1.优化重点项
1.canvaskit.js和canvaskit.wasm
2.KFOmCnqEu92Fr1Me5WZLCzYlKw.ttf
3.css2?family=Noto_Sans+SC
最终项目中添加一些配置文件,如下图
2.下载相关
下载canvaskit.wasm和canvaskit.js
https://unpkg.com/canvaskit-wasm@0.35.0/bin/canvaskit.js
https://unpkg.com/canvaskit-wasm@0.35.0/bin/canvaskit.wasm
下载地址方式获取:F12 ->Network

下载KFOmCnqEu92Fr1Me5WZLCzYlKw.ttf
https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Me5WZLCzYlKw.ttf
下载字体CSS
https://fonts.googleapis.com/css2?family=Noto+Sans+SC
下载的样式保存在本地,我这里命名为 localfonts.css
更改CSS中引用的woff2字体文件,更改为本地路径
更改前:

更改后:

字体文件批量下载:
curl -O https://fonts.gstatic.com/s/notosanssc/v26/k3kXo84MPvpLmixcA63oeALhLIiP-Q-87KaAaH7rzeAODp22mF0qmF4CSjmPC6A0Rg5g1igg1w.[1-120].woff2
下载的文件装入到woff2文件夹放在 assets/canvaskit 路径下
上述文件下载完毕 按照最上面目录放在一起。
3.打包
1.flutter clean
2.flutter pub get
3.flutter build web --web-renderer canvaskit --dart-define=FLUTTER_WEB_CANVASKIT_URL=assets/canvaskit/ --release
4.配置相关
修改build/web目录下的main.dart.js
5.运行
cd build/web
php -t. -S 0.0.0.0:80
浏览器打开
http://localhost
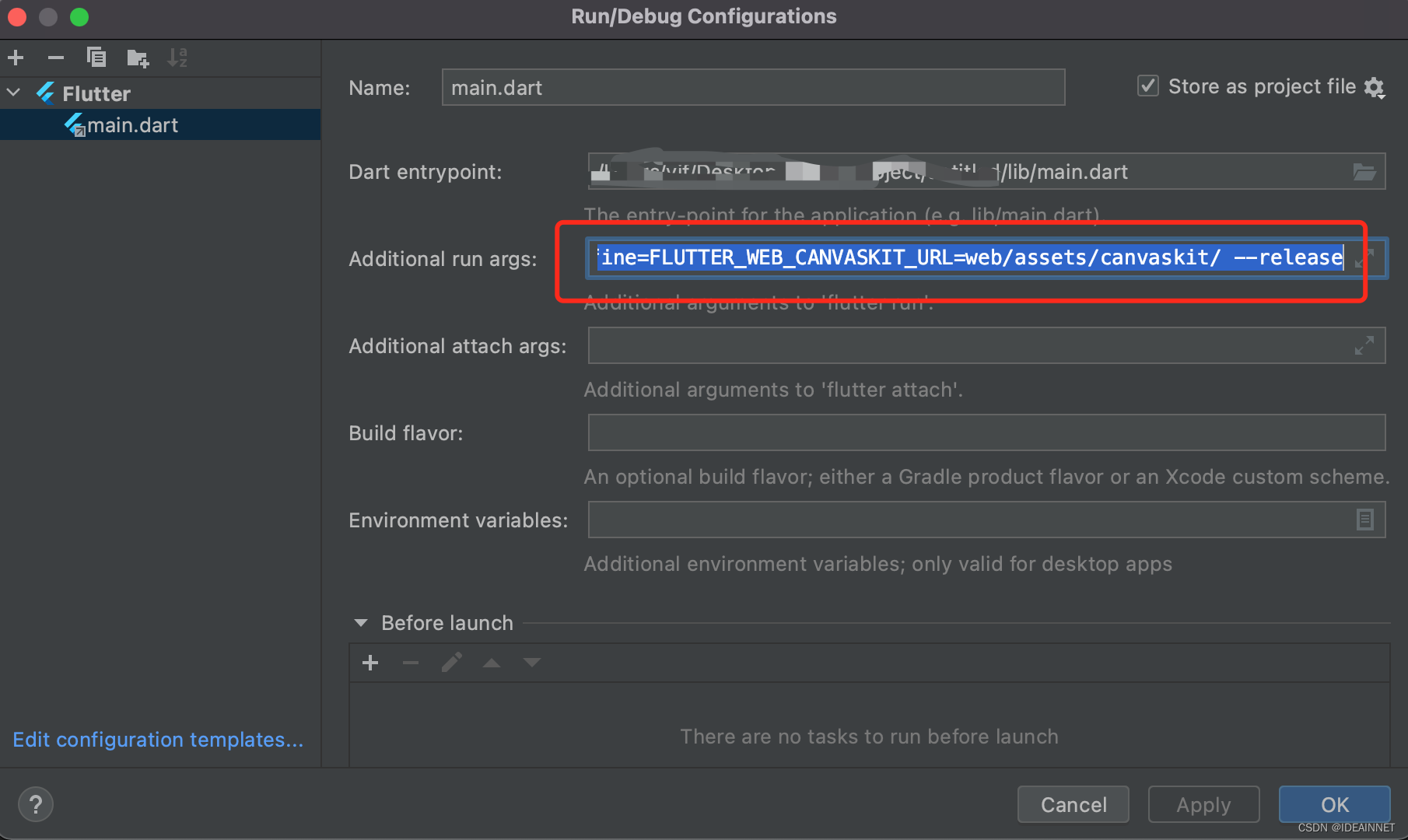
Tips debug调试
添加配置 --debug 或者 --release
--web-renderer canvaskit --dart-define=FLUTTER_WEB_CANVASKIT_URL=web/assets/canvaskit/ --release

欢迎留言交流:htma2014@163.com




