
移动端包含哪些:
话说移动端程序,大家基本都能想到Android 应用,IOS应用,H5 应用,微信小程序、支付宝小程序、百度小程序、头条抖音小程序。其实还有2018年的小米、中兴、华为、金立、联想、魅族、努比亚、OPPO、vivo、一加共十家手机厂商一起推出了快应用,虽然名字不同,本质上也是小程序。
大平台APP衍生小应用的未来,前景很美好,现实很残酷,本质是针对不同场景下,用户时间资源的竞争。
Native APP(原生APP)
优势
面向更多客户群体。
主要体现在对硬件资源的利用最大化。APP是基于API系统,因此可以凭此在性能、设计、流畅度、效果等方面做得比较好。
内部功能及内容自主性更强
品牌性更强
劣势
开发成本高,一般需要支持Android和IOS两个版本
下载和转发推广难,推广成本高。
小程序
优势
用户角度考虑
无须下载,用时打开,不用就关掉,即用即走。
用户打开速度上比普通的H5要快,接近原生APP。
可添加到手机桌面,与原生态差不多【仅限安卓手机】
功能比H5更丰富,可调用系统的GPS定位、录音、拍视频、重力感应等。
打开入口比较多,除了通过扫码,发送朋友,搜索,附近等常用入口外,还能与公众号关联,群发文章嵌入,公众号菜单链接等。
企业角度考虑
不需要安装,降低用户使用成本。
开发周期短,开发成本低。
连接超级入口,减少渠道宣传成本。
劣势
用完及走,比较难于留住客户,变现更多流量。
面向母框架用户,受母框架用户数量和特性限制。
开放性有限,受制于母框架。
内部功能和内容自主性弱
品牌性相对弱。
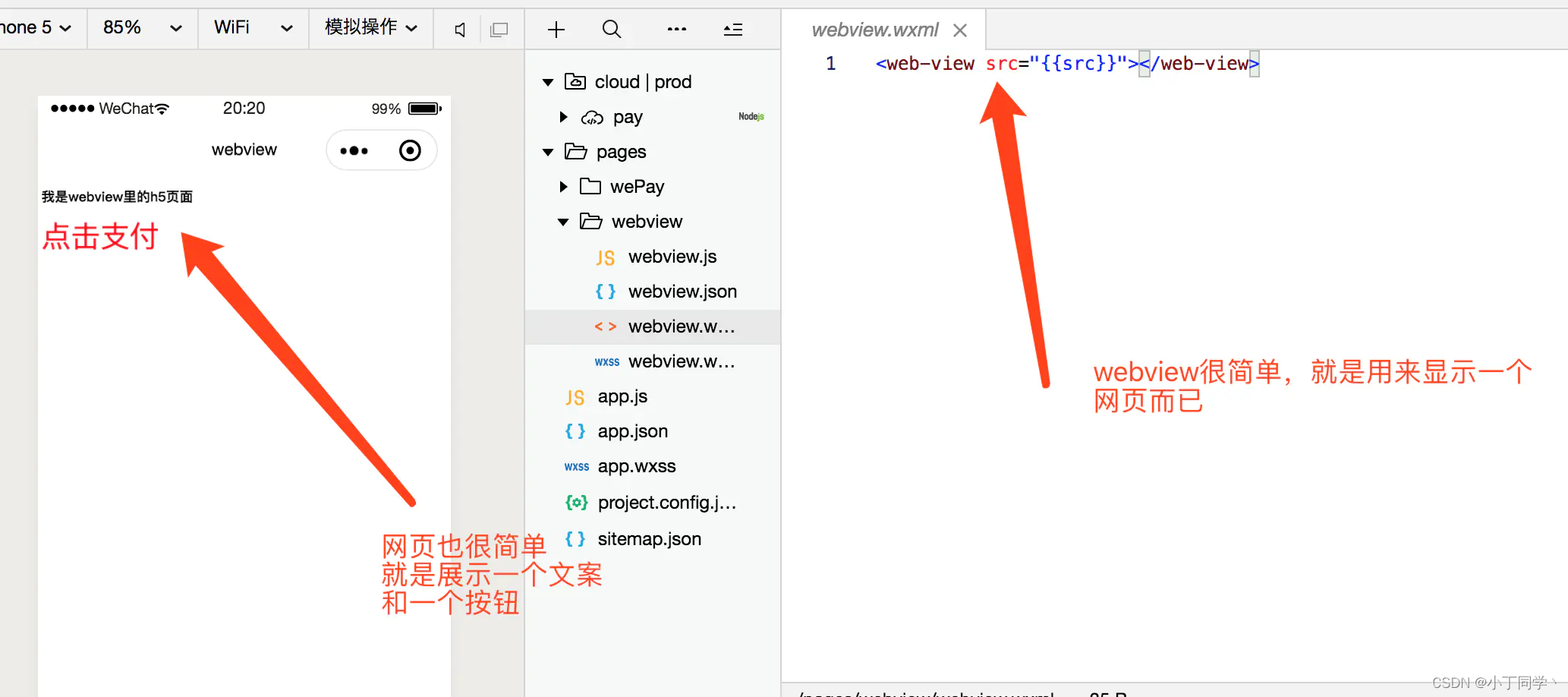
老规矩先看效果。
关于webview的使用,我就不做讲解了,官方文档里写的很清楚,用起来也很简单。
链接: https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html

二,定义h5页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小程序内嵌webview</title>
<style>
.btn {
font-size: 70px;
color: red;
}
</style>
</head>
<body>
<h1>我是webview里的h5页面</h1>
<a id="desc" class="btn" onclick="jumpPay()">点击支付</a>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
console.log(location.href);
let payOk = getQueryVariable("payOk");
console.log("payOk", payOk)
if(payOk){//支付成功
document.getElementById('desc').innerText="支持成功"
document.getElementById('desc').style.color="green"
}else{
document.getElementById('desc').innerText="点击支付"
}
//获取url里携带的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
function jumpPay() {
let orderId = Date.now();//这里用当前时间戳做订单号(后面使用你自己真实的订单号)
let money = 1;//订单总金额(单位分)
let payData = {orderId: orderId, money: money};
let payDataStr = JSON.stringify(payData);//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
// console.log("点击了去支付", url)
console.log("点击了去支付")
}
</script>
</body>
</html>
三,定义支付功能
支付我们这里实用的小程序云开发来实现的支付,核心代码只有10行。由于支付不是本节的重点,所以这里不做具体讲解。
Page({
//h5传过来的参数
onLoad: function(options) {
console.log("webview传过来的参数", options)
//字符串转对象
let payData = JSON.parse(options.payDataStr)
console.log("orderId", payData.orderId)
let that = this;
wx.cloud.callFunction({
name: "pay",
data: {
orderId: payData.orderId,
money: payData.money
},
success(res) {
console.log("获取成功", res)
that.goPay(res.result);
},
fail(err) {
console.log("获取失败", err)
}
})
},
//微信支付
goPay(payData) {
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package,
signType: 'MD5',
paySign: payData.paySign,
success(res) {
console.log("支付成功", res)
//你可以在这里支付成功以后,再跳会webview页,并把支付成功状态传回去
wx.navigateTo({
url: '../webview/webview?payOk=true',
})
},
fail(res) {
console.log("支付失败", res)
}
})
}
})
代码里注释很清楚,这里有一点,就是我们支付成功后,需要告诉h5我们支付成功了,通知h5去刷新订单或者支付状态。
到这里我们就完整的实现了小程序webview展示h5页面,并且做到了h5和小程序的交互,实现了小程序webview的支付功能。
总结
电商在互联网的影响下发展越来越迅速,不断改变我们购物习惯,我们的工作生活都发生了巨大的变化。电商企业之间的竞争越来越激烈,各类商城系统与商城小程序同质化现象严重。如何通过商城系统开发与商城小程序开发在众多企业在脱颖而出?并实现线上线下无缝衔接,提高企业品牌形象,实现盈利。小程序和uniapp,无疑是一个不做的选择,希望能为大家解惑。