是目录耶!!
目录
Android RadioButton设置选中时文字和背景颜色同时改变
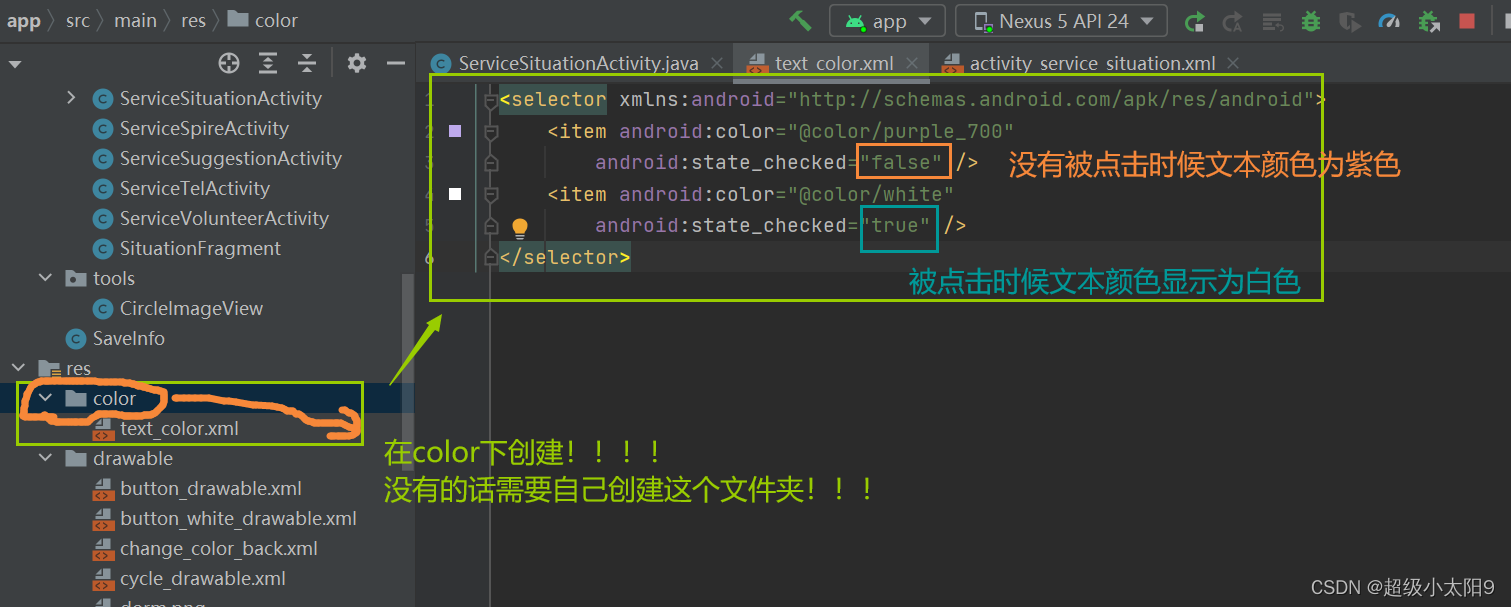
?4.在res/color下创建text_color.xml
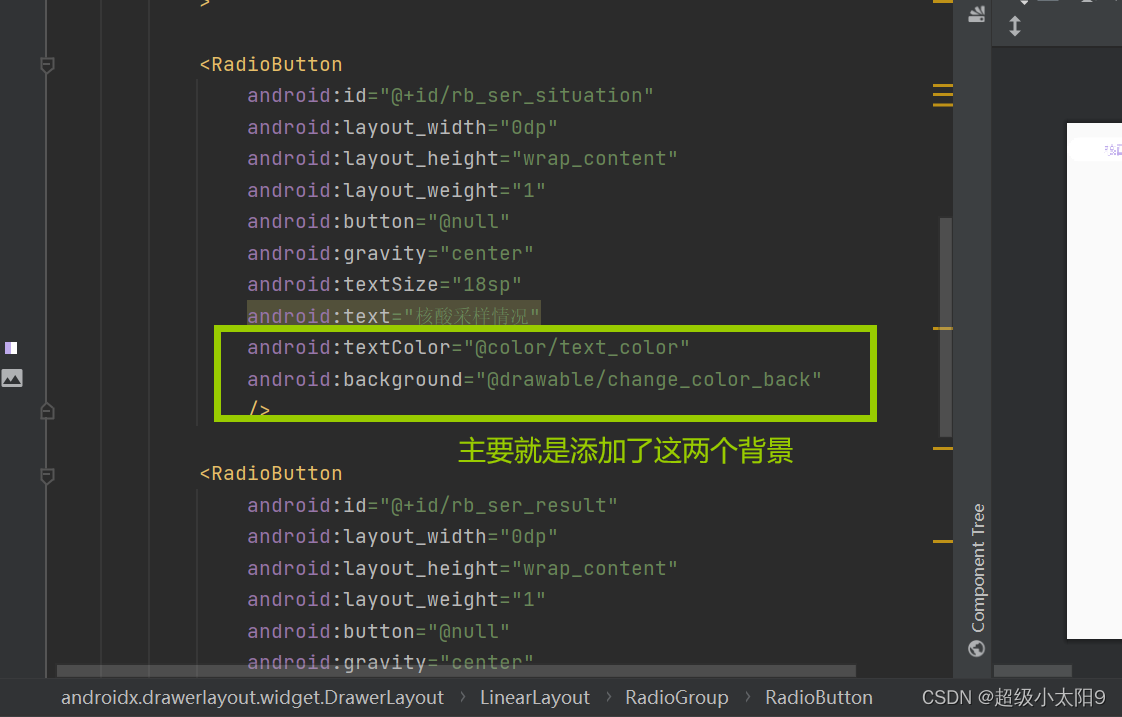
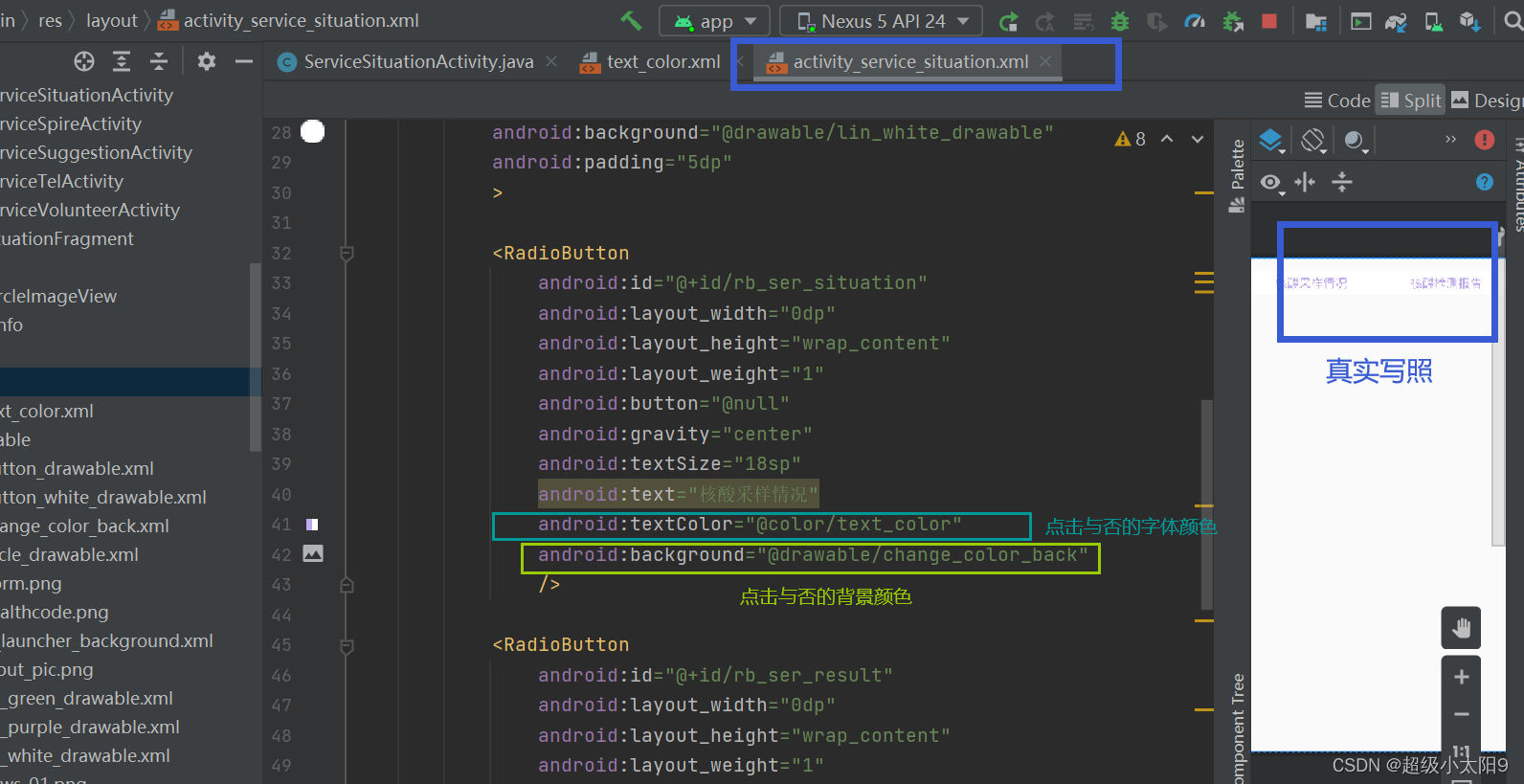
?5.在做好的RadioButton里面进行相关的引用就好啦!!
Android RadioButton设置选中时文字和背景颜色同时改变
如图所示:
 向左滑动----->
向左滑动----->

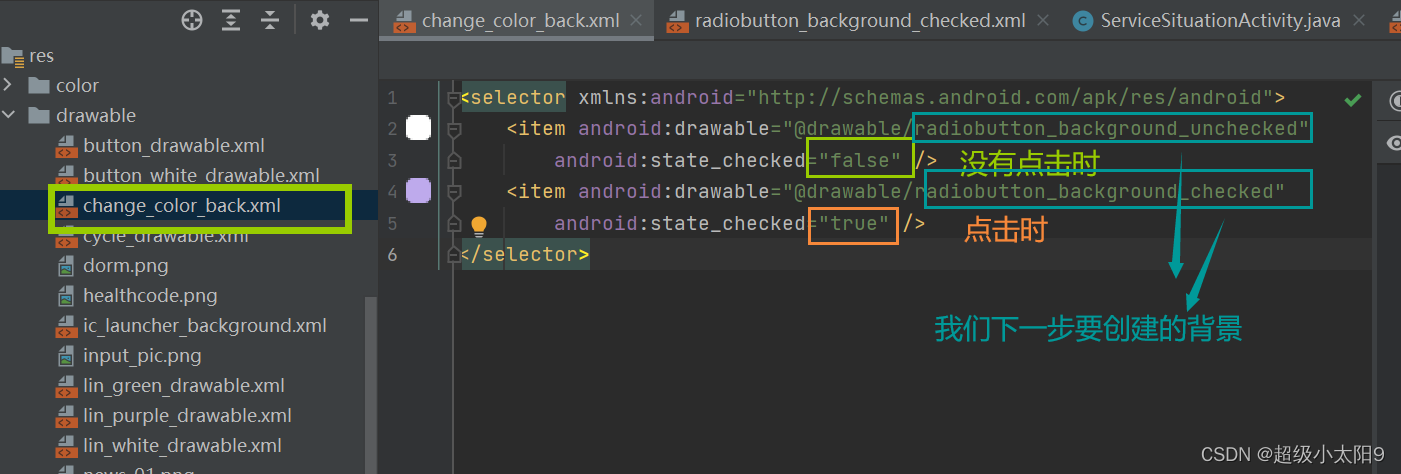
?1.创建change_color_back.xml

<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/radiobutton_background_unchecked"
android:state_checked="false" />
<item android:drawable="@drawable/radiobutton_background_checked"
android:state_checked="true" />
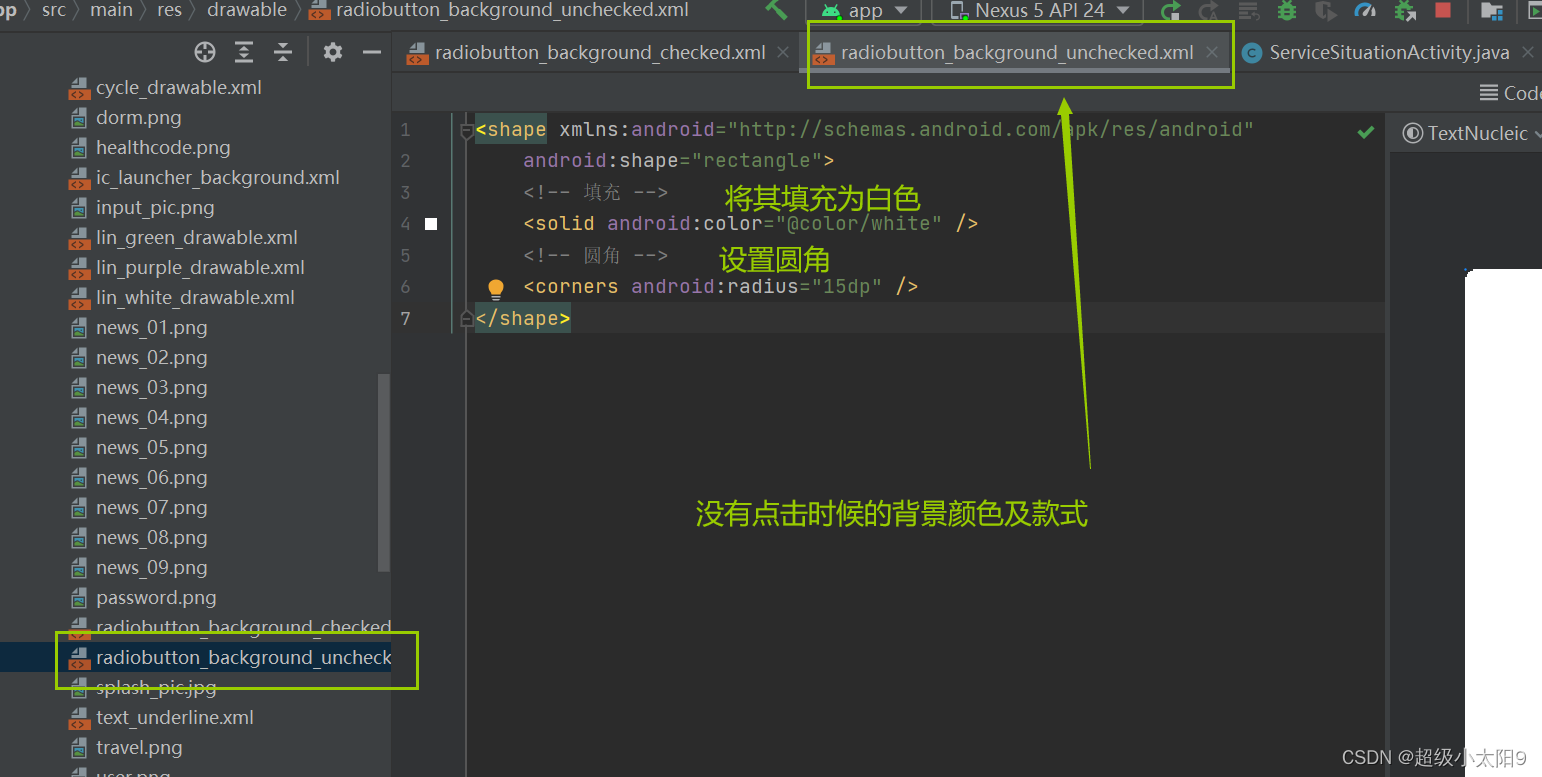
</selector>?2.创建radiobutton_background_unchecked.xml

<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充 -->
<solid android:color="@color/white" />
<!-- 圆角 -->
<corners android:radius="15dp" />
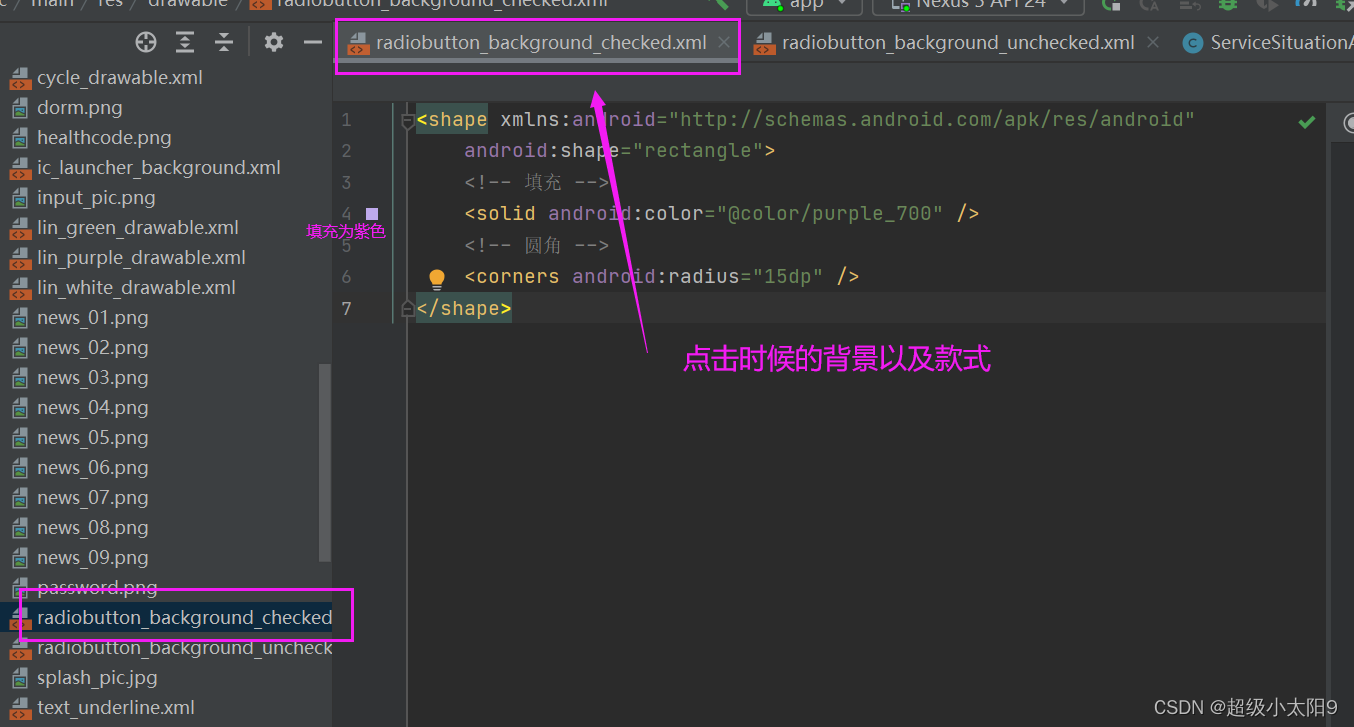
</shape>? 3.创建radiobutton_background_checked.xml

<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充 -->
<solid android:color="@color/purple_700" />
<!-- 圆角 -->
<corners android:radius="15dp" />
</shape>4.在res/color下创建text_color.xml

<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/purple_700"
android:state_checked="false" />
<item android:color="@color/white"
android:state_checked="true" />
</selector>5.在做好的RadioButton里面进行相关的引用就好啦!!
android:textColor="@color/text_color" android:background="@drawable/change_color_back"

<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:id="@+id/rg_service"
android:layout_marginTop="20dp"
android:background="@drawable/lin_white_drawable"
android:padding="5dp"
>
<RadioButton
android:id="@+id/rb_ser_situation"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:textSize="18sp"
android:text="核酸采样情况"
android:textColor="@color/text_color"
android:background="@drawable/change_color_back"
/>
<RadioButton
android:id="@+id/rb_ser_result"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:gravity="center"
android:textSize="18sp"
android:text="核酸检测报告"
android:textColor="@color/text_color"
android:background="@drawable/change_color_back"
/>
</RadioGroup>?6.在相关Java文件中进行绑定使用


?ServiceSituationActivity.java
package service;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import androidx.viewpager.widget.PagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import com.example.textnucleic.HealthFragment;
import com.example.textnucleic.LandActivity;
import com.example.textnucleic.MeFragment;
import com.example.textnucleic.NewsFragment;
import com.example.textnucleic.R;
import com.example.textnucleic.ServicesFragment;
import com.example.textnucleic.SquareFragment;
import java.util.ArrayList;
import java.util.List;
public class ServiceSituationActivity extends AppCompatActivity {
private List<Fragment> situation_fragments;
private ViewPager situation_pager;
private RadioGroup situation_radioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate ( savedInstanceState );
setContentView ( R.layout.activity_service_situation );
//显示最上方文字标题为“老幼服务”
getSupportActionBar().setTitle("小区核酸系统");
initView();
initDate();
}
private void initView() {
situation_pager=(ViewPager) findViewById(R.id.vp_service);
situation_pager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//当某个Page被选中时,切换RadioButton
RadioButton rb=(RadioButton) situation_radioGroup.getChildAt(position);
changeCheckColor(position);
rb.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
situation_radioGroup=(RadioGroup)findViewById(R.id.rg_service);
situation_radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkId) {
//根据RadioButton的id设置ViewPager现实的页面
switch(checkId){
//点击查看核酸采样人数
case R.id.rb_ser_situation:
situation_pager.setCurrentItem(0);
changeCheckColor(0);
break;
//点击查看核酸检测结果
case R.id.rb_ser_result:
situation_pager.setCurrentItem(1);
changeCheckColor(1);
break;
}
}
});
}
private void initDate() {
situation_fragments=new ArrayList<Fragment> ();
situation_fragments.add ( new SituationFragment () );
situation_fragments.add ( new NucleicFragment () );
SerActPagerAdaoter situation_adapter=new SerActPagerAdaoter ( getSupportFragmentManager () );
situation_pager.setAdapter ( situation_adapter );
((RadioButton)situation_radioGroup.getChildAt(0)).setChecked(true);
}
//根据点击的RadioButton改变文字颜色
private void changeCheckColor(int position) {
RadioButton rb=null;
for(int i=0;i< situation_radioGroup.getChildCount();i++) {
rb=(RadioButton) situation_radioGroup.getChildAt(i);
if(position==i) {
//选中Radio Button时
// rb.setTextColor( Color.BLACK);
rb.setTextSize (23);
}else{
// rb.setTextColor(Color.GRAY);
rb.setTextSize (18);
}
}
}
private class SerActPagerAdaoter extends FragmentPagerAdapter {
public SerActPagerAdaoter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return situation_fragments.get(position);
}
@Override
public int getCount() {
return situation_fragments.size();
}
}
}