网上关于这个接口大多是介绍,我真正的用在实际环境中还是花了很多功夫在研究出来的,关于这个文章很少,微信论坛问这个的很多,有用的消息零零散散的,最后还是通过我持续不断的看才真正的完成了这个实例,不过前段日子在忙,这个实例写了也有一段时间了,有些细节可能忘记了,但思路应该是没错的,有错误或遗漏喜欢指正。
微信官方文档关于mediaCheckAsync:
security.mediaCheckAsync | 微信开放文档 (qq.com)
可以打开先了解一下这个东西 看看参数呀 配置呀什么的
然后后面我就按项目的逻辑来分块了
一、使用场景
我是在用户发布内容的时候,需要对图片进行检测,因此使用到mediaCheckAsync这个接口,
submitForm(e) {
//....防抖
//....文字审核
//内容审核代码开始
wx.showLoading({
title: '审核图片中',
})
let traceIdArr = []
for (let i = 0; i < this.data.images.length; i++) {
const {
result: {
traceId
}
} = await wx.cloud.callFunction({
name: 'checkImg',
data: {
mediaUrl: wx.cloud.CDN({
type: 'filePath',
filePath: this.data.images[i],
})
}
})
traceIdArr.push(traceId)
}
wx.hideLoading({
success: (res) => {},
})
//内容审核代码结束
//上传数据
const {
_id
} = await wx.cloud.database().collection("artwork")
.add({
data: {
comment: [],
like: [],
content: e.detail.value.content,
imageArr: imageContainer,
fatherSceneId: this.data.fatherSceneId,
openId: openId,
time: time
}
})
//把内容审核返回的trace_id和上传集合的id,添加到新的集合trace_id里面
for (let i = 0; i < traceIdArr.length; i++) {
await wx.cloud.database().collection('trace_id')
.add({
data: {
_id: traceIdArr[i],
artwork_id: _id,
openId: this.data.openId
}
})
}
首先得获取下用户传上来的图片吧,这个这篇文章就不做多余描述了,我这里用户的图片就是this.data.images ,这是一个用户上传图片的数组,然后遍历这个数组调用云函数进行内容审核,内容审核就是要写在云函数里的,我创建的云函数名字叫checkImg,所以就用wx.cloud.callFunction({name:'checkImg})调用云函数
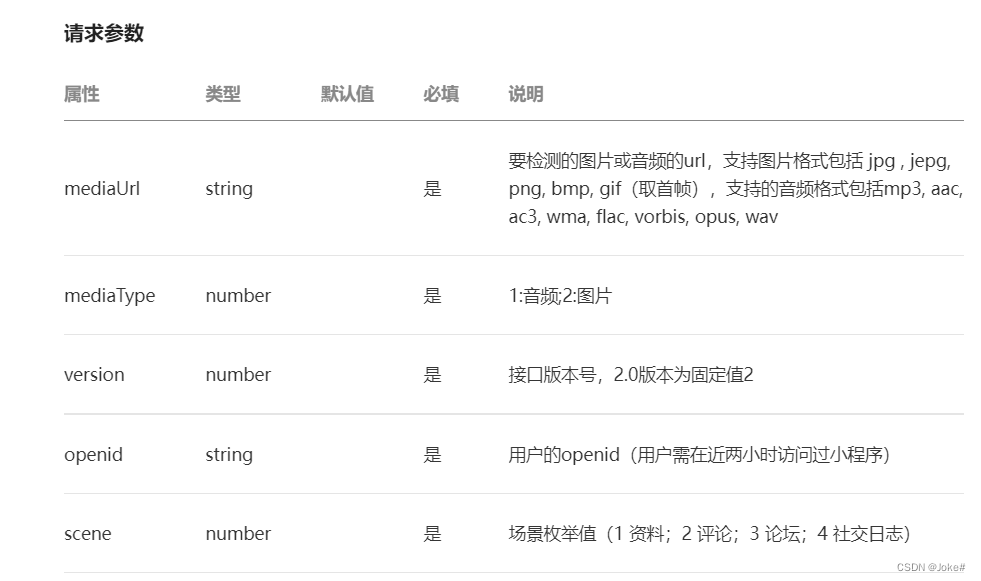
由下图所示:mediaCheckAsync需要这几个参数,openId直接在云函数获取,mediaType图片肯定是2,version就选2,然后scene我不知道哪个最严,我估计是2吧,我就固定2了(有需要的话可以通过参数传递)
然后mediaUrl需要图片url,传临时地址无效,我翻遍论坛看到有人说用wx.cloud.CDN可以在云函数调用中把图片转成?HTTP URL路径,函数地址如下:
通过这个函数,把临时路径转换为网络url,类型就匹配了,然后就进入到云函数

?二、云函数
创建一个云函数,我命名叫checkImg,这个好识别。
然后config.js中配置(有用到msgSecCheck也一起配置了):
{
??"permissions":?{
????"openapi":?[
??????"security.msgSecCheck",
??????"security.mediaCheckAsync"
????]
??}
}然后直接调用:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
console.log(event)
try {
return await cloud.openapi.security.mediaCheckAsync({
mediaUrl: event.mediaUrl,
mediaType: 2,
version: 2,
openid: wxContext.OPENID,
scene: 3
})
} catch (err) {
return err;
}
}?然后最关键的地方来了,这个结果是异步的,就意味着几乎不可能光等这个异步消息回来,然后再将函数往下执行,这样子用户发布的体验极差,所以只能等用户发布完,可以开一个待审核区域,然后等数据回来判断是否违规,才能判断是否可以通过,有条件的话可以写个待审核页面,我懒得写,所以后面是懒人写法。
三、接收异步检测结果配置
官方是这么说的:“?异步检测结果在 30 分钟内会推送到你的消息接收服务器。点击查看消息接收服务器配置”
官网这个所有关于异步检测结果获取都写在一篇文章了,有点难以理解
首先点开云开发设置找到消息推送:

然后添加消息推送

?消息类型选Event 事件类型选择wxa_media_check
官方解释是:“添加消息推送配置。消息类型对应收包的?MsgType,事件类型对应收包的?Event,同一个?<消息类型, 事件类型>?二元组只能推到一个环境的一个云函数。例如客服消息文本消息对应的就是消息类型为?text,事件类型为空。具体值请查看各个消息的消息格式。”
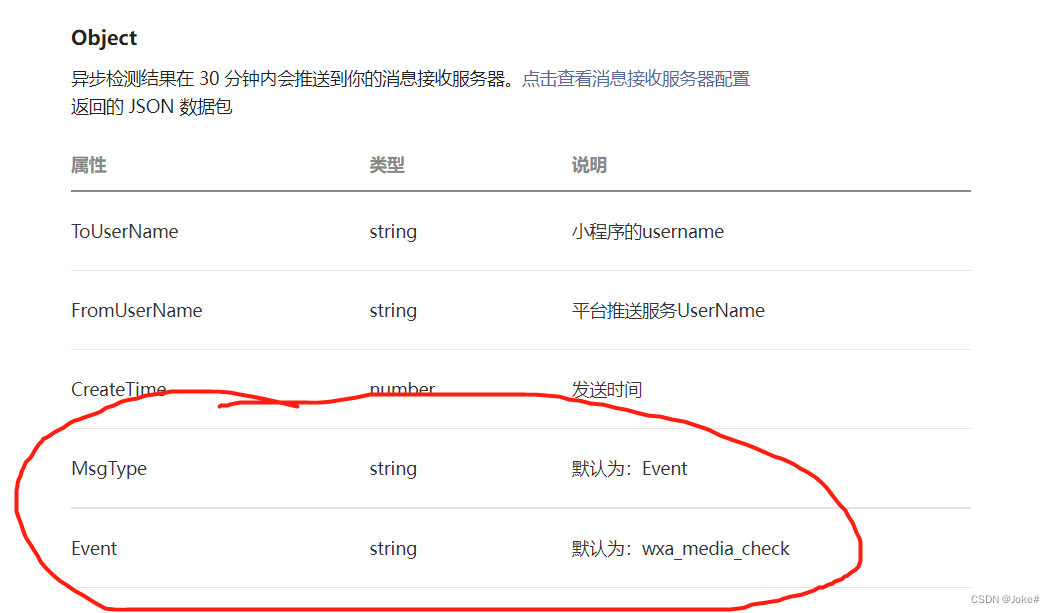
这里面的msgType和event就是下图数据包属性的那两个

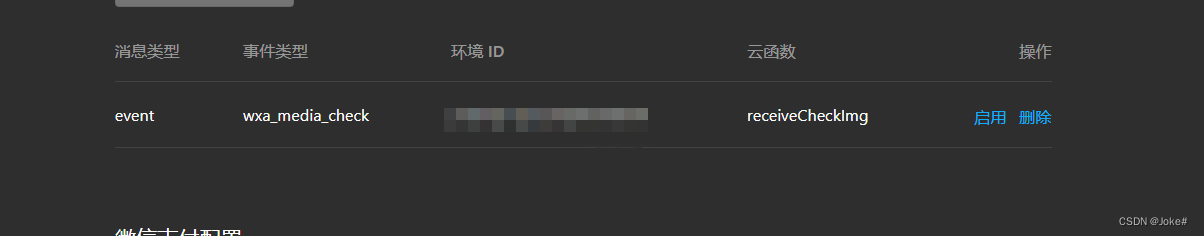
云函数就是自己新创建一个新的函数 我这里对应起名receiveCheckImg表示接收这个结果
然后启用:

?四、接收异步检测结果云函数receiveCheckImg
整体函数大致是这样(删除了很多重复的和与文章不相关的)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
console.log(event)
setTimeout(async () => {
if (event.result.suggest == 'review' || event.result.suggest == 'risky') {
//通过trace_id拿到哪个类型的集合发来的审核
const trace = await cloud.database().collection('trace_id')
.doc(event.trace_id)
.get()
//trace拿到就可以删掉了
cloud.database().collection('trace_id')
.doc(event.trace_id)
.remove()
if (trace.data.artwork_id) {
//后台删除
}else if (trace.data.food_id){
//后台删除
}else if (trace.data.house_id){
//后台删除
}else if (trace.data.shop_id){
//后台删除
}
} else {
cloud.database().collection('trace_id')
.doc(event.trace_id)
.remove()
}
}, 35000)
}?首先是我上来使用了setTimeout来异步调用后面的函数,微信这个异步接口,官方说是30分钟内会返回结果,有时候又会很快返回,这个不是我们开发者能控制的。
前面说到我懒得多写一个待审核页面,我是想用户发完就可以直接检测然后违规的直接删除,但是真的没法通过异步来保证这个receiveCheckImg正好在用户发布完成之后检测或是等在图片上传之后检测完成(不可能等检测回来再上传图片的,用户体验太差了)。
我估摸着用户上传图片到发布完成,大概几秒到半分钟的时间,然后我延迟35秒执行检测代码,违规就将其删除就好了。
然后receiveCheckImg的异步返回结果大致如下:
{
"CreateTime": 1664629839,
"Event": "wxa_media_check",
"FromUserName": "oUaiR5Eq8FW4t4ulYUyis29dbfYU",
"MsgType": "event",
"ToUserName": "gh_e950c4848290",
"appid": "手动屏蔽哈哈哈哈!",
"detail": [
{
"errcode": 0,
"label": 20002,
"prob": 90,
"strategy": "content_model",
"suggest": "risky"
}
],
"errcode": 0,
"errmsg": "ok",
"result": {
"label": 20002,
"suggest": "risky"
},
"trace_id": "63383c4b-4a47d694-20726f05",
"userInfo": {
"appId": "手动屏蔽哈哈哈哈!",
"openId": "oUaiR5Eq8FW4t4ulYUyis29dbfYU"
},
"version": 2
}有用的就两个:
一个是trace_id,他是内容审核的唯一标识
一个是result的suggest属性,不用detail是因为,detail会分两种情况,一个是微信那边审核的结果,一个是你自己设置额外屏蔽条件的结果(可以看到他是一个数组),而result是综合了两个结果得出的值。result三种结果ok review risky 其中review应该是人工审核,但我懒就都当作违规了。
五、后续违规处理(这个算是附加内容,因为前面已经收到异步消息结果了,怎么处理自行发挥)
处理的关键是:你知道异步消息结果是对应哪个图片的审核吗?
trace_id就是解决这个问题的关键,算是内容审核结果的唯一标识,在异步检测结果中会获得,然后最开始调用?cloud.openapi.security.mediaCheckAsync返回结果也有trace_id
如果将最开始的checkImg云函数返回的trace_id,直接加到用户发布消息的云数据库集合中,寻找起来会很麻烦,因为内容审核和消息推送毕竟不只是一个地方在用,如果云数据库有很多集合,那我总不能一个个集合用trace_id找过来,这样效率太差了。
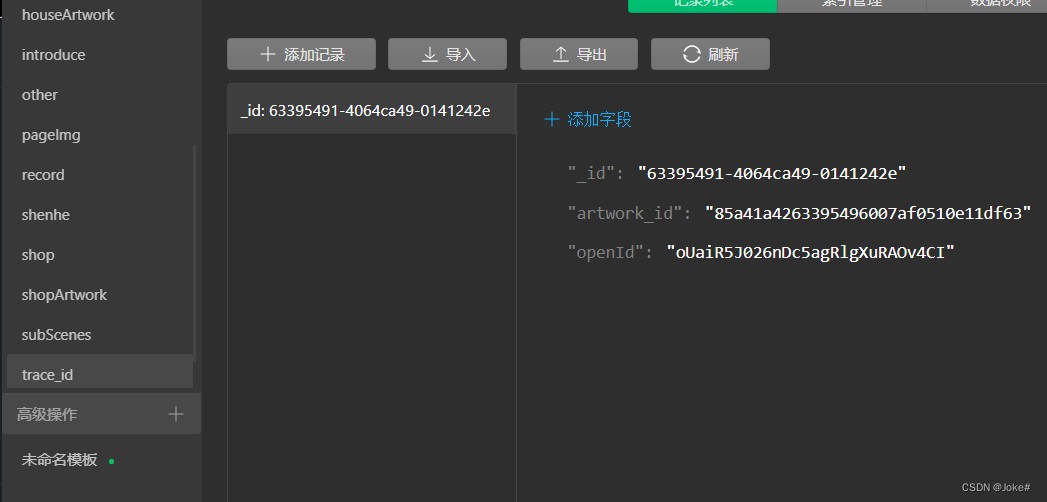
我的解决方式用到的是一个中介集合,新创建了一个集合trace_id

这个集合的_id就是trace_id
如果内容审核的是关于artwork集合的 就在下面添加artwork_id
如果内容审核的是关于foodArtwork集合的 就在下面添加foodArtwork
如果内容审核的是关于houserArtwork集合的 就在下面添加houseArtwork
这样子就可以通过这个属性名直接在对应的集合里面寻找对应trace_id的记录了
if (trace.data.artwork_id) {
//处理artwork集合
}else if (trace.data.food_id){
//处理food集合
}else if (trace.data.house_id){
//处理house集合
}else if (trace.data.shop_id){
//处理shop集合
}如果不明白的可以看看最开始的代码块的下面这个部分:
?await wx.cloud.database().collection('trace_id')
? ? ? ? ? ? ? ? .add({
? ? ? ? ? ? ? ? ? ? data: {
//trace_id
? ? ? ? ? ? ? ? ? ? ? ? _id: traceIdArr[i],
//xxx集合的检测就设置xxx_id,这样在中介集合标识下可以直接找到对应审核对象
? ? ? ? ? ? ? ? ? ? ? ? artwork_id: _id,
? ? ? ? ? ? ? ? ? ? ? ? openId: this.data.openId
? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? })
? ? ? ? }(当然没有看过我的代码原貌,有点难以理解,不过这个不是重点,利用中介集合这个思路才是后续处理的关键!!)