目录
设计目标
根据课程教学内容完成类微信的门户页面框架的设计,App包含4个tap页面。框架设计使用fragment,activity。页面顶部内容不随着点击动作而改变,底部相对位置也不改变,当点击底部图标时,图标颜色改变,中间内容改变。
功能说明
?layout中top和button分别设计顶部和底部界面,四个fragment分别设计四个中间界面,按照点击动作而展示不同的界面。activity用来综合各个界面,展现app界面

?drawable中添加了一些图片,使得点击图标时更改图片的颜色,更容易区别

?java中四个BlankFragment用于展现中间的fragment模块,使得点击后显示不同内容,MainActivity用于写综合的代码,编写各种功能。

代码解析?
top?
编写顶端界面 ,主要编写了位置和书写内容及字体大小和位置等信息
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="65dp"
android:gravity="center"
android:background="@color/black"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="微信"
android:textColor="@color/white"
android:textSize="20sp" />
</LinearLayout>
buttom?
低端界面的设计,带入图标,填写字体,设计大小,位置等 ,LinearLayout的位置属性都为? android:layout_width="match_parent"? android:layout_height="match_parent"
然后在其中添加ImageView和TextView用来导入图标和显示字
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="1"
android:layout_gravity="bottom"
>
<LinearLayout
android:id="@+id/lay1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="70dp"
android:src="@drawable/wei_xin1"
app:srcCompat="@drawable/wei_xin1" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="微信"
android:textColor="@color/black" />
</LinearLayout>
<LinearLayout
android:id="@+id/lay2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="70dp"
android:src="@drawable/lian_xi_ren1"
app:srcCompat="@drawable/lian_xi_ren1" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="通讯录"
android:textColor="@color/black" />
</LinearLayout>
<LinearLayout
android:id="@+id/lay3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="70dp"
android:src="@drawable/fa_xian1"
app:srcCompat="@drawable/fa_xian1" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="发现"
android:textColor="@color/black" />
</LinearLayout>
<LinearLayout
android:id="@+id/lay4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView4"
android:layout_width="match_parent"
android:layout_height="70dp"
android:src="@drawable/resource__"
app:srcCompat="@drawable/resource__" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="我"
android:textColor="@color/black" />
</LinearLayout>
</LinearLayout>
fragment?
四个分别添加?TextView并填写需要显示的内容,下面以填写微信的内容为例
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BlankFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="微信"
android:textSize="30dp"
android:gravity="center" />
</FrameLayout>
activity?
用include控件来添加top和buttom内容?用FrameLayout来展示内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<include
layout="@layout/top_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"></include>
<FrameLayout
android:id="@+id/frame"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5">
</FrameLayout>
<include
layout="@layout/buttom_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"></include>
</LinearLayout>
BlankFragment
用于添加fragment模块的内容?,内容相似以其中一个为例,可以把不必要的都删掉
package com.example.mywork;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class BlankFragment extends Fragment {
public BlankFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_blank1, container, false);
}
}MainActivity?
用来编写主要代码。变量声明?对每个变量和id进行一一对应,LinearLayout是指bottom.xml中的4个LinearLayout,ImageView是指bottom中的4个图标;监听用户的点击操作;初始化Fragment;隐藏Fragment,方便在4个页面之间切换;点击操作,点击将切换页面,点击之后,先隐藏所有界面,然后显示该显示的页面;改变点击的图标的颜色,也就是换了一个颜色不一样的图标。
package com.example.mywork;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Fragment BlankFragment =new BlankFragment();
private Fragment BlankFragment1=new BlankFragment1();
private Fragment BlankFragment2=new BlankFragment2();
private Fragment BlankFragment4=new BlankFragment4();
private FragmentManager fragmentManager;
private LinearLayout LinearLayout1,LinearLayout2,LinearLayout3,LinearLayout4;
private ImageView ImageView1,ImageView2,ImageView3,ImageView4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
LinearLayout1=findViewById(R.id.lay1);
LinearLayout2=findViewById(R.id.lay2);
LinearLayout3=findViewById(R.id.lay3);
LinearLayout4=findViewById(R.id.lay4);
ImageView1=findViewById(R.id.imageView1);
ImageView2=findViewById(R.id.imageView2);
ImageView3=findViewById(R.id.imageView3);
ImageView4=findViewById(R.id.imageView4);
LinearLayout1.setOnClickListener(this);
LinearLayout2.setOnClickListener(this);
LinearLayout3.setOnClickListener(this);
LinearLayout4.setOnClickListener(this);
initFragment();
showFragment(0);
}
private void initFragment(){
fragmentManager=getSupportFragmentManager();
androidx.fragment.app.FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.add(R.id.frame,BlankFragment);
transaction.add(R.id.frame,BlankFragment1);
transaction.add(R.id.frame,BlankFragment2);
transaction.add(R.id.frame,BlankFragment4);
transaction.commit();
}
private void hideFragment(androidx.fragment.app.FragmentTransaction transaction){
transaction.hide(BlankFragment);
transaction.hide(BlankFragment1);
transaction.hide(BlankFragment2);
transaction.hide(BlankFragment4);
}
@Override
public void onClick(View view) {
switch(view.getId()){
case R.id.lay1:
showFragment(0);
break;
case R.id.lay2:
showFragment(1);
break;
case R.id.lay3:
showFragment(3);
break;
case R.id.lay4:
showFragment(4);
break;
default:
break;
}
}
private void showFragment(int i) {
FragmentTransaction transaction=fragmentManager.beginTransaction();
hideFragment(transaction);
switch(i){
case 0:
transaction.show(BlankFragment);
ImageView1.setImageResource(R.drawable.weixin);
ImageView2.setImageResource(R.drawable.lian_xi_ren1);
ImageView3.setImageResource(R.drawable.fa_xian1);
ImageView4.setImageResource(R.drawable.resource__);
break;
case 1:
transaction.show(BlankFragment1);
ImageView1.setImageResource(R.drawable.wei_xin1);
ImageView2.setImageResource(R.drawable.lianxiren);
ImageView3.setImageResource(R.drawable.fa_xian1);
ImageView4.setImageResource(R.drawable.resource__);
break;
case 3:
transaction.show(BlankFragment2);
ImageView1.setImageResource(R.drawable.wei_xin1);
ImageView2.setImageResource(R.drawable.lian_xi_ren1);
ImageView3.setImageResource(R.drawable.faxian);
ImageView4.setImageResource(R.drawable.resource__);
break;
case 4:
transaction.show(BlankFragment4);
ImageView1.setImageResource(R.drawable.wei_xin1);
ImageView2.setImageResource(R.drawable.lian_xi_ren1);
ImageView3.setImageResource(R.drawable.fa_xian1);
ImageView4.setImageResource(R.drawable.wode);
break;
default:
break;
}
transaction.commit();
}
}
操作过程
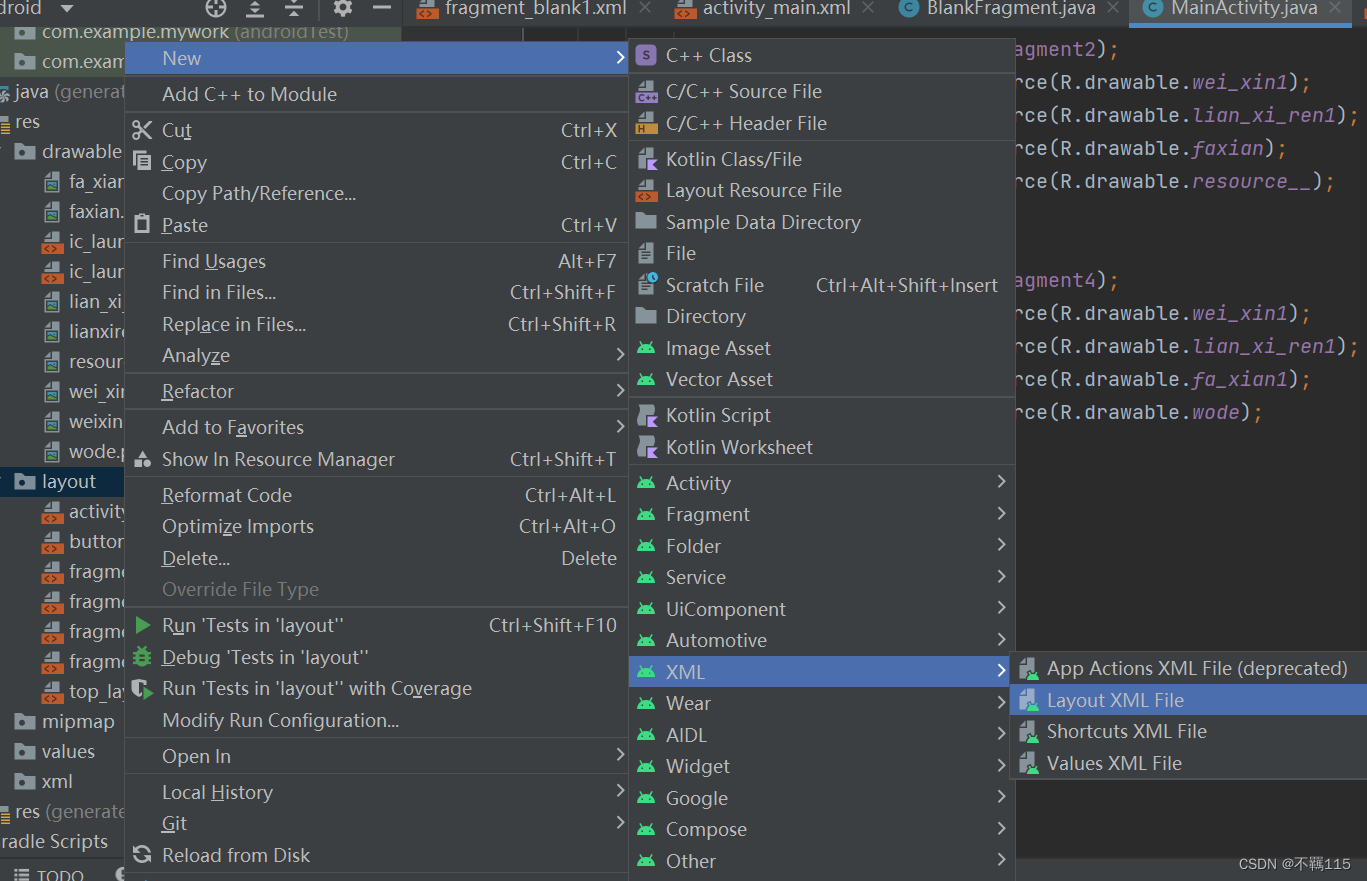
先创建一个新的项目?




然后添加各个界面用于设计内容和编写代码?



添加图标,设计内容?
?
?
实验结果?
?

?
?
实验总结?
?通过这次实验对于安卓的理解加深了,能够进行一些界面的设计完成一些应用,但对于一些关键代码的实现还有一些问题,理解还不够深刻,需要后续的多加学习
gitee的代码仓库地址?
?https://gitee.com/zhang-tian_yu/android-wechat-interface.git