android studio版本:Android Studio Chipmunk | 2021.2.1 Patch 2
例程名称:welcomeUI和welcomuibutton
app启动的时候一般都会有一个欢迎界面,可以展示功能,也可以作为功能入口。
两种方法(功能):
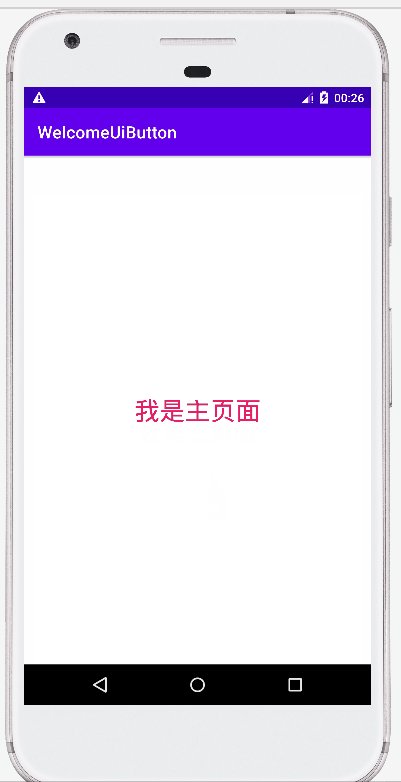
方法一:显示页面4秒钟,自动跳到主页面。
1、新建项目WelcomeUi
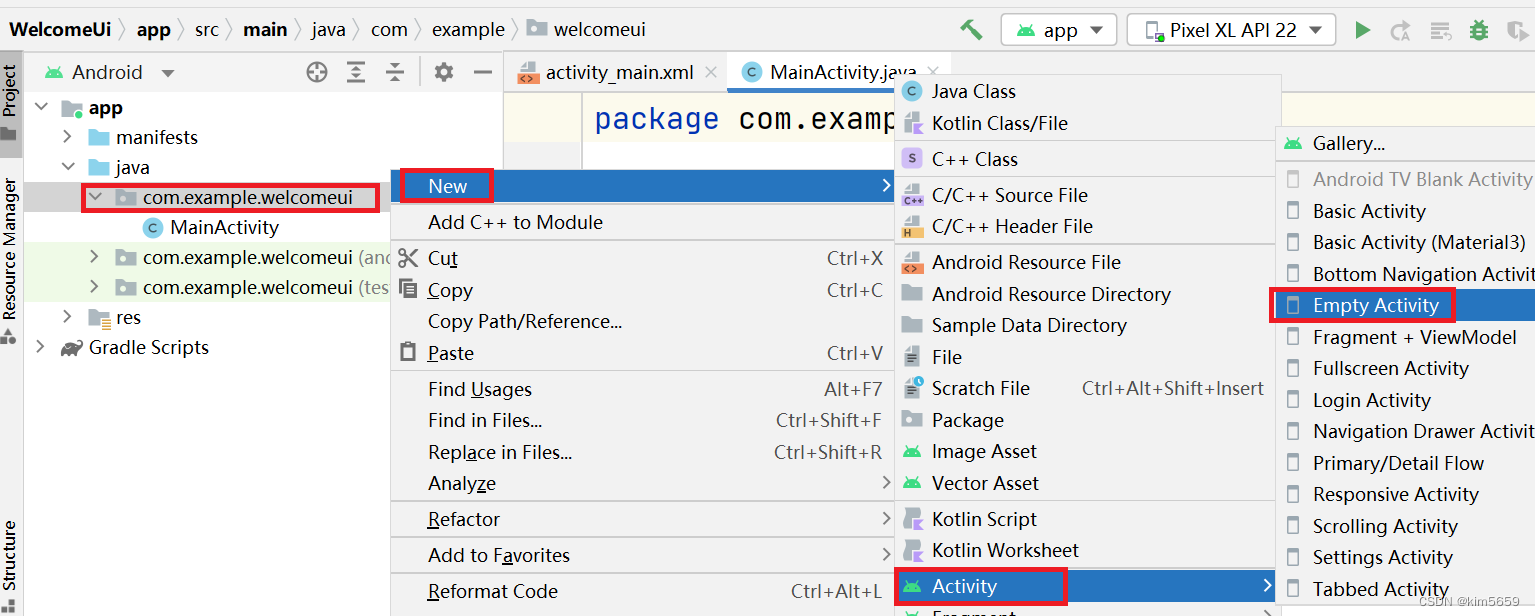
2、新建一个activity,命名为Welcome.

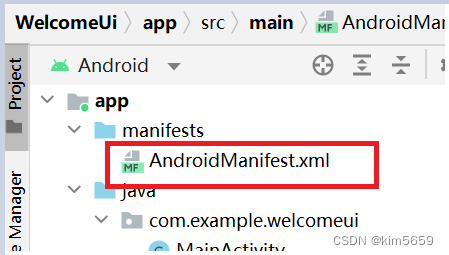
?3、打开AndroidManifest.xml文件。

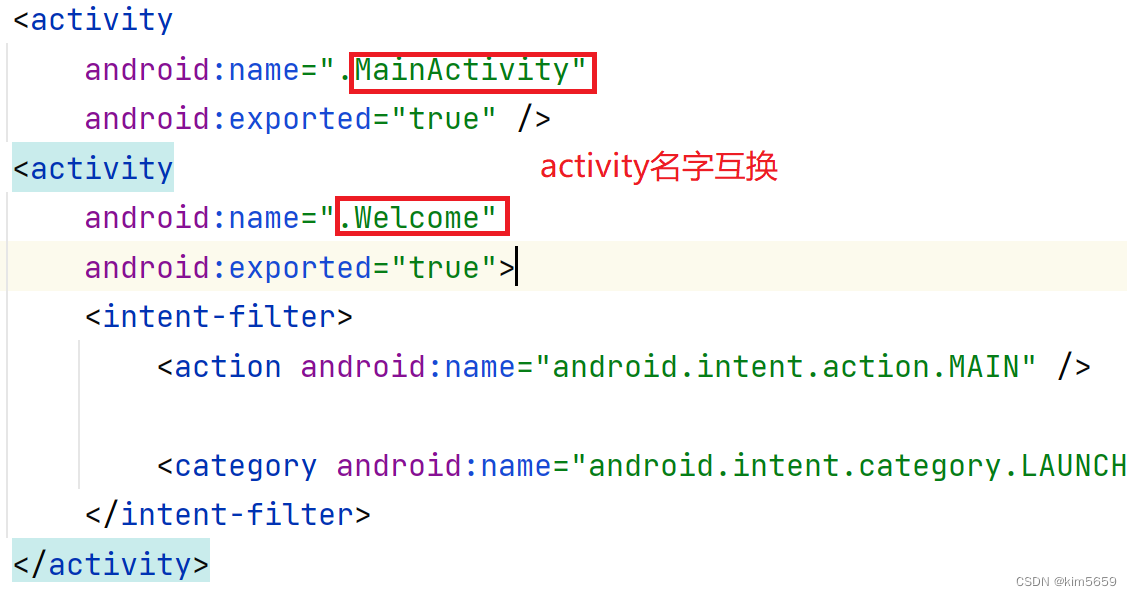
?4、把原来的MainActivity修改为Welcome(Welcome已自动生成),把原来的Welcome修改为MainActivity,其他不动。如图:

?5、在Welcome.java里面重写handle方法。
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg){
Intent intent=new Intent(Welcome.this,MainActivity.class);//实际是页面跳转
startActivity(intent);
finish();//销毁welcome页面。
super.handleMessage(msg);
}
};6、在Welcome.java 的onCreate()添加延迟代码。
handler.sendEmptyMessageDelayed(0,4000);//4000毫秒动图演示:

?全部代码:
MainActivity.java(无任何新代码)。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是主页面"
android:textColor="#E91E63"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>welcome.java(关键代码)
package com.example.welcomeui;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
public class Welcome extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
handler.sendEmptyMessageDelayed(0,4000);
}
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg){
Intent intent=new Intent(Welcome.this,MainActivity.class);
startActivity(intent);
finish();
super.handleMessage(msg);
}
};
}activity_welcome.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Welcome">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是欢迎界面"
android:textColor="#2196F3"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我4秒后消失"
android:textColor="#2196F3"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="95dp" />
</androidx.constraintlayout.widget.ConstraintLayout>androidmanifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.welcomeui">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.WelcomeUi"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true" />
<activity
android:name=".Welcome"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
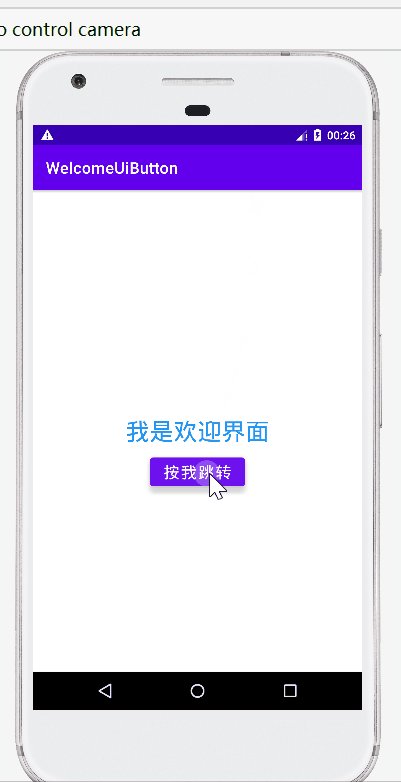
</manifest>方法二:按钮跳转。
上例中其他代码都不动,把welcome.java里面的
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg){
Intent intent=new Intent(Welcome.this,MainActivity.class);
startActivity(intent);
finish();
super.handleMessage(msg);
}
};?和
handler.sendEmptyMessageDelayed(0,4000);
删除。
在activity_welcome.xml里面添加一个按钮。
再在welcome.java里添加按钮的onclick事件即可。
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(Welcome.this,MainActivity.class);
startActivity(intent);
finish();
}
});Welcome.java代码:
package com.example.welcomeui;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class Welcome extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
Button button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(Welcome.this,MainActivity.class);
startActivity(intent);
finish();
}
});
}
}动图展示: