文章目录
Fragment是依赖于Activity的,不能独立存在的。
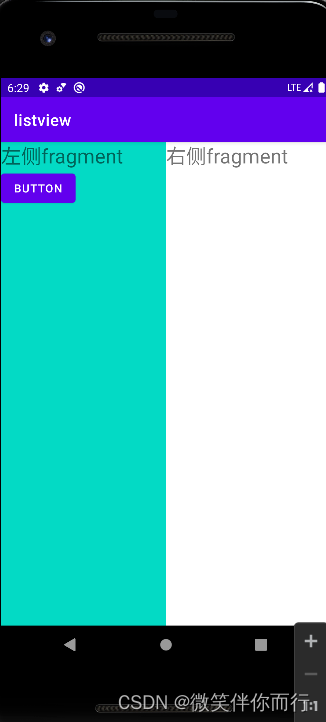
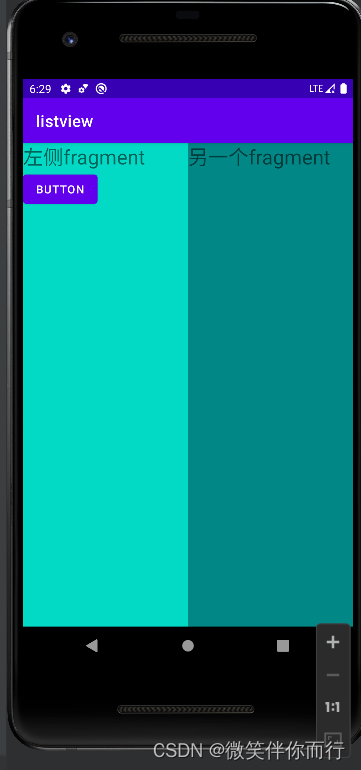
一、案例演示
点击左侧button按钮,新的fragment会覆盖原来的fragment


二、实现步骤
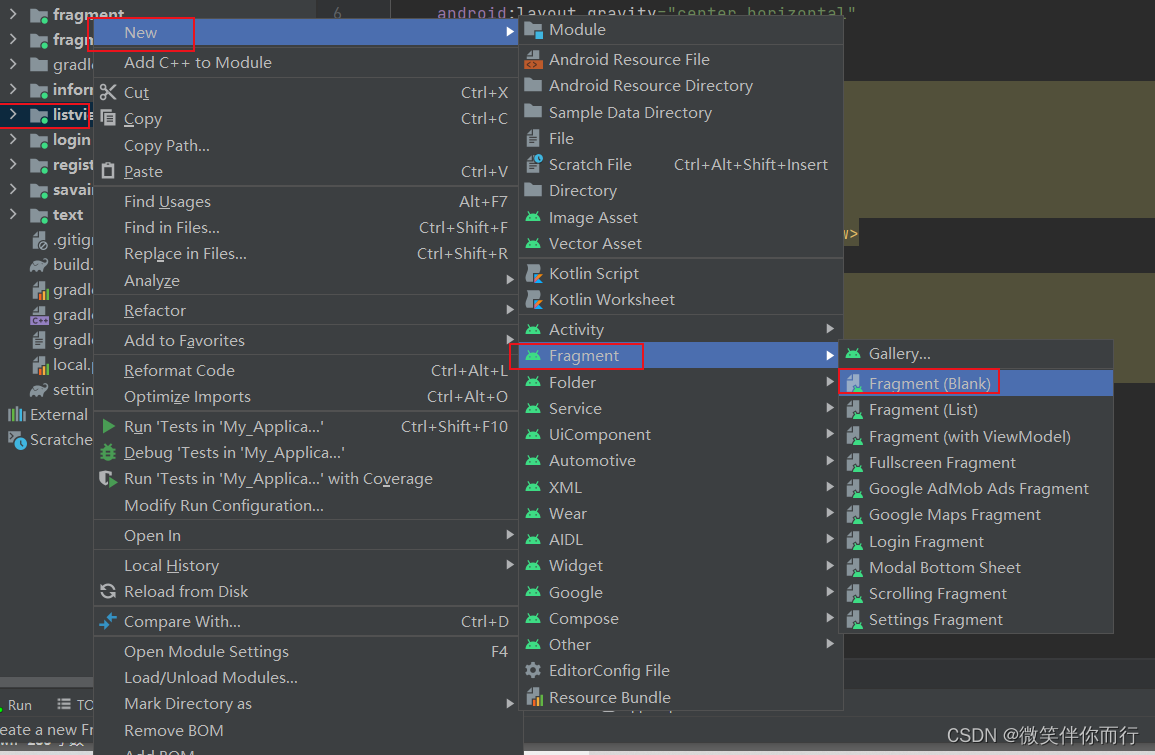
1、新建fragment

在新建的BlankFragment中暂时只保留onCreatView方法
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_blank, container, false);
}
2、左侧fragment
2.1、left_fragment.xml
相当与一个自定义布局嵌套在activity上
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:background="@color/teal_200">
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25dp"
android:text="左侧fragment"></TextView>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"></Button>
</LinearLayout>
2.2、LeftFragment.java
onCreateView回调函数在每次创建绘制该Fragment的View组件时回调,Fragment将会显示该方法返回的View组件
对一个没有被载入或者想要动态载入的界面,需要使用LayoutInflater对象的inflate ( )方法存放当前fragment的布局的ViewGroup对象
public class LeftFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.left_fragment,container,false);
return view;
}
}
3、右侧fragment
3.1、right_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:background="@color/white">
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25dp"
android:text="右侧fragment"></TextView>
</LinearLayout>
3.1、RightFragment.java
public class RightFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.right_fragment,container,false);
return view;
}
}
3、另一个fragment
3.1、another_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:background="@color/teal_700">
<TextView
android:id="@+id/textview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25dp"
android:text="另一个fragment"></TextView>
</LinearLayout>
3.1、AnotherFragment.java
public class AnotherFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.another_fragment,container,false);
return view;
}
}
三、activity页面
1、activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity4">
<fragment
android:id="@+id/left_fragment"
android:name="com.example.listview.LeftFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"></fragment>
<FrameLayout
android:id="@+id/right_layout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<fragment
android:id="@+id/right_fragment"
android:name="com.example.listview.RightFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"></fragment>
</FrameLayout>
</LinearLayout>
2、MainActivity.java
按钮点击事件也可以写在fragment中
public class MainActivity4 extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main4);
button=findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//创建新的fragment实列
AnotherFragment fragment=new AnotherFragment();
//获取fragmentmanager对象
FragmentManager manager= getFragmentManager();
//开启一个事务
FragmentTransaction transaction=manager.beginTransaction();
//像容器中添加新的fragment,一般我们用replace方法
transaction.replace(R.id.right_layout,fragment);
//回退后显示原来页面
transaction.addToBackStack(null);
//提交事务
transaction.commit();
}
});
}
}