设计目标:
? ? ? ? 本作业框架需要使用fragment,activity来实现一个类微信门户界面的设计。
功能说明:
? ? ? ? 这个框架需要设计出的要点有两点:
? ? ? ? ? ? ? ? 1. 顶部标识需要常驻
? ? ? ? ? ? ? ? 2. 底部按钮切换时可以变换样式或者颜色,同时主页面内容切换
代码解析:
????????首先我们先到一些开源的矢量图网站,如阿里巴巴矢量图标库找到我们需要的矢量图图标,找到喜欢的之后下载并存为.png模式。
? ? ? ? 然后我们把这些图片文件移到我们项目目录的app-src-main-res-drawable目录下。这里我将它们都重命名了,以便于后续使用。

? ? ? ? ?接下来回到AS,在res-layout中新建两个文件,分别是top.xml和bottom.xml,接下来开始对top.xml进行布局以及代码编辑。
top.xml中控件:? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?

?????????控件属性:
????????linearLayout(这里设置为vertical或者horizontal都会有报错,所以直接加上consrtaint weight)

?????????textview(可以找自己喜欢的颜色,如果没有的话,根据报错补成类似的颜色就好了)

?????????code
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#E69D86"
android:gravity="center"
android:text="wechat"
android:textColor="#01579B"
android:textSize="40sp" />
</LinearLayout>?bottom.xml中控件:?

? ? ? ? 控件属性
? ? ? ? linearlayout(horizontal)
????????
????????linearlayout(vertical)
????????
? ? ? ? img_chat
????????
? ? ? ? textview
????????
? ? ? ? code
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@android:drawable/dark_header"
android:baselineAligned="false"
android:orientation="horizontal"
tools:ignore="MissingConstraints">
<LinearLayout
android:id="@+id/linear_chat"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:onClick="onclick"
android:orientation="vertical">
<ImageButton
android:id="@+id/img_chat"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#E69D86"
android:clickable="false"
android:contentDescription="@string/app_name"
android:scaleType="centerInside"
android:visibility="visible"
app:srcCompat="@drawable/message_blue" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#E69D86"
android:gravity="center"
android:text="微信"
android:textColor="#283593"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linear_friend"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:onClick="onclick"
android:orientation="vertical">
<ImageButton
android:id="@+id/img_friend"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#E69D86"
android:clickable="false"
android:contentDescription="@string/app_name"
android:scaleType="centerInside"
app:srcCompat="@drawable/friends_blue" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#E69D86"
android:gravity="center"
android:text="好友"
android:textColor="#283593"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linear_contact"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:onClick="onclick"
android:orientation="vertical">
<ImageButton
android:id="@+id/img_find"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#E69D86"
android:clickable="false"
android:contentDescription="@string/app_name"
android:scaleType="centerInside"
app:srcCompat="@drawable/find_blue" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#E69D86"
android:gravity="center"
android:text="发现"
android:textColor="#283593"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/linear_setting"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:onClick="onClick"
android:orientation="vertical">
<ImageButton
android:id="@+id/img_setting"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#E69D86"
android:clickable="false"
android:contentDescription="@string/app_name"
android:scaleType="centerInside"
app:srcCompat="@drawable/my_blue" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#E69D86"
android:gravity="center"
android:text="我的"
android:textColor="#283593"
android:textSize="15dp" />
</LinearLayout>
</LinearLayout>??layout_main.xml中控件:

code
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
android:id="@id/top"
layout="@layout/top"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"></FrameLayout>
<include
android:id="@id/bottom"
layout="@layout/bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>现在我们的布局部分就完成了,需要实现的是切换页面功能。
新建四个xml页面,每个页面都有一个textview来提示主页面已经切换,可以设置属性使其美观

新建四个java文件?

将这个四个文件的返回值设置成对应的刚刚所说的.xml文件(这里展示聊天界面的,其余同理)
return inflater.inflate(R.layout.chat_page, container, false);然后进入MainActivity
初始化成员参数
private Fragment chatFragment =new chat_Fragment();
private Fragment friendFragment =new friends_Fragment();
private Fragment findFragment =new find_Fragment();
private Fragment myFragment =new my_Fragment();
private FragmentManager fragmentManager;
private LinearLayout linearLayout1,linearLayout2,linearLayout3,linearLayout4;
private ImageView imageView1,imageView2,imageView3,imageView4;
private void initFun() {
linearLayout1=findViewById(R.id.linear_chat);
linearLayout2=findViewById(R.id.linear_friend);
linearLayout3=findViewById(R.id.linear_contact);
linearLayout4=findViewById(R.id.linear_setting);
imageView1 = findViewById(R.id.img_chat);
imageView2 = findViewById(R.id.img_friend);
imageView3= findViewById(R.id.img_find);
imageView4= findViewById(R.id.img_setting);
linearLayout1.setOnClickListener(this);
linearLayout2.setOnClickListener(this);
linearLayout3.setOnClickListener(this);
linearLayout4.setOnClickListener(this);
initFragment();
}?注意这里需要将函数改成如下,否则“this”报错
public class MainActivity extends AppCompatActivity implements View.OnClickListener默认显示聊天界面
private void initFragment(){
fragmentManager=getSupportFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.add(R.id.id_content,chatFragment);
transaction.add(R.id.id_content,friendFragment);
transaction.add(R.id.id_content,findFragment);
transaction.add(R.id.id_content,myFragment);
hideFragment(transaction);
transaction.show(chatFragment);
transaction.commit();
}?隐藏fragment
private void hideFragment(FragmentTransaction transaction){
transaction.hide(chatFragment);
transaction.hide(friendFragment);
transaction.hide(findFragment);
transaction.hide(myFragment);
}图片文字切换
private void showfragment(int i){
FragmentTransaction transaction=fragmentManager.beginTransaction();
hideFragment(transaction);
switch (i) {
case 0:
Log.d("setSelect","1");
transaction.show(chatFragment);
imageView1.setImageResource(R.drawable.message_orange);
break;
case 1:
transaction.show(friendFragment);
imageView2.setImageResource(R.drawable.friends_orange);
break;
case 2:
transaction.show(findFragment);
imageView3.setImageResource(R.drawable.find_orange);
break;
case 3:
transaction.show(myFragment);
imageView4.setImageResource(R.drawable.my_orange);
break;
default:
break;
}
transaction.commit();
}?重写事件监听
public void onClick(View v){
resetImgs();
switch (v.getId()){
case R.id.linear_chat:
showfragment(0);
break;
case R.id.linear_friend:
showfragment(1);
break;
case R.id.linear_contact:
showfragment(2);
break;
case R.id.linear_setting:
showfragment(3);
break;
default:
break;
}
}主体oncreat函数调用
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_main);
initFun();
}?
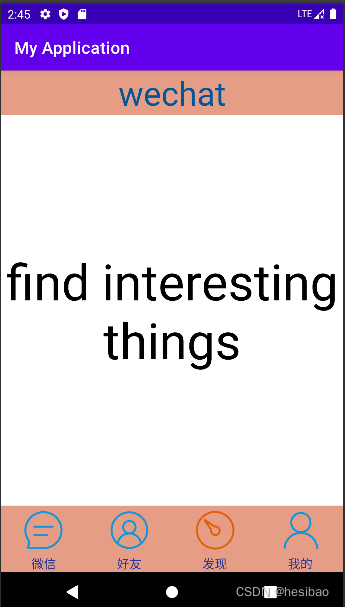
运行结果截图:

?

 ?
?
源码仓库gitee
?