文章目录
- 设计目标
- 功能说明
- 代码解析
- 运行展示截图
- 源码仓库地址
- 总结
设计目标
Android Studio实现类微信界面设计
功能说明
完成类微信的门户页面框架设计,APP最少必须包含4个tab页面。
代码解析
制作界面下按钮
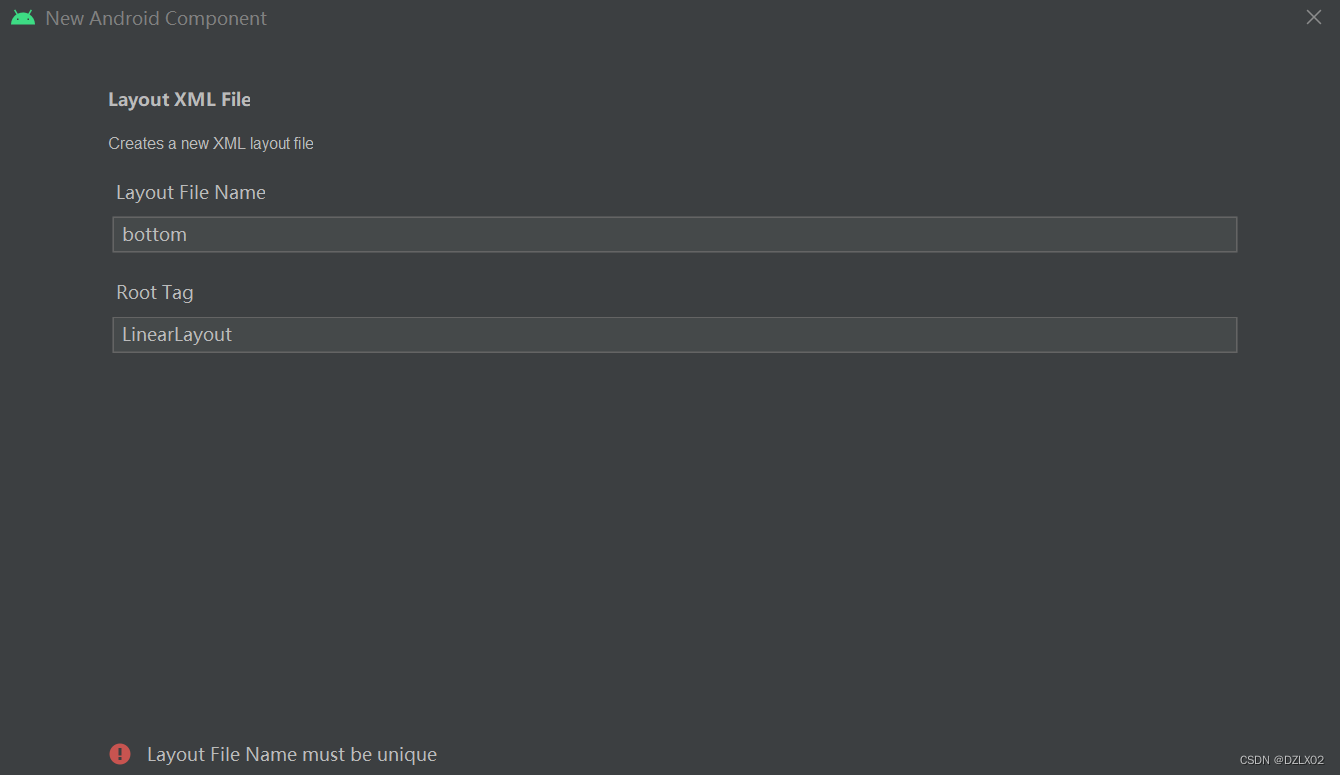
单击layout创建一个bottom.xml文件来制作界面按钮

 ?
?
?调整Linearlayout
android:id="@+id/LinearLayout_weixin"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
调整Linearlayout里的imagebutton
android:id="@+id/imageButton"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/cardview_dark_background"
android:scaleType="centerInside"
android:clickable="false"
app:srcCompat="@drawable/imgName" //imgName是拖入drawable的图片名
制作界面的上标题
单击layout创建一个top.xml文件来制作界面标题
在LinearLayout中拖入TextView
<TextView
android:id="@+id/textView5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:textSize="50sp"
android:textColor="@color/white"/>
制作主界面
单击layout中新建一个activity_main.xml文件来制作主界面
在LinearLayout中拖入一个FrameLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/top" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
</FrameLayout>
<include layout="@layout/bottom" />
</LinearLayout>
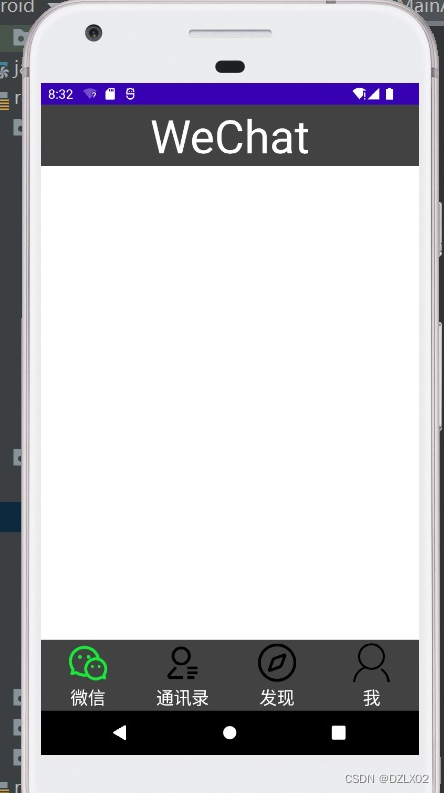
做出界面如下图:

?实现 tab页面切换
制作四个界面实现的文件
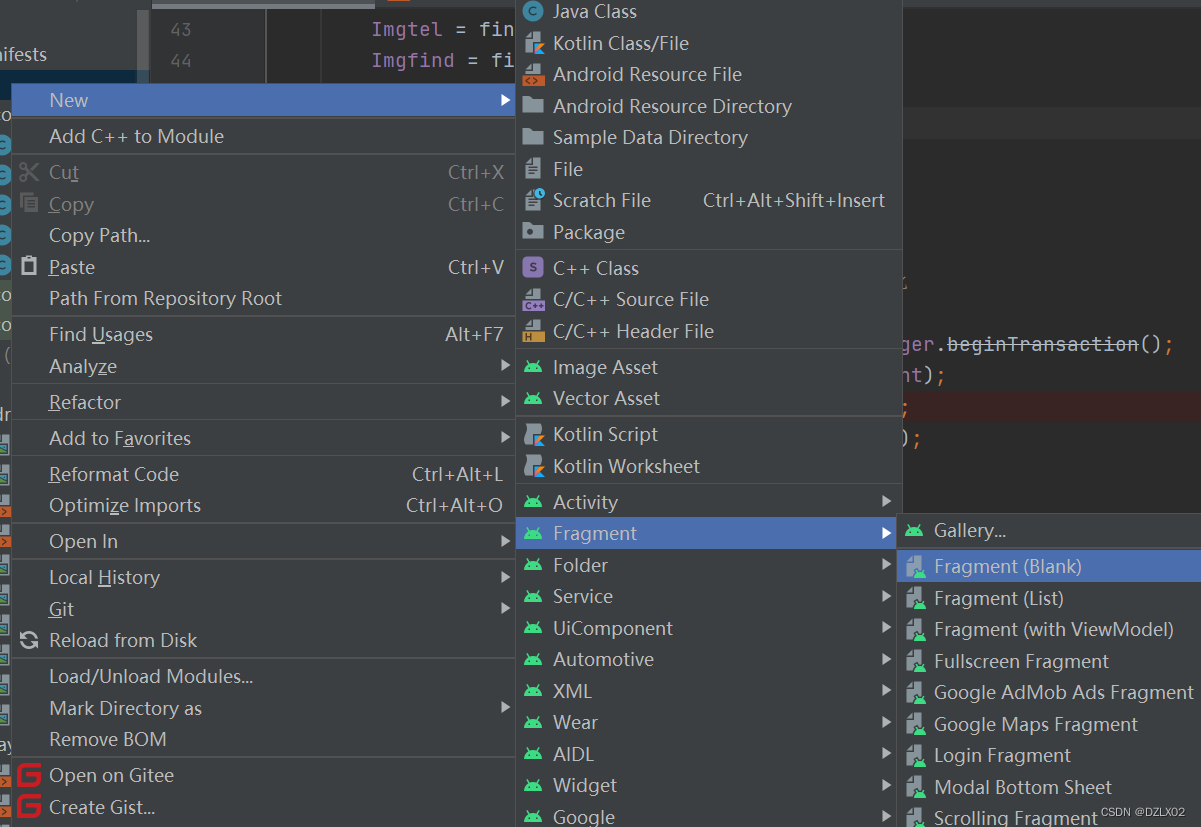
在Java目录下new四个个fragment文件,分别对应你的“微信”、“通讯录”、“发现、“我”

进入MainActivity文件声明
将button与图片联系起来,因为监听是通过button来的,因此要实现的功能就是通过点击图片完成监听
LinearLayout1=findViewById(R.id.LinearLayout_weixin);
LinearLayout2=findViewById(R.id.LinearLayout_tel);
LinearLayout3=findViewById(R.id.LinearLayout_find);
LinearLayout4=findViewById(R.id.LinearLayout_me);
LinearLayout1.setOnClickListener(this);
LinearLayout2.setOnClickListener(this);
LinearLayout3.setOnClickListener(this);
LinearLayout4.setOnClickListener(this);
Imgweixin = findViewById(R.id.imageButton);
Imgtel = findViewById(R.id.imageButton2);
Imgfind = findViewById(R.id.imageButton3);
Imgme = findViewById(R.id.imageButton4);
initFragment();
showFragment(0);
?initFragment函数
用来添加四个用来切换的界面
private void initFragment(){ //初始化
fragmentManager=getFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.add(R.id.id_content,weixinfragment);
transaction.add(R.id.id_content,telfragment);
transaction.add(R.id.id_content,findfragment);
transaction.add(R.id.id_content,mefragment);
transaction.commit();
}
showFragment函数
控制图片颜色的变换,点击一个图片之后该图片就会变成绿色
private void showFragment(int i) {
FragmentTransaction transaction=fragmentManager.beginTransaction();
hideFragment(transaction);
switch(i){
case 0:
transaction.show(weixinfragment);
Imgweixin.setImageResource(R.drawable.weixin);
break;
case 1:
transaction.show(telfragment);
Imgtel.setImageResource(R.drawable.tel);
break;
case 2:
transaction.show(findfragment);
Imgfind.setImageResource(R.drawable.find);
break;
case 3:
transaction.show(mefragment);
Imgme.setImageResource(R.drawable.me);
break;
default:
break;
}
transaction.commit();
}
hideFragment函数
作用是在显示一个界面之前将所有的界面都隐藏
private void hideFragment(FragmentTransaction transaction){
transaction.hide(weixinfragment);
transaction.hide(telfragment);
transaction.hide(findfragment);
transaction.hide(mefragment);
}
事件监听控制实现点击bottom上的四个按钮实现切换
onClick函数
对点击某个区域起反应的函数/一个监听函数
@Override
public void onClick(View view) {
resetimg();
switch(view.getId()){
case R.id.LinearLayout_weixin:
showFragment(0);
break;
case R.id.LinearLayout_tel:
showFragment(1);
break;
case R.id.LinearLayout_find:
showFragment(2);
break;
case R.id.LinearLayout_me:
showFragment(3);
break;
default:
break;
}
}
里面嵌套了一个函数resetImg
提供灰暗图标的图片,让点击过后的图片恢复原色
private void resetimg(){
Imgweixin.setImageResource(R.drawable.weixin_res);
Imgtel.setImageResource(R.drawable.tel_res);
Imgfind.setImageResource(R.drawable.find_res);
Imgme.setImageResource(R.drawable.me_res);
}
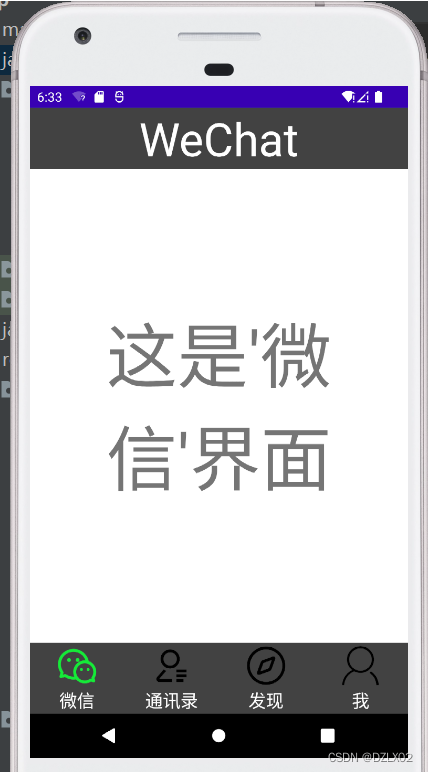
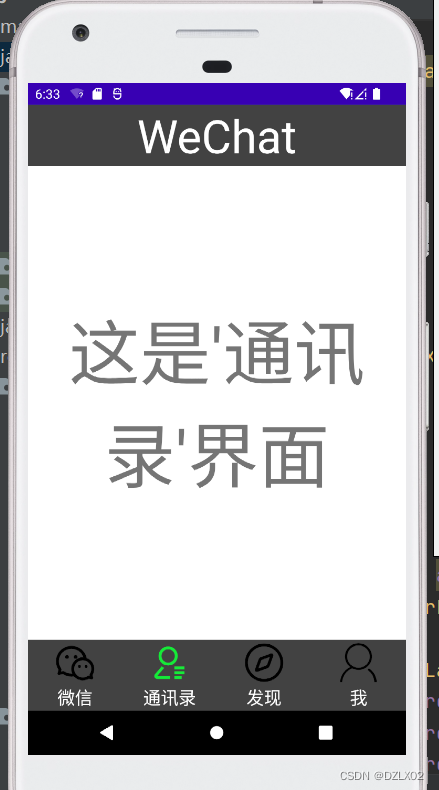
运行展示


?
?
总结
此次是第一次写as相关,第一次学习相关操作,但是自己思考成分少,需要反省。