1、MVC是什么?
- MVC最早存在于桌面程序中的, M(model)是指业务数据, V(view)是指用户界面, C(controller)则是控制器。
- 在具体的业务场景中,C作为M和V之间的连接,负责获取输入的业务数据, 然后将处理后的数据输出到界面(view)上做相应展示, 在数据有所更新时, C还需要及时提交相应更新到界面展示。
- 在上述过程中, 因为M和V之间是完全隔离的, 所以在业务场景切换时,通常只需要替换相应的C, 复用已有的M和V便可快速搭建新的业务场景. MVC因其复用性, 大大提高了开发效率, 现已被广泛应用在各端开发中。
简单来说:
Model(模型)
表示应用程序核心(比如数据库记录列表),通常模型对象负责在数据库中存取数据,模型独立于视图和控制器。
View (视图)
显示数据(数据库记录), 通常视图是依据模型数据创建的。
Controller (控制器)
是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
2、为什么要使用MVC
程序通过将M(Model)和V(View)的代码分离,实现了前后端代码的分离,会带来几个好处:
(1)可以使同一个程序使用不同的表现形式,如果控制器反馈给模型的数据发生了变化,那么模型将及时通知有关的视图,视图会对应的刷新自己所展现的内容
(2)因为模型是独立于视图的,所以模型可复用。
(3)前后端的代码分离,使项目开发的分工更加明确,程序的测试更加简便,提高开发效率
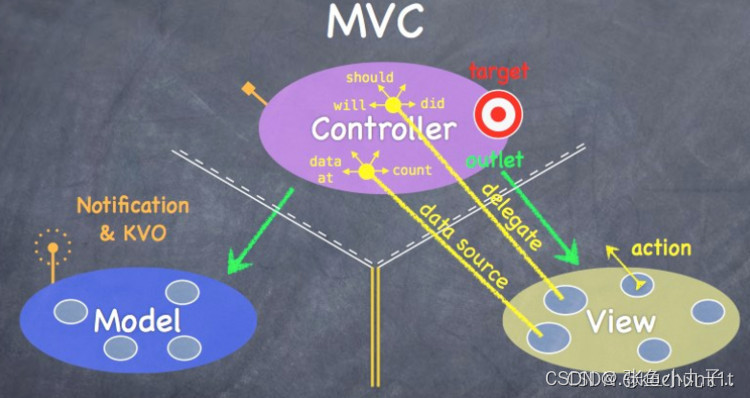
3、原理图解

1、 Controller和View之间可以通信,Controllor通过outlet()控制View,View可以通过target-action、delegate或者data source(想想UITableVeiwDatasource)来和Controller通信;
outlet是什么?
由于视图(view)和控制器(controller)的分离,为了解决视图和控制器交互的问题,iOS就引入了输出口(outlet)和操作(action)的概念。
outlet(输出口):
控制器类可以通过一种特殊的属性来引用nib文件中的对象,这种属性称为输出口,可以把输出口看成是指向nib文件的对象的指针。假设你在界面上创建了一个文本标签,想要通过代码修改文本的内容。通过声明一个输出口,并将其指向此标签对象。你就可以在代码里通过输出口来修改标签。
2、 Controller在接收到View传过来的交互事件(View就是完成让人和程序的交互的呀,比如按B1按钮)之后,经过一些判断和处理,把需要Model处理的事件递交给Model处理(比如刚才的例子中的保存到数据库),Controller对Model使用的是API;
3、 Model在处理完数据之后,如果有需要,会通过Notification或者KVO的方式告知Controller,事件已经处理完,Controller再经过判断和处理之后,考虑下一步要怎么办(是默默无闻的在后台操作,还是需要更新View,这得看Controller的“脸色”行事)。这里的无线天线很有意思,Model只负责发送通知,具体谁接收这个通知并处理它,Model并不关心,这一点非常重要,是理解Notification模式的关键。
4、 Model和View之间不直接通信!
按照上面的原理,我们知道了M、V、C之间的各司其职——Model不保存控件,View不做数据库操作(但这个也不是绝对,如果需要View做一些数据缓存工作,还是需要保存一些临时数据的),而Controller就充当了两者之间的协调器、中转器。
原文链接:实际案例讲解iOS设计模式——MVC模式
4、MVC demo
首先是登录界面:
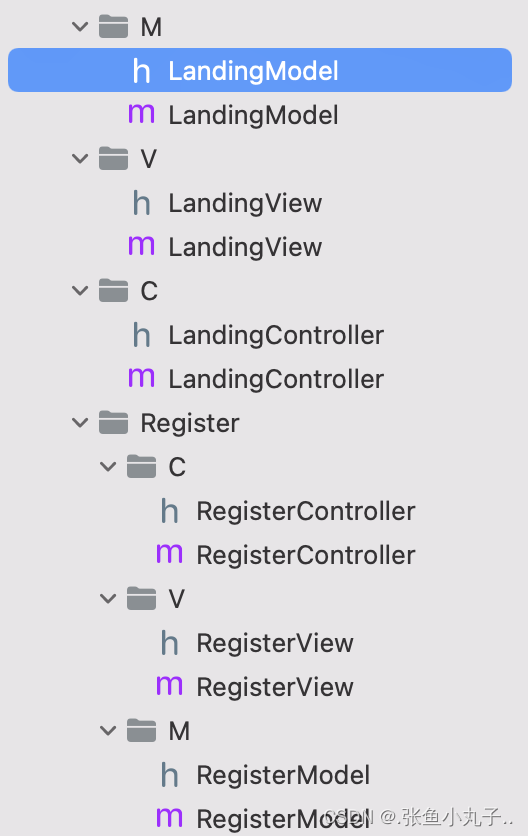
新建M、V、 C三个文件夹
M中新建一个名为LandingModel的类,继承于NSObject
V中新建一个名为LandingView的类,继承于UIView
C中新建一个名为LandingController的类,继承UIViewController
同理,注册界面:
M中新建一个名为RegisterModel的类,继承自NSObject
V中新建一个名为RegisterView的类,继承自UIView
C中新建一个名为RegisterController的类,继承UIViewController

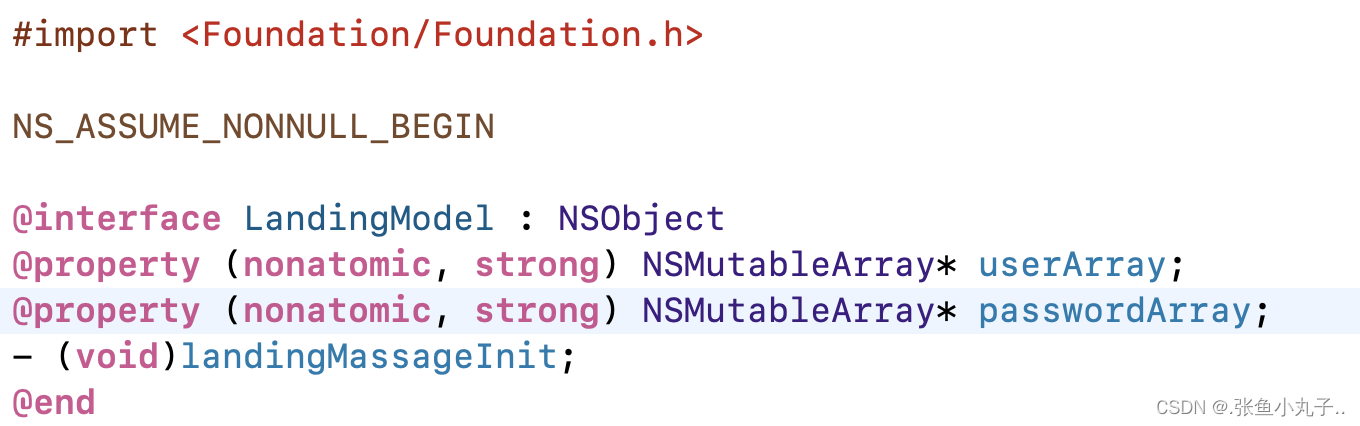
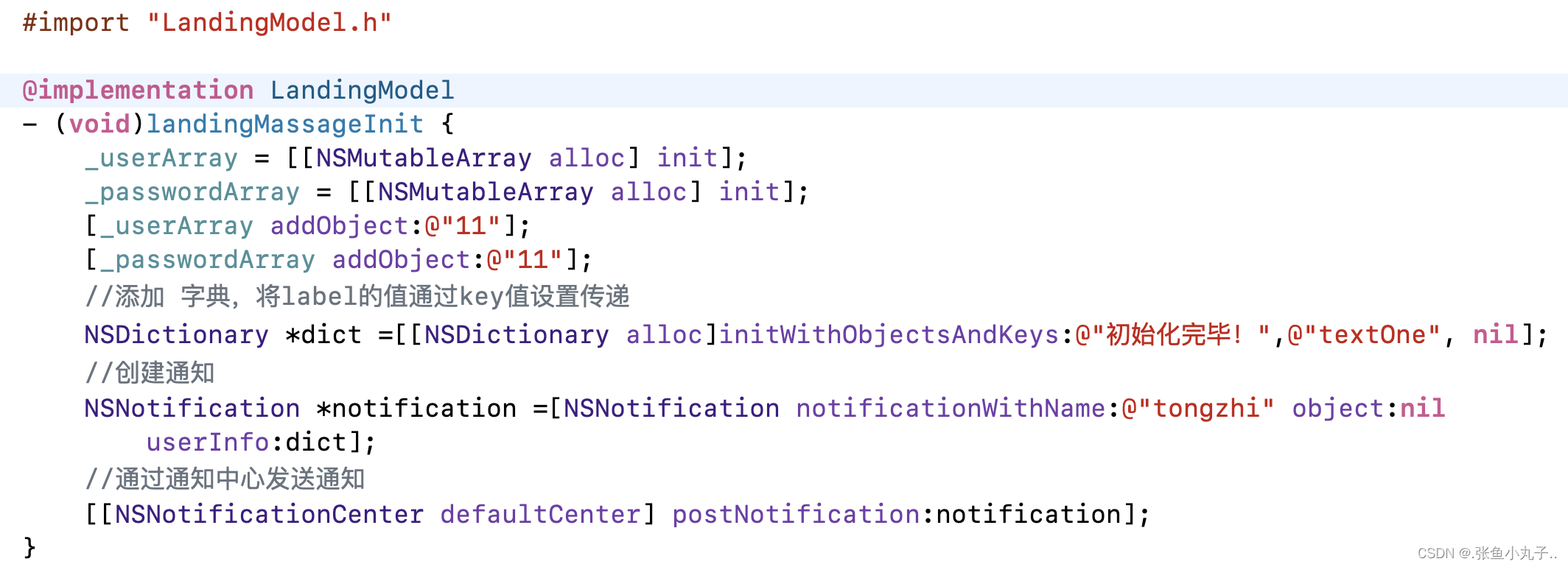
M文件:
model文件是存储数据的,所以.m文件中进行了数组初始化,使用了通知传值,使得初始化完毕后,通知中心向controller控制器的接收函数中发送通知,表示初始化已完成。


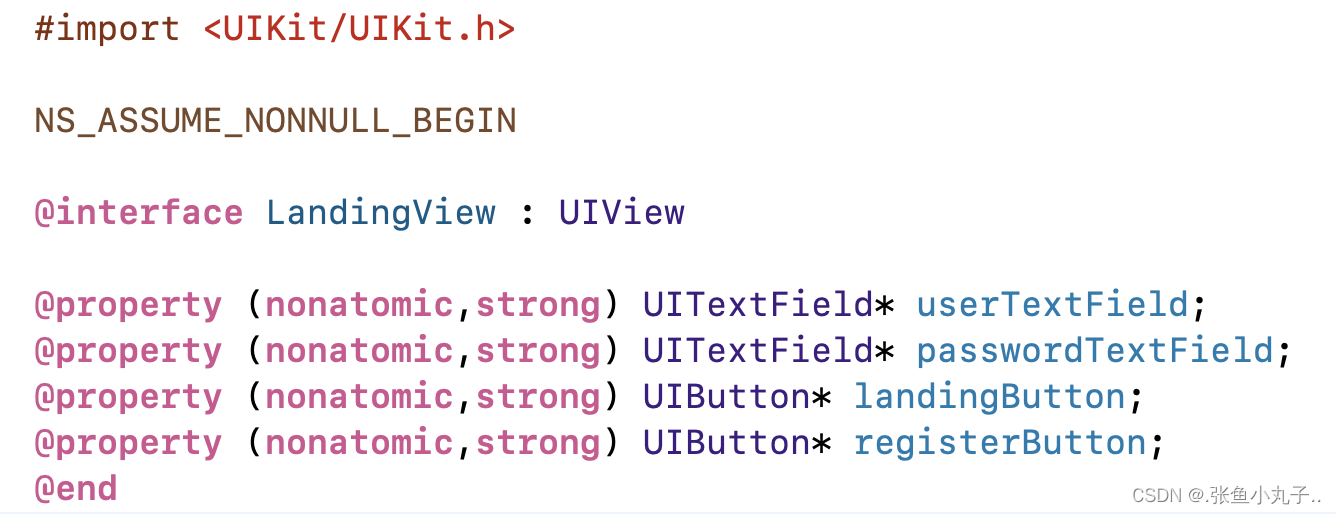
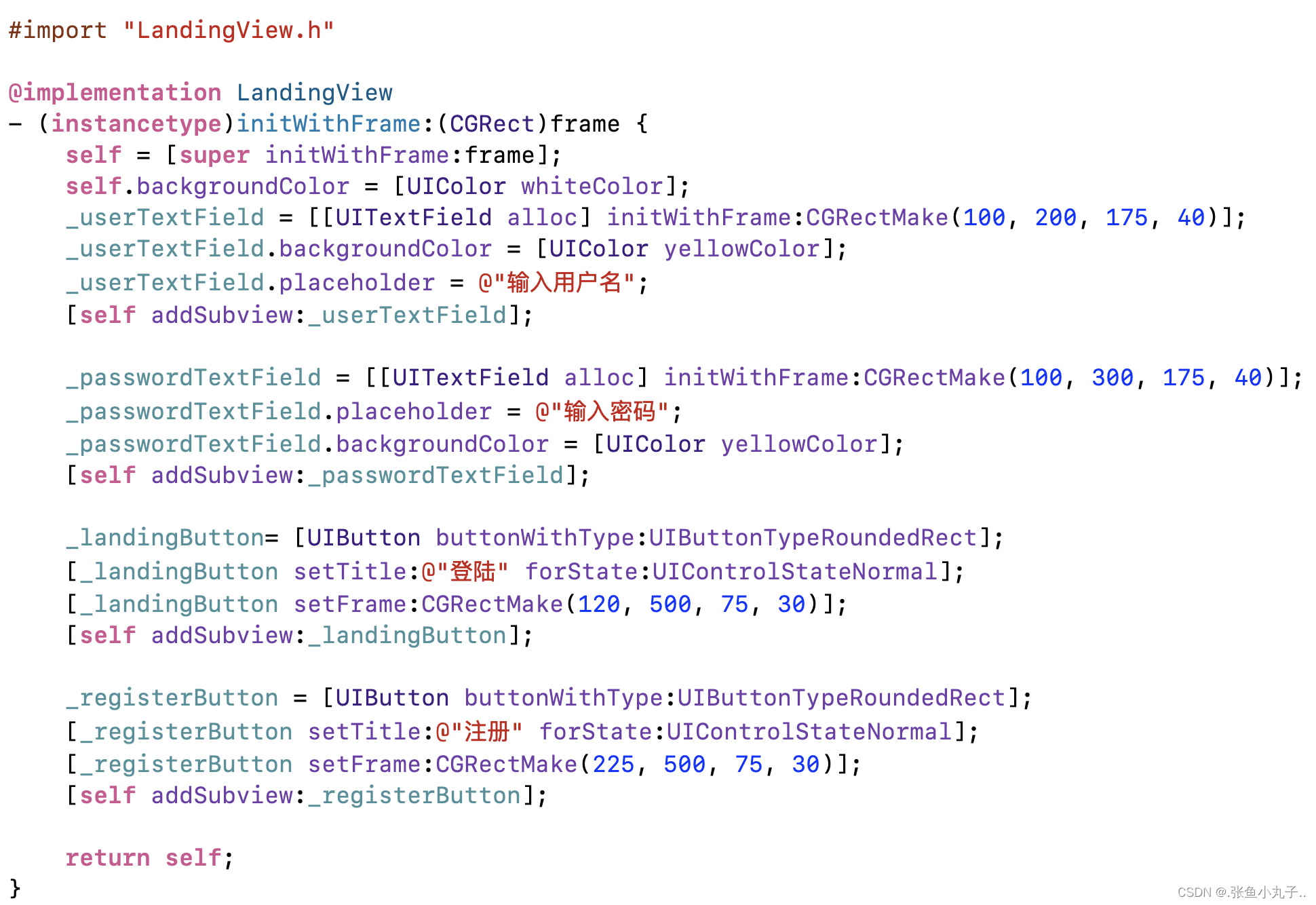
V文件:
view文件是负责显示数据的,所以在view文件中定义了需要显示的按钮等,但是按钮的事件函数不需要写,而是写在controller文件中。


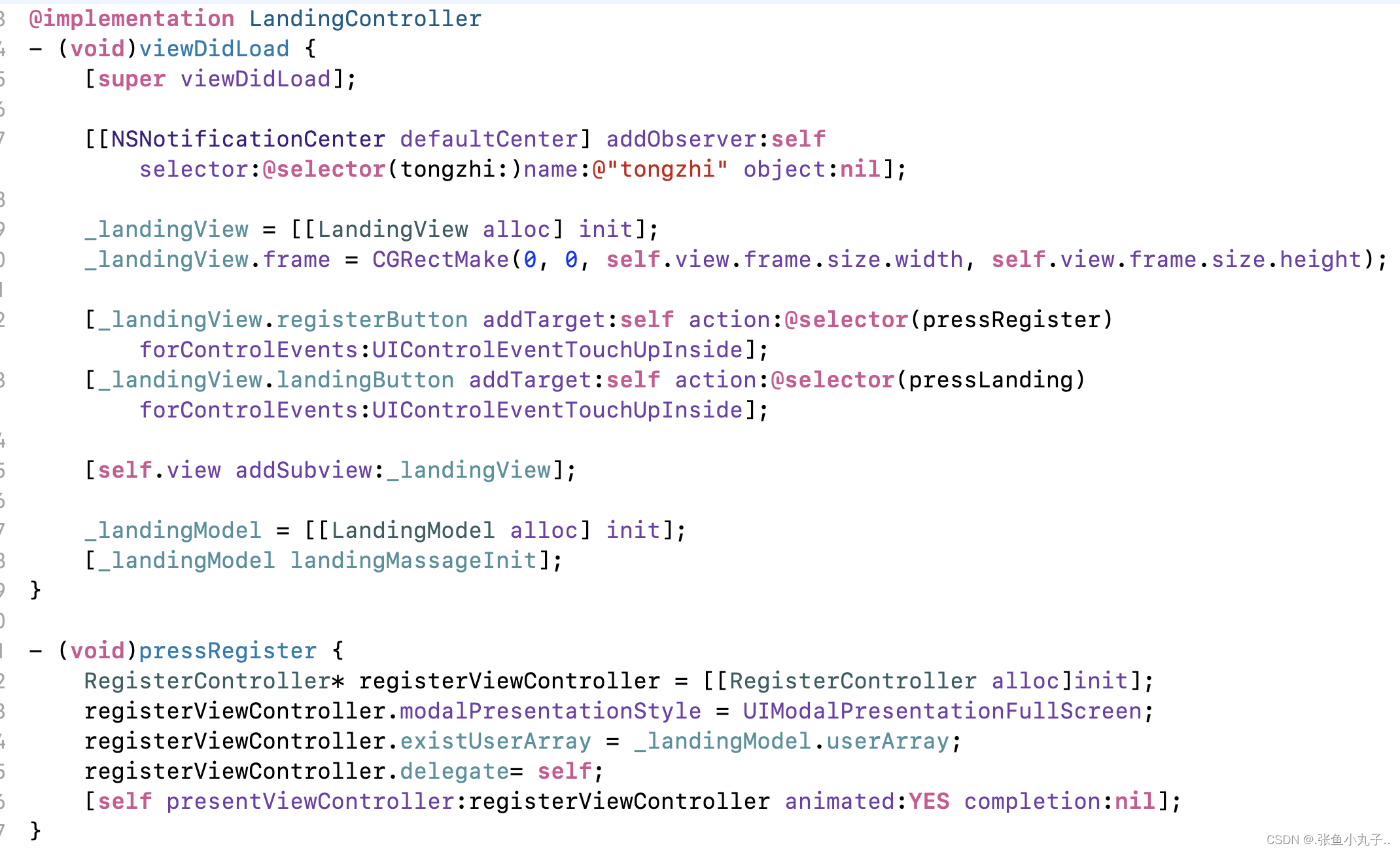
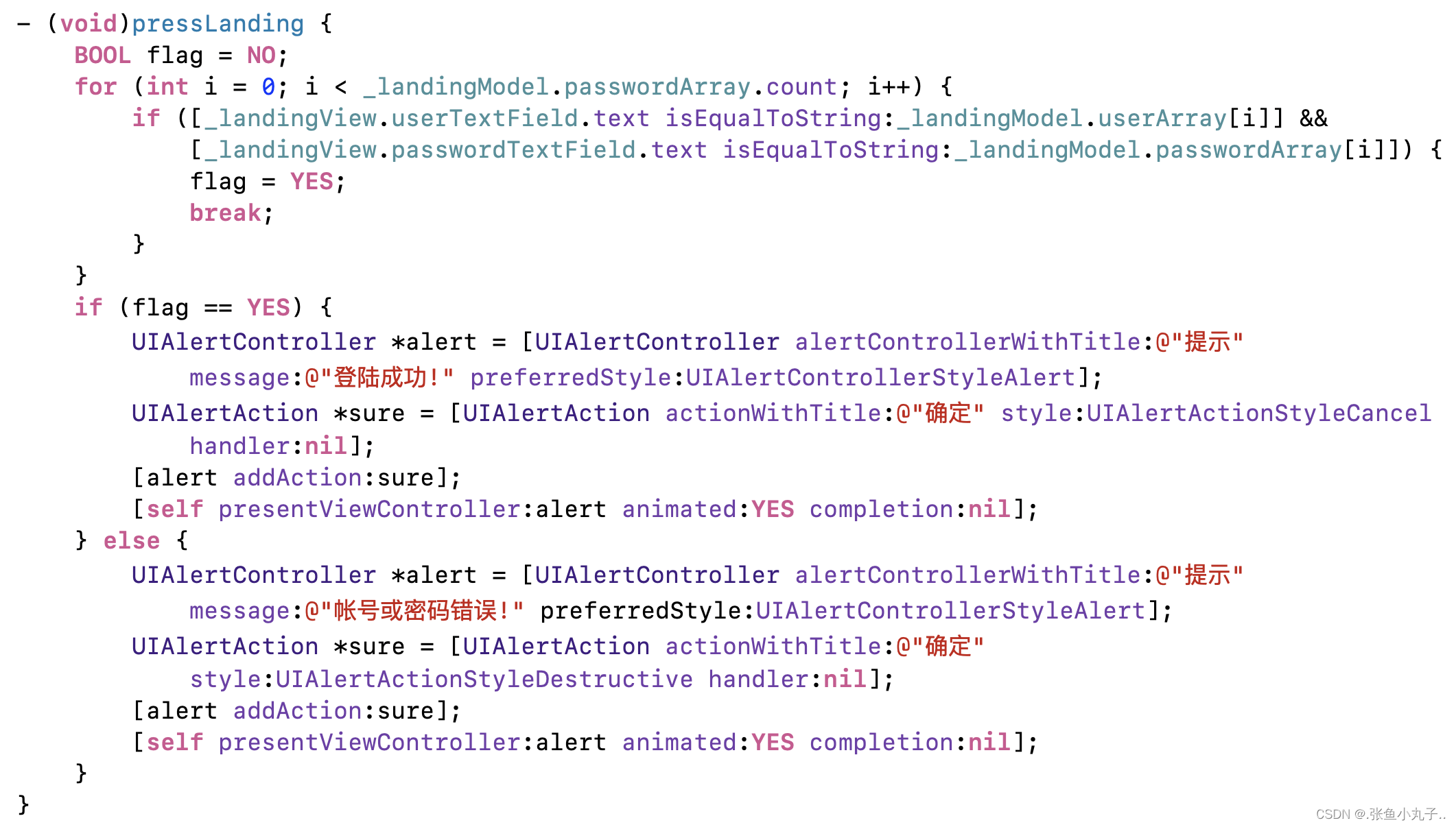
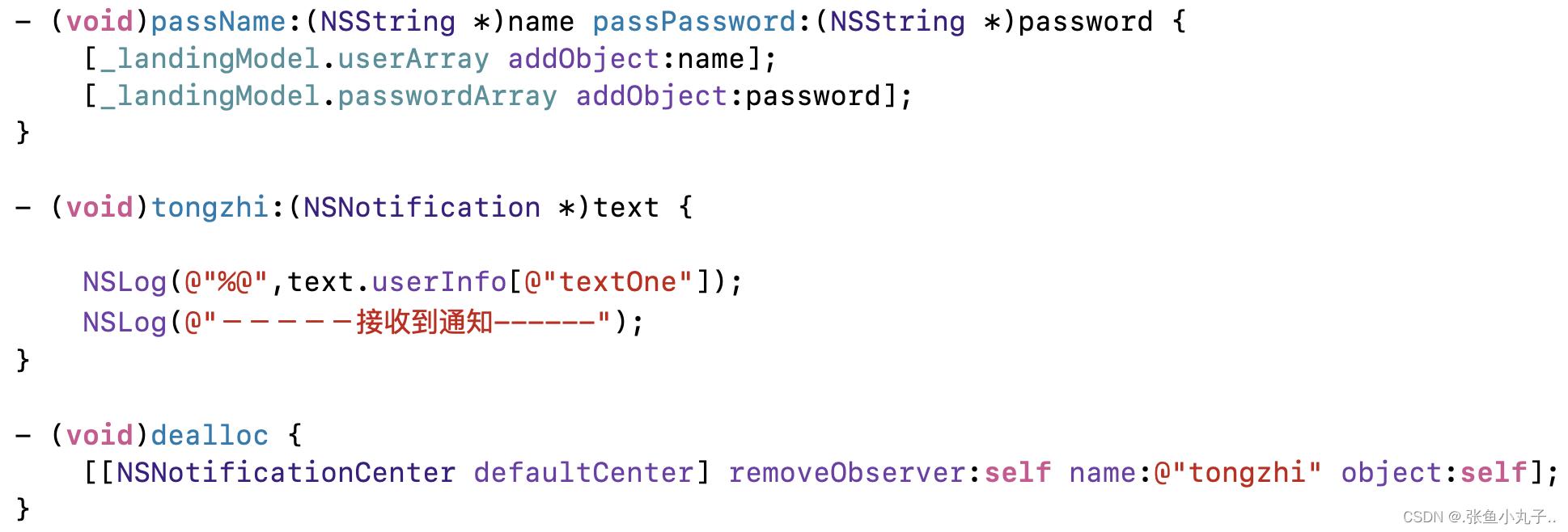
C文件:
在.m文件中:
需要完成注册通知,设置接收到通知的事件,在dealloc函数中, 将通知中心remove掉,以及view中定义的button响应的事件函数。