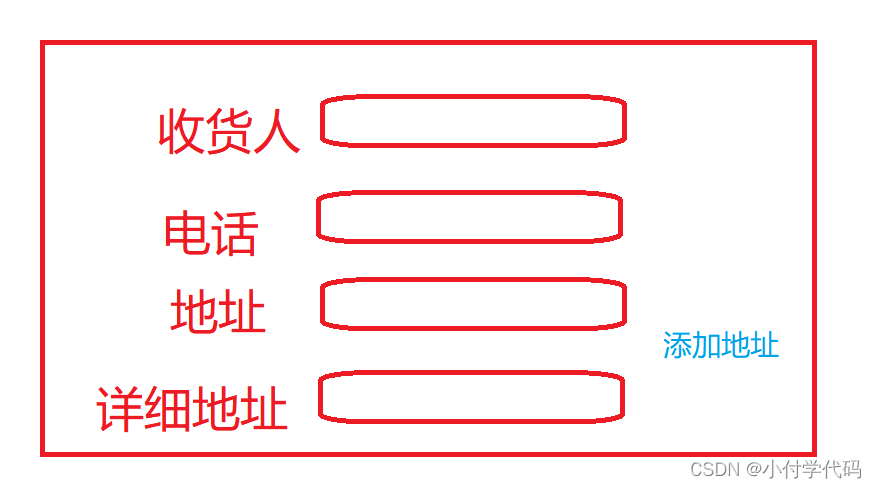
?上边为一堆input框,填完以后可以收集到里边的信息 data里定义的有{ }
import {
setStorage,
getStorage,
removeStorage
} from '../../utils/localStorage.js'
export default {
data() {
return {
areaList: [],
//选择的地址
city: '',
//输入的详细地址
det_address: '',
//输入的用户名
userName: '',
//输入的电话号码
phoneNum: ''//这个按钮为填完input框里的信息,然后点击保存时的JS逻辑
submit_address() {
//判断一下如果任意一项为空 则弹出警告信息
if (this.userName == '' ||
this.phoneNum == '' ||
this.det_address == '' || this.city == '') {
//弹出提示信息 这里用的Vant组件里的警示框组件,
// 不要复制这个,自己写个警示即可
Dialog.alert({
message: '填写信息未完善',
}).then(() => {
// on close
});
} else {
//信息全部都有进行跳转 -(暂存到缓存中,后期有接口再改)
//在这里读缓存信息
let adrs = getStorage('adrs') || []
const myadrs = [{
userName: this.userName,
phoneNum: this.phoneNum,
det_address: this.det_address,
city: this.city
}]
//把新增的东西合并到adrData中 然后
let adrData = adrs.concat(myadrs)
// 放入缓存中 adrs
setStorage('adrs', adrData)
uni.navigateTo({
url: '/pagesA/myAddress/myAddress'
});
这里使用到一个JS的concat() 方法用于连接两个或多个数组。详情如下:
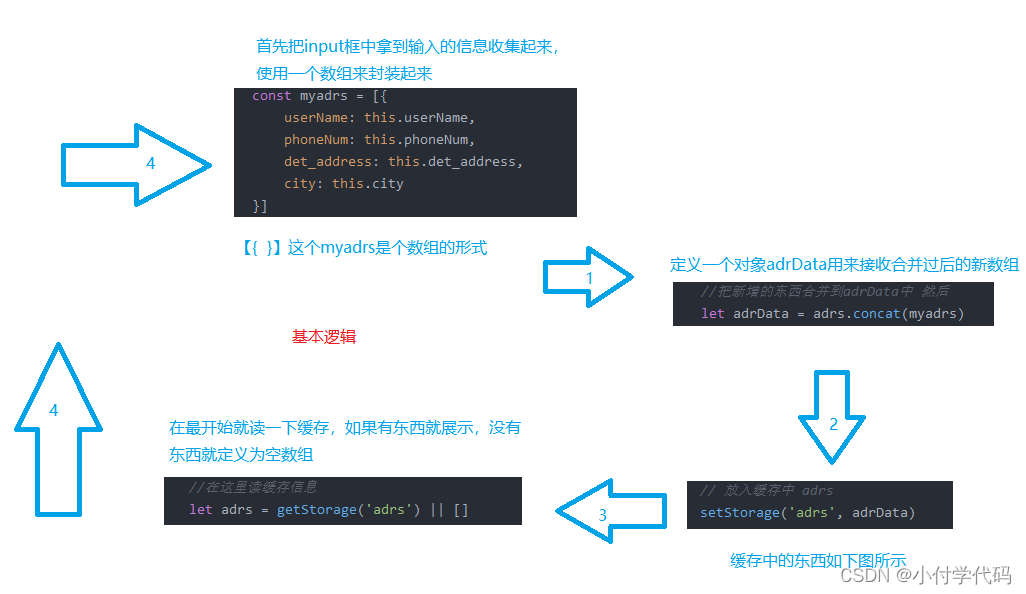
我画了一下基本逻辑,可以对照以上代码看一下:

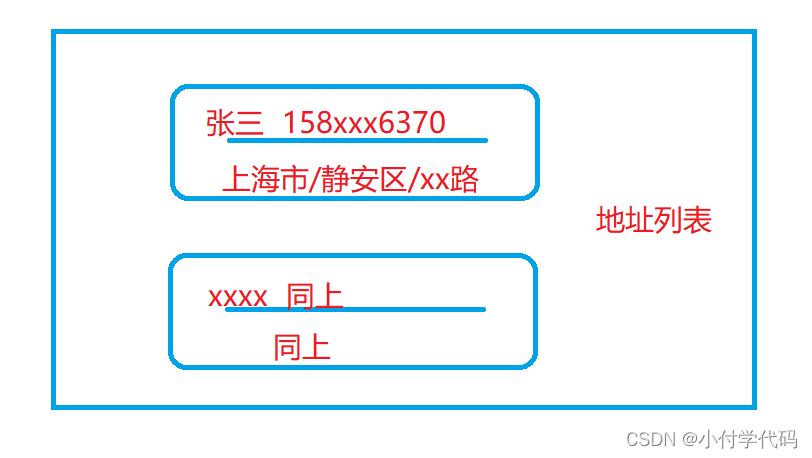
此时缓存中的列表:每条对象数据都会以列表的形式展示
?
?在地址列表使用的时候可以直接先读取缓存,然后通过遍历把数据展示出来:
在onload的时候读到缓存:
data() {
return {
myadrlist:[],
}
},
onLoad(options) {
//拿到的参数 ---
// this.userName = options.userName,
// this.phoneNum = options.phoneNum,
// this.det_address = options.det_address,
// this.city = options.city
//从缓存中拿参数 (当前用的如下方式)
let adrs = getStorage('adrs') || []
console.log(adrs);
this.myadrlist = adrs
},渲染数据时通过插值语法即可:
<!-- 循环地址盒子 -- (暂且从缓存中拿这些东西 ) -->
<view class="page_box" v-for="(item,index) in myadrlist" :key="index">
<!-- 上半部分 -->
<view class="box_top">
<!-- 左右图标 -->
<view class="left_img">
<image src="../../static/image/myAddress_icon2.png" mode="aspectFit"></image>
</view>
<view class="right_img">
<image src="../../static/image/myAddress_icon1.png" mode="aspectFit"></image>
</view>
<!-- 个人信息栏 -->
<view class="box_top_top">
<text>{{myadrlist[index].userName}}{{myadrlist[index].phoneNum}}</text>
</view>
<!-- 地址信息栏 -->
<view class="box_top_bottom">
<text>{{myadrlist[index].city}}{{myadrlist[index].det_address}}</text>
</view>
</view>文件中都需要导入一个封装的公共类localStorage.js
const setStorage = (key, value) => {
wx.setStorageSync(key, value)
}
const getStorage = (key) => {
return wx.getStorageSync(key)
}
const removeStorage = (key, callback) => {
wx.removeStorage({
key: key,
success(res) {
callback && callback()
}
})
}
export {
setStorage,
getStorage,
removeStorage
}