一直想写一个小程序的项目,但是一直没有时间,现在正好记录一下之前的一个小程序的项目,是一个简单版 适合自学。
框架:uni-app
软件:Hbuilder,微信开发者工具
不得不说,在Hbuilder开发真的是太太太舒服了,uni-app框架是真的很不错,做小程序 真的绝配
下面是一个简单的小程序,适合初级开发者,因为真的超级简单呢
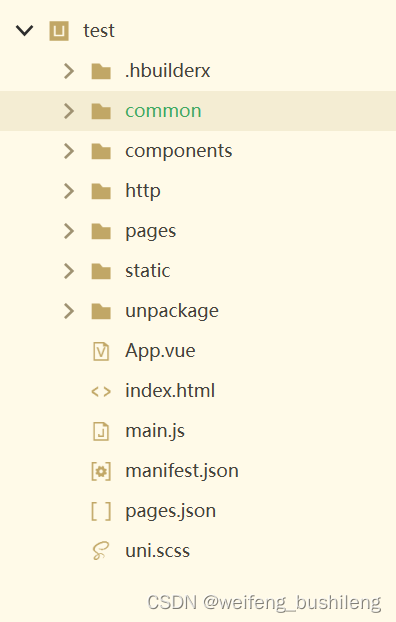
先看一下我的目录

common:是放一些公共的东西,可以是一些公共的样式
components:是一些组件
http:可以放一些封装的接口,这样去用的时候,就可以直接的引用了
pages:是做的一些页面,这个就是我们做的各个页面
static:是一些静态的东西,可以是图片或者其他的一些东西
App.vue是一个主页面,一般是默认好的,不用做更多的处理
pages.json 在里面配置各种的页面和样式
工程量有点大,我就直接附源码了
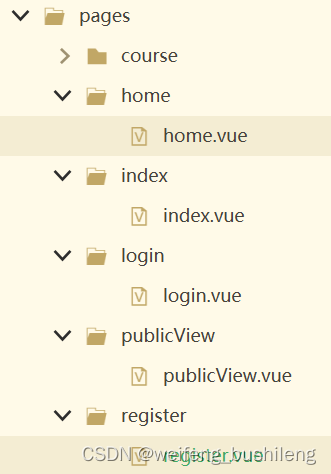
这是我的pages里面的一些页面

首页

<template>
<view>
<!-- 这个是主界面 轮播图-->
<swiper class="home-swiper" :indicator-dots="true" :autoplay="true" :interval="5000" :duration="2000">
<swiper-item v-for="i in list" :key="i">
<view class="swiper-item">
<image :src="i" mode="aspectFit"></image>
</view>
</swiper-item>
</swiper>
<uni-title @getTitle="getTitleFun($event)" title1="快来看看" title2="有什么好玩的" text1="大家互动学习,感受技术韵律"></uni-title>
<view class="public-box">
<view @click="goPublic(i.url)" :key="i.url" v-for="i in publicList" class="public-list">
<image :src="i" mode=""></image>
<text>这是一个美丽的地方</text>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
list:[
'https://img.tukuppt.com/ad_preview/00/12/52/5c9960199b087.jpg!/fw/980',
'https://scpic.chinaz.net/files/pic/psd1/201910/zpsd1163.jpg',
'https://ts1.cn.mm.bing.net/th/id/R-C.89e5e1b2b8981ada8b5210b85b9c65c5?rik=2G6vvd1%2fuRLvcQ&riu=http%3a%2f%2fimg.aiimg.com%2fuploads%2fallimg%2f180930%2f1-1P9301U016.jpg&ehk=NmGvE1OcklV18Q9NKm9fdx8JRyJ%2fPvnNp8a5gqP%2bs%2b8%3d&risl=&pid=ImgRaw&r=0'
],
publicList:[
'https://ts1.cn.mm.bing.net/th/id/R-C.de6389c3d8a57c0b96178fdd431886ab?rik=c5g%2fODYOEBR5BA&riu=http%3a%2f%2fwww.kutoo8.com%2fupload%2fimage%2f81627353%2fdn201308091007.jpg&ehk=YntR5F3Yv5CQLdsin8DI%2bmhg5SDAGOIniGr4IiWlh0A%3d&risl=&pid=ImgRaw&r=0',
'https://ts1.cn.mm.bing.net/th/id/R-C.a65855d8883113f559a035543c50f4cb?rik=INAOGxQ5DOlIDg&riu=http%3a%2f%2fimg.ewebweb.com%2fuploads%2f20190427%2f21%2f1556370110-ZwKpcedmxO.jpg&ehk=NtBwgbvLn2xJvaLtZtXqjZZf0w%2f8VWImxfy5IuKeJb4%3d&risl=&pid=ImgRaw&r=0',
'https://tse3-mm.cn.bing.net/th/id/OIP-C.nwsWGeqBsxLX-2N1iyqf_wHaE8?pid=ImgDet&rs=1',
'https://ts1.cn.mm.bing.net/th/id/R-C.19c6ed41f77882a92051b39a6dbe7c1a?rik=HPRY2Oz8ORM2fg&riu=http%3a%2f%2fup.bizhizu.com%2fpic%2f3d%2fe1%2f1b%2f3de11bb1bcd0ba5ca0ad2010533158b6.jpg&ehk=ESgnsy3%2f%2fd1VuvTJjZ0pjW354WTGjYd52YsCJ%2fNeMSI%3d&risl=&pid=ImgRaw&r=0',
]
}
},
onload(){
uni.request({
url:'https://www.fastmock.site/mock/b5b84dc2a6df42eb062ed5ee7bd72b4a/uni/getCouesel',
success: (res) => {
console.log(res.data);
// this.list=res.data
// this.text='request success';
}
});
uni.request({
url:'https://www.fastmock.site/mock/b5b84dc2a6df42eb062ed5ee7bd72b4a/uni/getPublic',
success: (res) => {
//console.log(res.data);
this.publicList=res.data.data
}
});
},
methods: {
getTitleFun(text){
console.log(text);
},
goPublic(url){
uni.navigateTo({
//console.log(url)
url:'/pages/publicView/publicView?url='+url
})
}
}
}
</script>
<style scoped>
.swiper-item{
width: 100%;
height: 100%;
}
.public-box{
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-items: center;
padding: 10px;
justify-content: space-between;
}
.public-list{
text-align: center;
width: 46%;
height: 120px;
margin-bottom: 40px;
}
.public-list image{
width: 200px;
height: 120px;
}
.public-list text{
text-align: center;
font-size: 14px;
color: coral;
}
</style>
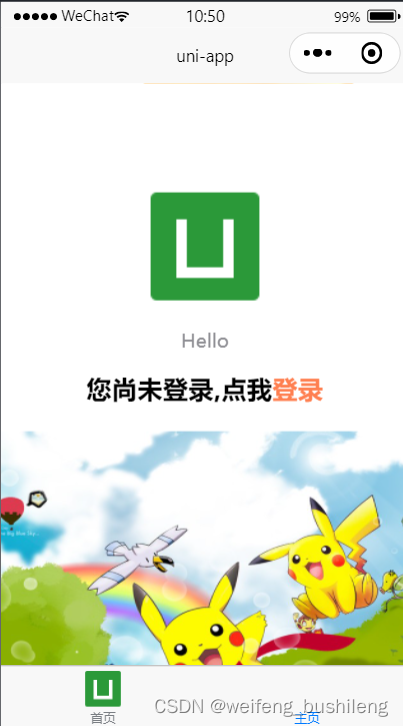
主界面

<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view v-if="!token" class="tip-box">
<text>您尚未登录,点我</text>
<text class="color-btn" @click="goLogin()">登录</text>
</view>
<view v-else class="tip-box">
<text class="color-btn">Tina</text>
<text>,欢迎您</text>
</view>
<view class="spread">
<img :src="i" alt="" @click="goCourse(i.url)" :key="i.url" v-for="i in list">
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
list: [
'https://desk-fd.zol-img.com.cn/t_s640x530c5/g5/M00/02/04/ChMkJ1bKyA2IUt_bAAvPNhi8QSoAALH8gHIUicAC89O906.jpg',
'https://tenfei04.cfp.cn/creative/vcg/800/new/VCG211255133407.jpg',
'https://tse3-mm.cn.bing.net/th/id/OIP-C.w8lWAjlx2Ty66Ufk-tEIOQHaEo?pid=ImgDet&rs=1'
],
token:''
}
},
onLoad() {
let _this = this
uni.getStorage({
key: 'token',
success: function(res) {
_this.token = res.data
},
})
},
methods: {
goCourse() {
let _this = this
if (this.token) {
//携带当前课程的链接跳转到publicView
} else {
uni.showModal({
title: '提示',
content: '请登录查看',
success: function(res) {
if (res.confirm) {
//进入登录页面
//uni.navigateTo({
//url:`/pages/login/login`
_this.goLogin()
//})
//console.log('用户点击确定');
} else if (res.cancel) {
//console.log('用户点击取消');
}
}
});
}
},
goLogin() {
uni.navigateTo({
url: `/pages/login/login`
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.tip-box {
font-size: 20px;
font-weight: 600;
text-align: center;
margin-top: 15px;
}
.tip-box .color-btn {
color: coral;
}
img {
margin-top: 20px;
}
</style>
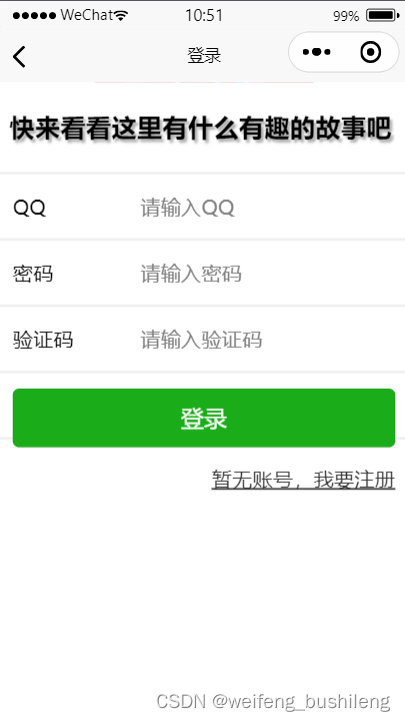
登录界面

<template>
<view>
<view class="title-box">
<uni-title title1="快来看看这里有什么有趣的故事吧"></uni-title>
</view>
<form>
<view class="item">
<view class="label">QQ</view>
<input v-model="loginData.name" type="text" placeholder="请输入QQ">
</view>
<view class="item">
<view class="label">密码</view>
<input v-model="loginData.password" type="text" password="true" placeholder="请输入密码">
</view>
<view class="item">
<view class="label">验证码</view>
<input v-model="loginData.imgCode" type="text" placeholder="请输入验证码">
<!-- <image @click="getImgCode" :src=" 'http://127.0.0.1:4523/m1/1711855-0-default/captcha?t='+imgCode " mode=""></image> -->
<!-- <text @click="getImgCode" url="http://127.0.0.1:4523/m1/1711855-0-default/captcha"></text> -->
</view>
<view class="item">
<button @click="subFun" type="primary">登录</button>
</view>
<view class="item">
<view class="tip-text">
<text @click="goRegister">暂无账号,我要注册</text>
</view>
</view>
</form>
</view>
</template>
<script>
export default {
data() {
return {
imgCode:'http://127.0.0.1:4523/m1/1711855-0-default/captcha' +new Date(),
loginData:{
name:'',
password:'',
imgCode:''
}
}
},
methods: {
getImgCode(){
this.imgCode=+new Date()
},
//在触发之前看看页面上的值是否为空
subFun(){
let msg='';
if(!this.loginData.imgCode||this.loginData.imgCode.length!=4) {
msg='请输入正确格式的验证码';
}
if(!this.loginData.password||this.loginData.password.length<6) {
msg='请输入正确格式的密码';
}
if(!this.loginData.name||this.loginData.name.length<6){
msg='请输入正确格式的账号';
}
if(!msg){
uni.request({
url:'http://127.0.0.1:4523/m1/1711855-0-default/login',
data:this.loginData,
method:"POST",
success:(res)=>{
//console.log(res.data.data)
uni.setStorage({
key:'token',
data: res.data.data,
success:function(){
uni.switchTab({
url: '/pages/index/index'
});
}
})
}
})
}else{
uni.showToast({
title: msg ,
duration:2000,
icon:"none",
});
}
},
goRegister(){
uni.navigateTo({
url: `/pages/register/register`
});
}
}
}
</script>
<style>
.title-box{
margin: 20px 0;
}
.item{
/* margin-top: 20px; */
height: 30px;
display: flex;
flex-direction: row;
padding: 10px;
align-items: center;
border-top: 2px solid #efefef;
}
.item .label{
width: 100px;
}
.item text{
width: 100px;
height: 40px;
}
.item input{
flex: 1;
}
button{
width: 100%;
margin-top: 20px;
}
.tip-text{
text-align: right;
text-decoration: underline;
width: 100%;
color: #333;
margin-top: 10px;
}
</style>
注册页面

<template>
<view>
<view class="title-box">
<uni-title title1="来到这里注册"></uni-title>
</view>
<form >
<view class="item">
<view class="label">昵称</view>
<input v-model="registerData.name" type="text" placeholder="请输入昵称">
</view>
<view class="item">
<view class="label">QQ</view>
<input v-model="registerData.account" type="text" placeholder="请输入QQ号">
</view>
<view class="item">
<view class="label">手机号</view>
<input v-model="registerData.number" type="text" placeholder="请输入手机号">
</view>
<view class="item">
<view class="label">密码</view>
<input v-model="registerData.password" type="text" password="true" placeholder="请输入密码">
</view>
<view class="item">
<view class="label">确认密码</view>
<input v-model="registerData.confirmPassword" type="text" password="true" placeholder="请确认密码">
</view>
<view class="item">
<view class="label">验证码</view>
<input v-model="registerData.imgCode" type="text" placeholder="请输入验证码">
</view>
<view class="item">
<button @click="subFun" type="primary">注册</button>
</view>
<view class="item">
<view class="tip-text">
<text @click="goLogin">已有账号,我要登录</text>
</view>
</view>
</form>
</view>
</template>
<script >
export default {
data() {
return {
registerData:{
name:'',
account:'',
number:'',
password:'',
confirmPassword:'',
imgCode:''
}
}
},
methods: {
subFun(){
let msg='';
if(!this.registerData.imgCode||this.registerData.imgCode.length!=4){
msg='请输入正确的验证码格式';
}
if(!this.registerData.confirmPassword||this.registerData.name.length<6){
msg='请输入6位以上的密码';
}
if(!this.registerData.password||this.registerData.password.length<6){
msg='请输入正确的密码格式';
}
if(!this.registerData.number||this.registerData.number.length!=11){
msg='请输入正确的手机号码格式';
}
if(!this.registerData.account||this.registerData.account.length<6){
msg='请输入6位以上的QQ号';
}
if(!this.registerData.name||this.registerData.name.length<4){
msg='昵称不少于4位';
}
if(!msg){
uni.request({
url:'http://127.0.0.1:4523/m1/1711855-0-default/register',
data:this.loginData,
method:"POST",
success:(res)=>{
uni.showToast({
title: "注册成功" ,
duration:2000,
icon:"none",
});
//console.log(res.data.data)
// uni.setStorage({
// key:'token',
// data: res.data.data,
// success:function(){
uni.switchTab({
url: '/pages/login/login'
});
// }
// })
}
})
}else{
uni.showToast({
title: msg ,
duration:2000,
icon:"none",
});
}
},
goLogin(){
uni.navigateTo({
url: `/pages/login/login`
});
}
}
}
</script>
<style scoped>
.title-box{
color: chartreuse;
margin: 20px 0;
}
.item{
height: 30px;
border-top: 2px solid #efefef;
align-items: center;
display: flex;
flex-direction: row;
padding: 10px;
}
.item .label{
width: 100px;
}
button{
width: 100%;
margin-top:20px;
}
.tip-text{
text-align: right;
text-decoration: underline;
width: 100%;
color: #333;
margin-top: 10px;
}
</style>