👨?🎓作者简介:一位喜欢写作,计科专业大三菜鸟
🏡个人主页:starry陆离
如果文章有帮到你的话记得点赞👍+收藏💗支持一下哦
ViewPager+Fragment+BottomNavigationView实现底部导航
在ViewPager与Fragment结合实现多页面滑动的学习上再进一步,记录一下ViewPager+Fragment+BottomNavigationView实现底部导航
- 1.复习ViewPager的用法
- 2.复习FragmentPagerAdapter的使用
- 3.BottomNavigationView的使用
- 4.ViewPager切换页面与BottomNavigationView的联动
- 5.Badge(新消息提示,图标右上角红圈)
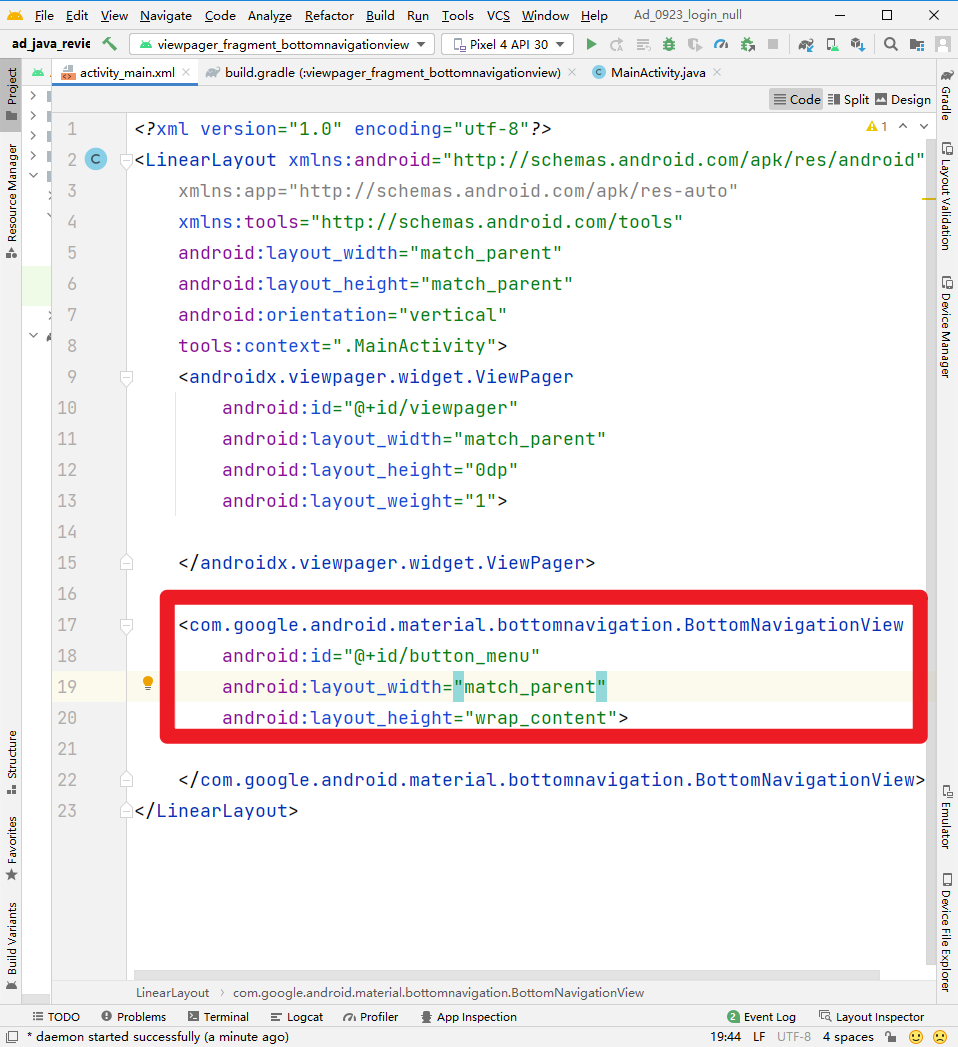
1.准备工作:创建布局并设置底部菜单
注意是这个控件,有好几个类似的,不要选错了

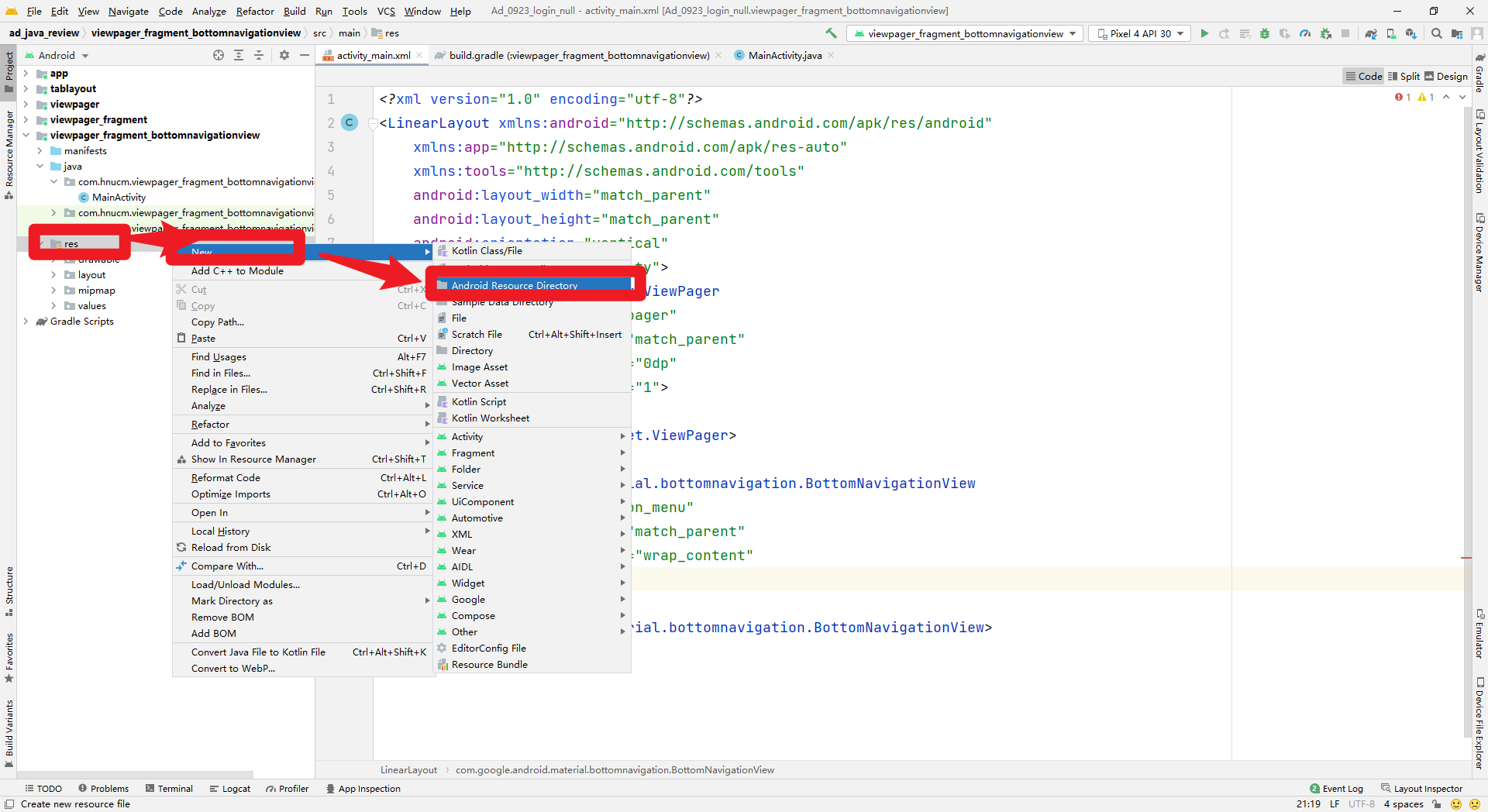
创建menu文件
新建一个文件夹

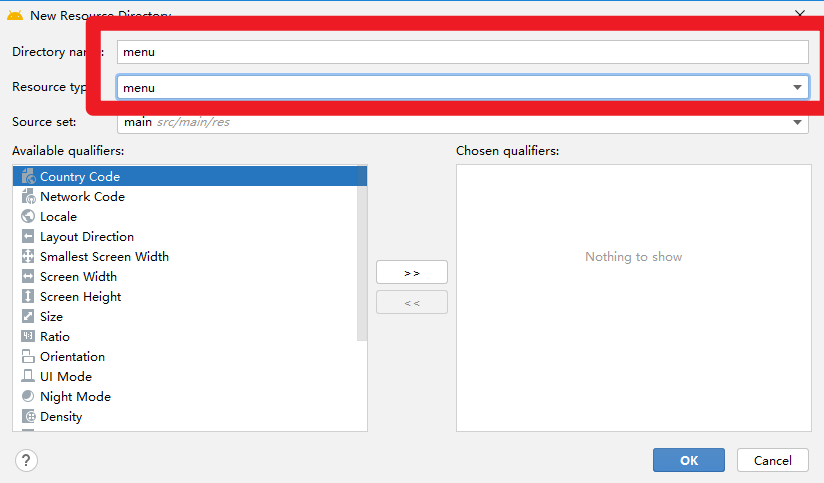
选择menu

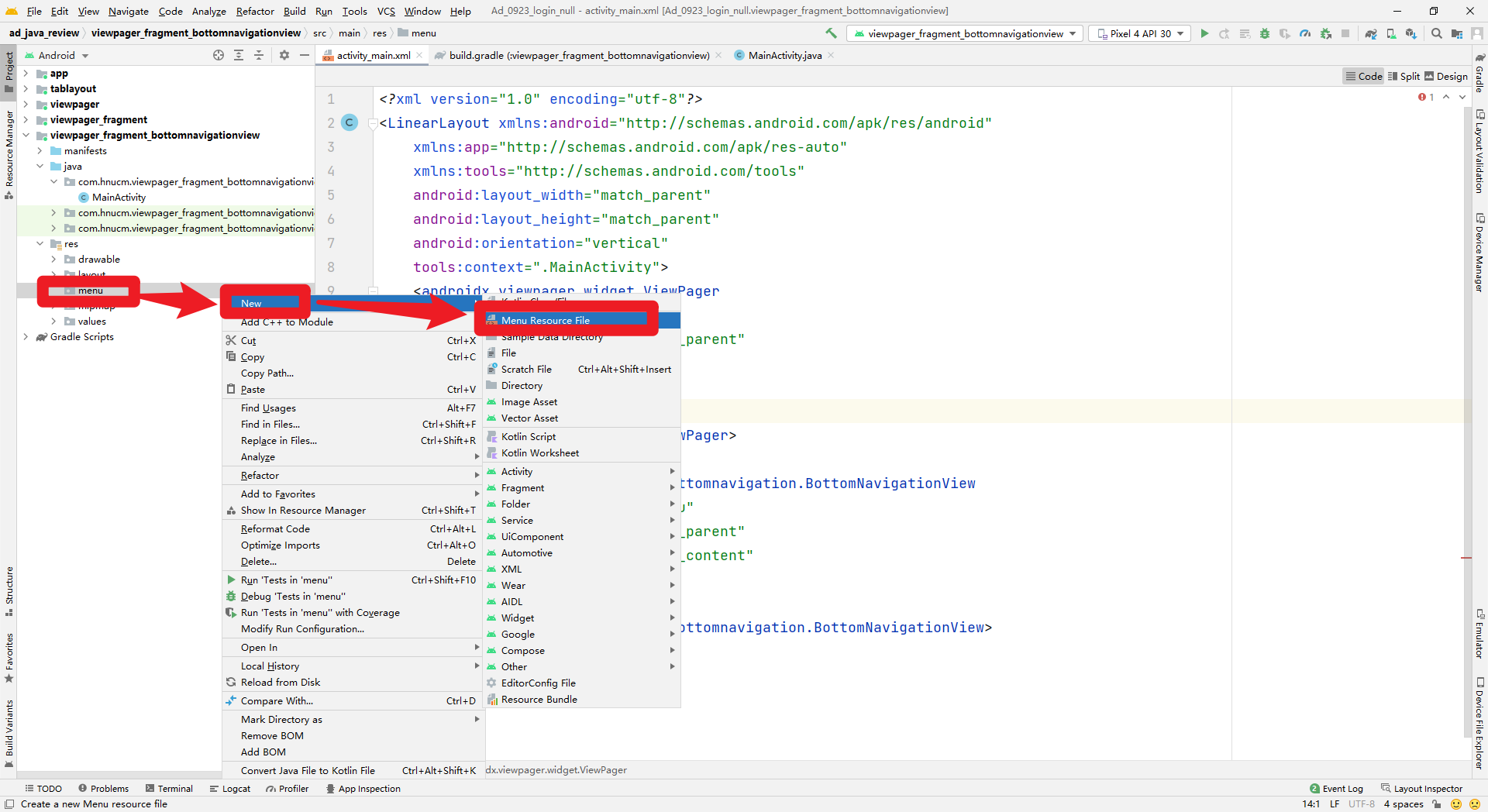
在menu下新建一个menu资源文件

完成menu文件的新建

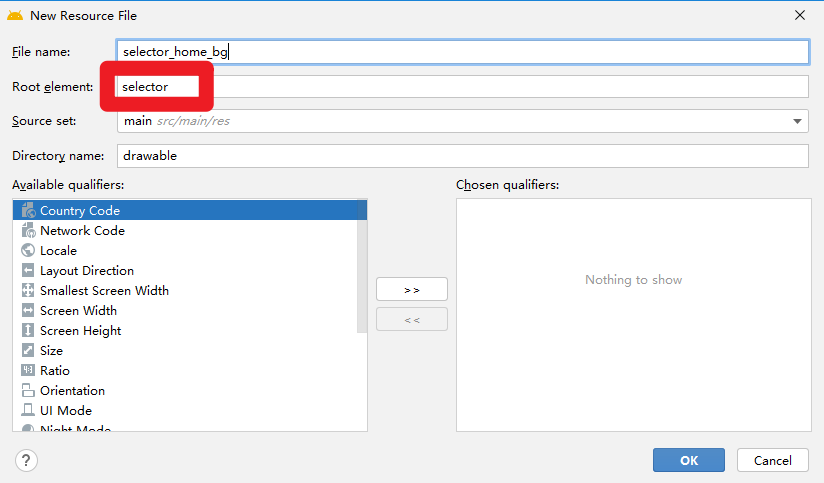
创建selector文件

名字随意,尽量规范,root element 选selector

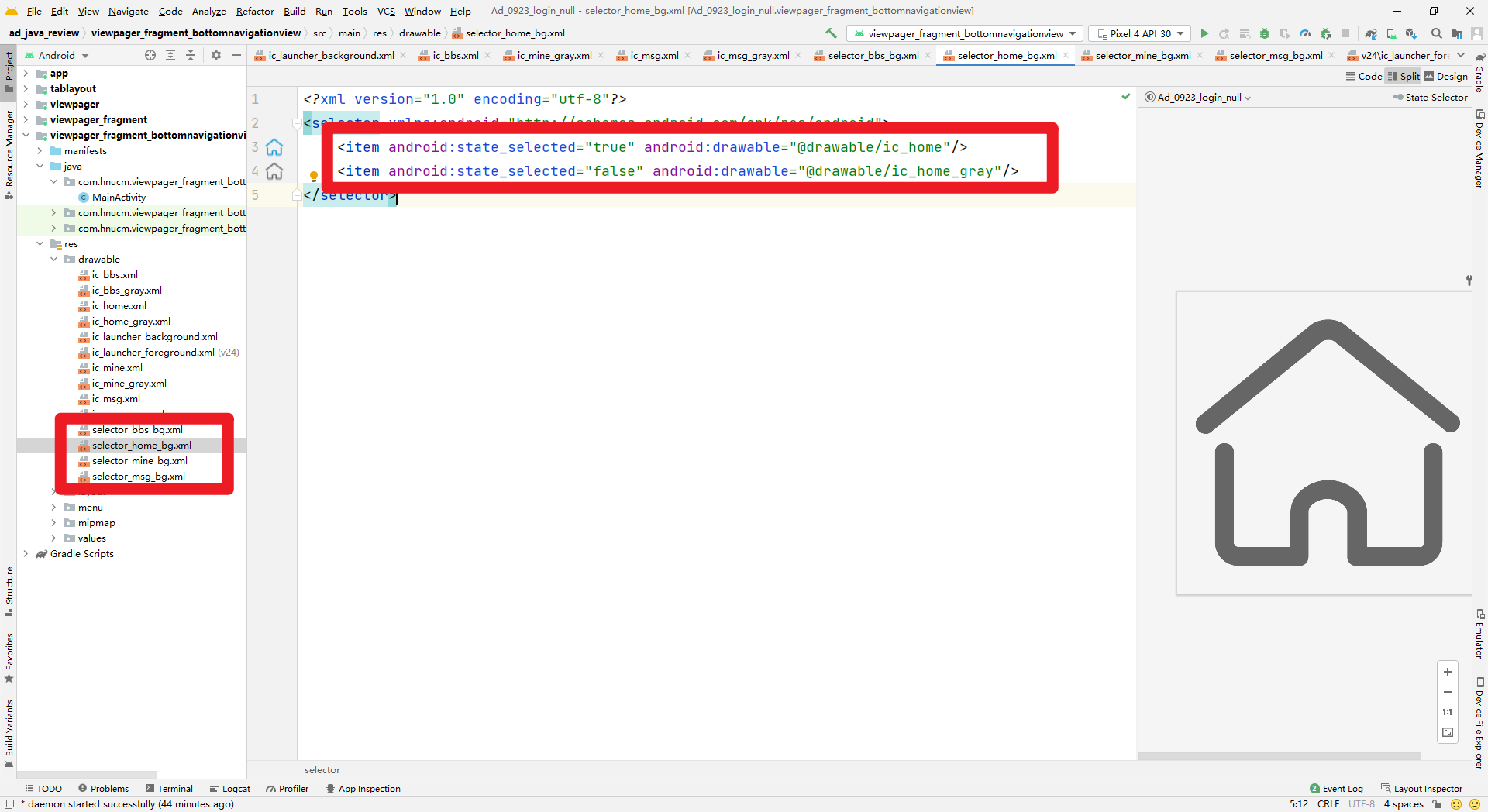
因为有是个导航按键所以就创建四个selector
state属性默认是false状态,所以图片资源设置成灰色。

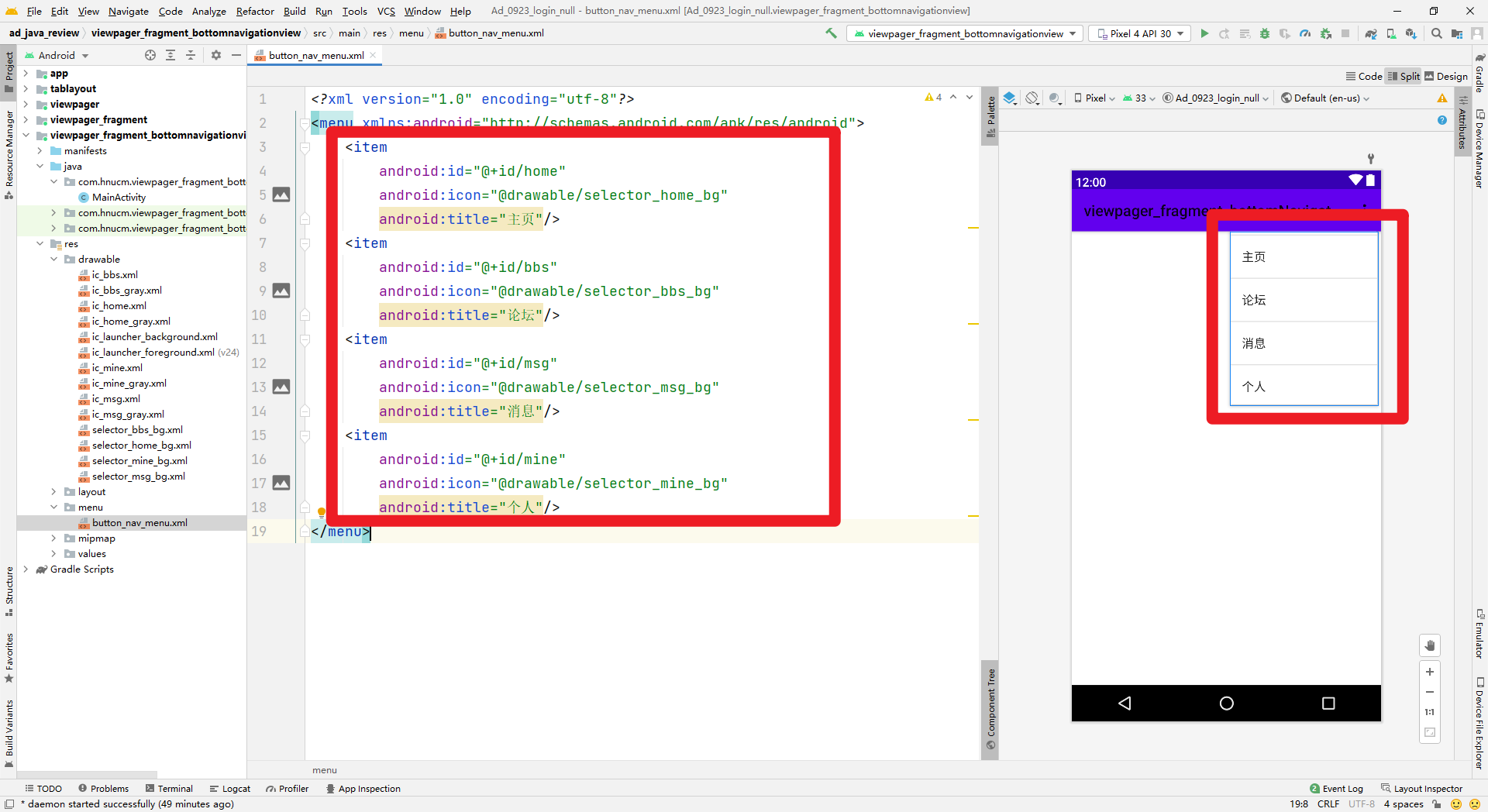
在menu中引入刚刚创建的selector资源

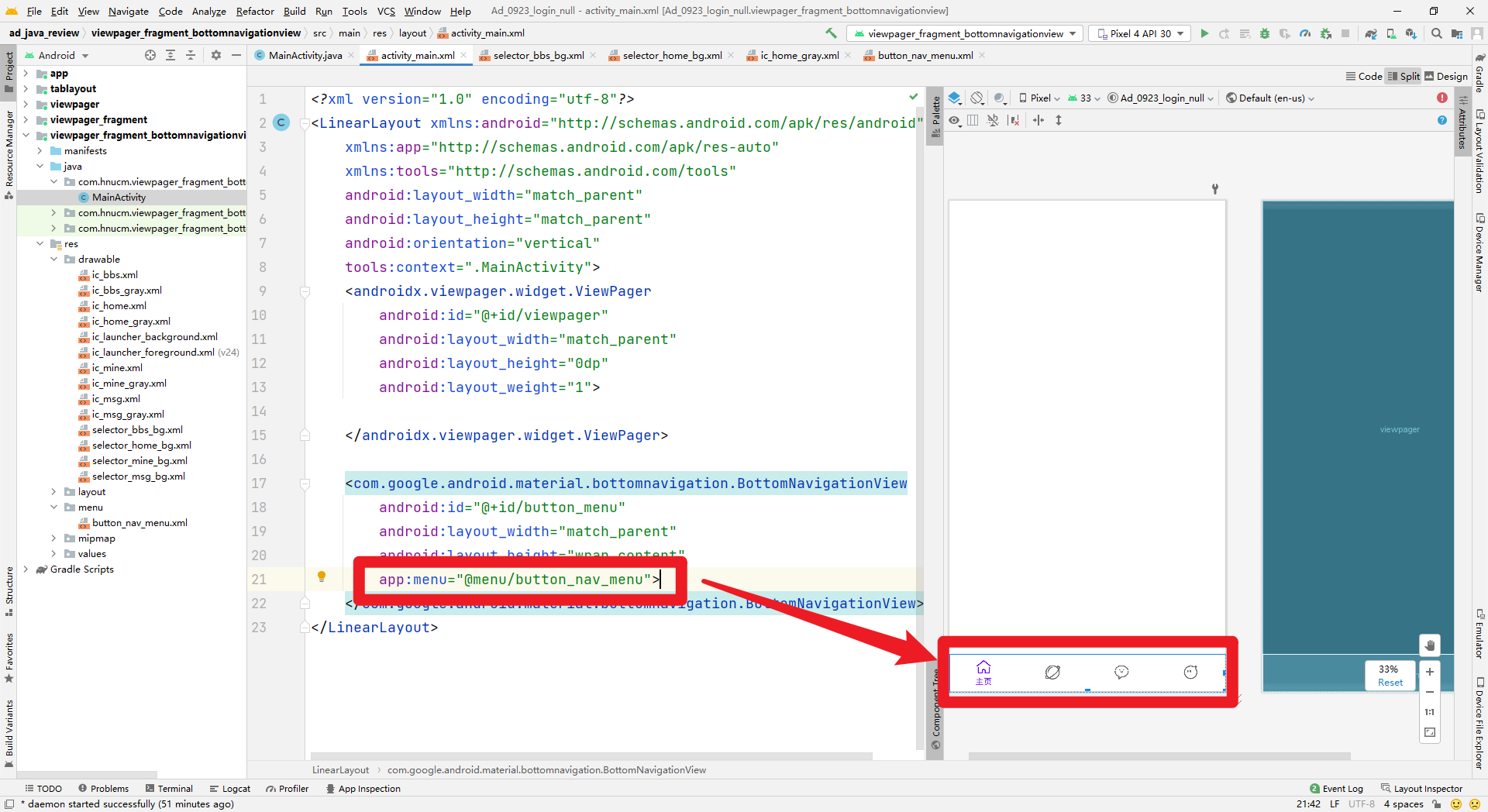
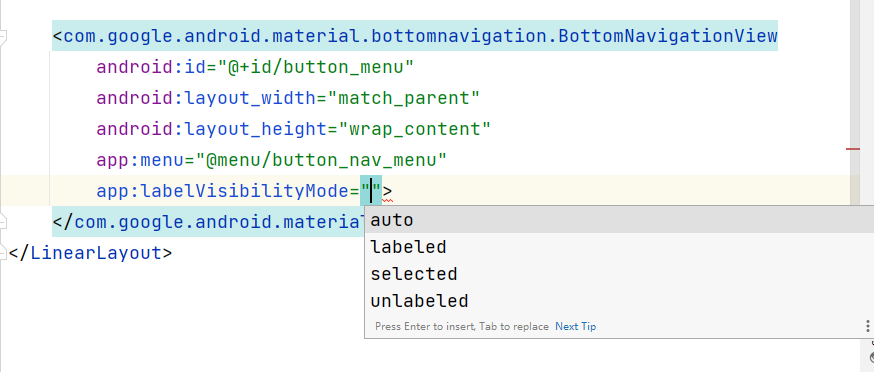
回到xml文件中引入导航菜单
app:menu="@menu/button_nav_menu"

通过labelVisibilityMode可以设置按钮的显示模式

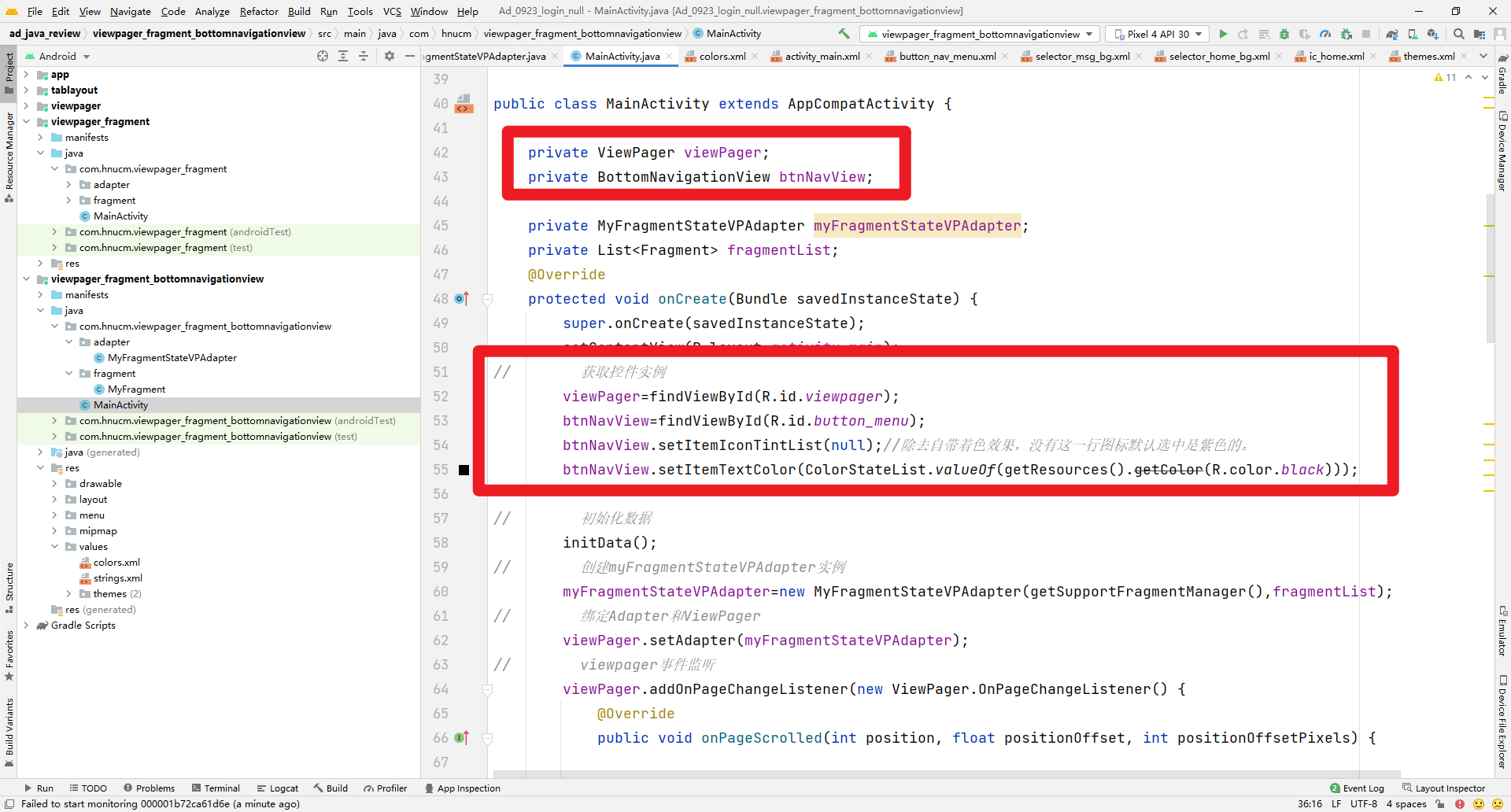
2.初始化控件

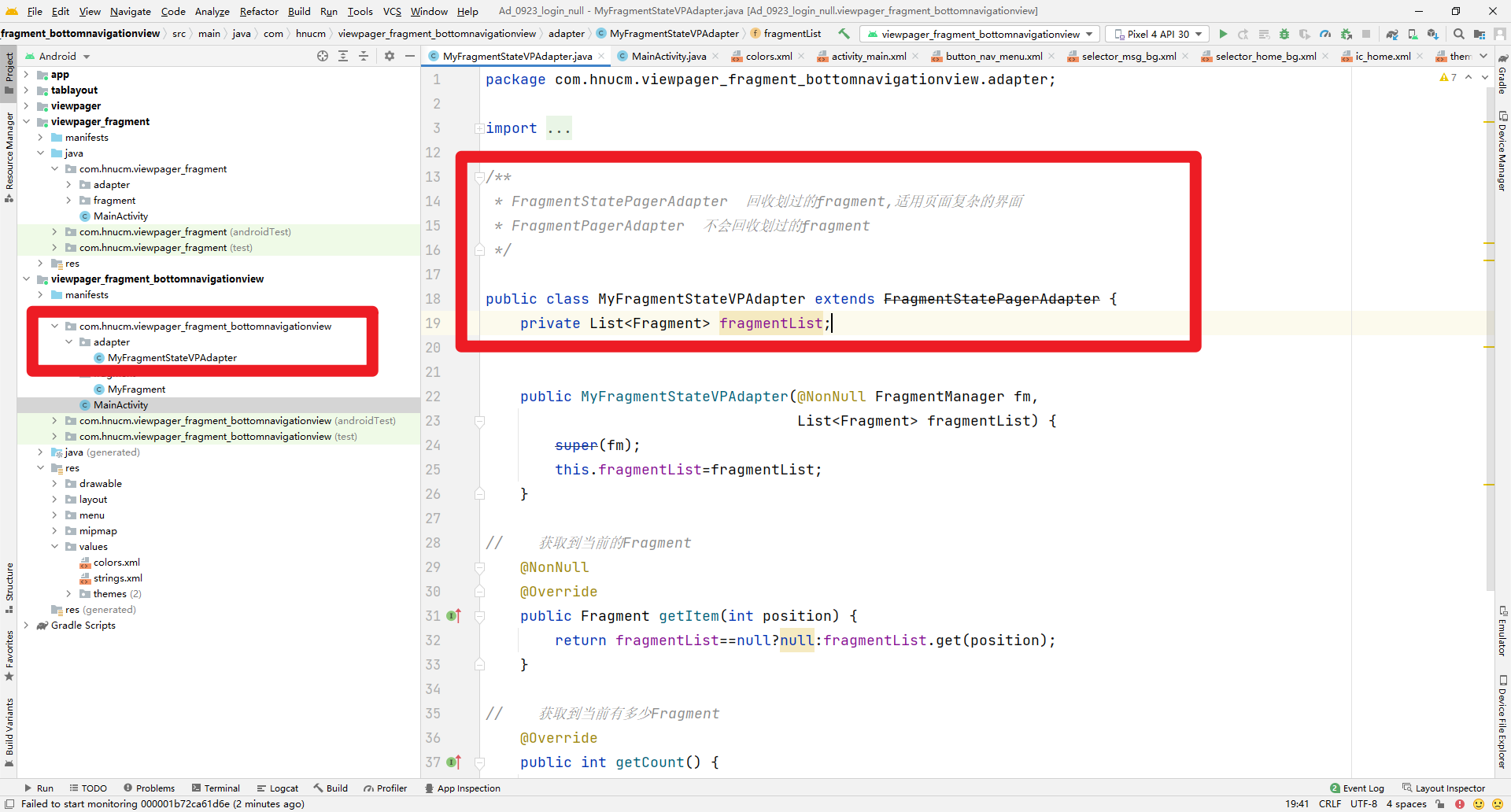
3.创建FragmentPagerAdapter
因为ViewPager本身几乎已被弃用,所有可以看到关于viewpager的两个Adapter方法也是画上了删除线,不过还是可以使用的,不过是不推荐了。因为现在有更强大的viewpager2

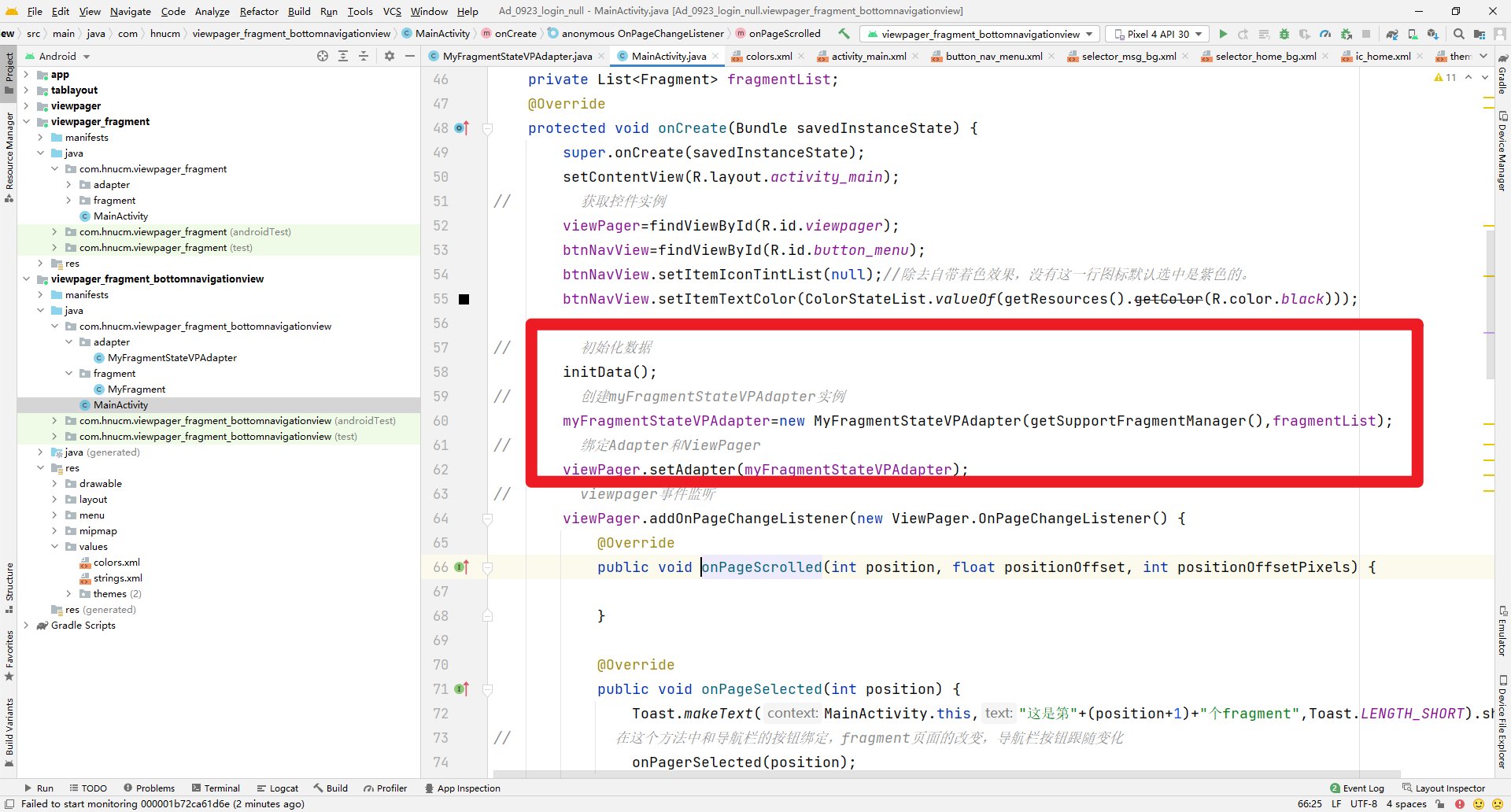
4.初始化数据,绑定Adapter和ViewPager
之前的两个Demo中已经写过两次了,不再赘述。

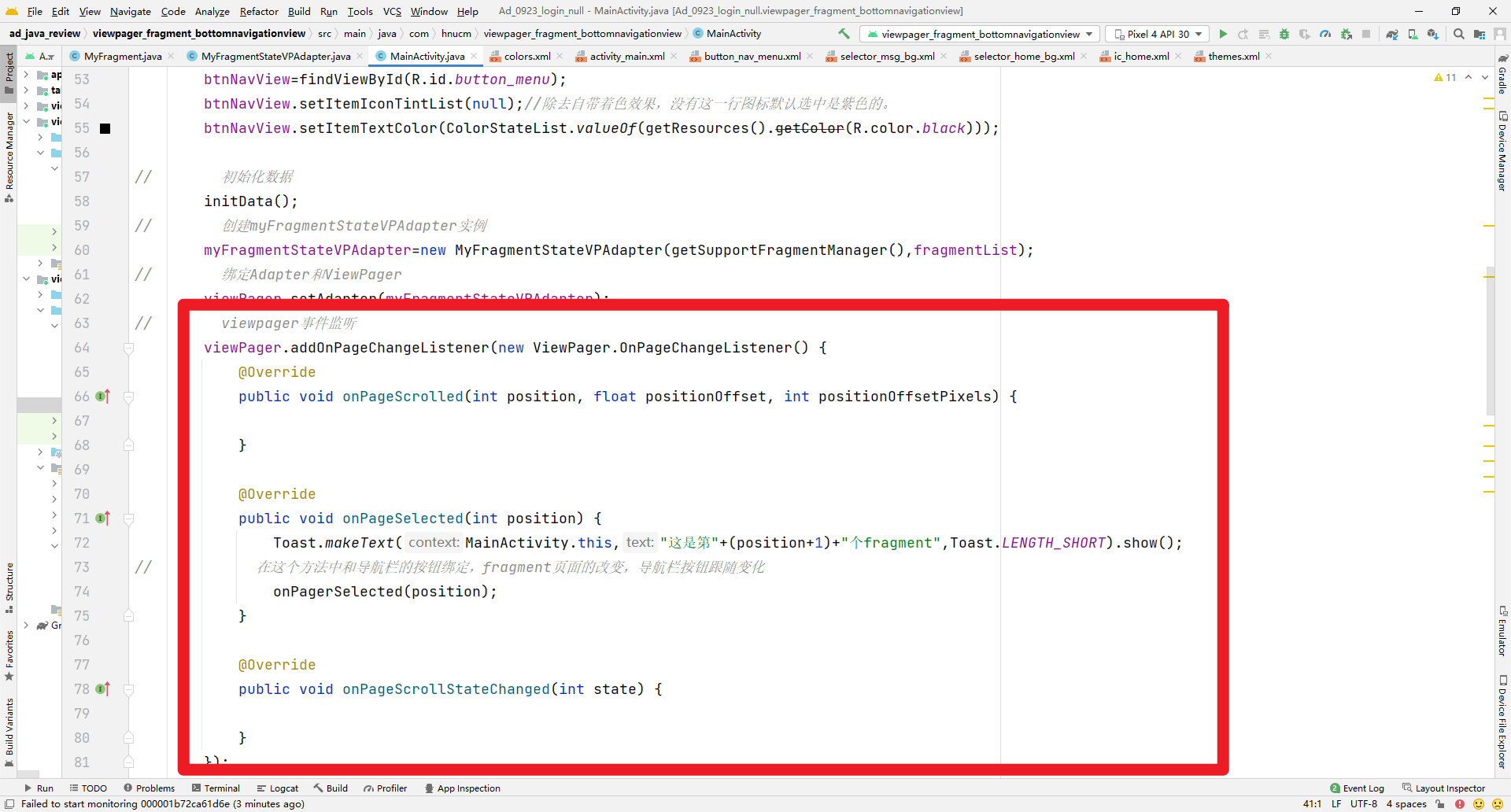
5.viewpager事件监听
通过viewpager事件监听,在onPageSelected(int position)方法中控制导航栏按钮的跟随fragment的选中

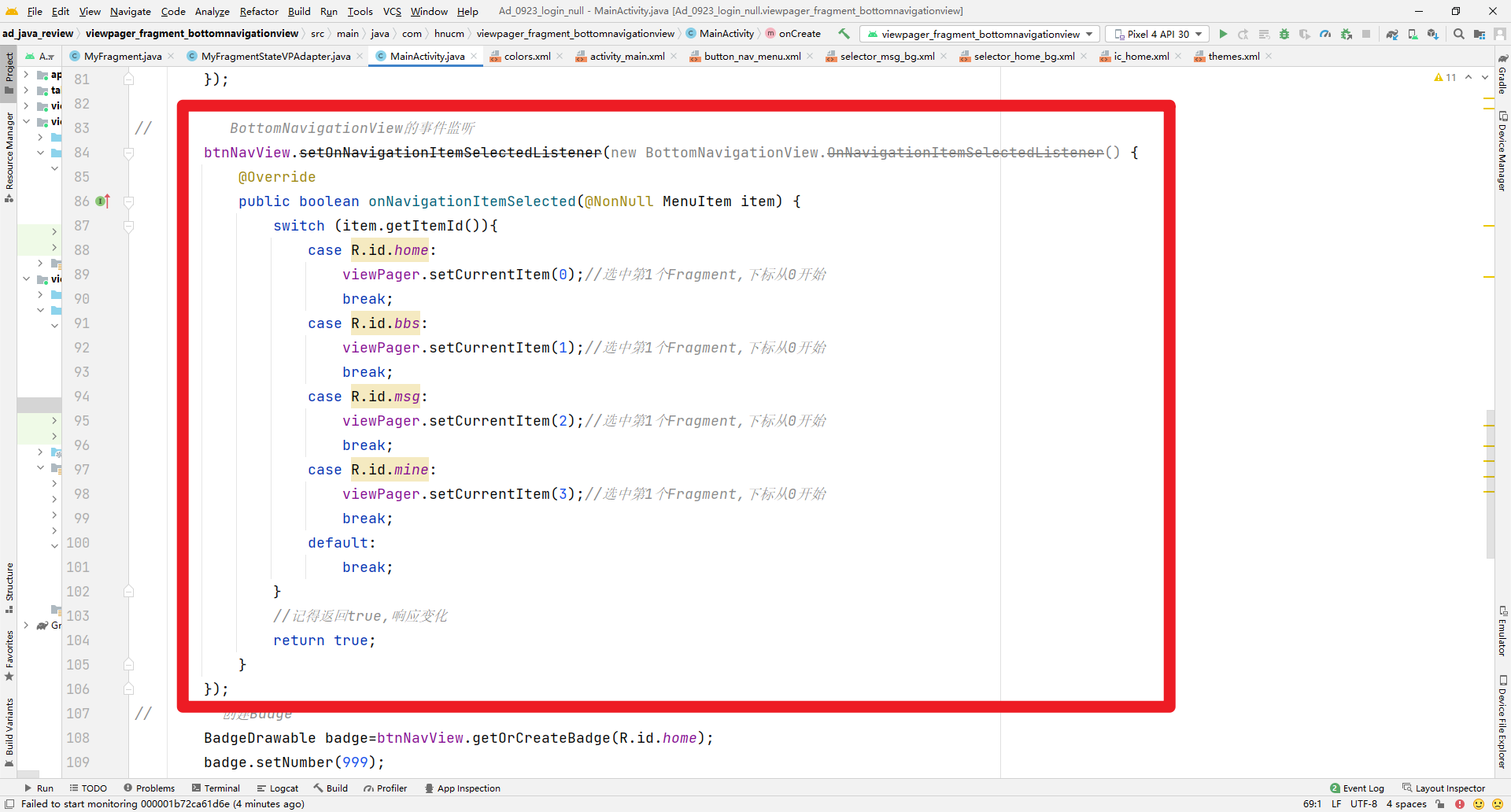
6.BottomNavigationView的事件监听
BottomNavigationView的事件监听,在setOnNavigationItemSelectedListener方法中,设置fragment跟随按钮的选中;这样我们就实现了fragment和BottomNavigationView的双向选中。

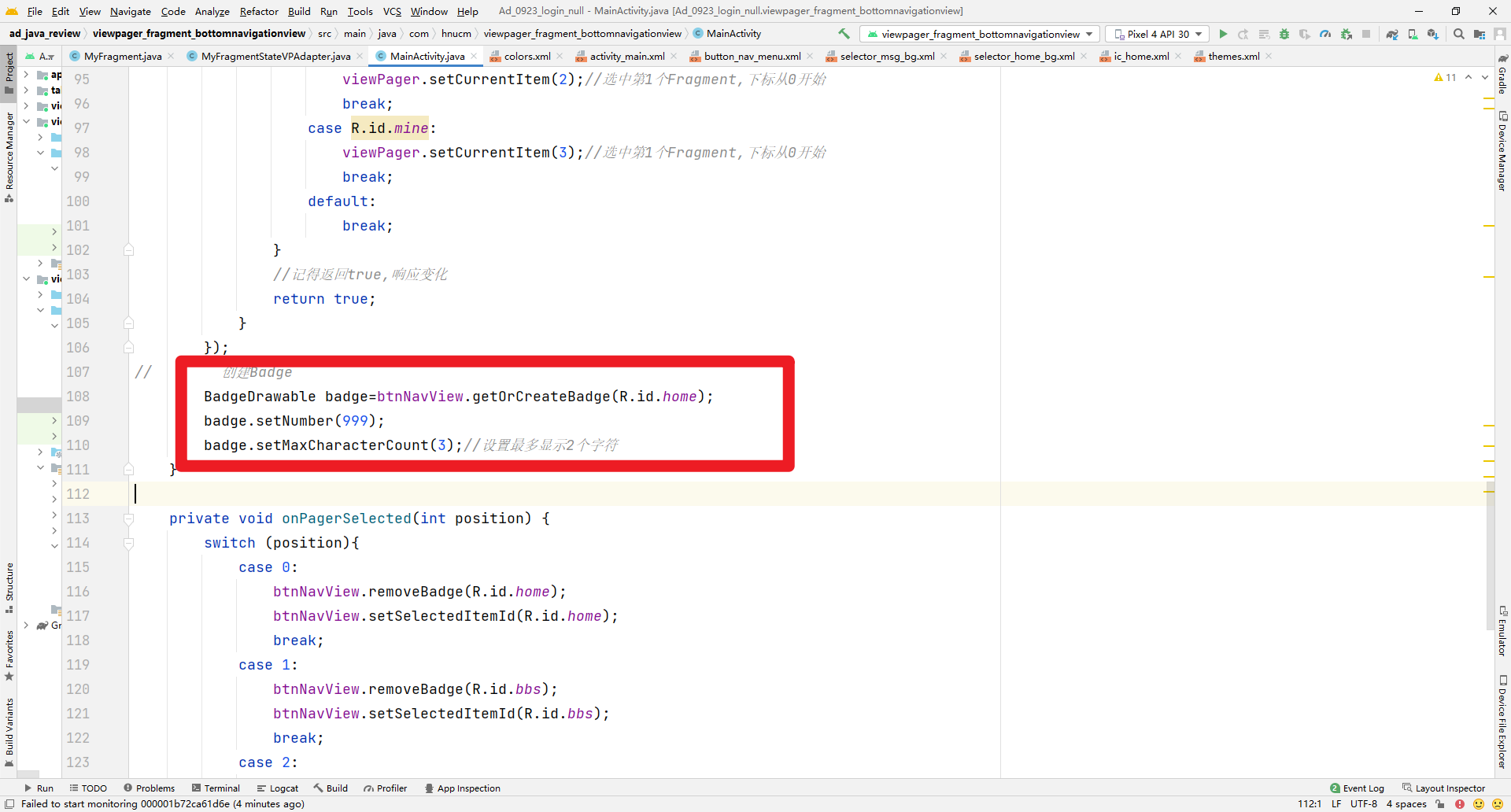
7.创建Badge
最后我们通过Badge来设置BottomNavigationView按钮上的消息小红点

8.参考资料
36.5-ViewPager+Fragment+bottomNavigationView实现底部导航_哔哩哔哩_bilibili
(11条消息) 底部菜单控件BottomNavigationView的使用_小凡特爱写代码的博客-CSDN博客_bottomnavigationview
(11条消息) Android:BottomNavigationView自定义选中颜色和文字_VoldemortQian的博客-CSDN博客_bottomnavigationview颜色
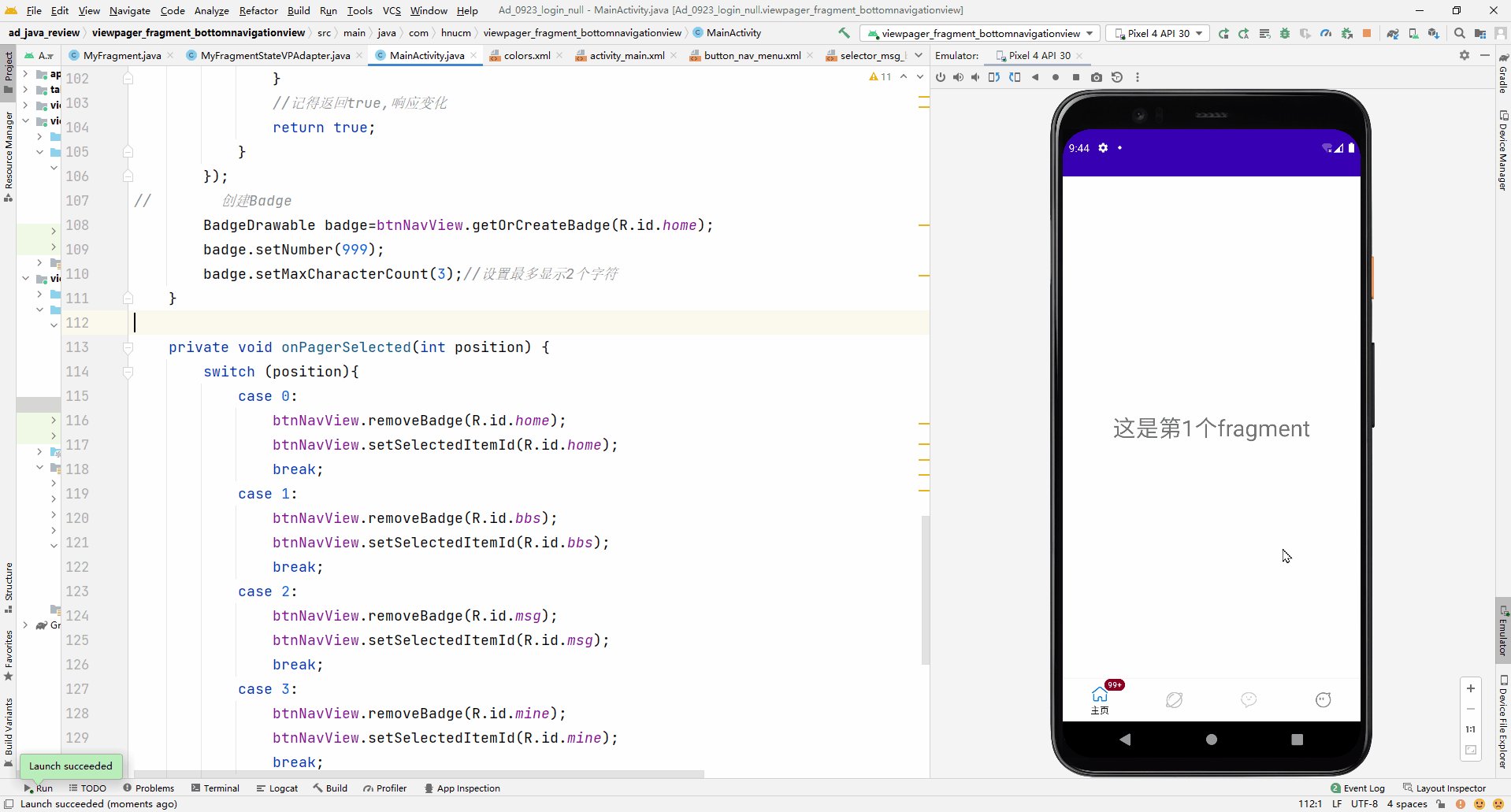
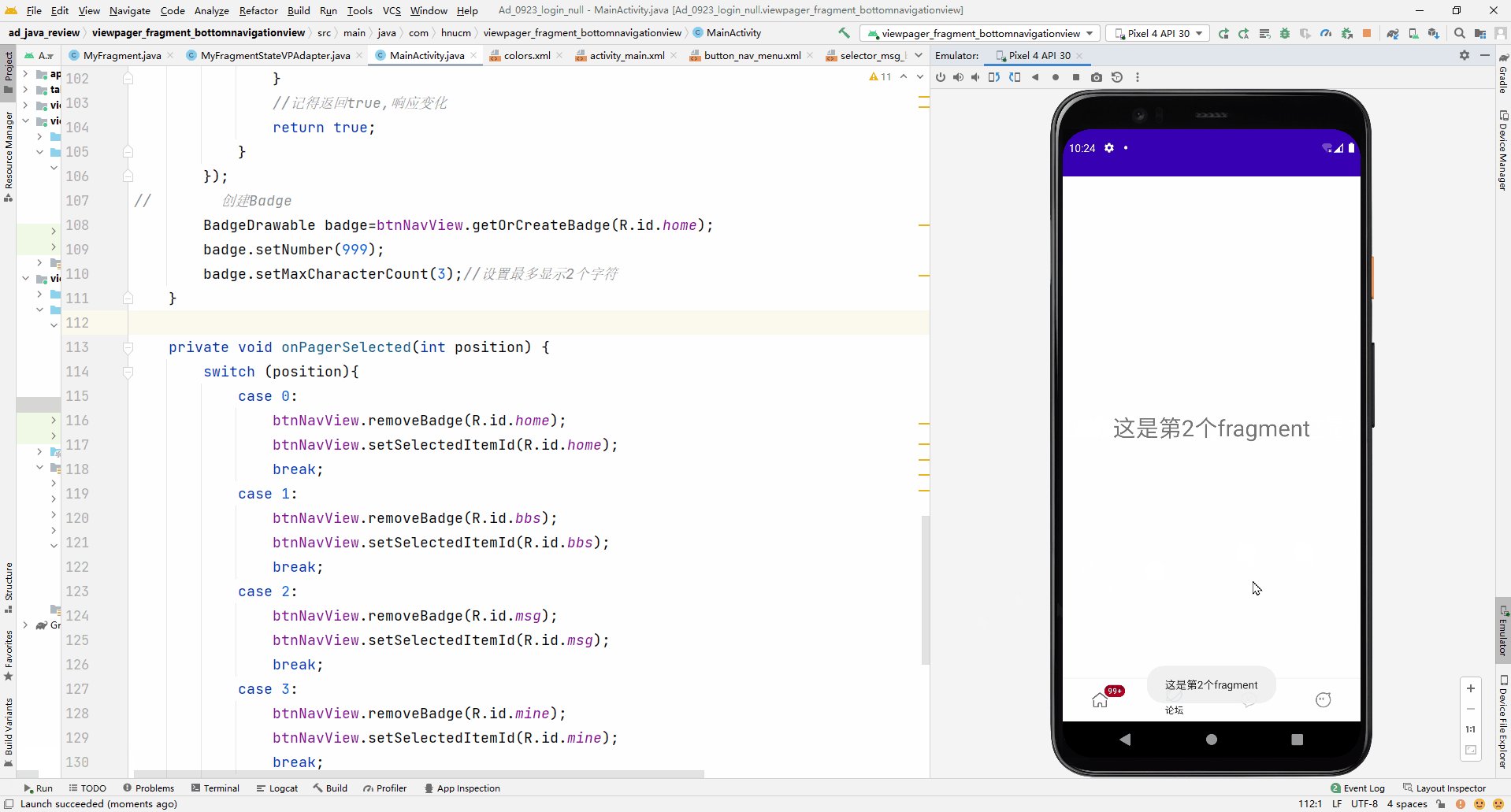
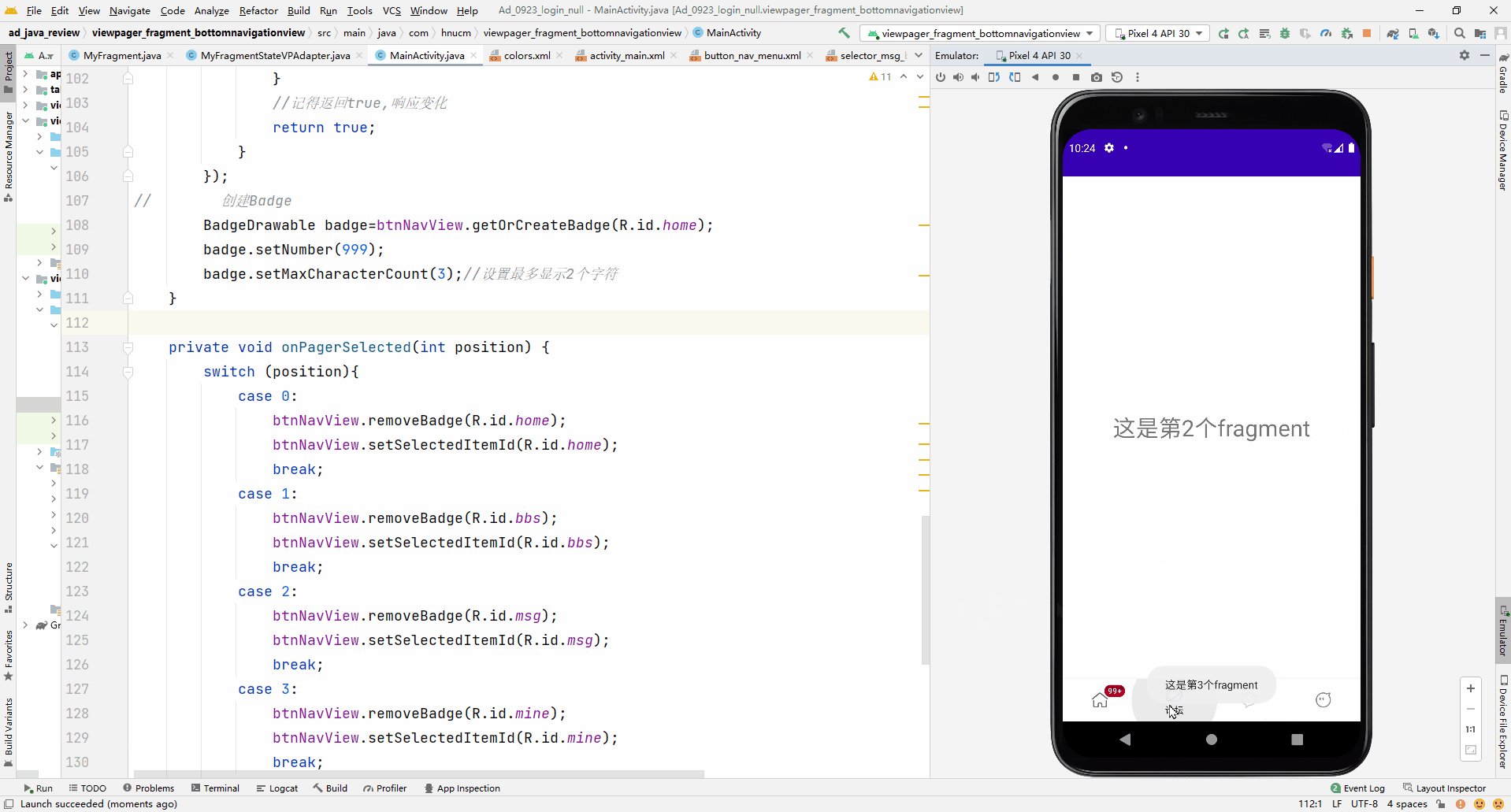
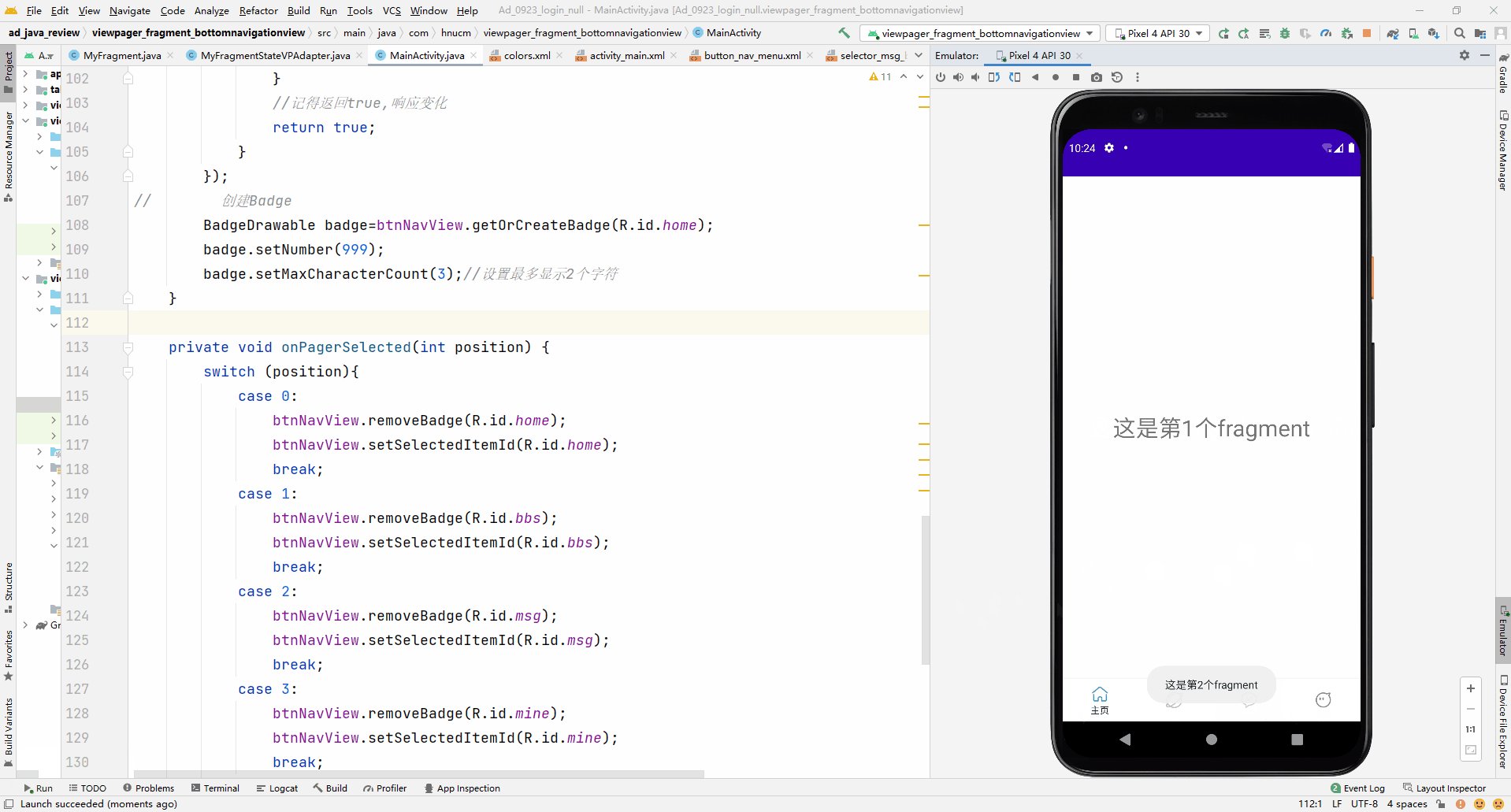
9.效果展示