1.设计目标
使用Android Studio搭建微信页面。
根据课程教学内容完成类微信的门户页面框架设计,APP最少必须包含4个tab页面。框架设计需要使用fragment,activity。
2.功能说明
1.在界面的下方有四个按钮,微信,朋友,通讯录,设置,按下后按钮会又暗变亮。
2.在点击四个按钮后,会跳转到四个不同的界面。
3.在界面的上方有一个标题微信。
3.代码解析
3.1页面设计
先来设计我们的页面,主页面分为三个部分,顶部(top)、内容(content)、底部(bottom)。顶部和底部可以用基本的LinearLayout进行线性布局。
在res.layout包里new一个bottom.xml文件,来写底部的linearLayout。bottom平均分成四块,每块由一个图片和一个文字构成。所以可以用水平的LinearLayout中再包裹一个竖直的LinearLayout,被包裹的每个LinearLayout里包含一个ImageButton和TextView控件。图片可放在res/drawable里。
1.准备8个界面图标,将它们放入到drawable中:


2.在layout的bottom.xml中涉及wechat的底部ui,在底部设置4个按钮,对应四个微信,朋友,通讯录和设置。
?bottom.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/green"
android:clickable="false"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/tab_weixin"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="57dp"
android:src="@drawable/a_a"
tools:srcCompat="@drawable/a_a" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="微信"
android:textColor="@color/black"
android:textSize="23sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab_pengyou"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="103dp"
android:layout_height="60dp"
android:src="@drawable/b_a"
tools:srcCompat="@drawable/b_a" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="通讯录"
android:textColor="@color/black"
android:textSize="23sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab_faxian"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="103dp"
android:layout_height="63dp"
android:src="@drawable/c_a"
tools:srcCompat="@drawable/c_a" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="发现"
android:textColor="@color/black"
android:textSize="23sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab_shezhi"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="62dp"
android:src="@drawable/d_a"
tools:srcCompat="@drawable/d_a" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="我"
android:textColor="@color/black"
android:textSize="23sp" />
</LinearLayout>
</LinearLayout>
3.在top.xml中设计微信的title。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/green">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="微信"
android:textColor="@color/black"
android:textSize="30sp" />
</LinearLayout>
4.四个界面的设置
以1为例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WeChatBlankFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="聊天界面"
android:textSize="30sp"/>
</LinearLayout>
5.在layout的activity_main.xml中,设计中间一层的ui,将一个空Fragement拉进来,并且把top.xml和bottom.xml引入。这样初始的类微信界面就设计好了 。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:foregroundTint="#76AE35"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<include
layout="@layout/top"
android:background="@color/green"
android:backgroundTint="@color/green" />
</FrameLayout>
<include
layout="@layout/bottom"
android:background="@color/green"
android:backgroundTintMode="add" />
</LinearLayout>
3.2点击监听、界面切换、按钮变化
要实现,点击底部图标换颜色和界面的功能,要新建四个java 的Fragment文件,即WeChatBlankFragement,FriBlankFragement,FoundBlankFragement和MeBlankFragement,,在主函数中首先声明变量,将部件和java代码连接起来,设计点击图标,图标变量,其余图标为灰色,并改变相应的代码,而这一切都要有一个监听函数,监听鼠标的动态。
?代码:
package com.example.wechat;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* A simple {@link Fragment} subclass.
* Use the factory method to
* create an instance of this fragment.
*/
public class WeChatBlankFragment extends Fragment {
public WeChatBlankFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.tab01, container, false);
}
}变量声明:
private Fragment weixinFragment=new weixinFragment();
private Fragment tongxunluFragment=new tongxunluFragment();
private Fragment faxianFragment=new faxianFragment();
private Fragment shezhiFragment=new shezhiFragment();
private FragmentManager fragmentManager;
private View LinearLayout1,LinearLayout2,LinearLayout3,LinearLayout4;
private ImageView imageWeixin,imagetongxunlu,imagefaxian,imageshezhi;
private TextView textView;
1.点击监听
实现View.OnClickListener接口中onClick(View v)方法。
要设置点击时间,需要将MainActivity实现View.OnClickListener接口
public class MainActivity extends AppCompatActivity implements View.OnClickListener{…}
?
/**
* 设置监听范围
*/
LinearLayout1.setOnClickListener(this);
LinearLayout2.setOnClickListener(this);
LinearLayout3.setOnClickListener(this);
LinearLayout4.setOnClickListener(this);
@Override
public void onClick(View v) {
resetImage();
switch (v.getId()){
case R.id.tab_weixin:
showfragment(0);
break;
case R.id.tab_tongxunlu:
showfragment(1);
break;
case R.id.tab_faxian:
showfragment(2);
break;
case R.id.tab_shezhi:
showfragment(3);
break;
default:
break;
}
}
2.界面切换
我们需要借助FragmentManager对Fragment进行管理,用FragmentTransaction管理Fragment所有的展示交互以及回滚事件。我们要先将所有的Fragment添加进去:
private void initFragment(){
fragmentManager=getFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.add(R.id.content,weixinFragment);
transaction.add(R.id.content,tongxunluFragment);
transaction.add(R.id.content,faxianFragment);
transaction.add(R.id.content,shezhiFragment);
transaction.commit();
}
选择对应按钮后,页面的切换。
private void showfragment(int i){
FragmentTransaction transaction=fragmentManager.beginTransaction();
hideFragment(transaction);
switch (i){
case 0:
textView.setText("微信");
transaction.show(weixinFragment);
imageWeixin.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
textView.setText("通讯录");
transaction.show(tongxunluFragment);
imagetongxunlu.setImageResource(R.drawable.tab_address_pressed);
break;
case 2:
textView.setText("发现");
transaction.show(faxianFragment);
imagefaxian.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 3:
textView.setText("设置");
transaction.show(shezhiFragment);
imageshezhi.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
transaction.commit();
}
此时查看app时,会发现所有Fragment都重叠起来,导致错误,因此我们要先将所有Fragment都隐藏,然后选择相应按钮时显示对应Fragment就好啦!
private void hideFragment(FragmentTransaction transaction){
transaction.hide(weixinFragment);
transaction.hide(tongxunluFragment);
transaction.hide(faxianFragment);
transaction.hide(shezhiFragment);
}
展示页面:
showfragment(0);
3.按钮变化
按钮通过设置ImageView的图像来源就能很快实现预期的效果了。
点击后变为另外一个图标(以微信图标为例)。将该方法写入showfragment函数内,当点击微信的时候,展现微信页面的同时,微信图标也变为点击事件发生后的样子。
imageWeixin.setImageResource(R.drawable.tab_weixin_pressed);
在点击另外一个图标时,该微信图标要变回原来的样子。于是写了restImage函数,放入onClick函数里,随着事件的发生,调用该函数,实现按钮的变化。
public void resetImage(){
imageWeixin.setImageResource(R.drawable.tab_weixin_normal);
imagetongxunlu.setImageResource(R.drawable.tab_address_normal);
imagefaxian.setImageResource(R.drawable.tab_find_frd_normal);
imageshezhi.setImageResource(R.drawable.tab_settings_normal);
}
4.OnCreate执行上面所写函数方法实现具体功能
在MainActivity中,执行OnCreate函数时执行初始化、监听等函数。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
textView=findViewById(R.id.textView2);
LinearLayout1=findViewById(R.id.tab_weixin);
LinearLayout2=findViewById(R.id.tab_tongxunlu);
LinearLayout3=findViewById(R.id.tab_faxian);
LinearLayout4=findViewById(R.id.tab_shezhi);
imageWeixin=findViewById(R.id.imageView);
imagetongxunlu=findViewById(R.id.imageView1);
imagefaxian=findViewById(R.id.imageView2);
imageshezhi=findViewById(R.id.imageView3);
LinearLayout1.setOnClickListener(this);
LinearLayout2.setOnClickListener(this);
LinearLayout3.setOnClickListener(this);
LinearLayout4.setOnClickListener(this);
initFragment();
showfragment(0);
}
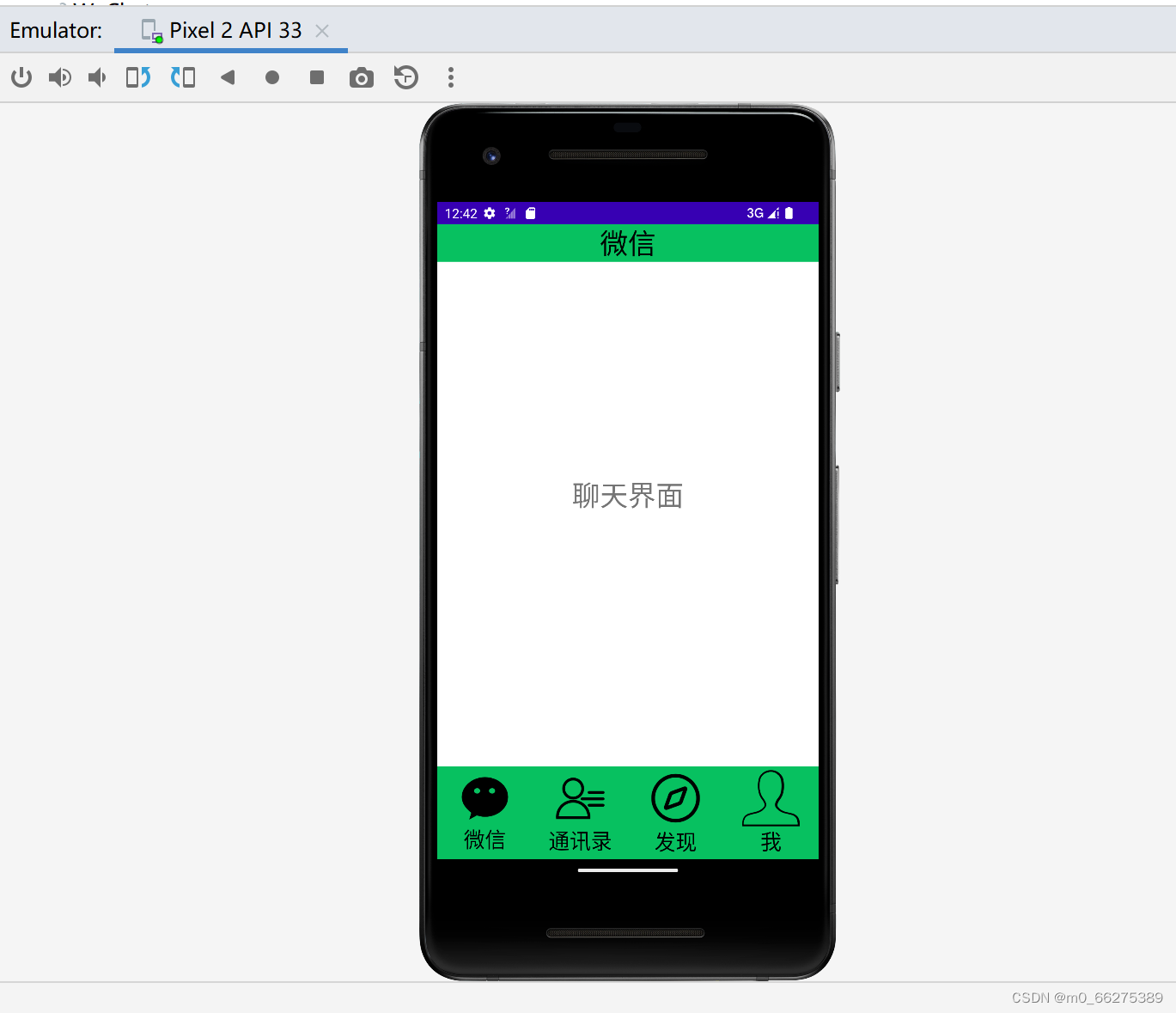
4.运行展示截图

video_20220929_204539_edit