博主:👍不许代码码上红
欢迎:🐋点赞、收藏、关注、评论。
格言: 大鹏一日同风起,扶摇直上九万里。

一、关于微信小程序的登录界面制作
1.1、wxml代码
<view class='login'>
<image src='../../images/login.jpg' class='login-bg'></image>
<view class='login-wrap'>
<form bindsubmit="formSubmit" bindreset="formReset">
<view class='title'>登录</view>
<view class='inp'>
<input type="text" name="username" value="{{username}}" placeholder="请输入账号" />
</view>
<view class='inp'>
<input class="inputText" type="password" name="password" value="{{password}}" password="true" placeholder="请输入密码" />
</view>
<view class='login-btn'>
<button class="btn1" type="primary" size="mini" form-type='submit'>
登录
</button>
<button class='btn2' size='mini' bindtap="goToRegist">注册</button>
</view>
</form>
<view class='password-info'>
<checkbox-group class="rember">
<label>
<checkbox value='请记住用户名' />
请记住用户名
</label>
</checkbox-group>
</view>
</view>
</view>
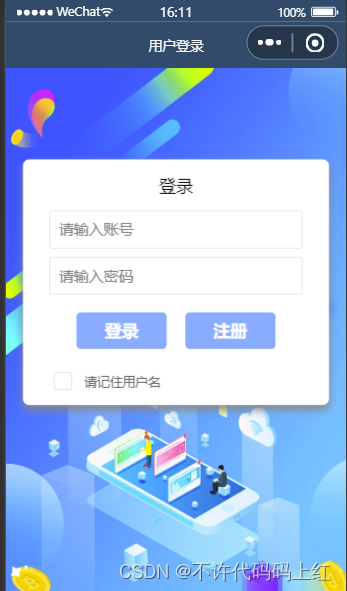
效果

其中,在页面的最下面一行字:“请记住用户名”。在这一行我们用的是
checkbox标签
1.2、checkbox标签
1.2.1、color属性
color属性:改变对勾颜色
例如:
<checkbox value='请记住用户名' color="#FF3333"/>
请记住用户名

1.2.2、disabled属性
disabled属性:禁用打对勾
例如:
<checkbox value='请记住用户名' disabled="true"/>
请记住用户名

1.2.3、checked属性
checked属性:默认选中
例如:
<checkbox value='请记住用户名' checked="true"/>
请记住用户名

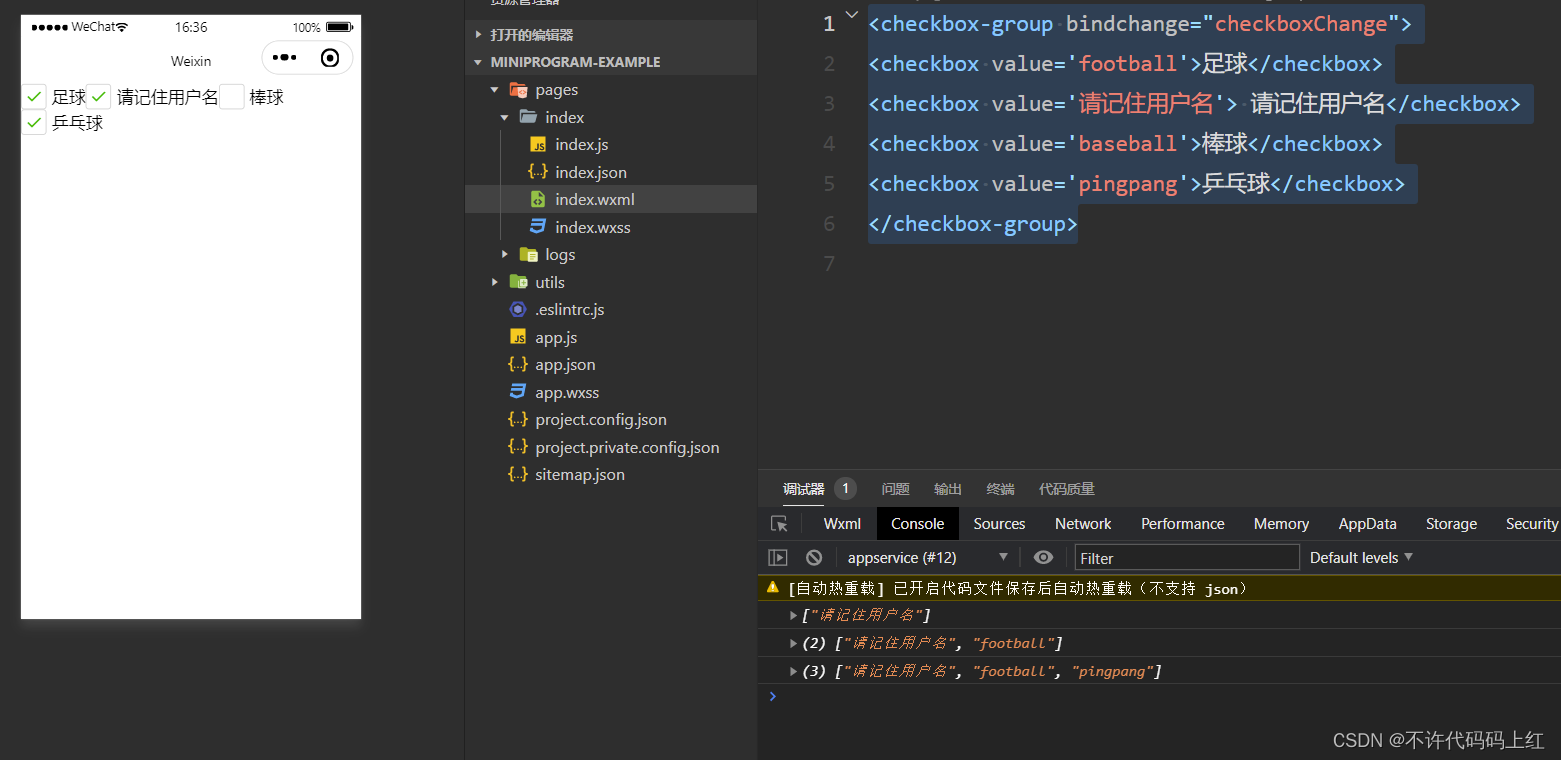
1.2.4、value属性
value属性:checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value
例如:
<checkbox-group bindchange="checkboxChange">
<checkbox value='football'>足球</checkbox>
<checkbox value='请记住用户名'> 请记住用户名</checkbox>
<checkbox value='baseball'>棒球</checkbox>
<checkbox value='pingpang'>乒乓球</checkbox>
</checkbox-group>

<checkbox-group class="rember">
<label>
<checkbox value='请记住用户名' />
请记住用户名
</label>
</checkbox-group>

1.3、wxss画一个区域
.login-wrap {
position: absolute;
padding: 20rpx 60rpx;
z-index: 2;
width: 560rpx;
left: 50%;
top: 40%;
box-shadow: 0 10rpx 20rpx 0px #888888;
transform: translate3d(-50%, -50%, 0);
border-radius: 16rpx;
background-color: #fff;
}

这个区域画出来之后,将登录、注册等内容加进去
<form bindsubmit="formSubmit">
<view class='title'>登录</view>
<view class='inp'>
<input type="text" name="username" value="{{username}}" placeholder="请输入账号" />
</view>
<view class='inp'>
<input class="inputText" type="password" name="password" value="{{password}}" password="true" placeholder="请输入密码" />
</view>
<view class='login-btn'>
<button class="btn1" type="primary" size="mini" form-type='submit'>
登录
</button>
<button class='btn2' size='mini' bindtap="goToRegist">注册</button>
</view>
</form>

1.3.1、bindsubmit属性
bindsubmit属性:
携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’}
1.3.2、placeholder属性
placeholder属性:
输入框为空时占位符
二、登录界面逻辑实现
2.1、将数据提交给后台
formSubmit: function (e) {
// form 表单取值,格式 e.detail.value.name(name为input中自定义name值)
var that = this;
var username = e.detail.value.username;
var password = e.detail.value.password;
wx.request({
url: "http://localhost:8080/wxlogin",
data: {
'username': username,
'password': password,
},
method: "POST",
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if (res.data.role == "student") {
wx.navigateTo({
url: '../index/index'
})
} else if (res.data.role == "teacher") {
wx.switchTab({
url: '../look/look'
})
} else {
wx.showToast({
title: '账号或密码错误',
icon: 'loading',
duration: 2000
})
}
}
})
}
2.1.1、success属性
接口调用成功的回调函数
2.1.2、url属性
开发者服务器接口地址
2.1.3、data属性
请求的参数
2.1.4、header属性
设置请求的 header,header 中不能设置 Referer。
2.1.5、method属性
HTTP 请求方法
三、后端接收小程序提交的表单
代码
@RequestMapping(value = "/wxlogin", method = {RequestMethod.POST,RequestMethod.GET})
@ResponseBody
public Map<String,String> wxlogin(Userlogin userlogin, Model model) throws Exception{
//Shiro实现登录
Map<String,String> map = new HashMap<String, String>();
UsernamePasswordToken token = new UsernamePasswordToken(userlogin.getUsername(),
userlogin.getPassword());
//Subject:项目,通过Shiro保护的项目一个抽象概念
//通过令牌(token)与项目(subject)的登陆(login)关系,Shiro保证了项目整体的安全
//获取Subject单例对象
Subject subject = SecurityUtils.getSubject();
//如果获取不到用户名就是登录失败,但登录失败的话,会直接抛出异常
//登录
subject.login(token);
if (subject.hasRole("admin")) {
map.put("role","admin");
map.put("username",userlogin.getUsername());
} else if (subject.hasRole("teacher")) {
map.put("role","teacher");
map.put("username",userlogin.getUsername());
} else if (subject.hasRole("student")) {
map.put("role","student");
map.put("username",userlogin.getUsername());
}
return map;
}
四、shrio框架
简介
Apache Shiro是一个强大且易用的Java安全框架,执行身份验证、授权、密码和会话管理。使用Shiro的易于理解的API,您可以快速、轻松地获得任何应用程序,从最小的移动应用程序到最大的网络和企业应用程序。
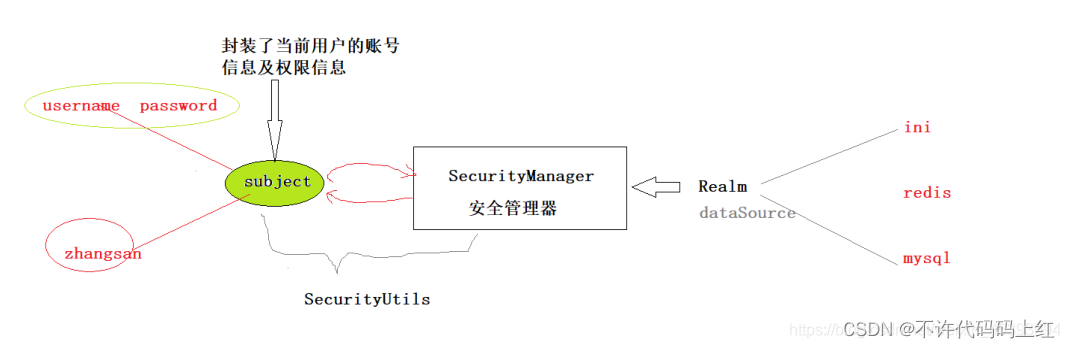
核心

Realm:
1、Realm充当了Shiro与应用安全数据间的“桥梁”或者“连接器”。也就是说,当对用户执行认证(登录)和授权(访问控制)验证时,Shiro会从应用配置的Realm中查找用户及其权限信息。
2、从这个意义上讲,Realm实质上是一个安全相关的DAO:它封装了数据源的连接细节,并在需要时将相关数据提供给Shiro。当配置Shiro时,你必须至少指定一个Realm,用于认证和(或)授权。配置多个Realm是可以的,但是至少需要一个。
3、Shiro内置了可以连接大量安全数据源(又名目录)的Realm,如LDAP、关系数据库(JDBC)、类似INI的文本配置资源以及属性文件等。如果缺省的Realm不能满足需求,你还可以插入代表自定义数据源的自己的Realm实现。