设计目标:
完成类微信的门户页面框架设计;
APP最少必须包含4个tab页面;
框架设计需要使用fragment,activity;
不得使用UNIAPP技术进行开发(H5或者小程序)。
功能说明:
在点击对应按钮时能实现页面切换;
点击图标后图标会发生变换。
代码解析:
将我们在阿里矢量图标网上下载的图标导入drawable文件夹:

top.xml 设置界面的顶部内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="微信"
android:textColor="@color/black"
android:textSize="30sp" />
</LinearLayout>
bottom.xml 设置界面的底部内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/design_default_color_surface"
android:clickable="false"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/tab_weixin"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="57dp"
android:src="@drawable/weixin1"
tools:srcCompat="@drawable/weixin1" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="微信"
android:textColor="@color/black"
android:textSize="23sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab_tongxunlu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="103dp"
android:layout_height="60dp"
android:src="@drawable/tongxunlu1"
tools:srcCompat="@drawable/tongxunlu1" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="通讯录"
android:textColor="@color/black"
android:textSize="23sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab_faxian"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="103dp"
android:layout_height="63dp"
android:src="@drawable/faxian1"
tools:srcCompat="@drawable/faxian1" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="发现"
android:textColor="@color/black"
android:textSize="23sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab_shezhi"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="62dp"
android:src="@drawable/wo1"
tools:srcCompat="@drawable/wo1" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="我"
android:textColor="@color/black"
android:textSize="23sp" />
</LinearLayout>
</LinearLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<include layout="@layout/top"/>
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
</FrameLayout>
<include layout="@layout/bottom" />
</LinearLayout>
interface1.xml 设置微信界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".weixinFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="微信界面"
android:textSize="30sp"/>
</LinearLayout>
interface2.xml 设置通讯录界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".tongxunluFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="通讯录界面"
android:textSize="30sp"/>
</LinearLayout>
interface3.xml 设置发现界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".faxianFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="发现界面"
android:textSize="30sp"/>
</LinearLayout>
interface4.xml 设置我界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".woFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="我界面"
android:textSize="30sp"/>
</LinearLayout>
weixinFragment 将结尾选中区域改成interface1
package com.example.wechat;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class weixinFragment extends Fragment {
public weixinFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.interface1, container, false);
}
}
tongxunluFragment 将结尾选中区域改成interface2
package com.example.wechat;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class tongxunluFragment extends Fragment {
public tongxunluFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.interface2, container, false);
}
}
faxianFragment 将结尾选中区域改成interface3
package com.example.wechat;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class faxianFragment extends Fragment {
public faxianFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.interface3, container, false);
}
}
woFragment 将结尾选中区域改成interface4
package com.example.wechat;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class woFragment extends Fragment {
public woFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.interface4, container, false);
}
}
MainActivity 在onCreate函数中调用所需要的函数:使用initFragment函数添加界面;使用initView函数进行视图选择;使用initEvent函数做事件触发;使用showfragment函数设置内容;使hidefragment函数让其他选项区变暗;使用onClick函数对点击某个区域起反应;使用resetImage函数设置灰暗图标的图片。
package com.example.wechat;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Fragment weixin = new weixinFragment();
private Fragment tongxunlu = new tongxunluFragment();
private Fragment faxian = new faxianFragment();
private Fragment wo = new woFragment();
private LinearLayout mTabWeChat;
private LinearLayout mTabFrd;
private LinearLayout mTabContact;
private LinearLayout mTabSettings;
private ImageView imageWeixin,imagetongxunlu,imagefaxian,imageshezhi;
private FragmentManager fm;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
textView=findViewById(R.id.textView2);
mTabWeChat=findViewById(R.id.tab_weixin);
mTabFrd=findViewById(R.id.tab_tongxunlu);
mTabContact=findViewById(R.id.tab_faxian);
mTabSettings=findViewById(R.id.tab_shezhi);
imageWeixin=findViewById(R.id.imageView);
imagetongxunlu=findViewById(R.id.imageView1);
imagefaxian=findViewById(R.id.imageView2);
imageshezhi=findViewById(R.id.imageView3);
initEvent();
initFragment();
showfragment(0);
}
private void initFragment() {
fm = getSupportFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
transaction.add(R.id.content, weixin);
transaction.add(R.id.content, tongxunlu);
transaction.add(R.id.content, faxian);
transaction.add(R.id.content, wo);
transaction.commit();
}
private void initView() {
mTabWeChat = (LinearLayout) findViewById(R.id.tab_weixin);
mTabFrd = (LinearLayout) findViewById(R.id.tab_tongxunlu);
mTabContact = (LinearLayout) findViewById(R.id.tab_faxian);
mTabSettings = (LinearLayout) findViewById(R.id.tab_shezhi);
}
private void initEvent() {
mTabWeChat.setOnClickListener(this);
mTabFrd.setOnClickListener(this);
mTabContact.setOnClickListener(this);
mTabSettings.setOnClickListener(this);
}
private void showfragment(int i){
FragmentTransaction transaction=fm.beginTransaction();
hideFragment(transaction);
switch (i){
case 0:
textView.setText("微信");
transaction.show(weixin);
imageWeixin.setImageResource(R.drawable.weixin2);
break;
case 1:
textView.setText("通讯录");
transaction.show(tongxunlu);
imagetongxunlu.setImageResource(R.drawable.tongxunlu2);
break;
case 2:
textView.setText("发现");
transaction.show(faxian);
imagefaxian.setImageResource(R.drawable.faxian2);
break;
case 3:
textView.setText("我");
transaction.show(wo);
imageshezhi.setImageResource(R.drawable.wo2);
break;
default:
break;
}
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction) {
transaction.hide(weixin);
transaction.hide(tongxunlu);
transaction.hide(faxian);
transaction.hide(wo);
}
public void onClick(View v) {
resetImage();
switch (v.getId()){
case R.id.tab_weixin:
showfragment(0);
break;
case R.id.tab_tongxunlu:
showfragment(1);
break;
case R.id.tab_faxian:
showfragment(2);
break;
case R.id.tab_shezhi:
showfragment(3);
break;
default:
break;
}
}
public void resetImage(){
imageWeixin.setImageResource(R.drawable.weixin1);
imagetongxunlu.setImageResource(R.drawable.tongxunlu1);
imagefaxian.setImageResource(R.drawable.faxian1);
imageshezhi.setImageResource(R.drawable.wo1);
}
}
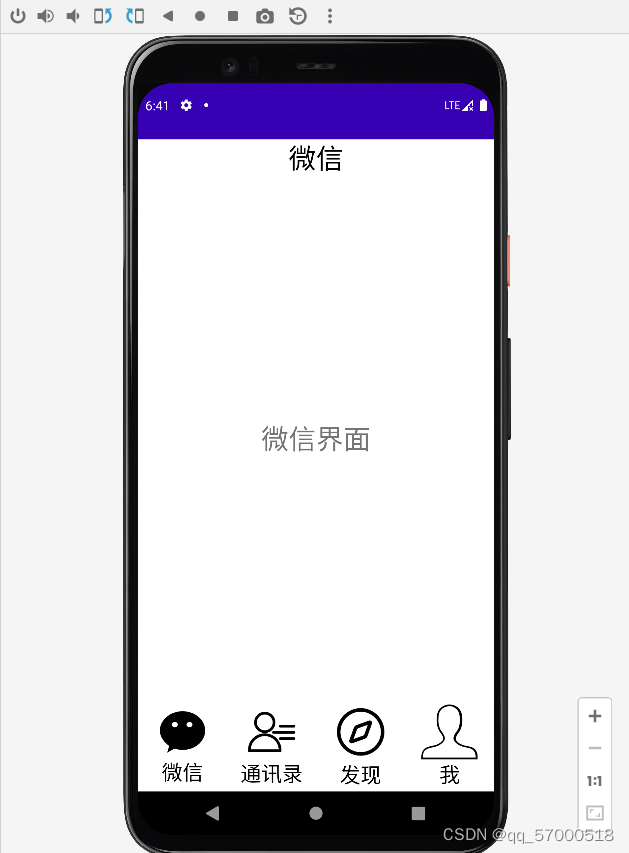
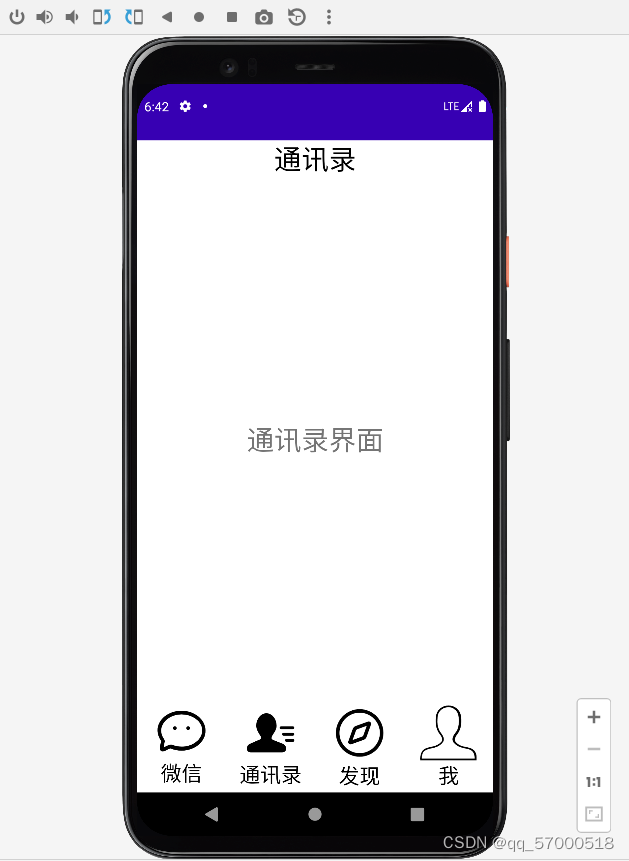
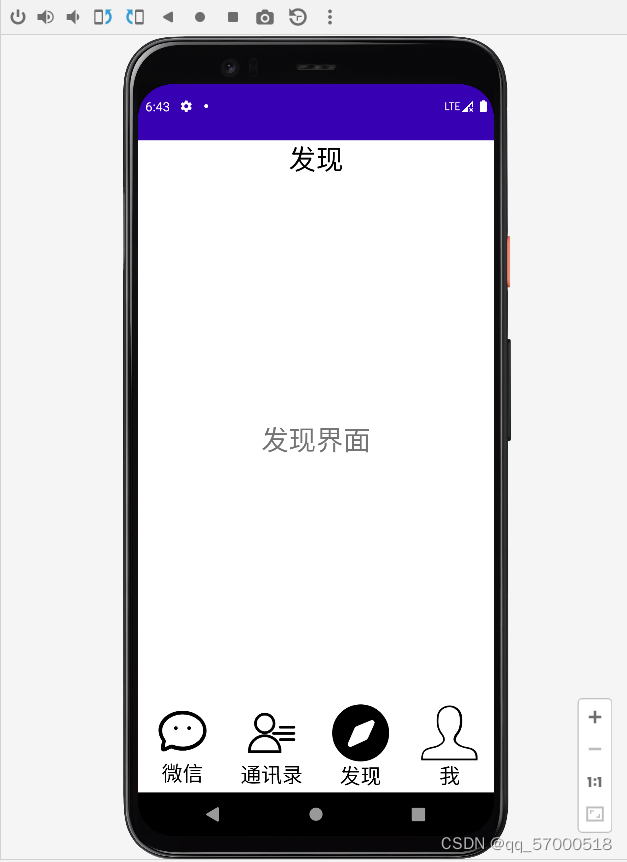
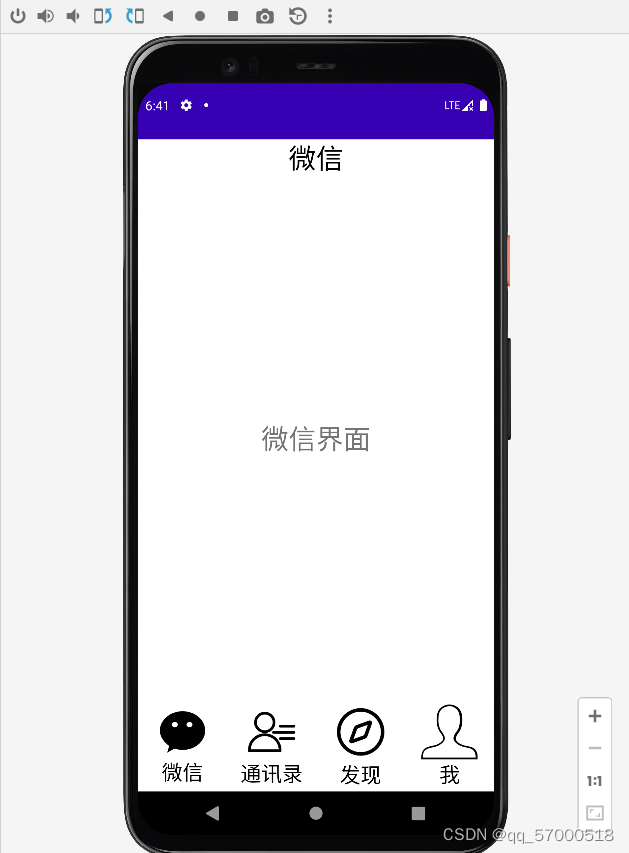
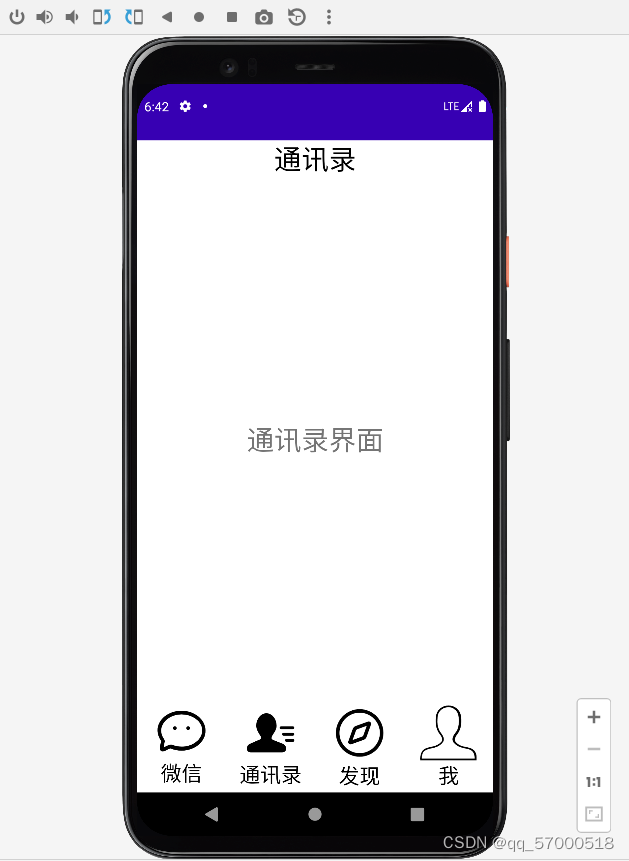
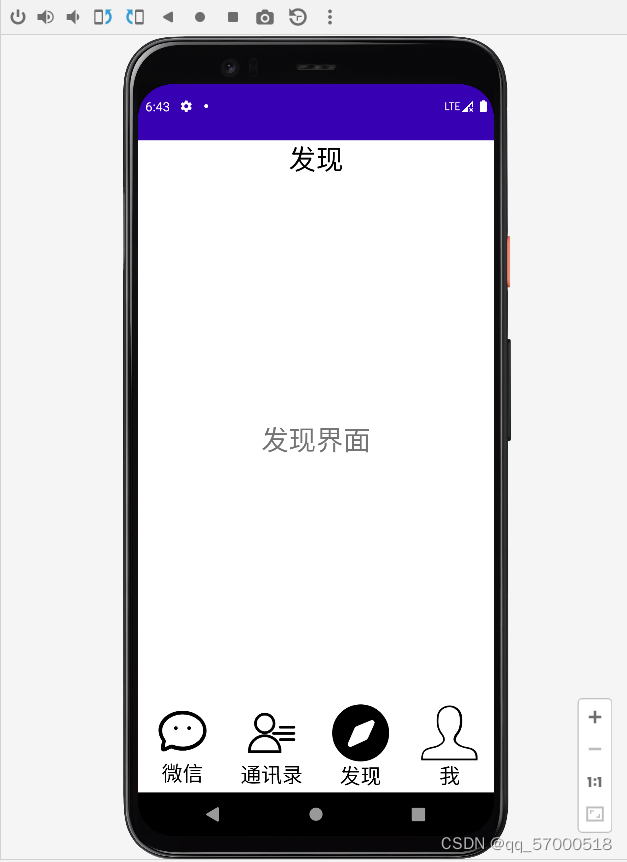
运行展示截图:
微信界面

通讯录界面

发现界面

我界面

源码仓库地址:
|