uniapp项目实战(一)-起步阶段
1.uniapp官网
2.开发工具
2.1 HBuilderX
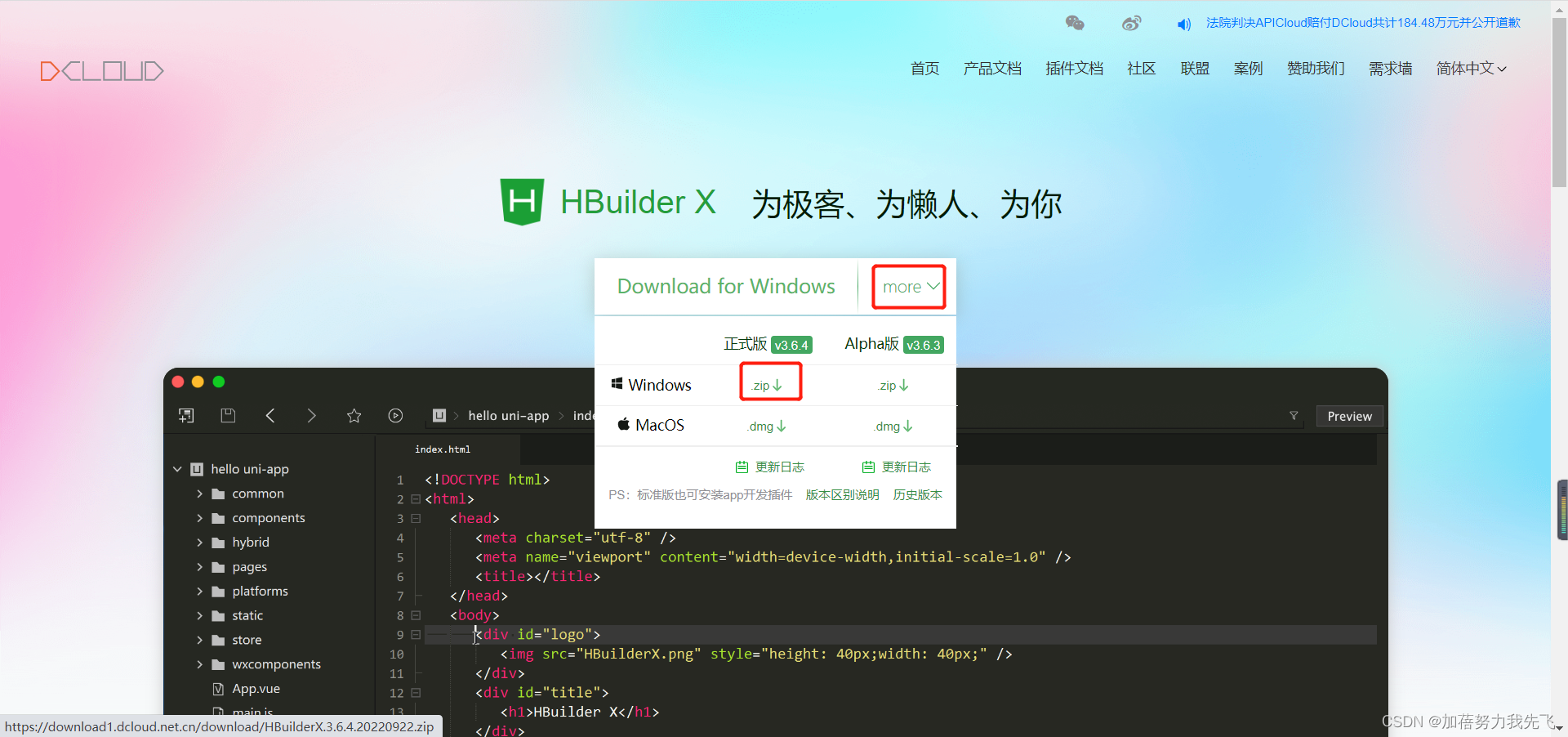
1.uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目
2.访问 HBuilderX 的官网首页 https://www.dcloud.io/hbuilderx.html

3.进行安装包进行解压,运行exe文件,就可以打开HBuilderX
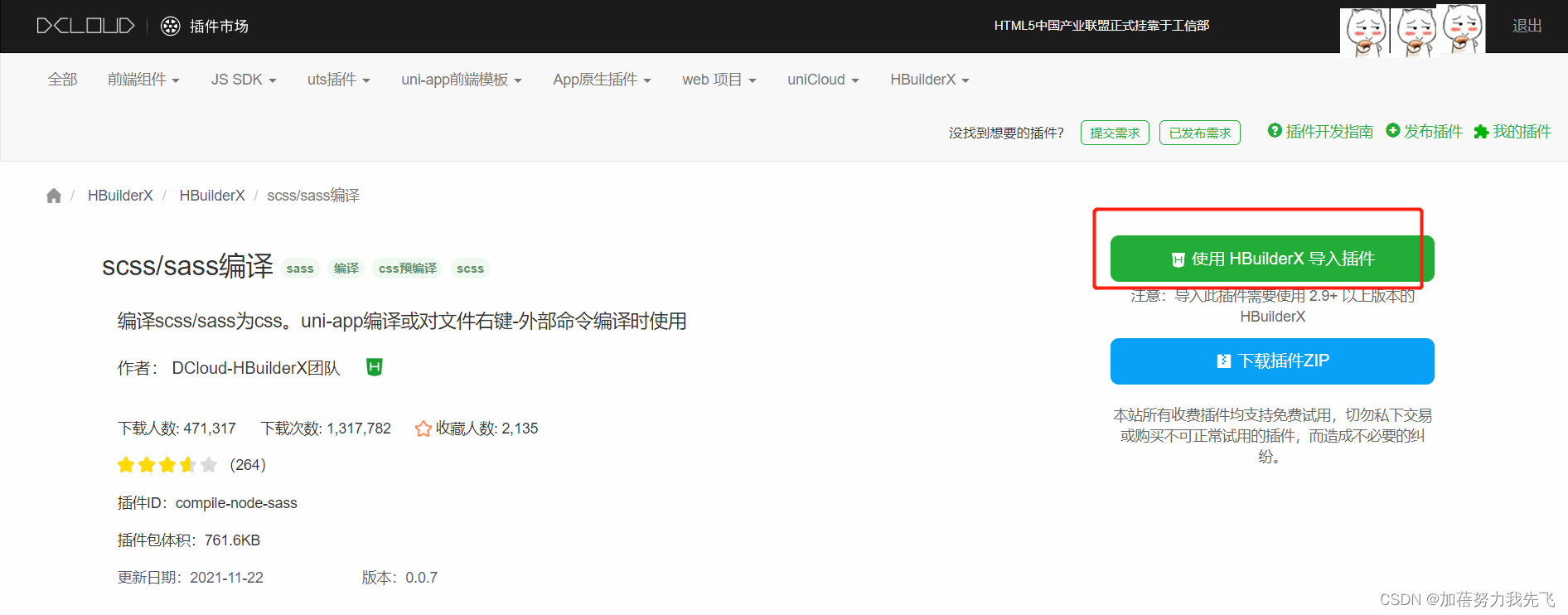
4.安装 scss/sass 编译
https://ext.dcloud.net.cn/plugin?name=compile-node-sass

打开


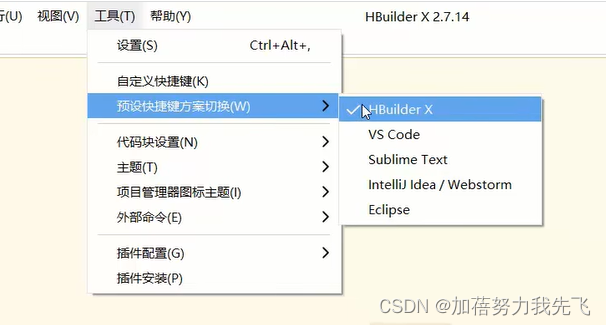
5.修改编辑器的基本设置
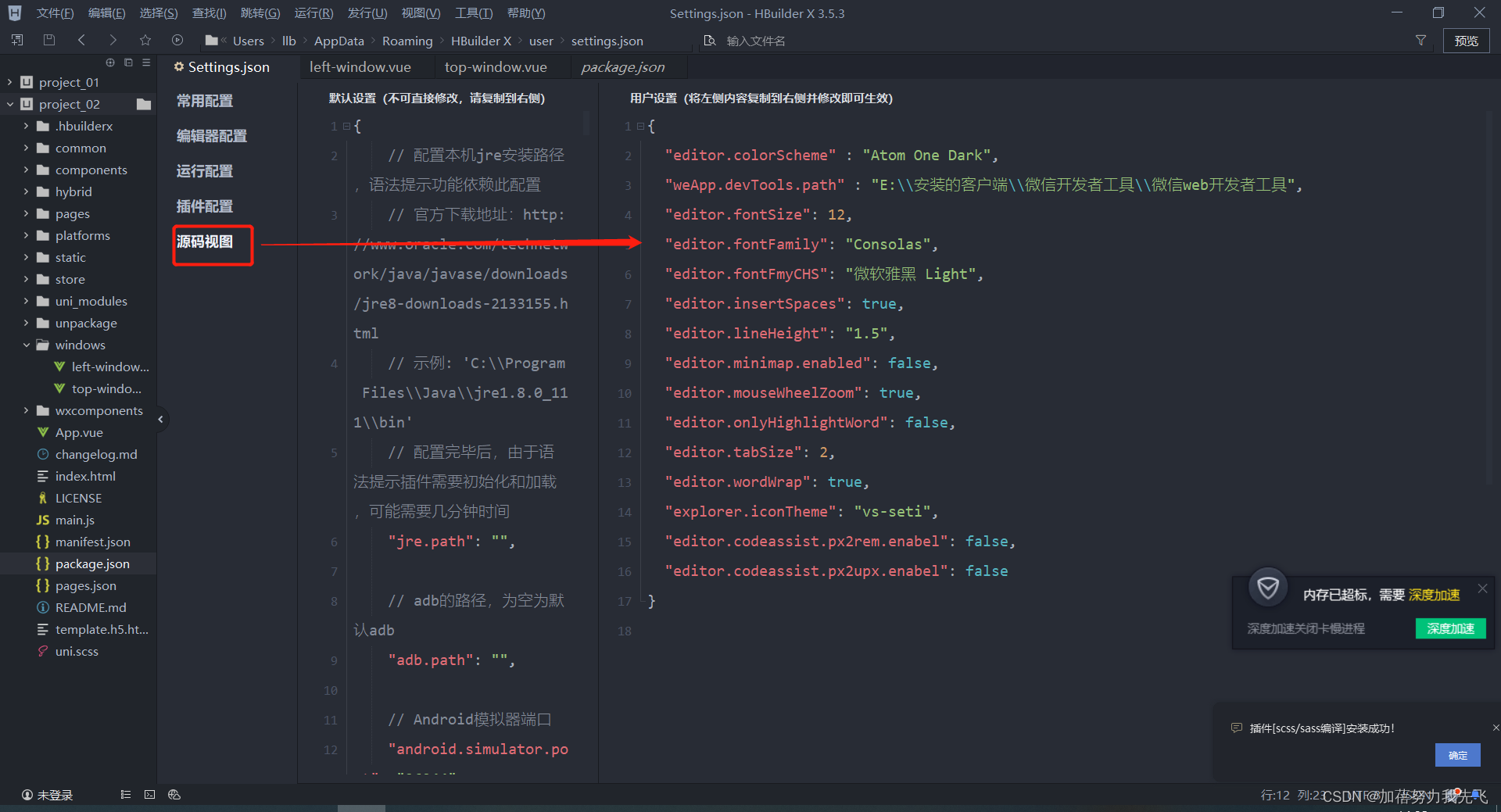
操作步骤:工具 -> 设置 -> 打开 Settings.json 按需进行配置

加上这些
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
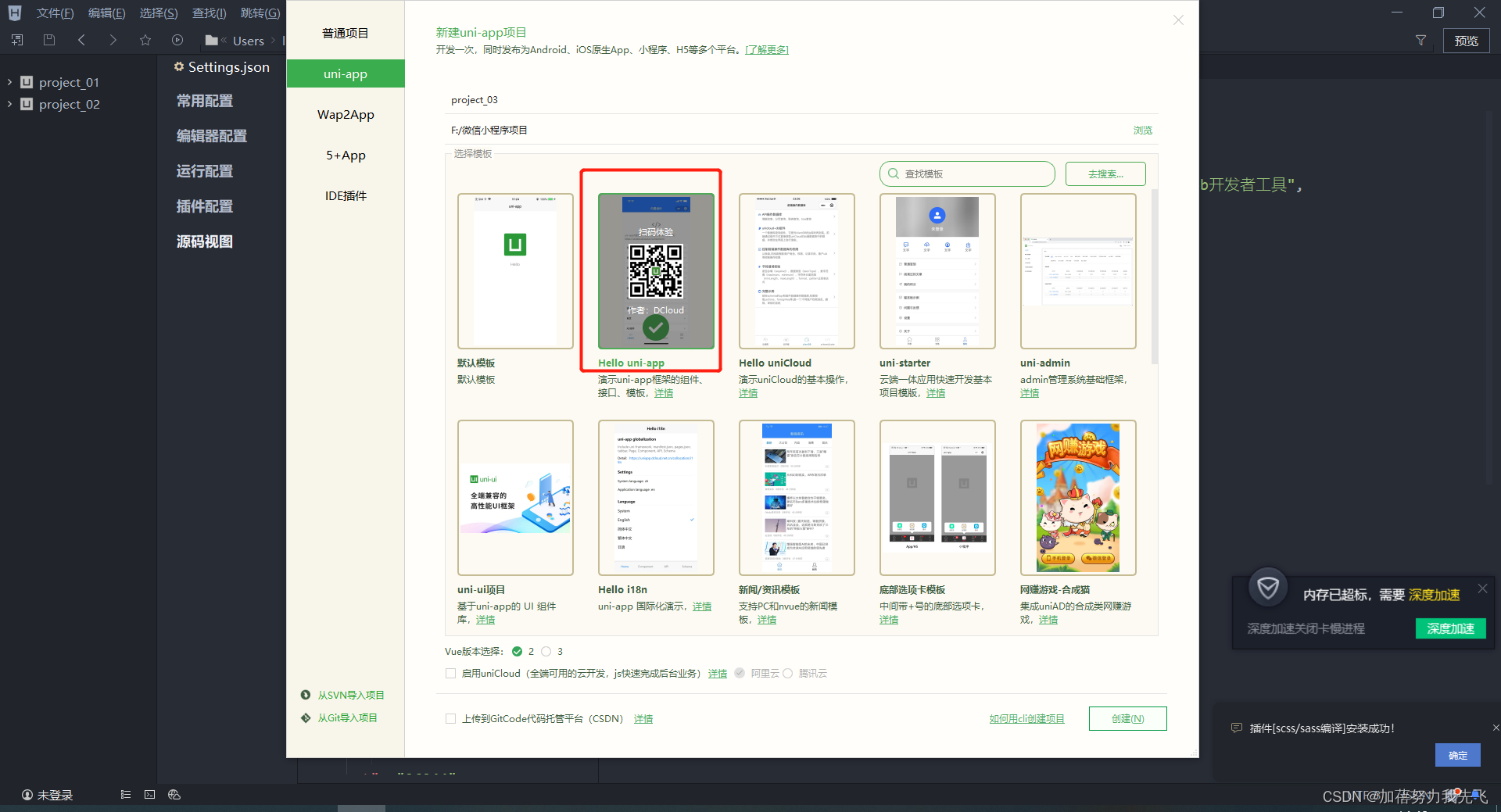
2.2 新建 uni-app 项目
文件 -> 新建 -> 项目

2.3目录结构
一个 uni-app 项目,默认包含如下目录及文件:
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
2.4 把项目运行到微信开发者工具
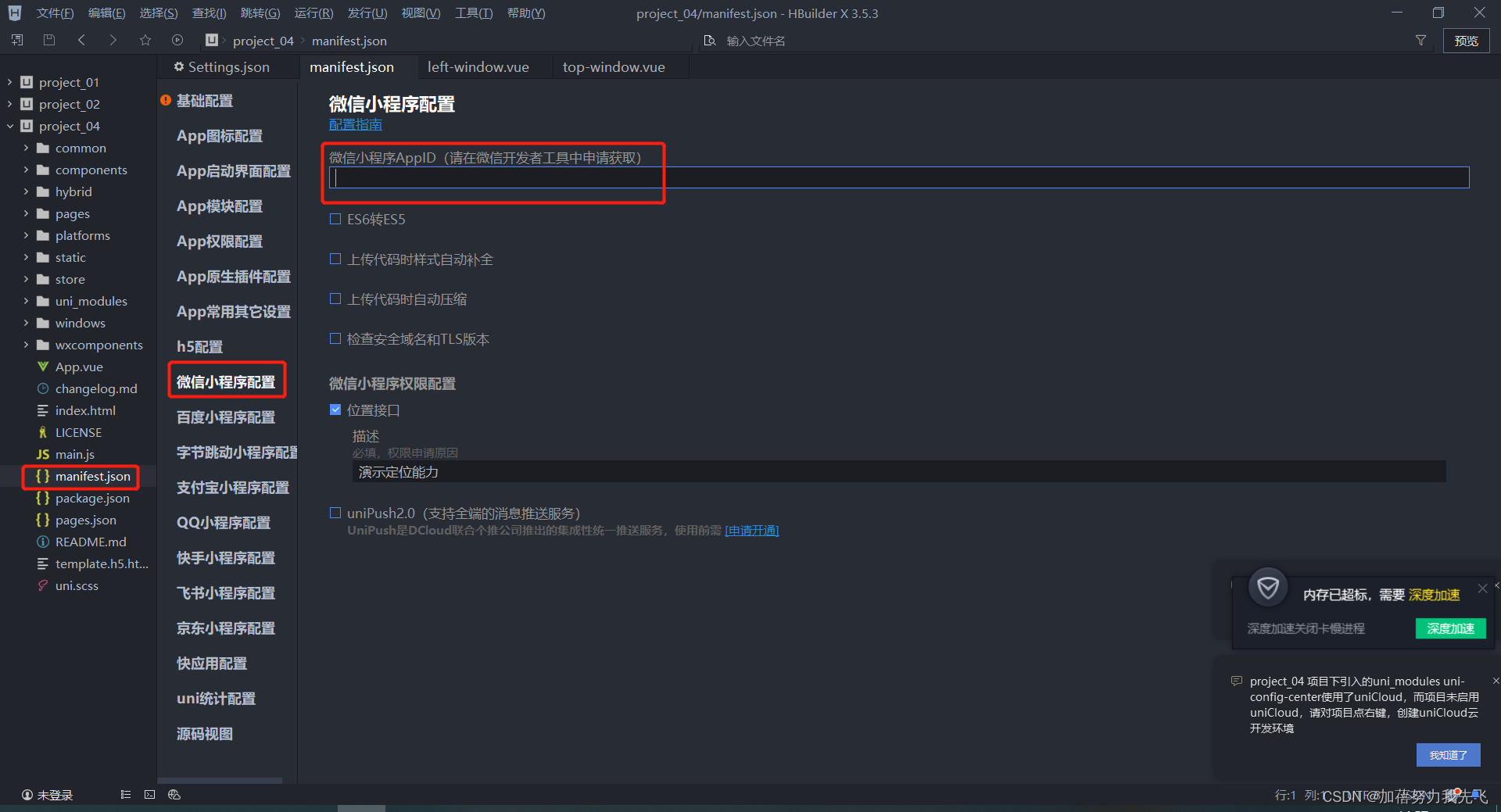
1.填写自己的微信小程序的 AppID:

在微信公众平台获取AppID:https://mp.weixin.qq.com/
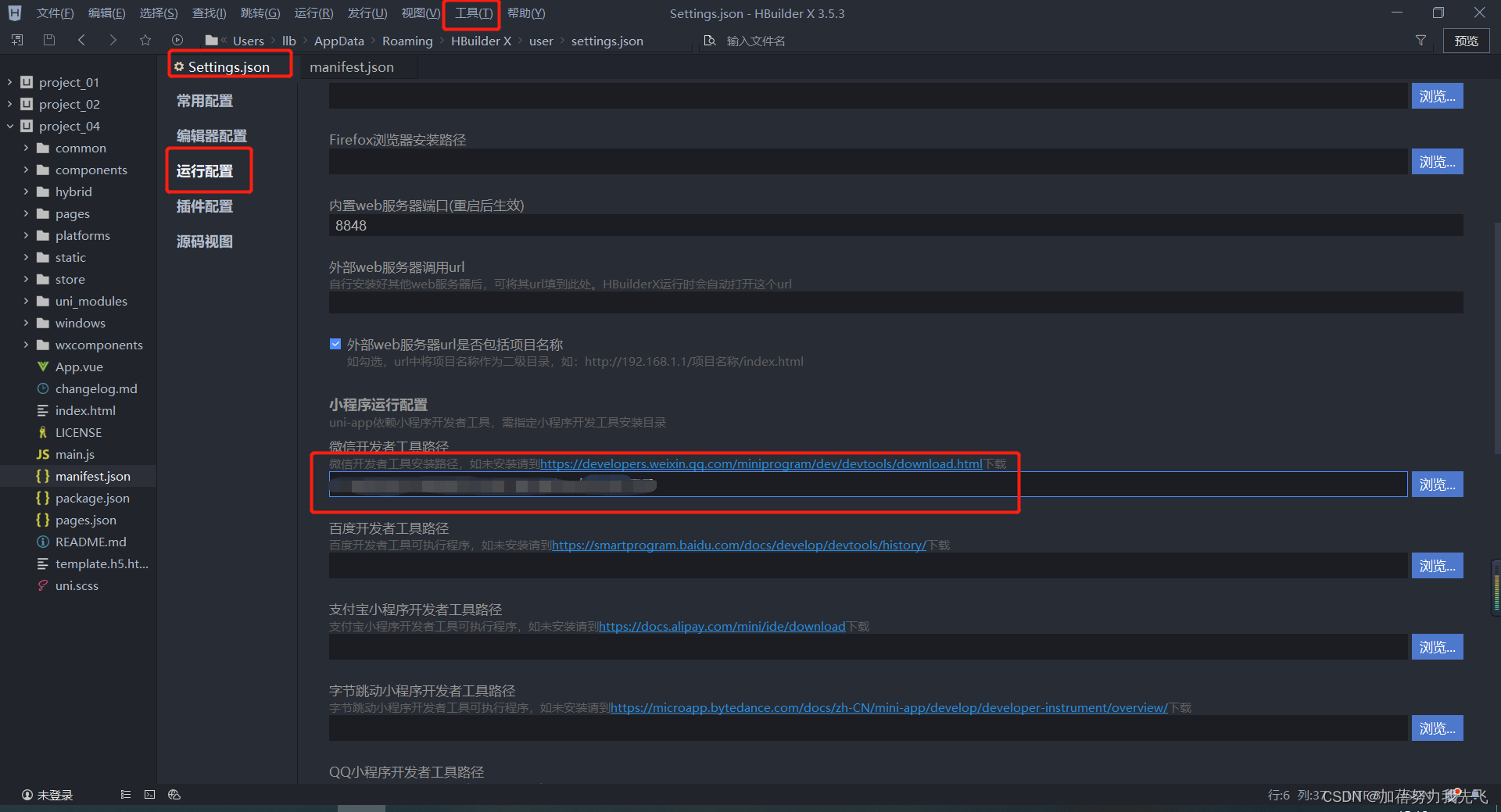
2.在 HBuilderX 中,配置“微信开发者工具”的安装路径:
怎么获取路径呢
对开发者工具快捷键,右键—属性—打开文件所在的位置,找到了快捷方式的存放目录,再右键-打开文件所在的目录,就找到了 微信开发者工具的真实目录

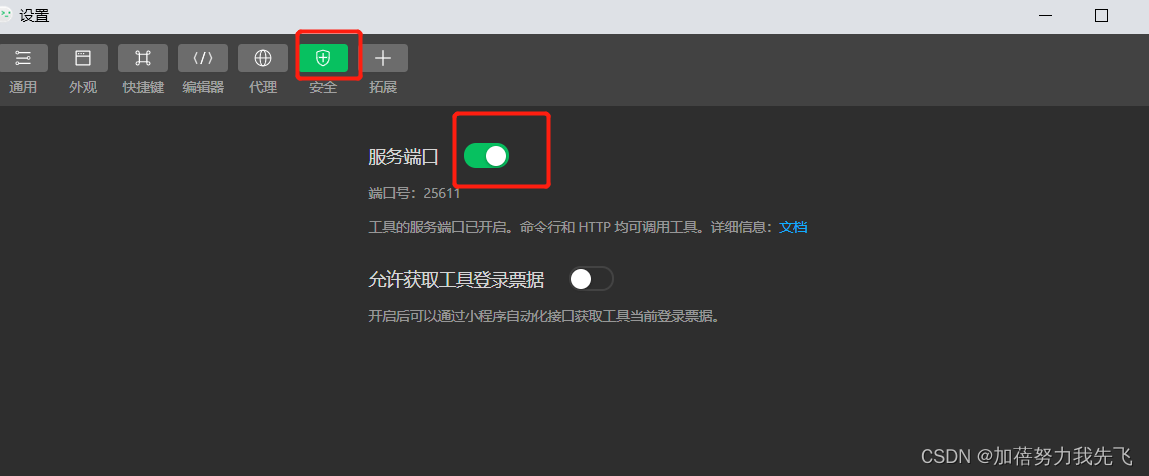
3.在微信开发者工具中,通过 设置 -> 安全设置 面板,开启“微信开发者工具”的服务端口:

4.运行到微信开发者工具
运行–运行到小程序模拟器-微信开发者工具