微信小程序开发过程中,随着业务不断迭代,程序包的体积越来越大,使用分包加载是开发者必须面对的问题。
正常情况下,小程序首次启动时,会将整个代码包下载下来,所以如果代码包过大,会影响小程序首次启动时间,因此微信官方对小程序代码包做了大小限制。

一、为什么要使用分包?
1.小程序要求开发过程中压缩包的体积不能大于2M,否则无法提交发布
2.对小程序进行分包,可以优化小程序首次启动下载时间,因为分包后主包的体积小了,加载更快,提高了用户体验
3.将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用是按需加载,提升了程序性能
提示:小程序启动时,默认会下载主包并启动主包内的页面,当用户进入分包内的某个页面时,客户端会把对应的分包下载下来。
说明:合理使用分包可以较好地优化小程序的加载时间,提升用户体验。
二、分包大小查看
在微信开发工具->详情->基本信息面板中即可查看项目及分包信息,如果不采用分包,小程序总大小不能超过2MB,如果采用分包,总大小可以达到20MB,每个包不能超过2MB
 ???????????????
???????????????
?
三、如何使用分包?
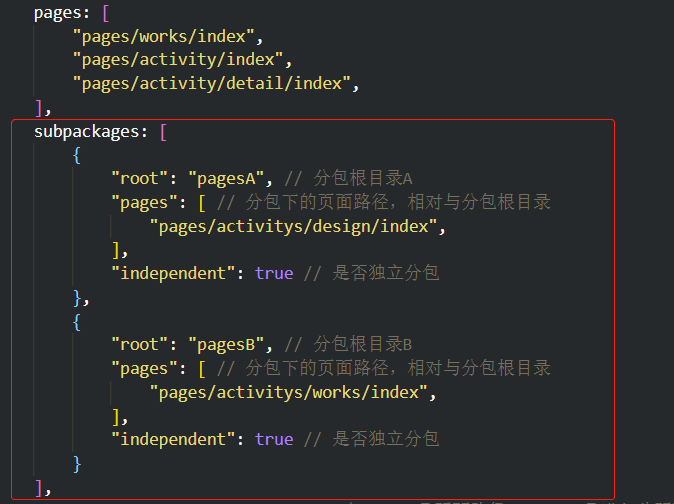
首先根据项目需求规划目录结构,想需要分包的代码放在独立的目录中,如下图

跳转到分包的路由? ?wx.navigateTo({ url: '/pagesA/pages/activitys/design/index' })
【注意事项】
1.tabBar 里配置的路径必须放在主包里
2.使用 subpackages 进行分包路径声明,subpackages 配置路径外的目录会被打包到主包中
3.不同的分包之间的资源不能相互引用,但都可引用主包中的资源
【引用原则】
packageA 无法 require packageB JS 文件,但可以 require 主包、packageA 内的 JS 文件;使用 分包异步化 时不受此条限制
packageA 无法 import packageB 的 template,但可以 require 主包、packageA 内的 template
packageA 无法使用 packageB 的资源,但可以使用主包、packageA 内的资源
四、独立分包
独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。从独立分包中页面进入小程序时,不需要下载主包。当用户进入普通分包或主包内页面时,主包才会被下载。
开发者可以按需将某些具有一定功能独立性的页面配置到独立分包中。当小程序从普通的分包页面启动时,需要首先下载主包;而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度。
说明:一个小程序中可以有多个独立分包。
开发者通过在app.json的subpackages字段中对应的分包配置项中定义independent字段声明对应分包为独立分包(上图已备注)
【限制】
1.独立分包中不能依赖主包和其他分包中的内容,包括 js 文件、template、wxss、自定义组件、插件等(使用 分包异步化 时 js 文件、自定义组件、插件不受此条限制)
2.主包中的 app.wxss 对独立分包无效,应避免在独立分包页面中使用 app.wxss 中的样式
3.App 只能在主包内定义,独立分包中不能定义 App,会造成无法预期的行为
4.独立分包中暂时不支持使用插件
五、分包预下载
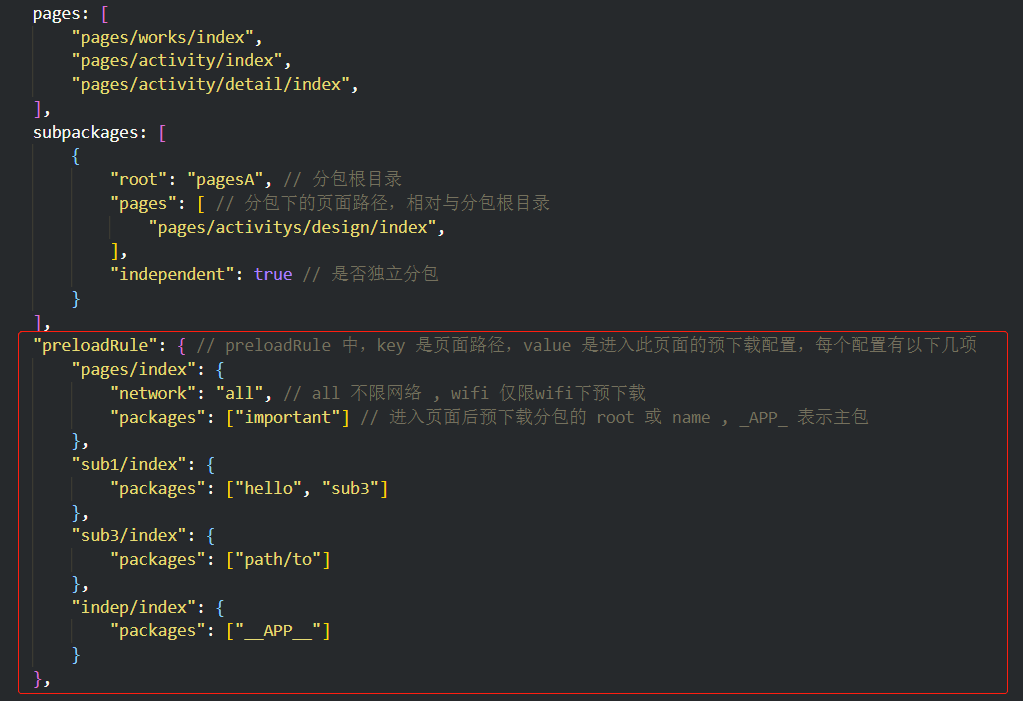
开发者可以通过配置,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度。对于独立分包,也可以预下载主包。

注意:分包预下载目前只支持通过配置方式使用,暂不支持通过调用 API 完成
【限制】
1.同一个分包中的页面享有共同的预下载大小限额2MB,限额会在工具中打包时校验
2.如,页面 A 和 B 都在同一个分包中,A 中预下载总大小 0.5M 的分包,B中最多只能预下载总大小 1.5M 的分包