本文首发我的公众号徐公,收录于 Github·AndroidGuide,这里有 Android 进阶成长知识体系, 希望我们能够一起学习进步,关注公众号徐公,5 年中大厂程序员,一起建立核心竞争力
背景
最近项目在开发中,需要实现 WebView 吸顶的效果。刚开始在 Demo 实现的时候,使用的是普通的 WebView。切换到项目的时候,由于使用的是 X5 WebView,在解决过程中。又遇到了一些问题,觉得挺有代表性的,就记录了下来。
如果你也有相似的问题,可以参考这种思路解决。
实现原理简述
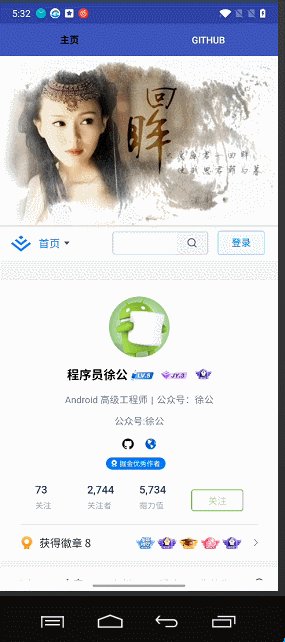
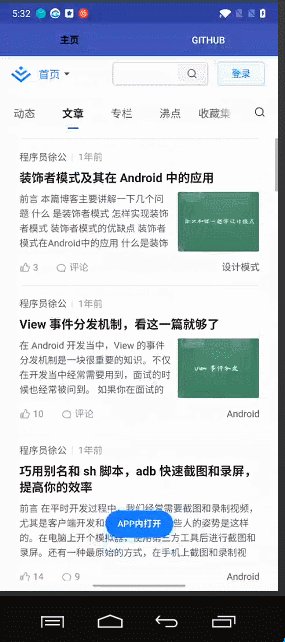
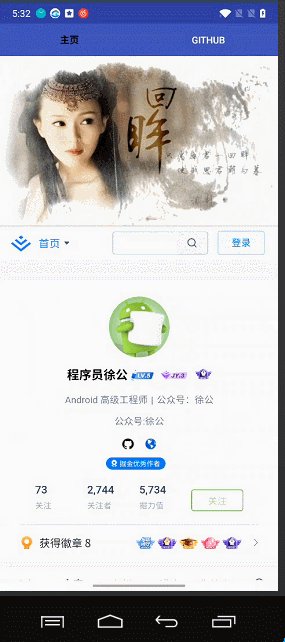
讲解之前,我们先来看一下效果图

说到嵌套滑动,很多人第一时间都会想到 CoordinatorLayout behavior ,但是 webview 本身并不是 NestedScrollChild 的,无法实现。
于是,我们可以自己实现 NestedScrollChild 接口,去实现嵌套滑动。具体的实现原理,可以参照我的这一篇博客。
【原理篇】WebView 实现嵌套滑动,丝滑般实现吸顶效果,完美兼容 X5 webview
系统 webview 实现吸顶效果
第一步:引入我的开源库
implementation("io.github.gdutxiaoxu:nestedwebview:0.22")
第二步:借助 CoordinatorLayout behavior 实现吸顶效果
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="MissingDefaultResource">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="250dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimary"
android:scaleType="fitXY"
android:src="@drawable/tangyan"
app:layout_scrollFlags="scroll" />
</com.google.android.material.appbar.AppBarLayout>
<io.github.gdutxiaoxu.nestedwebview.NestedWebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
X5 webview 实现吸顶效果
第一种方式
第一种方式,使用我封装好的 NestedX5WebView,在布局文件中指定 behavior
第一步:引入我的开源库
implementation("io.github.gdutxiaoxu:nestedx5webview:0.22")
第二步:借助 CoordinatorLayout behavior 实现吸顶效果
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="MissingDefaultResource">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="250dp"
app:layout_behavior=".behavior.DisableAbleAppBarLayoutBehavior">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimary"
android:scaleType="fitXY"
android:src="@drawable/tangyan"
app:layout_scrollFlags="scroll" />
</com.google.android.material.appbar.AppBarLayout>
<io.github.gdutxiaoxu.nestedwebview.x5.NestedX5WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
第二种方式
使用腾讯的 WebView,在代码当中动态指定 X5ProxyWebViewClientExtension 即可
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="MissingDefaultResource">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="250dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimary"
android:scaleType="fitXY"
android:src="@drawable/tangyan"
app:layout_scrollFlags="scroll" />
</com.google.android.material.appbar.AppBarLayout>
<com.tencent.smtt.sdk.WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
代理 X5 webview 相关的触摸事件
val x5CallBackClient = X5CallBackClient(webView.view, webView)
webView.setWebViewCallbackClient(x5CallBackClient)
webView.webViewClientExtension = X5ProxyWebViewClientExtension(x5CallBackClient)
更多吸顶效果
自定义Behavior —— 仿知乎,FloatActionButton隐藏与展示
ViewPager,ScrollView 嵌套ViewPager滑动冲突解决
自定义 behavior - 完美仿 QQ 浏览器首页,美团商家详情页
源码地址
nestedwebview, 可以帮忙给个 star 哦。
如果觉得对你有所帮助的话,可以关注我我的微信公众号徐公,这里有 Android 进阶成长知识体系, 希望我们能够一起学习进步,关注公众号徐公,一起建立核心竞争力