安卓类微信门户页面框架设计
简介:移动开发实验一
一、设计目标
? 使用Android Studio中的fragment,activity等设计一个类微信门户页面。
? 要求:不使用UNIAPP技术进行开发(H5或小程序)。
二、功能说明
? 程序运行后进入门户页面,页面有顶部、主页面和底部三个部分。通过点击底部的通讯、聊天、服务、我的四个按钮可以跳转到对应的主页面。进行页面跳转时,只改变门户主页面的元素,顶部和底部都不变。
三、代码解析
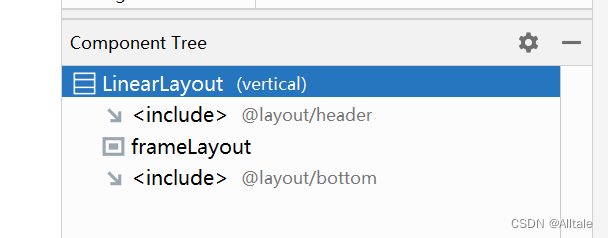
页面部分:顶部和底部使用include导入进来

单个fragment代码:

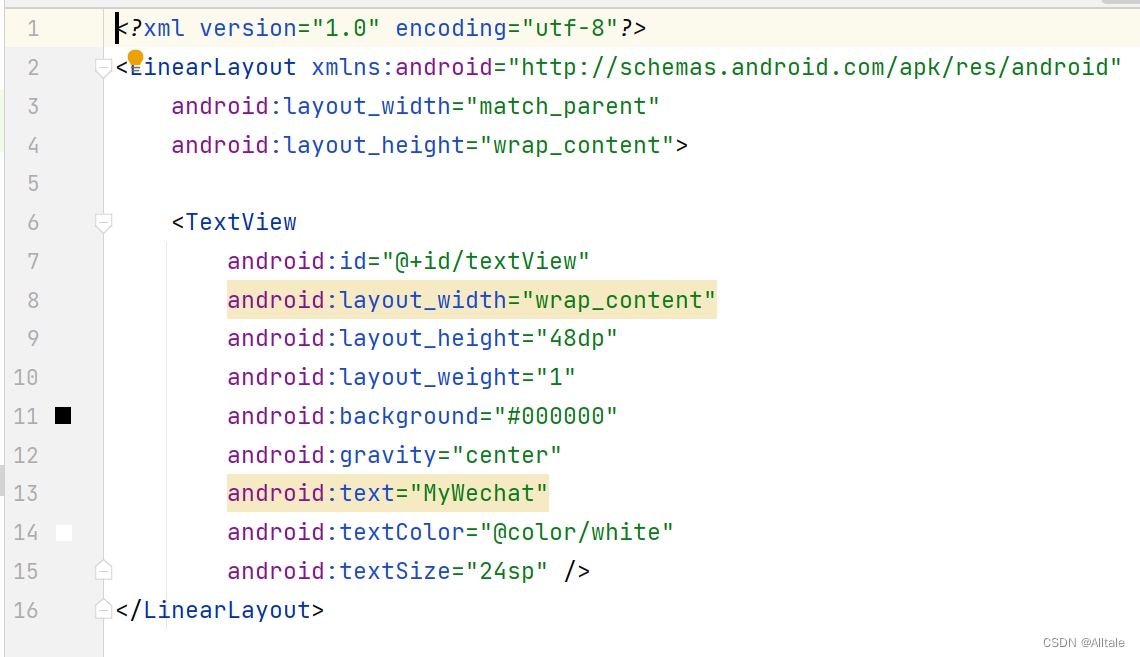
header部分:

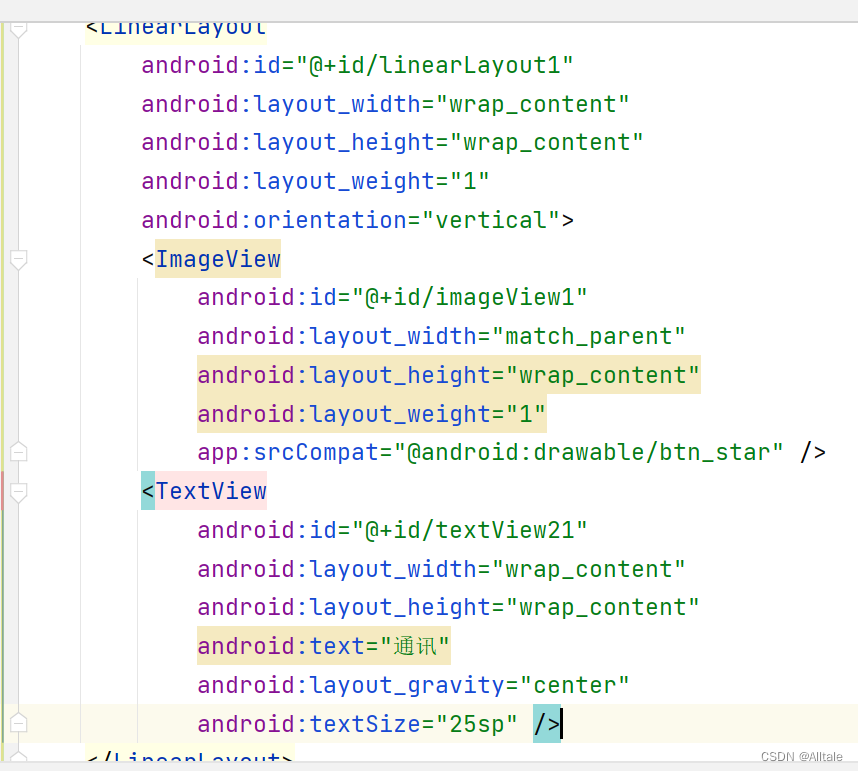
bottom部分:包含四个LinearLayout,每个LinearLayout中包含一个图标ImageView和一个TextView

MainActivity主要代码:

首先在onCreate()方法中的25~35行获取linearLayout与Fragment对象以及fragmentManager。
36、37行分别调用initial和hide方法应用进行初始化和fragment页面的隐藏。
initial方法的具体代码如下:

其中48行通过fragmentManager开始事务管理,之后通过链式调用add方法将四个fragment加入到fragmentManager中进行管理,最后提交事务。
hide方法的具体代码如下:

该方法通过fragmentManager的hide方法将四个fragment都进行隐藏,并同样进行事务的开始与提交。
初始化操作完成后,程序的39~42行设置了页面底部的四个linearLayout的点击事件监听,设置为onClick方法。

onClick方法的具体代码如下:

通过方法参数View获取到当前被点击的对象id,并通过switch语句调用对应的select方法,先将所有的fragment都隐藏,再根据传入的id
调用showFragment将其显示,实现页面跳转的功能。
最后在44行通过showFragment方法将fragment1,即通讯页面显示。此页面即为程序启动时的默认首页。
四、运行展示截图
本机运行环境:
CPU:12th Gen Intel? Core? i7-12700H 2.30 GHz
内存:16.0 GB (15.7 GB 可用)
操作系统:Windows 11 家庭中文版
AS虚拟机如下图:

运行结果如下:
初始主页面,默认为通讯页面

切换界面:

五、源码仓库地址
gitee源码地址:https://gitee.com/zzjavac/android