一、实验环境
Windows 10? 64位操作系统
处理器:intel(R)Core(TM) i5-9400F CPU @2.90GHz 2.90 GHz
已安装内存:16.0GB
二、实验平台
Android Studio
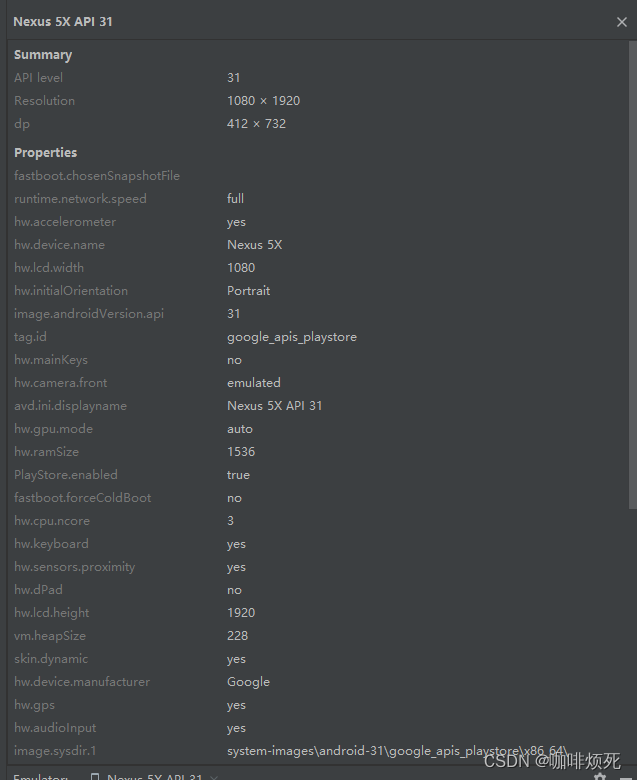
三、安卓模拟器
Android Studio内置模拟器
基本信息

四、实现功能
1.在界面的下方有四个按钮,微信,朋友,通讯录,设置,按下后按钮会又暗变亮
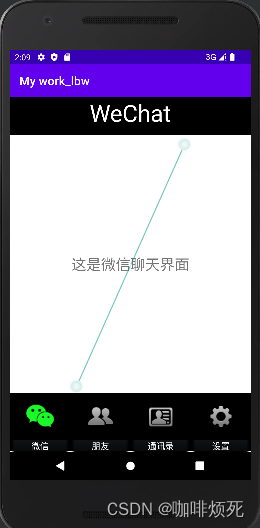
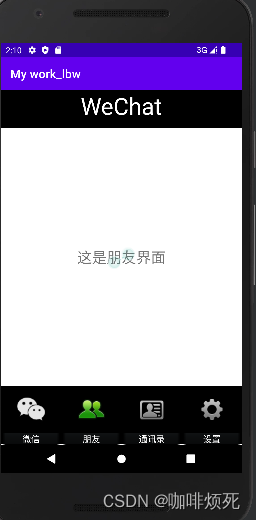
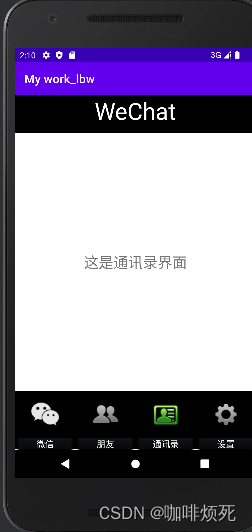
2.在点击四个按钮后,会跳转到四个不同的界面
五、界面设计
1.首先要准备8个界面图标,将它们放入到drawable中
![]() ?bottom_bar.png? ? ? ? ?
?bottom_bar.png? ? ? ? ? ? ? ? ? ?weixin1.png? ? ? ? ?
? ? ? ? ?weixin1.png? ? ? ? ? ![]() ?weixin2.png
?weixin2.png
![]() ?friend1.png? ? ? ? ? ? ? ? ? ?
?friend1.png? ? ? ? ? ? ? ? ? ?![]() ?? friend2.png? ? ? ? ? ? ? ?
?? friend2.png? ? ? ? ? ? ? ?![]() ? address1.png
? address1.png
? ?![]() ??address2.png? ? ? ? ? ? ?
??address2.png? ? ? ? ? ? ?![]() ? ? setting1.png? ? ? ? ? ? ?
? ? setting1.png? ? ? ? ? ? ?![]() ?setting2.png
?setting2.png
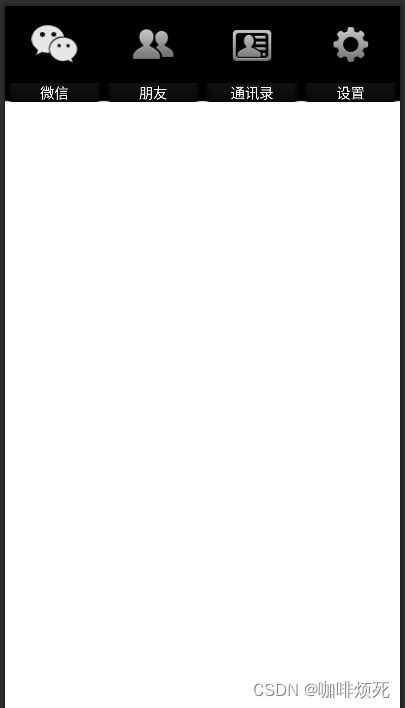
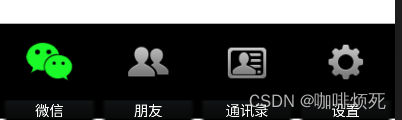
2.在layout的bottom.xml中设计wechat的底部ui,在底部设置4个按钮,分别为微信,朋友,通讯录和设置。

?
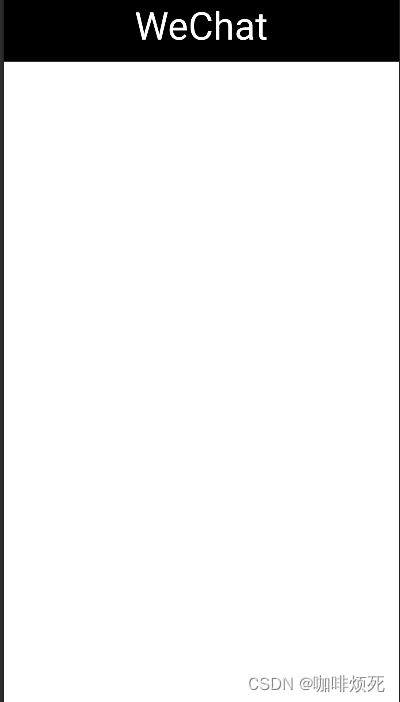
3.在top.xml中设计微信的title,黑底白字Wechat

?
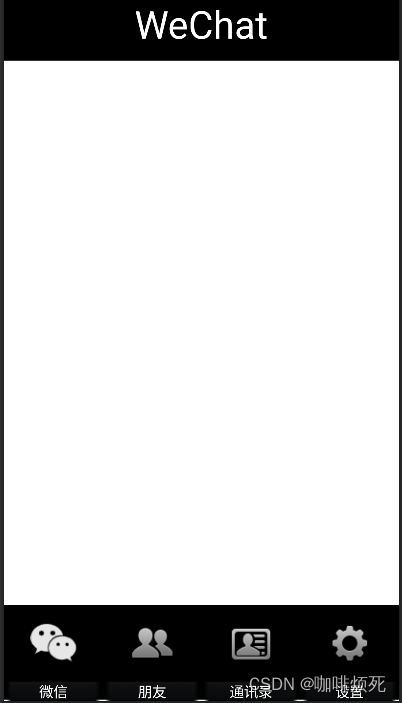
4.在layout的activity_main.xml中,设计中间一层的ui,将一个空Fragement拉进来,并且把top.xml和bottom.xml引入。这样初始的类微信界面就设计好了 。

?
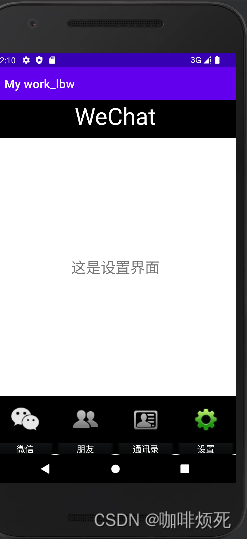
5.实现点击底部图标换颜色和界面的功能,点击相应图标显示绿色。

?六、代码实现
1.bottom.xml的构造
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="100dp">
<LinearLayout
android:id="@+id/id_tab_weixin"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="@drawable/bottom_bar"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_weixin_img"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_weight="1"
android:background="#000000"
android:clickable="false"
app:srcCompat="@drawable/weixin2"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:saveEnabled="false"
android:text="微信"
android:textColor="#ffffff"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_frd"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="@drawable/bottom_bar"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_frd_img"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_weight="1"
android:clickable="false"
android:background="#000000"
app:srcCompat="@drawable/friend2"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:saveEnabled="false"
android:text="朋友"
android:textColor="#ffffff"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_contact"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="@drawable/bottom_bar"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_contact_img"
android:layout_width="match_parent"
android:layout_height="80dp"
android:clickable="false"
android:layout_weight="1"
android:background="#000000"
app:srcCompat="@drawable/address2"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:saveEnabled="false"
android:text="通讯录"
android:textColor="#ffffff"
android:textSize="15sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/id_tab_settings"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="@drawable/bottom_bar"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_settings_img"
android:layout_width="match_parent"
android:layout_height="80dp"
android:clickable="false"
android:layout_weight="1"
android:background="#000000"
app:srcCompat="@drawable/setting2"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:saveEnabled="false"
android:text="设置"
android:textColor="#ffffff"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>2.top.xml的构造
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="65dp"
android:gravity="center"
android:background="#000000"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:text="WeChat"
android:textColor="#ffffff"
android:textSize="40sp" />
</LinearLayout>3.activity_main.xml的构造
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/top" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
</FrameLayout>
<include layout="@layout/bottom" />
</LinearLayout>4.MainActivity的构造
package com.example.mywork_lbw;
?
import androidx.appcompat.app.AppCompatActivity;
?
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
?
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
?
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
?
private LinearLayout mTabWeixin;
private LinearLayout mTabfrd;
private LinearLayout mTabAddress;
private LinearLayout mTabSetting;
?
private ImageButton mWeixinImg;
private ImageButton mFrdImg;
private ImageButton mAddressImg;
private ImageButton mSettingImg;
?
?
private Fragment mTab01 = new weixinFragment();
private Fragment mTab02 = new frdFragment();
private Fragment mTab03 = new contactFragment();
private Fragment mTab04 = new settingsFragment();
?
private FragmentManager fm;
?
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
?
initView();
initEvent();
initFragment();
selectfragment(0);
}
?
private void initFragment() {
//fragment的切换
fm = getFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
transaction.add(R.id.id_content, mTab01);
transaction.add(R.id.id_content, mTab02);
transaction.add(R.id.id_content, mTab03);
transaction.add(R.id.id_content, mTab04);
transaction.commit();
}
?
private void initEvent() {
mTabWeixin.setOnClickListener(this);
mTabfrd.setOnClickListener(this);
mTabAddress.setOnClickListener(this);
mTabSetting.setOnClickListener(this);
}
?
private void initView() {
//改变图标的颜色
mTabWeixin = (LinearLayout) findViewById(R.id.id_tab_weixin);
mTabfrd = (LinearLayout) findViewById(R.id.id_tab_frd);
mTabAddress = (LinearLayout) findViewById(R.id.id_tab_contact);
mTabSetting = (LinearLayout) findViewById(R.id.id_tab_settings);
?
mWeixinImg = (ImageButton) findViewById(R.id.id_tab_weixin_img);
mFrdImg = (ImageButton) findViewById(R.id.id_tab_frd_img);
mAddressImg = (ImageButton) findViewById(R.id.id_tab_contact_img);
mSettingImg = (ImageButton) findViewById(R.id.id_tab_settings_img);
?
?
}
?
private void selectfragment(int i) {
//显示选中界面的内容,选中界面图标为绿色
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
switch (i) {
case 0:
Log.d("setSelect", "1");
transaction.show(mTab01);
mWeixinImg.setImageResource(R.drawable.weixin1);
break;
case 1:
transaction.show(mTab02);
mFrdImg.setImageResource(R.drawable.friend1);
break;
case 2:
transaction.show(mTab03);
mAddressImg.setImageResource(R.drawable.address1);
break;
case 3:
transaction.show(mTab04);
mSettingImg.setImageResource(R.drawable.setting1);
break;
default:
break;
}
transaction.commit();
}
?
private void hideFragment(FragmentTransaction transaction) {
//把没有使用的界面的内容隐藏
transaction.hide(mTab01);
transaction.hide(mTab02);
transaction.hide(mTab03);
transaction.hide(mTab04);
}
?
@Override
public void onClick(View view) {
//监听函数,监听到底是哪一个图标被击中从而显示哪一个界面的内容
resetimg();
switch (view.getId()) {
case R.id.id_tab_weixin:
selectfragment(0);
break;
case R.id.id_tab_frd:
selectfragment(1);
break;
case R.id.id_tab_contact:
selectfragment(2);
break;
case R.id.id_tab_settings:
selectfragment(3);
break;
}
}
?
public void resetimg() {
//没有使用的界面的图标为灰色
mWeixinImg.setImageResource(R.drawable.weixin2);
mFrdImg.setImageResource(R.drawable.friend2);
mAddressImg.setImageResource(R.drawable.address2);
mSettingImg.setImageResource(R.drawable.setting2);
}
}5.调用的四个Fragment文件
private Fragment mTab01 = new weixinFragment();
private Fragment mTab02 = new frdFragment();
private Fragment mTab03 = new contactFragment();
private Fragment mTab04 = new settingsFragment();
private FragmentManager fm;七、程序运行




?八、附仓库地址
?
?
?