官网
https://uniapp.dcloud.net.cn/
参考
vue
- 渲染
- 组件
- 数据
- 事件触发
微信小程序
- 生命周期
- 路由
- 插槽
数据
定义
data(){
return {q:123}
}
更新
this.q = 456
渲染(跟vue类似)
数据渲染
<text>{{name}}</text>
列表渲染
<view @click="del(item._id)" v-for="item in list" :key="item._id" class="list-item">
<image :src="item.icon" mode=""></image>
<text>{{item.name}}</text>
<button @click.stop="changeName(item._id)">修改</button>
</view>
判断渲染
<view v-if="item == '???'">
123
</view>
双向绑定
<input type="text" v-model="val">
组件
组件调用
<hello />
组件通讯
父传子
传:
<hello :abc="hello"/>
收:
{
{this.abc}
……
props:[abc]
}
事件触发
v-on:click="fn1"
公共
传
uni.$emit('sendData',this.msg)
收
uni.$on('sendData',(e)=>{
})
路由
普通页面
pages.json
//第一页为首页
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/cloud_page/cloud_page",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
tabbar页面
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/cloud_page/cloud_page",
"text": "云服务"
}]
}
跳转
跳转方:
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: 'test?id=1&name=uniapp'
});
被跳转放:
// 在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
}
云开发
搭建环境
浏览器部署
-
进入网址
https://unicloud.dcloud.net.cn/home -
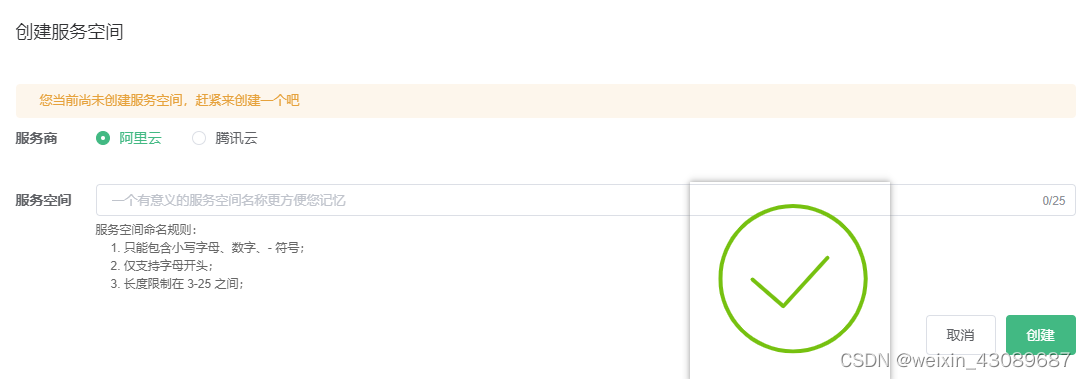
创建服务空间

IDE
-
创建开发环境文件—在项目根文件夹下点击右键—创建uniCloud云开发环境—阿里云
-
关联开发环境—在uniCloud关联
-
初始化数据库 — 在uniCloud文件夹—database—右键—创建db_init.json
-
db_init.json代码格式
{
"bendibao": {
"data": [{
"id": 1,
"name": "美食",
"icon": "http://ww1.sinaimg.cn/large/006ThXL5ly1fj8w5i2onyj302u02umwz.jpg"
}, {
"id": 2,
"name": "洗浴足疗",
"icon": "http://ww1.sinaimg.cn/large/006ThXL5ly1fj8w5i2j4dj302u02umwy.jpg"
}, {
"id": 3,
"name": "结婚啦",
"icon": "http://ww1.sinaimg.cn/large/006ThXL5ly1fj8w5i56i0j302u02u744.jpg"
}, {
"id": 4,
"name": "卡拉OK",
"icon": "http://ww1.sinaimg.cn/large/006ThXL5ly1fj8w5i2uzvj302u02udfo.jpg"
}, {
"id": 5,
"name": "找工作",
"icon": "http://ww1.sinaimg.cn/large/006ThXL5ly1fj8w5i2rnlj302u02umwz.jpg"
}, {
"id": 6,
"name": "辅导班",
"icon": "http://ww1.sinaimg.cn/large/006ThXL5ly1fj8w5i2zloj302u02udfn.jpg"
}, {
"id": 7,
"name": "汽车保养",
"icon": "http://ww1.sinaimg.cn/large/006ThXL5ly1fj8w5i69eij302u02ua9w.jpg"
}, {
"id": 8,
"name": "租房",
"icon": "http://ww1.sinaimg.cn/large/006ThXL5ly1fj8w5i6j2lj302u02u0sj.jpg"
}, {
"id": 9,
"name": "装修",
"icon": "http://ww1.sinaimg.cn/large/006ThXL5ly1fj8w5i6z1pj302u02ua9u.jpg"
}]
}
}
- 初始化云数据库—db_init.json—右键—初始化云数据库
- 新建云函数—在uniCloud/cloudfuntions文件夹右键—新建云函数/云对象(名称作为函数调用的接口名)
- 编写云函数—在创建的云函数文件夹下的index.js
// 获取数据库
const db=uniCloud.database()
// 获取集合表
const list=db.collection('bendibao')
exports.main = async () => {
// 获取表里面的数据 get()
const res= await list.get()
return res
};
- 上传部署—右键云函数文件夹—点击上传部署
调用
在**.vue**中调用
data() {
return {
list: []
}
},
onLoad() {
this.getData()
},
methods: {
getData() {
// 调用云函数 uniCloud.callFunction()
uniCloud.callFunction({
// 云函数的名称(调用哪一个云函数)
name: 'getList',
success: (res) => {
console.log(res);
this.list = res.result.data
}
})
}
}
- ps:如果出现【应用未关联服务空间】—HBuilder的控制台—H5—连接云端函数